この記事は Google I/O '19 のセッションの視聴メモです。
想定読者は自分なので正確性や網羅率には問題があるかもしれません。
References
https://www.youtube.com/watch?v=BFgC7WfbWjY
Speaker(s): Filip Stanis, Aakash Sahney, and Isaac Kim
Abstract
Last year, we announced AMP for Email, a powerful way to create more engaging, interactive, and actionable email experiences. Learn about AMP for Email and what’s possible in email when up-to-date content, quick actions, and interactivity are added through live implementations and demos.
訳
昨年、私達はメール体験をより魅力的でインタラクティブでアクション可能なものにする強力な方法であるAMP for Emailについてお知らせさせていただきました。AMP for Emailが提供する最新のコンテンツの表示、クイックアクション、インタラクションについて実装のライブデモを通して学びましょう。
Contents
- Emailの見た目は実は2000年から殆ど変わっていない
- ケーススタディ
- GoogleDocsではドキュメントに来たコメントにその場で返信できる
- Pinterestでは写真をブラウジングできてその場でピンできる
- OYOでは部屋の一覧や詳細がWebページに近い形でブラウジングできる
- IndeedではJob紹介をAMPにしたらクリック率が2倍になった
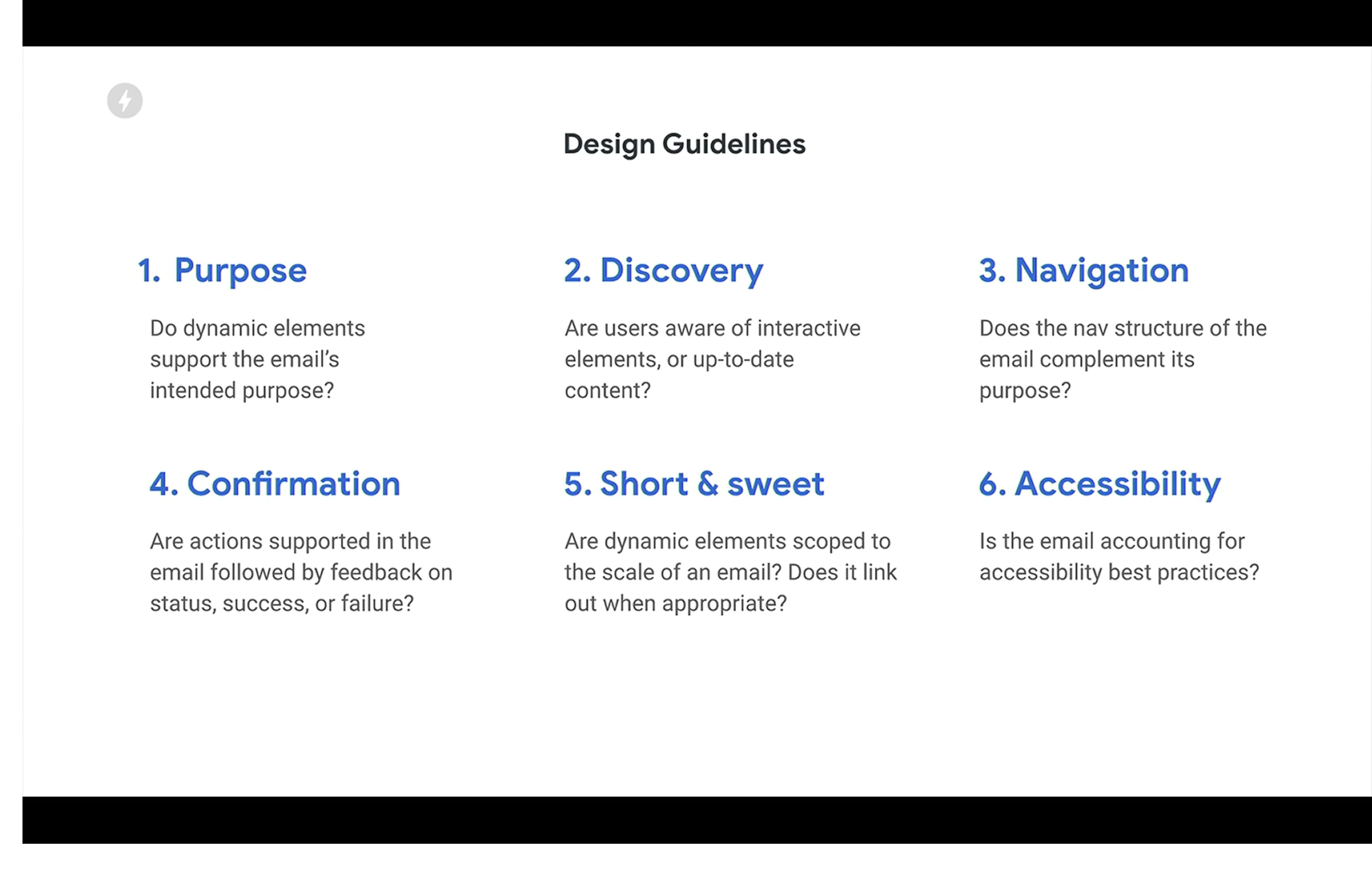
- デザインガイドライン
- 以下の6つの項目に注意しよう
-
- 目的: メールの内容を伝えることを補助するような拡張になっているか?
-
- 発見: ユーザーはその要素がインタラクティブだと感じるか、もしくは最新のコンテンツだと気づくか
-
- ナビゲーション: ナビゲーションがある場合、それはメールの理解を助けるためになっているか
-
- 確認: アクションが存在する場合、その結果がフィードバックされるか
-
- 適切な短さ: メールのコンテンツから外れるときに適切にリンク先が案内されるか
-
- アクセシビリティ: アクセシビリティのベストプラクティスに沿っているか
- 様々なサービスがAMP for Emailのために使える
Demo
- Playground
- cdn.ampproject.org のJSだけインポートが許可される
- Gmailの設定でDynamic emailを有効にしないとAMPバージョンは表示されない
- formでは
action-xhrを使う(普通のactionだとページ遷移してしまうので)
SparkPost
- SparkPostはEmailを送信し分析するためのプラットフォーム
- Emailのテンプレートを書ける
- AMPに対応、どころかかなりの部分を勝手に書いてくれる
Memo
- 自社のサービスでも是非取り入れたいが、アプリベースのサービスの場合、どれぐらいメールからの流入があるかをまず測定しなくちゃいけないかな?
- 「何ができるか」だけでなく「どうするべきか」というガイドラインが公開されているのでやりやすい
- SparkPostみたいなサービスを知らなくて自分でこういう仕組みを作ったことがあったのでそれをSparkPostにリプレースしたい…