SublimeTextはとっても便利で見た目も最高です。
簡単に書けるMarkdownで学校のレポートやスライドが作れたらもっと嬉しいですね。
バージョンを2から3に上げたのでMarkdownを書く環境も整えてみました。
インストールしたものと出来ること
- MarkdownExtended: シンタックスハイライトで見た目を良い感じにします
- MonokaiExtended: MarkdownExtendedと合わせて見た目を良い感じに
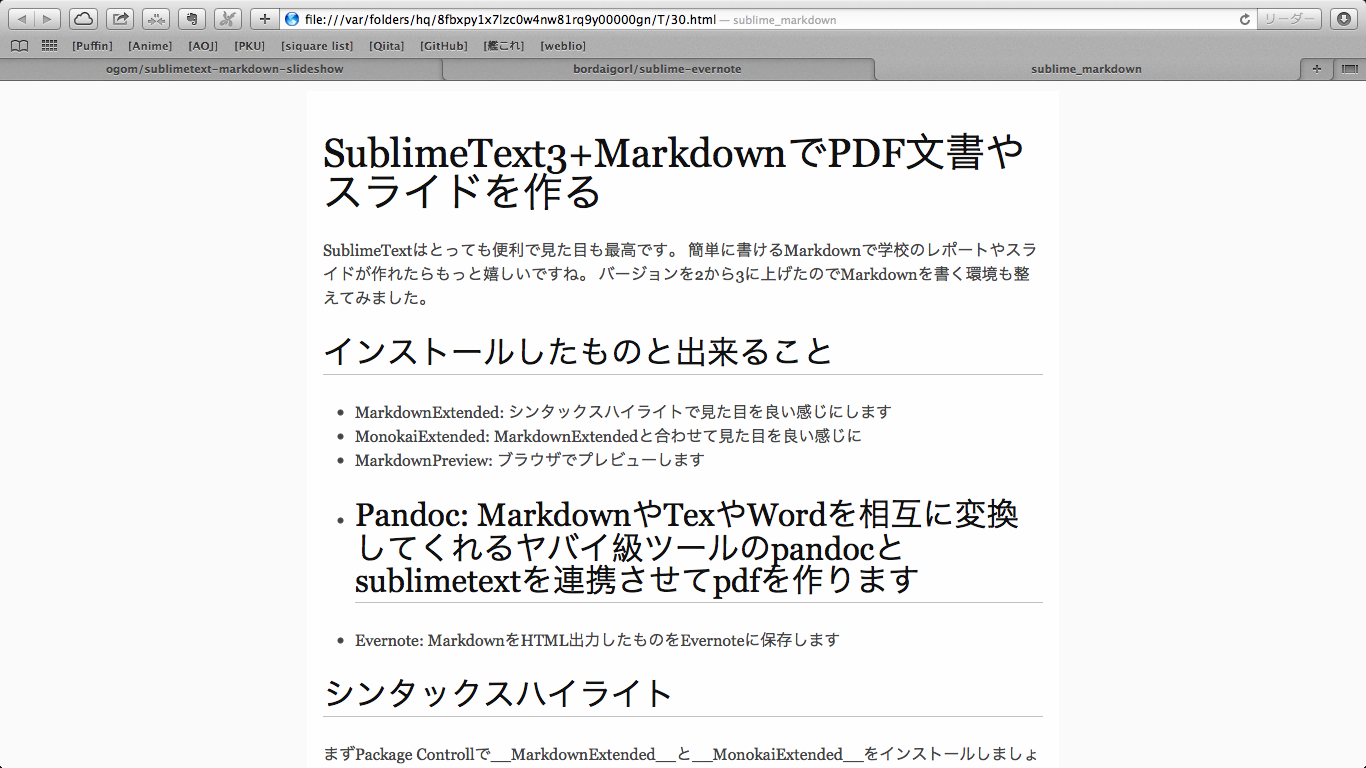
- MarkdownPreview: ブラウザでプレビューします
- Pandoc: MarkdownやTexやWordを相互に変換してくれるヤバイ級ツールのpandocとsublimetextを連携させてpdfを作ります
- Evernote: MarkdownをHTML出力したものをEvernoteに保存します
シンタックスハイライト
- まずPackage Controllで__MarkdownExtended__と__MonokaiExtended__をインストールします。
- .mdファイルを開いてメニューバーのView->Syntax->__MarkdownExtended__を選択します。そうすると新しく開いた全ての.mdファイルにこのシンタックスハイライトが適用されます。
- 次にメニューバーのSublimeText->Preferences->Color Scheme->Monokai Extended->__Monokai Extended Bright__を選択しましょう。
無印のMonokai Extendedでもハイライトは有効になりますが背景色がデフォルトと違うものになってしまいます。
プレビュー
- Package Controllで__MarkdownPreview__をインストールしましょう。
