この記事はラクスアドベントカレンダーの19日目の記事です。
2020年もあと2週間ですね。こんにちは、2年間Qiitaを放置していた、@kashi-tatsu です。
PCとしてはWindowsが一番いいと思っている、インフラエンジニアです。
今回は、
- GrafanaとRundeckの間を作って自動復旧を実現している話
- 全く関係ないハック
を書きます。
なぜ、2つなのかは読み進めていただけるとわかりますw
GrafanaとRundeckの間を作って自動復旧を実現している話
思いっきり仕事の話です。なので、コードとかは公開しないのです。
しかし、既存の枠にとらわれずにいると、やれる選択も増えるし、メリットも生まれるよね、という一例です。
※これからはこうだ!とかではないので、その点は悪しからず。
本題
状況と課題感
とあるサービスでは...
- 作業効率化のために、Rundeckでbulkな作業をしています。
- 監視は、Prometheus、CloudWatch、Elasticsearchをデータソースとした、Grafanaでシステム監視を行っています。
どちらも変なバグもなく、速い、見た目も悪くないので気に入っています。慣れればシンプルでわかりやすいです。
しかも、監視項目も柔軟なので、選定としては後悔してないです。
ただ、監視に関しては、Zabbixのようにアラートからシェルスクリプトなどで復旧を自動で行う機能がないため、人間の手の介在がマストな状況でした。
つらたんですね。
どうしたの?
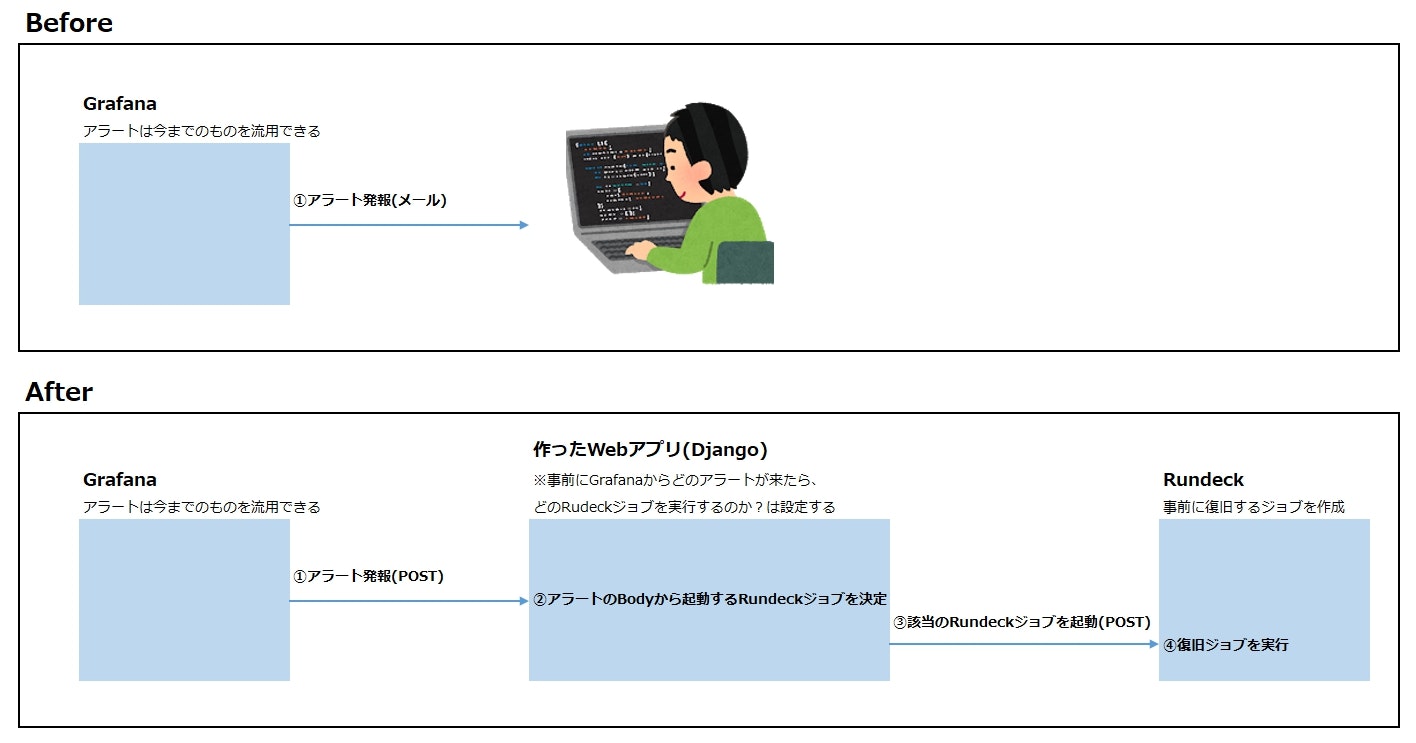
Grafanaから発報されるアラート(POST)を受け取り、Rundeckのジョブを起動するWebアプリを作りました
プロト ~ テスト ~ 導入で、50hはかかっていないと思います。
Zabbixにリプレースする選択肢もあったのですが、運用面の慣れ、楽さ、難易度の高い監視項目の移植を考慮し、この手段にしました。
Zabbixへのリプレイスと比較すると、
- Zabbixにリプレイスするだけでも、20 - 30hはかかる。非監視対象ノードは300くらいありますし。
- 今までのアラートがちゃんと飛ぶのか?などのリプレイスコスト、リスクへの対応
- Zabbixではおそらく実現できない?アラート・メトリックスへの対応
という感じなので、コスト的にも勝ったかな?と思います。
字ずらばっかりでイメージしにくいと思いますので、絵を描くと↓のようなBefore&Afterです。
結果どう?
