この記事は Google I/O '19 のセッションの視聴メモです。
想定読者は自分なので正確性や網羅率には問題があるかもしれません。
References
Speaker(s): Thomas Steiner and Pete LePage
Abstract
To close the capability gap between the web and native to provide a solid foundation for modern applications delivered on the web, the web needs open. Learn how some of these new capabilities work, what's on our road map, and how we're designing them to work in a way that respects user.
訳
Webとネイティブの間の機能に関するギャップを埋めるためには、またWebを通じて届けられるモダンなアプリケーションに確固たる下地を提供するには、Webはオープンでなければなりません。このセッションでは、いくつかの新しい機能がどう動くかを説明し、そのロードマップに何があるか、またユーザーにそれらを意味のある形で届けるために私達がどういった取り組みをしているかをご紹介します。
Contents
- Project Fugu
- Webが様々な機能を得ていくときにはユーザーのプライバシー・信用・セキュリティといったものを守らなければいけない
- Project Fugu はWebの新機能に対してそういった面から啓蒙・監視・対処等を行うプロジェクト
- 75の機能がProject Fuguの対象になっている
- Webの機能を追加したければどうすれば良いのか
- MicrosoftのApp Icon ShortcutやIntelのWeb NFCなどが例として挙げられていた
-
- ニーズを見つける。ユースケースをはっきりさせる。
-
- 問題を定義するためのDesign Docを書く
-
- Feedbackを受ける
-
- Specとして体裁をまとめる
- Specを見た人がその機能を使いたいと思うことで実装が優先度付されるので
-
- 実装される
- BLE: Bluetooth Low Energy
- LEGOがWebからアプリなしにおもちゃを操作できるコントローラーを作ってる
- Web Share API
- 自身のページをOSのシェア機能でシェアできる
- ファイルもシェアできる
- Web Share Target API
- モバイルに追加されたPWAなどのアプリケーションでOSのその他のコンテンツを自身でシェアできるようにする(ようは Web Share API の逆)
- Web app manifestに
share_targetを追加し、シェア機能が使われたときのエンドポイントなどを指定する - ファイルを受け取れるようにする Web Share Target API v2 は現在開発中でChrome 76以降で実装予定
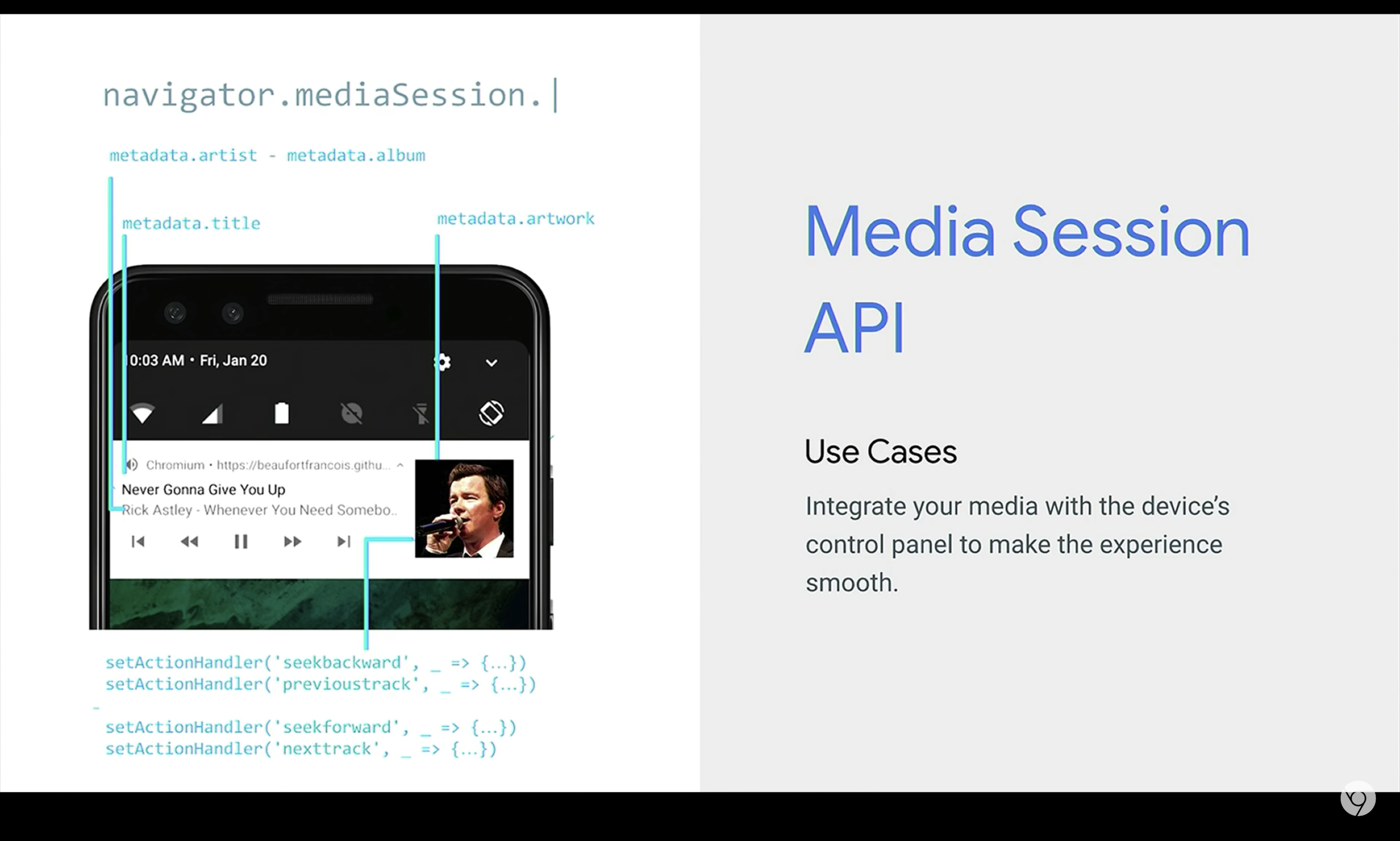
- Media Session API
- OSに付属のメディアコントロールに表示する情報を操作したり、メディア操作のボタンの挙動を変えたりできる
- 下図の通り、いろいろ設定できる
