a-blog cmsはWordPressではプラグインで実装するような機能がほとんど揃っている多機能なCMSですが、その根幹となるエントリー分類の方法はとてもシンプルです。「子ブログで分けるか、カテゴリーで分けるか」そのふたつしかありません。シンプルだからこそ、応用が効いて何にでも使え、カスタマイズが簡単で、後からの変更にも強いです。「固定ページ」「投稿」「カスタム投稿タイプ(階層性あり/なし)」「カテゴリー」などいろいろあるWordPressの分類方法と、どう違っているのか、見ていきます。
WordPressには「固定ページ」と「投稿」の区別があるが、a-blog cmsにはない
WordPressには「固定ページ」と「投稿」の区別があり、それぞれ次のような特徴を持っています。
固定ページ
- 階層性(親子関係)がある
- 管理画面の「順序」順に並ぶ
投稿
- カテゴリーによって分類される
- 日付が新しい順に並ぶ
- アーカイブを持つ
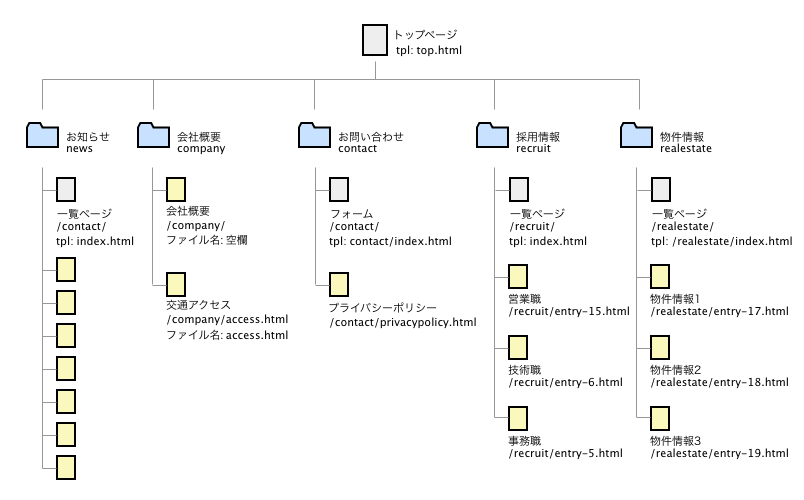
「固定ページ」と「投稿」の区別がないa-blog cms では、これらの違いはどう実現されているのでしょうか。a-blog cmsを新規インストールすると登録されているデフォルトのコンテンツを例に見ていきます。
青色で示したのがカテゴリー、黄色で示したのがエントリーです。WordPressでこれと同じような構成でサイトを作る場合には、「お知らせ」を「投稿」扱い、「会社概要」と「お問い合わせ」を固定ページ扱い、「採用情報」と「物件情報」をカスタム投稿タイプ(階層性なし)扱いにするのが普通です。
WordPressでは固定ページ扱いにするところの「会社概要」は、a-blog cmsでは「会社概要」カテゴリーの中の親ページ的な役割をする「会社概要」エントリーの、ファイル名を空欄にすれば良いだけ1です。カテゴリーの中でエントリーは基本並列ですが、その中にファイル名が空欄のエントリーがあればそれが親ページ的な役割になり、/{カテゴリーコード}/のURL(ここでは/company/)でそのエントリーが表示されます。表示に使用されるテンプレートは当然エントリー用のテンプレート(entry.html)です。
カテゴリーの中にファイル名が空欄のエントリーがない、「お知らせ」「お問い合わせ」「採用情報」「物件情報」では、/{カテゴリーコード}/のURLで表示されるのは一覧ページ用のテンプレート(index.html)です。
- WordPressからの移行でURLを変えたくない、という場合
- 「交通アクセス」エントリーの子ページ的な役割のエントリーが将来的に必要になりそうだ、という場合
「会社概要(company)」カテゴリーの子カテゴリーとして「交通アクセス(access)」カテゴリーを作成し、「交通アクセス」エントリーの属するカテゴリーを「交通アクセス(access)」に変更して、ファイル名を空欄にすれば、
- 「会社概要」エントリーのURLは/company/
- 「交通アクセス」エントリーのURLは/company/access/