GrafanaとRundeckの間に、Djangoで作ったWebアプリがハブとしてあることで、
- 自動復旧ができるパイプラインができた
- しかも、ポーリングではないため、システム負荷が低い
- 結局、書く復旧スクリプトはshellなので、誰でも作れる。
- 事業側としても復旧に属人性が排除される安心感。
を実現できました。
ただ、課題もあって...
- もちろん、全てのアラートには対応できていません!!ここは発生頻度とのトレードオフ。
- 技術伝承できていない
- バグじゃないけど仕様がイケていない部分がある
- UIをガン無視しているので、Djangoの管理画面から設定する
というのもあります。
まぁつい最近も、EC2のチェックステータス(システム)=エラーが発生した際には、約10分後には自動で復旧できたし、効果はテキメンです。
方法は別として、もっとインフラエンジニアが新たなチャレンジに時間を割けるようになっていきたいですね!!!
お客様としても、会社としても、やっている方としても、みんな幸せになるためにも。
全く関係ないハック:Windowsでショートカットを爆速で起動する方法
本当は、こっちを先に書き始めていたのですが、下記のブログを見つけてしまい、ダダ被りやんけ... となったので↑の記事にしましたw
ブログなので被っていても、コピペとかではない限りいいのでしょうが、 2020年の年末に手を抜くのか? という謎の使命にかられた次第です。
※むしろ、設定方法などはスクリーンショットもついているし、丁寧に書かれています。
で、何かと言うと、職場の人に紹介したら、案外好評?いただいた、Windowsでショートカットを爆速で起動する方法です。
※効果などは全て個人的な見解です。
※PCの設定変更を行います、責任などは一切負えませんので、悪しからず。
趣旨
わかればなんてことはないので、先に趣旨だけ書きます。
JAVA_HOME を WindowsのPath に通したことがある人なら、意味は伝わるかなと思います。
-
適当なフォルダーを作る。
-
WindowsのPathにそのパスを通す。
-
上記1.の下にショートカットを置く。名前はテキトーに。タイプしやすい3文字英数字くらいで。 ★ここまでが準備
-
Windowsキー + rでファイル名を指定して実行を開く。 -
上記3のショートカットの名前を入力し、そっと
Enterをたたく
あら不思議!!ショートカットが起動します。
何がいいの?
もちろん、単純に本当に無駄な動作が減るのが一番のメリットです。
ただ個人的には、マルチタスクしがちだったり、いっぱいウィンドウを開きがちだったりすると、生産性が下がります。
なので、積極的にモノを開くスピードを上げることで逆に、 やったら閉じる。つまり、作業場所をクリーンな状態にする を実現することにも一役買っている気がします。
あと、割込みがあった時などに、Windowsキー + d で別デスクトップも使っています。
そうすると、割込みが終わって戻ってきたときに、画面上がきれいな(=元々に関係するものしかない)ので、『あれ?どの画面だっけ??』みたいな無駄が減ります。
あとは、
- フォルダー先をショートカットにしておくと、その場所にファイルを置く癖がついてきやすいので、ファイルの無くしものが減ります。
- マウス操作が減るので、手のストレスが減ります。
- AWSのWebコンソールみたいに、ブラウザのプロファイルを複数分離しないと複数のアカウントを同時に開けないようなWebシステムにアクセスするのが楽。
くらいがGoodポイントかなと思います。
※ちなみにマウスが遠くなるのが時間の無駄に感じて、キーボードはテンキーレス派です。
やり方
一応、細かいやり方を書いておきます。
1. 適当なフォルダーを作る
今回は、適当なフォルダーは C:\sample\alias にします。
※どこでもいいです。間にスペースが入ると気持ち悪い程度。
-
Windowsキー + rでファイル名を指定して実行を開く。 -
cmdを入力し、そっとEnterをたたく。 - コマンドプロンプトに
MD C:\sample\aliasを入力し、そっとEnterをたたく。
2. WindowsのpathにそのフォルダーをPathとして通す
-
Windowsキー + rでファイル名を指定して実行を開く。 -
sysdm.cplを入力し、そっとEnterをたたく。 - 「詳細設定」タブ > 「環境変数」ボタンをクリックする。
- 「システム環境変数」の一覧にある
Pathをダブルクリックする。 -
C:\sample\aliasを追加する。 - 一応、PCを再起動する。
3. 上記1.の下にショートカットを置く。
今回は、事前にAWSのアカウント1と、AWSのアカウント2のショートカットを作っておきました。
※それぞれChromeのプロファイルは別々です。
- AWSのアカウント1のURLショートカット名前:
a1 - AWSのアカウント2のURLショートカット名前:
a2
として、 C:\sample\alias の下に移動します。
やってみる
あら不思議!!!
-
Windowsキー + r-->a1を入力 -->Enter= AWSのアカウント1のChrome画面が起動。 -
Windowsキー + r-->a1を入力 -->Enter= AWSのアカウント2のChrome画面が起動。
あとがき
こんなラフな感じでもアウトプットすると、エンジニアリングとは別の脳みその使い方をできるな、と感じました。
読む人は機械ではないですしね。
今回で言うと、市場調査が甘かったいで、ダダ被り記事を先に書き始めてしまった...。
結果、1ブログに2コンテンツという荒技に至りましたw