この記事は Google I/O '19 のセッションの視聴メモです。
想定読者は自分なので正確性や網羅率には問題があるかもしれません。
References
Speaker(s): Adam Greenberg and Naina Raisinghani
https://www.youtube.com/watch?v=aRK85FSEsx0
Abstract
AMP set out with the vision to bring reliably fast performance to the web. We are now expanding the format to new mediums like email and stories while ensuring AMP has a positive return on investment for the millions of sites that use it. Come along for a whirlwind tour on everything new with AMP in 2019.
訳
AMPは信頼できて高速な体験をWebにもたらしました。私達はこの形式をもっと新しい形、たとえばメールやストーリーにもたらしそれらを使う何百万ものサイトでポジティブな効果を上げることを保証します。それでは2019年における最新のAMPのすべてを巡る嵐のようなツアーに参りましょう。
Contents
- そもそもAMPはWebのどんな問題を解決するためのものだっけ
- ロードが遅い
- (ロードが終わるまで)反応しない
- コンテンツが広告によって移動する
- 改めてAMPとはなにか
- スピードとパフォーマンスとエンゲージメントを高めるためのシンプルでロバストなフォーマット
- 簡単にカスタマイズできるオープンソースフレームワーク
- 効率的で常に最新なAMP JSとAMP HTML
- AMPキャッシュによって保証されるスピードと信頼性
- 継続的なエンゲージメントの上昇と報酬/対話
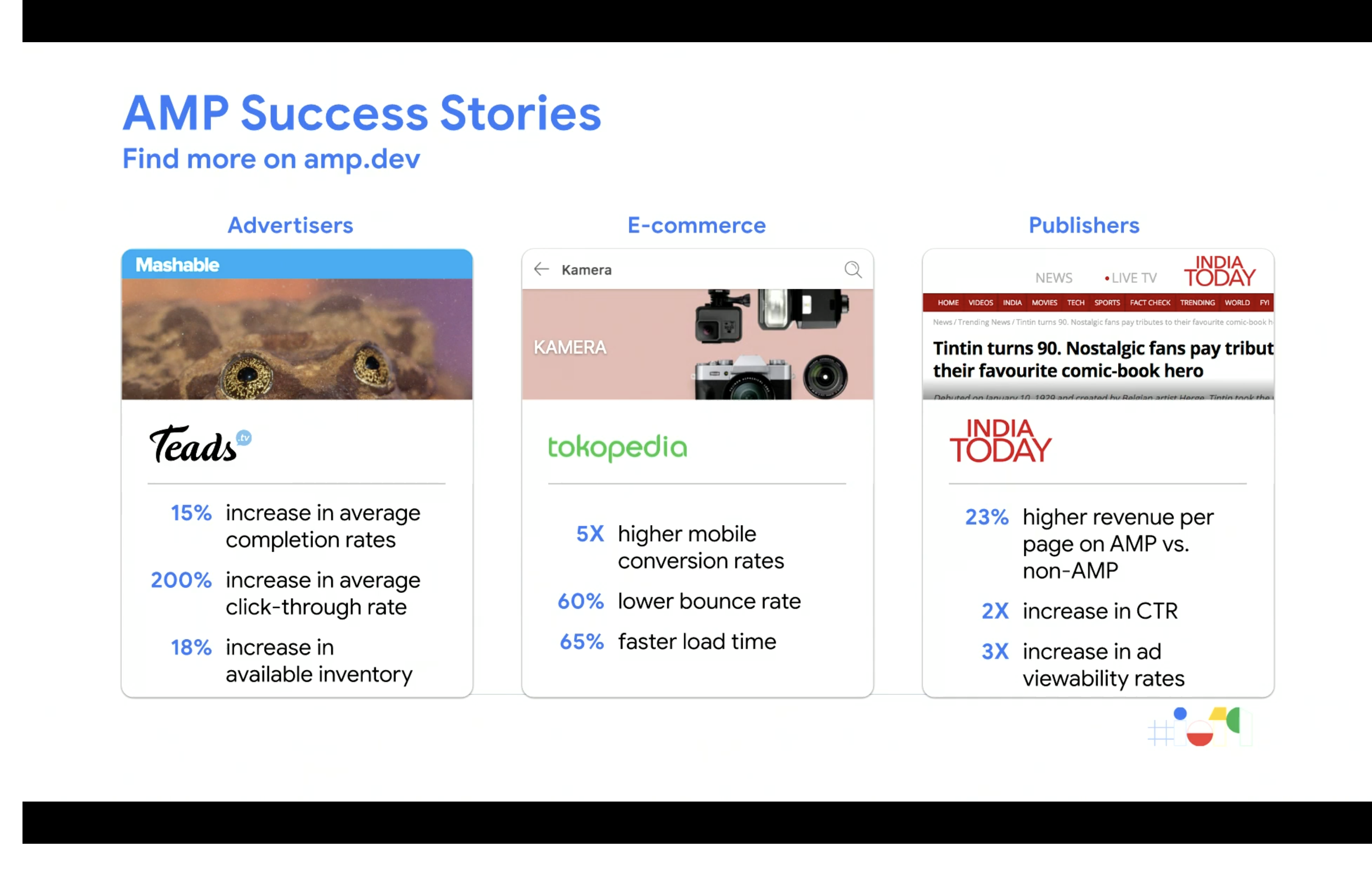
- ケーススタディ(下図)
- 簡単に言うとAMPを実装することでエンゲージメントが30%上昇するよ、とのこと
- AMP JS
- パフォーマンスのために、AMPではJSが使えなかった
- WorkerDOMによってパフォーマンスを損なわずにJSが使えるようになった
- (どうやって?)
- AMPを作るポピュラーな方法はReact SSR
- NEXTがAMPをサポートします
- Signed Exchange
- Google Searchからのアクセスの場合、AMPサイトでもオリジナルのドメインとして表示される
- Analytics, Cookies, Storage等をオリジナルと共有できる
- どうやって実現するか(2種類)
- AMP Packagerを自分のサーバーにいれる
- CloudflareのAMP Real URL等のツールを使って自動で対応させる
- Bento AMP
- AMP First
- 理想のAMP
- あるページを完璧にAMPに対応させるのは結構大変
- AMP First
- AMP as a Service
- 新しいサービスを立ち上げるとき、どの技術が最も効率的にやりたいことを実現させてくれるか考えますよね
- AMPがその答えになります
- AMP Service Worker
- 1行でSWを導入できる
