この記事は Google I/O '19 のセッションの視聴メモです。
想定読者は自分なので正確性や網羅率には問題があるかもしれません。
References
https://www.youtube.com/watch?v=FiVw6zjgw24
Speaker(s): Stephen Fluin, Vikram Subramanian
Abstract
Angular has evolved a lot in the last year. Hear about the changes that you can opt into to make your applications smaller, faster, and easier to use. Opt-in to new capabilities such as the new rendering engine from Project Ivy, scaled builds with Bazel. Hear about some new use cases the Angular team is taking on to deliver great performance for consumer facing applications and our ideas to implement best practices into your application by default.
訳
Angularは昨年大きく進化しました。 アプリケーションをより小さく、より速く、そしてより使いやすくするために選択できる変更について聞いてください。 Project Ivyの新しいレンダリングエンジンなどの新機能へのオプトインは、Bazelを使用して行われます。 Angularチームがコンシューマ向けアプリケーションに優れたパフォーマンスを提供するために採用している新しいユースケース、およびデフォルトでベストプラクティスをアプリケーションに実装するという当社のアイデアについてお聞きください。
Contents
- なぜAngularが好きかというアンケート
- cliが良い: 忘れがちな操作も含めてすべて自動化してくれるし速い
- アーキテクチャに開発者の意見が取り入れられる
- コミュニティが良い: カンファレンス(ng-**)がいたるところで開かれている
- Schematics
- 新しいコンポーネントを作るときに適切な場所に作ってくれるし、他の場所にある参照も更新してくれる
-
ng-addサードパーティ製ライブラリをSchematicsを考慮した上で追加できるコマンド - nestjs
- アプリケーションのバックエンドを支えるライブラリ
- サービスとのコミュニケーションやCode SharingやSSRを行う
-
ng-updateライブラリのバージョンアップデートをするときにSchematicsを考慮した上で変更を行ってくれる- AirFranceがコードベースをAngular7にアップデートしたとき、
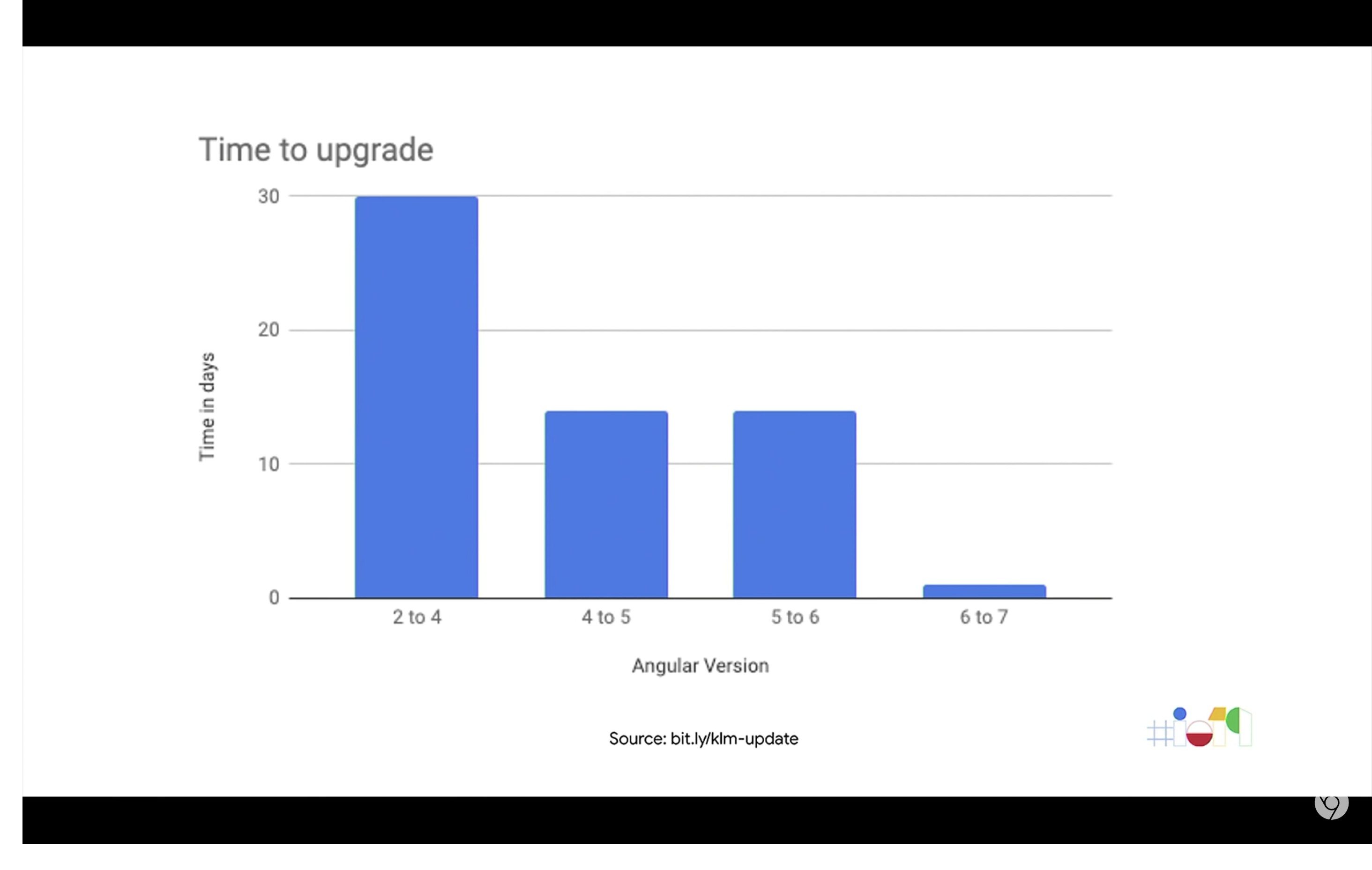
ng-updateを使って1日で完了した - バージョンが上がるたびにアップデートにかかる時間が減少してる(下図)
- AirFranceがコードベースをAngular7にアップデートしたとき、
- 昨年からの新機能
- Drag and Drop
- Virtual Scroll
- Performance Budgets
- Angular Console in VS Code
- Differential Loading of Polyfills
- 8.0.0の新機能
- Expanded Differential Loading
- バンドル後のファイルでES2015の機能をそのまま使ってサイズを削減
- チャンクをLazyload
- Builder API
- ng-build, ng-serve, ng-generate, ng-new 等のコマンドを変更できるように
- Expanded Differential Loading
Project Ivy
- Angularのレンダリングエンジン
- Tree Shaking
- バンドルにはAngularフレームワークのうちの必要な部分のコードしか含まれなくなる
- Code Splitting
- ページ単位のチャンクからコンポーネントレベルのチャンクへ
- Progressive Hydration
- FCPとTTIを速くするためのコンポーネントレベルでのHydration
- ページが表示されたときにHydrateする積極的Hydrationと
- ユーザーが操作したときに必要なものを取りに行く受動的Hydrationがある
- Ivyではこちらに対応した
Memo
- Angular使ったこと無いのでコードの書き方はよく知らないが、Progressive Hydration等、Reactなどが関心を持ってる事柄にも同様に注目している
- Angular cliめちゃくちゃ便利そう
- Googleがいろいろ言っているだけあってAngularのProgressive Hydration対応は良さそう
- 国内ではAngular案件はほとんど聞かない気がするがGoogleの内部では結構使われているのか
- このまえGoogle Japanの求人でFrontend Engineer (Angular,Polymerに詳しいこと) というものが出ていた