- UserのKey Bindingsに下のキーバインドを登録すると
Alt+mでブラウザからプレビューできるようになります。
キーバインドはお好みで。
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser"} }
ちなみに私は下のキーバインドを登録してShift+Enterで空白2つと改行を挿入する小技を使えるようにしています。
行末に空白2つを挿入するのが絶妙に面倒くさいのでこうしておくと少しだけ嬉しくなりますね。
{ "keys": ["shift+enter"], "command": "insert_snippet", "args": {"contents": " \n"}}
PDF文章
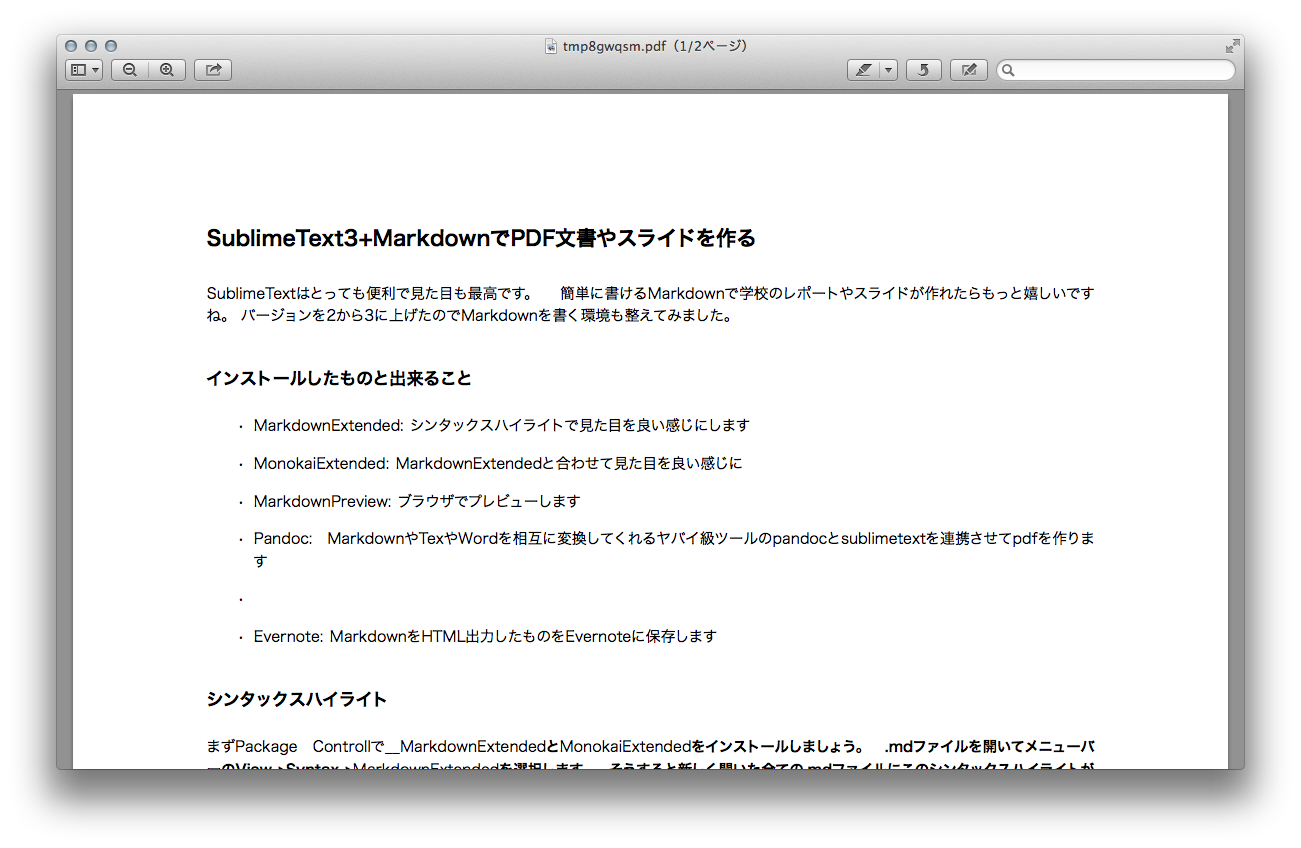
完成図

ブラウザでプレビューしたのものをPDFとして保存するのも良いのですが、紙に印刷して人に見せるとなると図や文章がページをまたいでぶつ切りになってしまうのはちょっと嫌ですね。
というわけでMarkdownをTexに変換してPDF化出来るようにしましょう。
(TeX環境が入っていることは前提とします)
__pandoc__というドキュメント変換ツールを使うのでまずはそれをインストールしましょう。
pandocはここからダウンロードできます。
このソフトウェアはHaskellで開発されているのでcabalを使ってインストールする方法もあります。
しかしcabalは基本的に厄介の種でしか無いので熟練のHaskellプログラマ以外は手を出してはいけません。(嘘)
普通にビルドされたものをインストールしたほうが簡単です。
pandocで日本語のテキストを変換する場合いつくか問題が発生しますがそれは以下のサイトが参考になります。