- PCに付属している再生・停止のボタンなどの挙動を変えられる
- Shape Detection API
- バーコード認識 & 顔認識
- Perception toolkit
- カメラセッションの管理
- バーコード認識(ネイティブのものが使えればそれを使い、使えなければWebAssemblyのものを使う)
- 物体を実際の商品などに紐付ける機能
- 商品を表示するカードなどのUIツールキット
- Badging
- アイコンに表示するバッジの内容を変更できる
- 次のようにとても簡単にできる
- Chrome 78 あたりでリリース予定
window.Badge.set(42); // set number
window.Badge.set(); // simple dot
window.Badge.clear();
- Wake Lock
- スクリーンをオフにしないようにするAPI
- スクリーンのみのオンオフを制御するAPIと、システム自体のオンオフを制御するAPIの2つに別れている
- オンオフの状態監視を行ったり、Wake Lockのキャンセルリクエストを送れたりする
- File System
- フォトライブラリとかメディアライブラリとかでユースケースがある
- vscodeがブラウザで開けてローカルのファイルを編集できたらすごい
- Serial API
- シリアル通信ができる
- Arduinoと通信したりできる
- WebHID
- キーボードやマウス以外のデバイスでWebを操作するためのAPI
- ゲームコントローラーとか
- HMDとか
- Chrome 78 以降でリリース予定
- 連絡先情報
- Contacts Picker というUIとして利用可能になる