- MVPができたら次はユーザーの体験を良くしていくというフェイズになりますね
- amp-component はユーザー体験を良くするためのベストプラクティスそのものです
- AccessibilityやPerformanceといった観点で
- amp-component はユーザー体験を良くするためのベストプラクティスそのものです
- 最後は長い長いメンテナンスの期間ですね
- その段階でもAMPが役に立ちます
- AMP List
- infinite-list を実現できるコンポーネント
- Autocomplete (Experimental)
- Carousels (Comming soon)
- Loaders (Comming soon)
- amp-toolbox-optimizer
- 新しいサービスを立ち上げるとき、どの技術が最も効率的にやりたいことを実現させてくれるか考えますよね
- AMPHTML Ads
- 速い
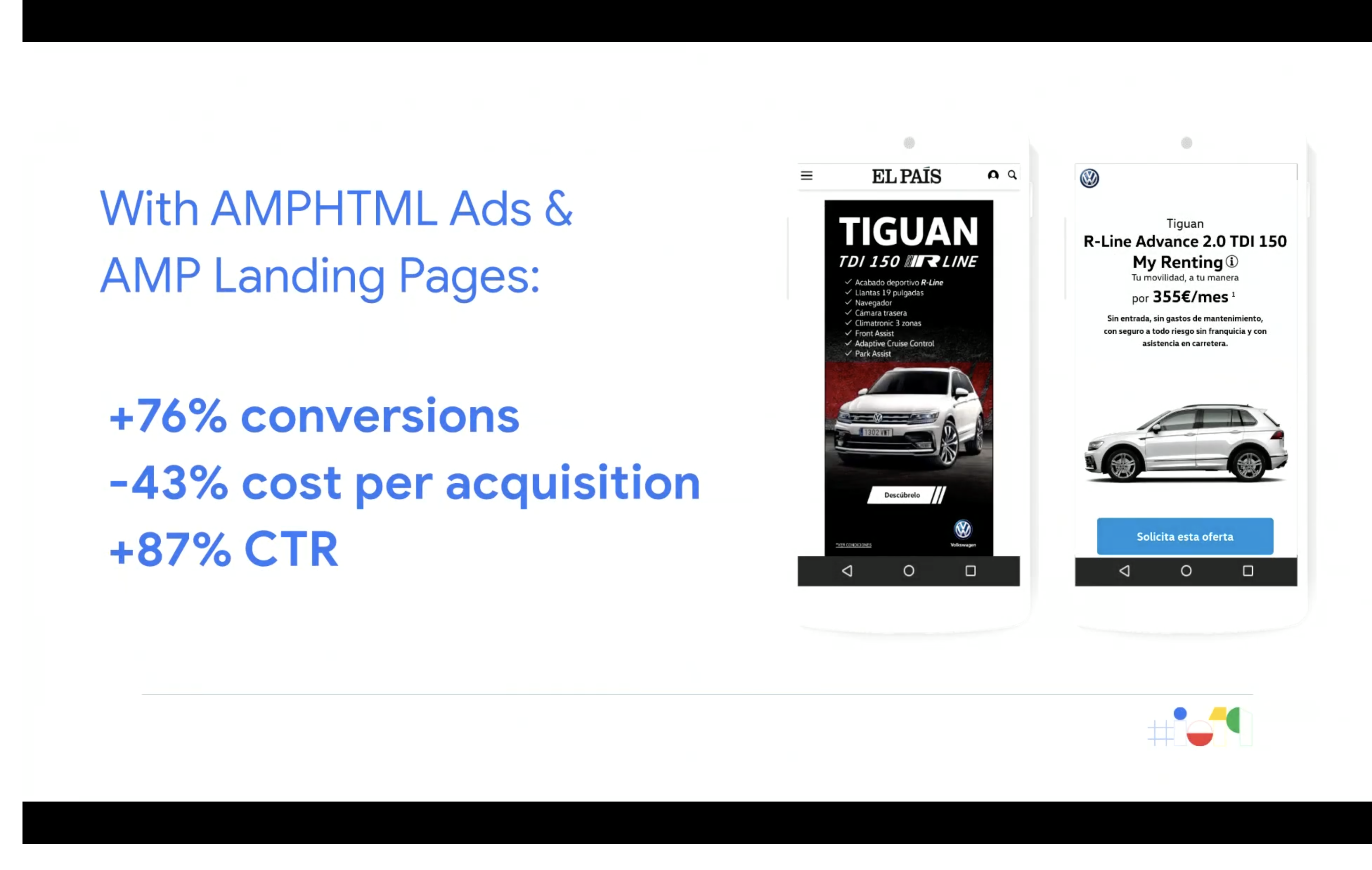
- AMP Landing Pages
- 要はLPをAMPにしましたというだけ?
- だとしても凄まじい改善率 (CTR+87%)
- LPはその性質上、キャッシュが聞きにくく、リッチで、サービス本体とのコードベースが別れていることが多いのでAMPが非常に有効
- AMP Analytics
-
https://bit.ly/amp-linker
- サードパーティのCookieeが制限されていても計測を可能にする
-
https://bit.ly/amp-recaptcha
- その名の通り
- reCAPTCHA v3 をサポートした
-
