6/13追記: Macでもほぼ同じ方法で実行出来ることを確認しましたので、bashでの方法も追記しました。
はじめに
Flutter for Desktopは、2019年5月7日のGoogle I/Oにて発表された内容になります。
公式にて、「開発初期段階だから警告なしに変わるかも」,「めんどくさいから頑張って」的なニュアンスの表現がありましたが、理解すると簡単だったので、今回はExampleのアプリを利用して、導入部分を紹介します。
Flutterとは
Flutter(フラッター)は、Googleによって開発されたフリーかつオープンソースのモバイルアプリケーションフレームワークである。FlutterはAndroidやiOS向けのアプリケーションの開発に利用されている。(Wikipedia)
早速やっていきます。
開発環境
今回はコマンドプロンプトのみで構築します。
Windows10 [10.0.17134.590]
Flutter (Channel stable v1.5.4-hotfix.2)
公式にはVisual Studio 201*が良いよと書いてあったので、必要な方はインストールしてください。
(SublimeText, Visual Studio Code等でも動きました)
手順
git clone https://github.com/flutter/flutter.git
公式からFlutter本体をとってきます。
※環境変数に<CloneDir>/flutter/binを追加するのもお忘れなく。
bash
export ENABLE_FLUTTER_DESKTOP=true
(~/.bash_profileに記入しておきましょう。)
powershell
$env:ENABLE_FLUTTER_DESKTOP="true"
CMD
set ENABLE_FLUTTER_DESKTOP=true
flutter
FlutterのDesktopモードを有効にし、flutterを実行します。
すると、いろいろダウンロードされるはず。しばらく時間がかかります。
git clone https://github.com/google/flutter-desktop-embedding.git
また、今回はExampleをCloneします。
cd flutter-desktop-embedding/example
flutter run
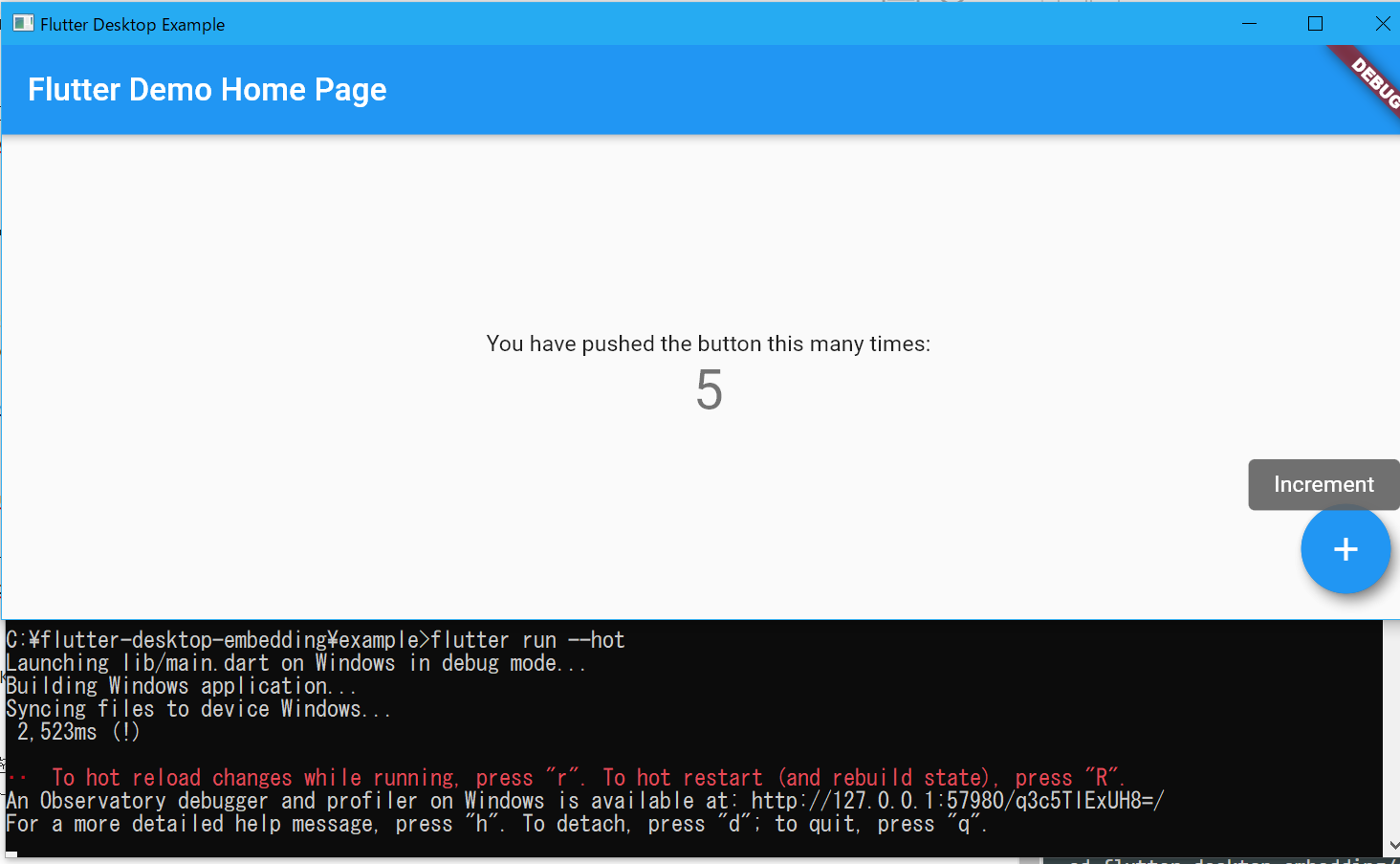
うまくいけば次のような画面が起動するはずです。(下部はCMD)

実行されたアプリケーションは、lib/main.dartを変更することでアプリの内容を変更できます。
また、--hotオプションを付けることで、ホットリロードや、ホットリスタートも簡単に実行できます(!!!)
いいなと思った点
- クロスプラットフォーム開発がお手軽
- UIがMaterialで整っている。
- Dart言語はJS好きの筆者にはとっかかりやすい(JavaとCとかの中間的な印象)
- ホットリロードで開発速度向上
- Desktopについてはレスポンシブ対応
- そしてある程度高速。
まだ、「いい案を考えている」とか、「警告なしに変えるかもよ」とか言っているFlutterですが、 日本語情報が少ないことと、拡張性さえ無視すれば十分有用、全然実用的な選択肢だと思います。
つまずいたところ
一番最初に環境変数の設定をしておらず、androidのsdkなどがインストールされ、flutter doctorして!とか言われました。これが難解だった。
参考になるドキュメントたち
Flutter Desktop-shells Wiki
macOS/Linux,Powershell等での環境変数の設定方法
招待リンクの場所を忘れましたが、公式Discordもあります。質問などは推奨されてませんが、議論は活発に行われていますので、のぞいてみたらいいかもしれません。
記事の紹介
今回紹介したホットリロードをWeb開発の際に導入する