にすることができます。
WordPressではカテゴリーは複数選べるが、a-blog cmsではひとつしか選べない
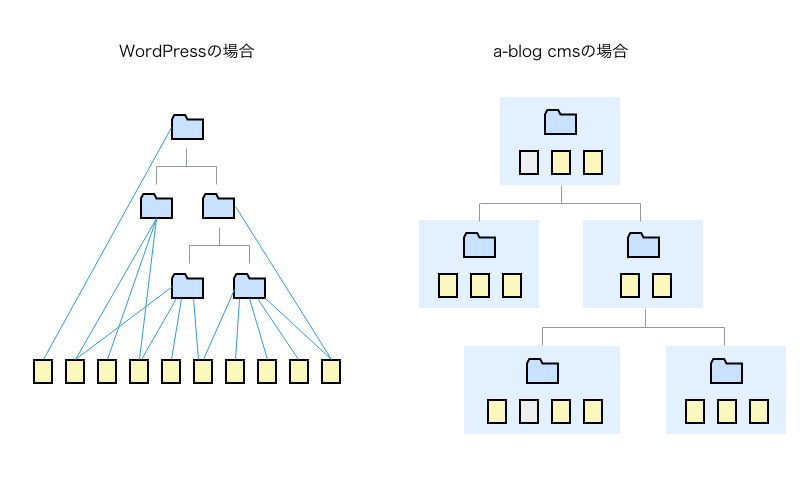
このように、a-blog cmsはエントリー自体は階層性を持たず、カテゴリーの階層、つまりディレクトリ構造がそのまま親子関係2になります。a-blog cmsではエントリーのカテゴリーがひとつしか選べないことがこれを可能にしています。WordPressにおいてもカテゴリーにはもちろん階層性がありますが、複数選択が可能なので、カテゴリーの階層性は投稿の階層性とは関係はなく、そのため、投稿に階層性を持たせるには固定ページという別の考え方が必要なのです。
パーマリンクとテンプレート階層
カテゴリーをひとつしか選べないことにはたくさんのメリットがあります。a-blog cmsにおいては、カテゴリーの親子関係はそのままディレクトリの構造であり、パーマリンクとも一致し、テンプレートの構造とも一致しています。WordPressではこれらはすべて別の概念であり、特にパーマリンクには複数の選択肢があり、カスタム投稿タイプを駆使するようなサイトでは、条件分岐も一筋縄ではいきません。「外観 > メニュー」の階層性はまた別の概念であり、パンくずリストの構造も複雑です。
複数選択が必要な場合にはタグという機能が別にあるので、カテゴリーがひとつしか選べないことはとても合理的3です。
WordPressの「マルチブログ」とa-blog cmsの「子ブログ」の違い
a-blog cmsには「カテゴリー」の他に「子ブログ」という分け方があります。ブログによってユーザーを分けたり、子ブログだけをシークレットブログにすることもできます。WordPressのマルチブログはブログを並列に扱うだけであり、複数インストールすることに比べてあまりメリットを感じないので使ったことがないのですが、階層性のあるa-blog cmsの「子ブログ」には、たくさんの便利な使い方があるようです。このあたりもまた、勉強したら書いていきたいと思います。
-
a-blog cmsでは各エントリーの編集画面に「ファイル名」(WordPressでいうところのスラッグ)を入力するフィールドがあります。エントリーの新規作成時にはデフォルトで「entry-{エントリーID}.html」が入力されていて、必要に応じて変更することができます。とても便利。 ↩
-
子ページまでだけで、URLをWordPress風にしなくてよければカテゴリーの階層性とエントリーの階層性は関係なく、親ページ的役割のエントリーのファイル名を空にするだけで良いです。 ↩
-
WordPressでは固定ページやカスタム投稿タイプの特定のページに他のカスタム投稿タイプのインデックス(アーカイブ)を載せたい、というようなカスタマイズの要望があとから出てくることは多いですが、そうなるとメニューも含めてかなり構成を整えてチェックするのに工数がかかってしまいます。a-blog cmsの場合には、それらはすべて、子ブログとカテゴリーの階層性だけで考えることができ、拡張性も高いです。 ↩