- 選択したものだけがページに渡されるのでセキュア
- Font Access API
- ローカルフォントを使えるようになる
- Clipboard Access
- SMS認証
- Notification Triggers API
- ある時間に確実に通知を送るAPI
- 現状のPush APIはその時間に確実にというのができない
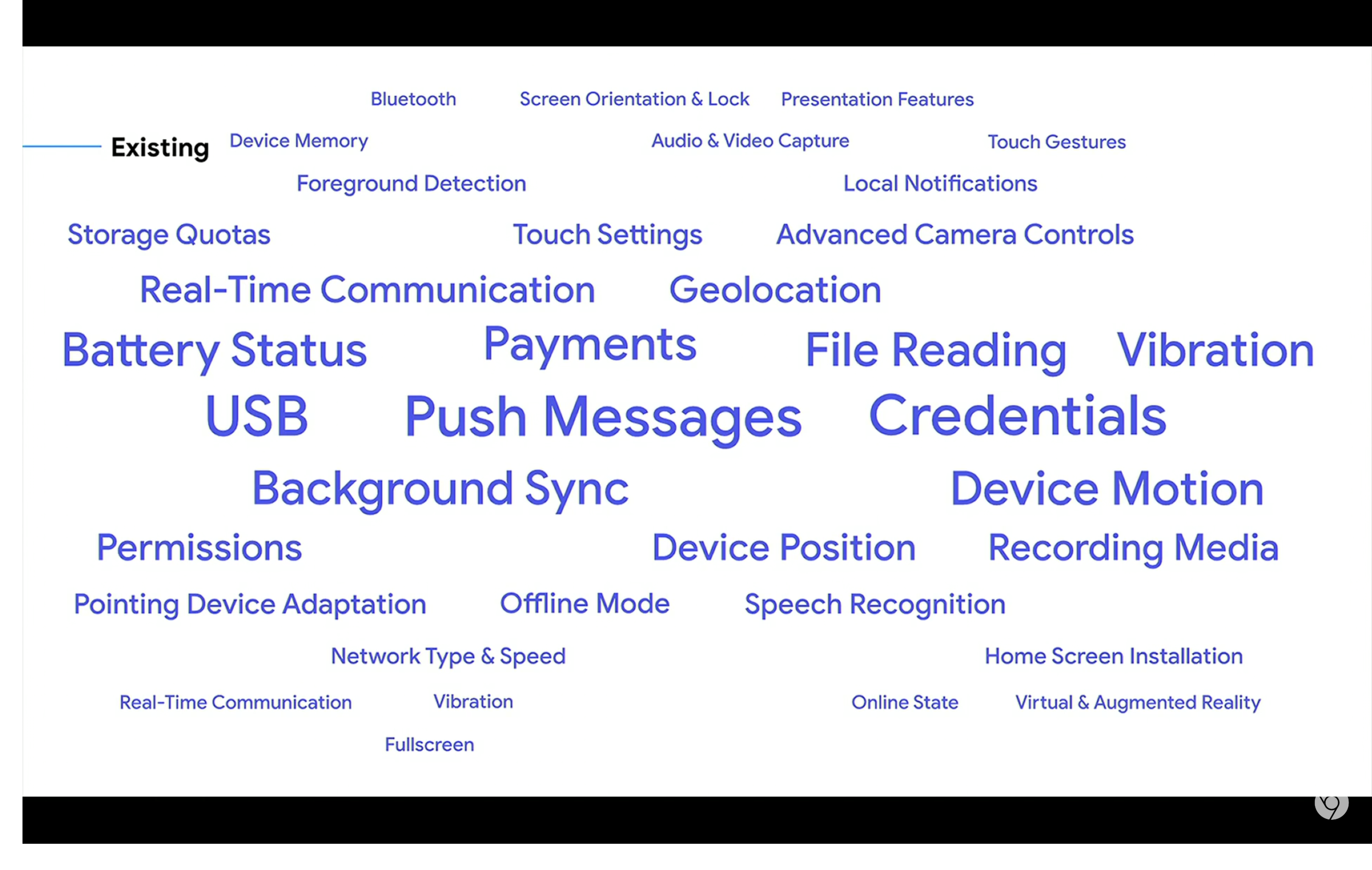
すでに存在しているWeb API
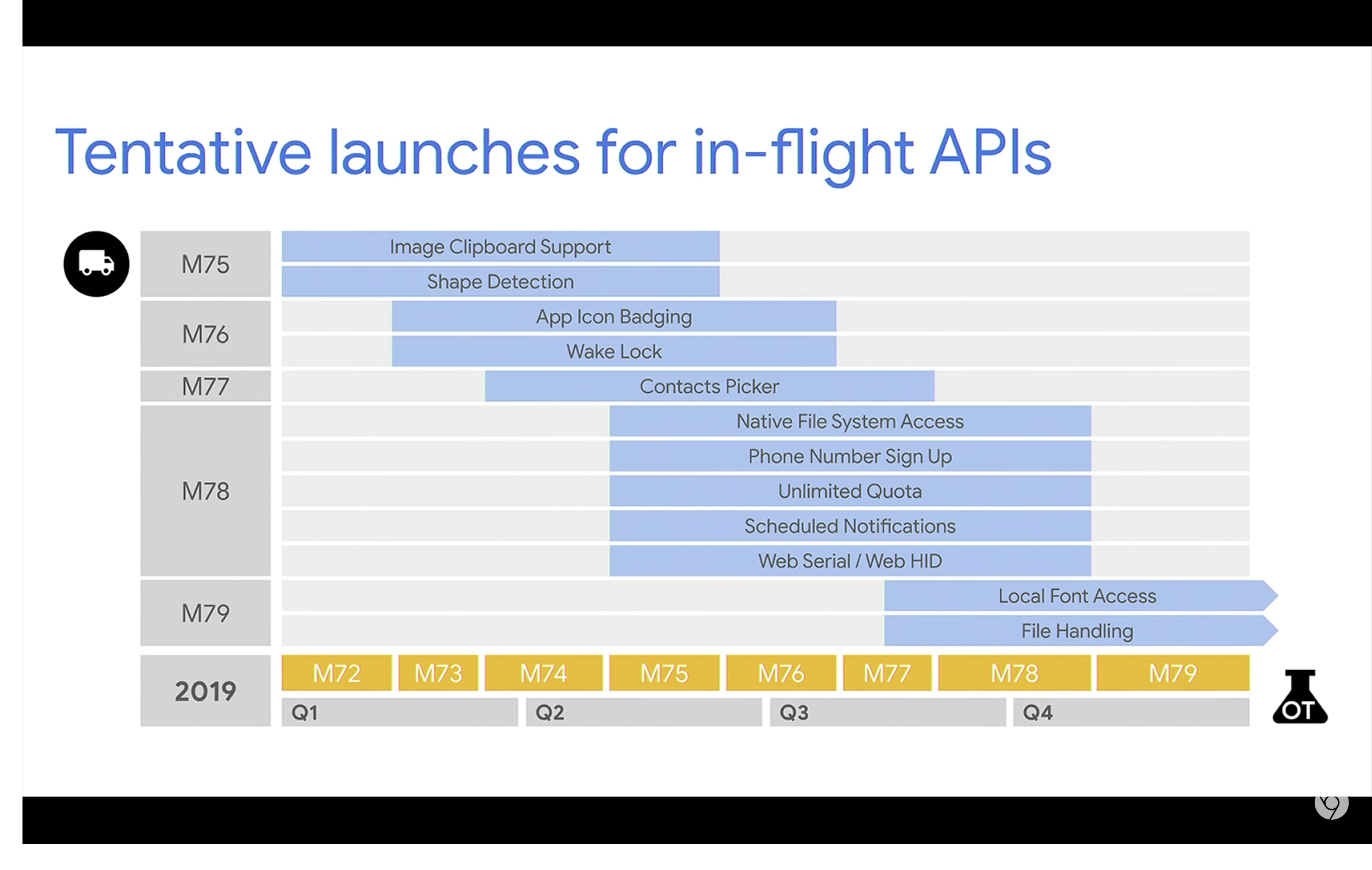
2019年中に登場するAPI
リリース予定
- Web Capabilities codelabs:
- codelabs.developers.google.com/codelabs/web-capabilities
- Badge, Shape Detection API, Web Share Target API, Wake Lock API が試せるサイト
- Capabilities landing page:
- developers.google.com/web/updates/capabilities
Memo
- バーコード認証については下記のebayの記事の通り、このAPIが使えれば解決する苦労も多いのでとても嬉しい
- Perception Toolkit の物体認識は結局どうやって商品情報などと紐付けるんだろう
- Webでできることが本当に多くなってきていて、だからこそRailsなどのバックエンドがフロントの責務までカバーしている(していた)フレームワークが厳しい感じになってきているのだと改めて実感できた