はじめに
ASP.NET Core 8.0がRCになりましたね。
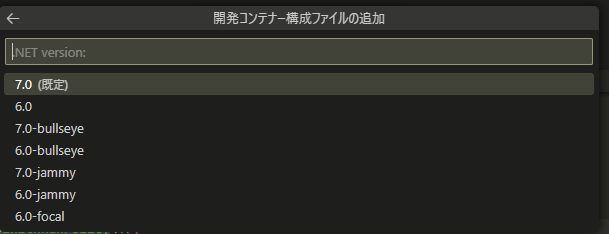
DevContainerで8.0 RCを試そうと思いましたが、残念ながら7.0までしか対応していません。

これまで通りDockerでSDKのコンテナを起動してもよいのですが、せっかくなのでVSCodeのDevContainerでカスタムコンテナを作ってみます。
.NET 7.0のDevContainerをベースに.NET 8.0のDevContainerを作る
簡単なのは.NET7.0のDevContainerをカスタマイズする方法です。
とりあえず適当な場所にフォルダーを作り、下記の2つのファイルを作ります。
$ mkdir -p app/.devcontainer/
$ touch app/.devcontainer/devcontainer.json
$ touch app/.devcontainer/Dockerfile
{
"name": "C# (.NET)",
"build": {
"dockerfile": "Dockerfile"
},
"customizations": {
"vscode": {
"extensions": [
"ms-dotnettools.csharp"
]
}
},
"remoteUser": "vscode"
}
FROM mcr.microsoft.com/vscode/devcontainers/dotnet:0-7.0
ARG NODE_VERSION="--lts"
RUN su vscode -c "umask 0002 && . /usr/local/share/nvm/nvm.sh && nvm install ${NODE_VERSION} 2>&1"
WORKDIR /installer
RUN curl -L https://aka.ms/install-dotnet-preview -o install-dotnet-preview.sh
RUN sudo bash install-dotnet-preview.sh
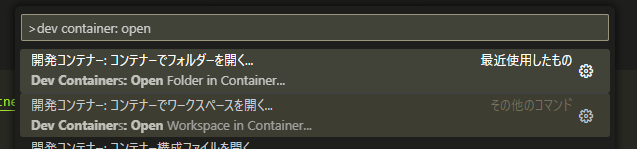
できたらCtrl+Shift+Pからコマンドパレットを開いて、開発コンテナー:コンテナでフォルダーを開くから現在のフォルダー(./app)を選択します。

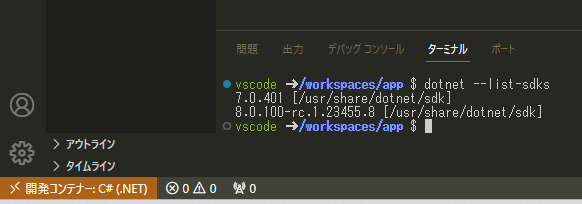
少し待つとコンテナのビルドが終わり.NET8.0 RCがインストールされたDevContainerが起動します。
7.0のDevContainerをベースにしているのでSDKが複数インストールされていることが分かります。

Blazorのアプリを作成してデバックしてみる
プロジェクトテンプレートにblazorを指定してプロジェクトを作ります。
$ dotnet new blazor
The template "Blazor Web App" was created successfully.
This template contains technologies from parties other than Microsoft, see https://aka.ms/aspnetcore/8.0-third-party-notices for details.
Processing post-creation actions...
Restoring /workspaces/app/app.csproj:
Determining projects to restore...
Restored /workspaces/app/app.csproj (in 537 ms).
Restore succeeded.
Home.razorに現在のバージョンを表示します。
@page "/"
<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
+<p>@System.Runtime.InteropServices.RuntimeInformation.FrameworkDescription</p>
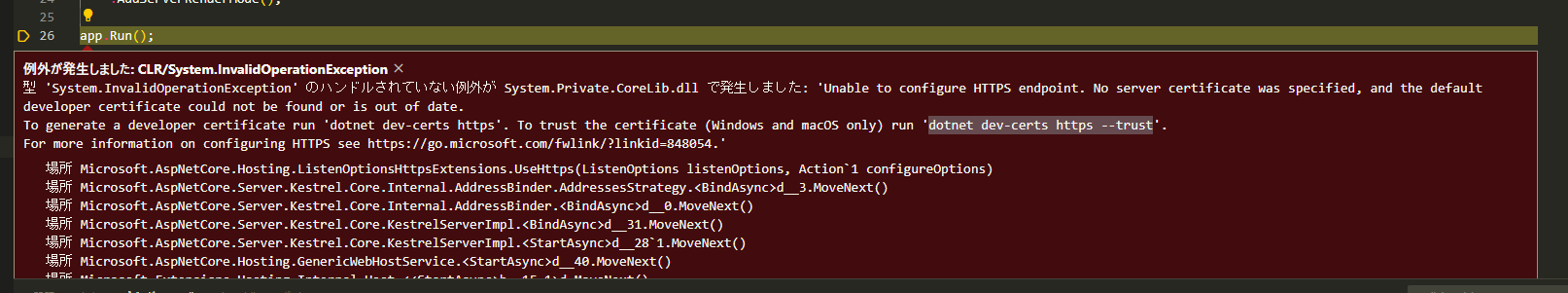
F5を押してデバックを開始すると。いつもの証明書のエラーが出るのでインストールします。

$ dotnet dev-certs https --trust
Trusting the HTTPS development certificate was requested. Trusting the certificate on Linux distributions automatically is not supported. For instructions on how to manually trust the certificate on your Linux distribution, go to https://aka.ms/dev-certs-trust
The HTTPS developer certificate was generated successfully.
改めてデバックを開始すると、ブラウザーが起動します。

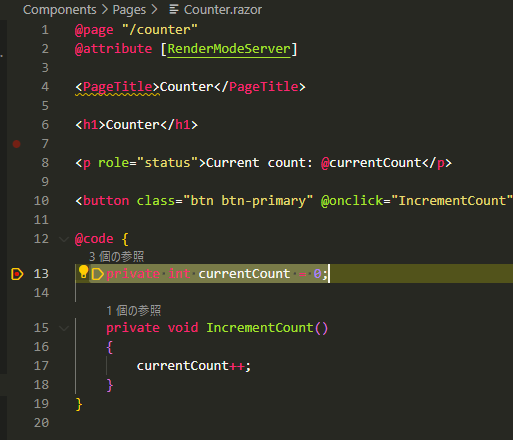
もちろんVSCodeでブレークポイントを設定すればデバックできます。

おわりに
DevContainer楽ですね。