https://bit.ly/amp-readiness
- そのサイトでどんなアナリティクスが有効になっているかなどが確認できるChrome拡張
-
https://bit.ly/amp-tag-test
- 指定したURLがAMPとして有効かどうかを教えてくれるWebサイト
-
https://bit.ly/amp-insights
- AMP Analyticsのダッシュボード
-
https://bit.ly/amp-linker
- ABテスト
- amp-experiment
- AMP Stories
- 要はインスタのストーリーを簡単に表示できるコンポーネント
- 広告との相性もいいよね
- ストーリーを作るためのツールも多く出てきている
- MakeStories
- Newsroom Studio
- WordPress
- Unfold
- Google Discover(モバイルのサーチ画面の下に出てくる記事みたいなやつ)でもストーリーが使われている
- AMP for Email
- text/plainでもtext/htmlでもない新しいメールフォーマット(text/x-amp-html)
- メールに添付されたGoogleDocsに即座にコメントを返せるような機能もこれで実装されている
- 商品をおすすめするメールで、メールから即座に「いいね」できるとか
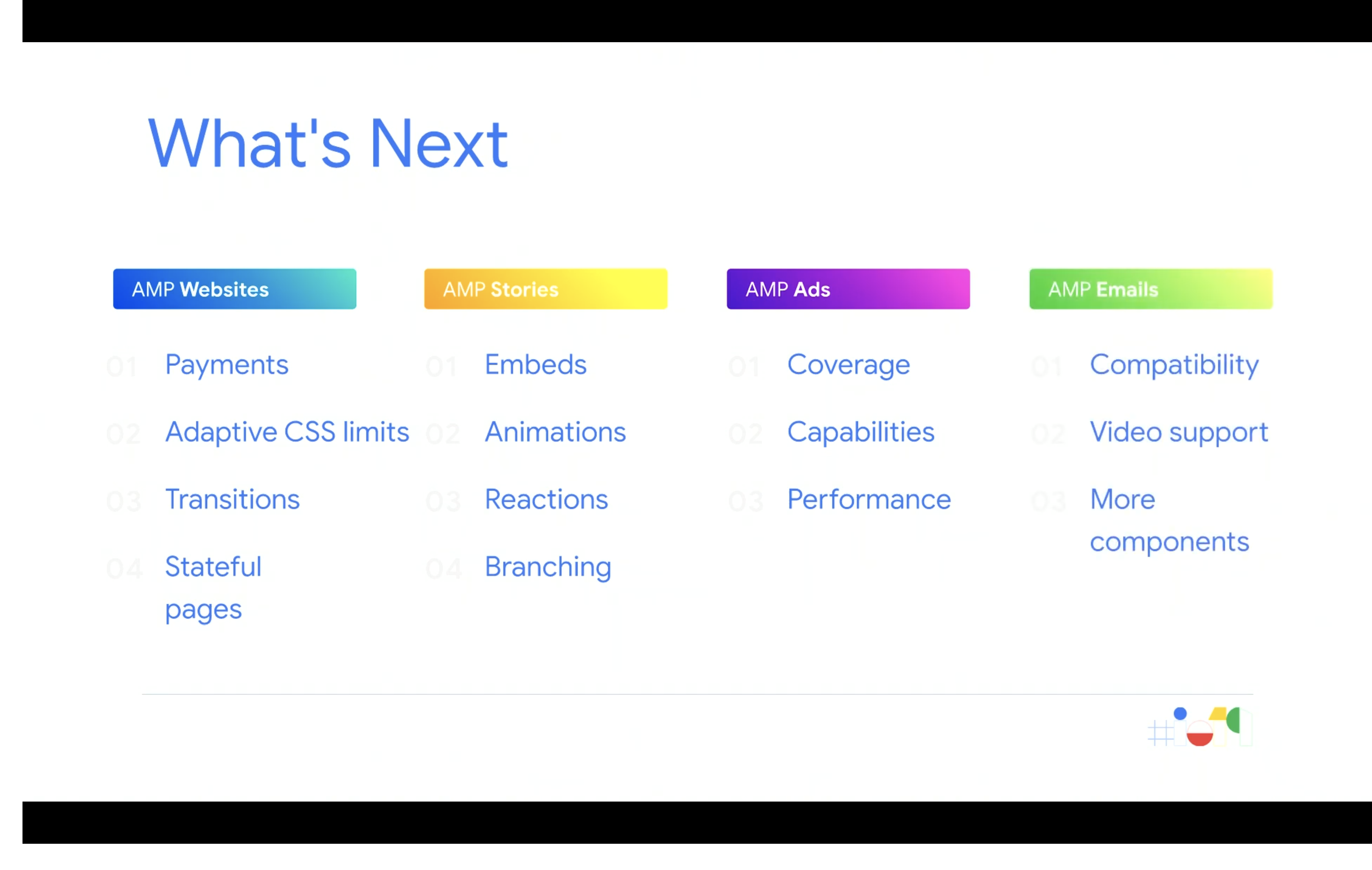
- Next
Memo
- AMPでLP作るときのビジネスインパクトがやべえ
- Analytics系も便利そう
- 全体的にとてもワクワクする発表内容だった
- ビジネスに直結するAMPがGoogleをどれだけ本気にさせているかが如実に現れている気がする