PandocでMarkdownからPDFへ変換
ラシウラ
それではSublimeTextの方をいじっていきましょう。
- Package Controllから Pandoc をインストールします。名前が被っていてややこしいですがこれはSublimeTextのプラグインのPandocです。
- それがインストールできたら次に設定ファイルを編集します。メニューバーのSublime Text->Preferences->Package Settings->PandocのDefaultとUserの両方のファイルを開いて、
Userファイルの方にDefaultの内容をコピペして下さい。 -
"pandoc-path": nullを"pandoc-path": "/usr/local/bin/pandoc"に変更し、"PDF": ~~の内容を以下のように変更して下さい。
私はデフォルトのスタイルが気に入らないので自作のヘッダファイルを追加しています。
"PDF": {
"scope": {
"text.html": "html",
"text.html.markdown": "markdown"
},
"pandoc-arguments": [
"-t", "pdf",
"--latex-engine=/usr/texbin/xelatex",
"-H", "/Users/Cubic/.pandoc_header.tex" // ヘッダファイル(無くてもいい)
// ヘッダファイルを無くすときは-Hオプションの方も消すようにして下さい
]
},
マークダウンファイルを開いてCtrl+Shift+pでPandocを実行してフォーマットを選択すればPDFファイルが出来上がります。
Evernote
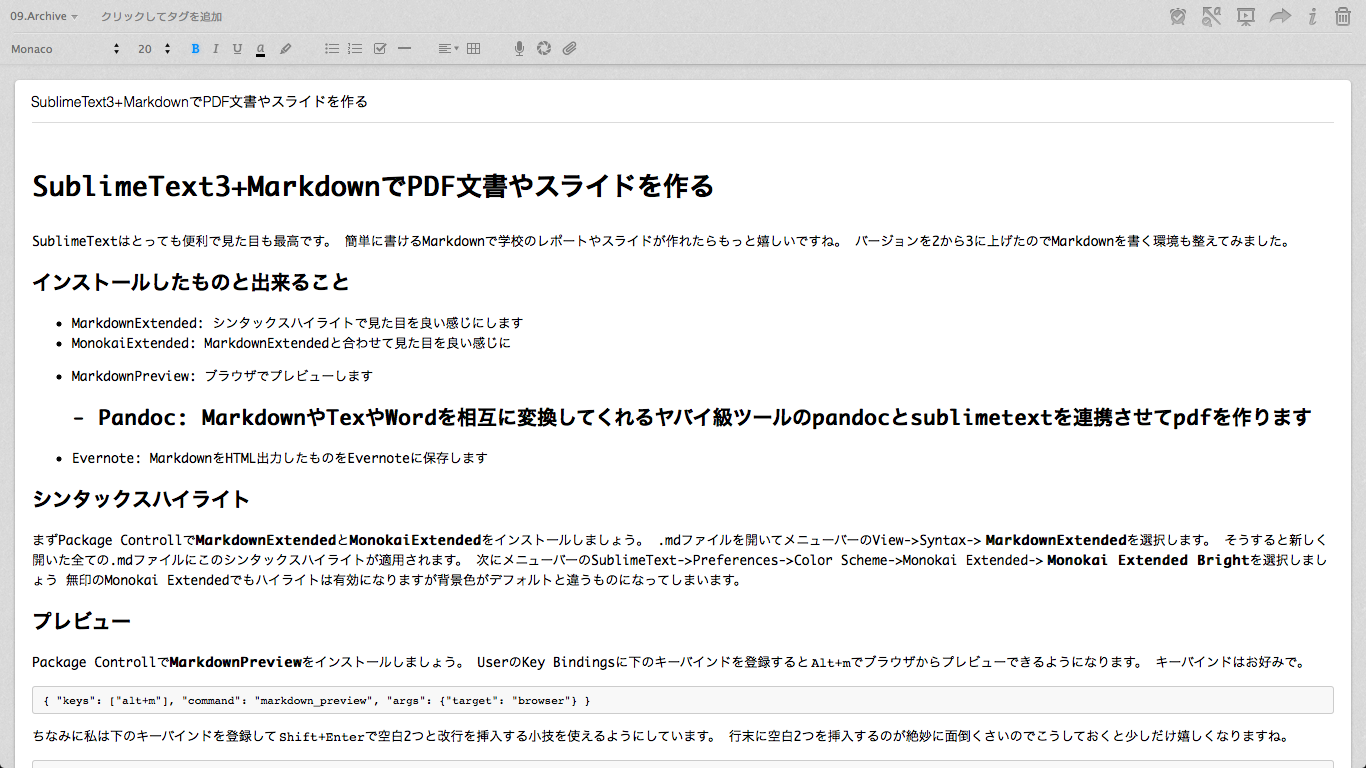
完成図

書いたものは Evernote にバックアップしておきましょう。
- Package ControlからEvernoteをインストールすれば終わりの簡単な作業です。
-
Ctrl+Shift+pでコマンドパレットを開いてsendevernoteとでも検索して実行するとMarkdownがHTMLに変換された後Evernoteに保存されます。 - 初回のみEvernoteの公式ページに飛ばされます。
- 承認->Get Tokenで出てきたTokenをSublimeTextのステータスバーの上に出てくるエリアに貼り付けましょう。
- ノートのタイトルなどを設定して終了です。
スライド
これを紹介しようと思ったのですがSublimeText3には対応していませんでした!
すみません!うちの猫の画像あげるので許してください!!!

まとめ
SublimeTextでMarkdownを書くと色々出来てすごい(小並感)
あとsublimetext-markdown-slideshowがSublimeText3に対応したら誰か教えてください!!!
参考
- MarkdownExteded: https://github.com/jonschlinkert/sublime-markdown-extended
- MonokaiExtended: https://github.com/jonschlinkert/sublime-monokai-extended
- MarkdownPreview: https://github.com/revolunet/sublimetext-markdown-preview
- Pandoc: http://johnmacfarlane.net/pandoc/index.html
- Evernote: https://github.com/bordaigorl/sublime-evernote