IoTツールのBlynkが2021年11月に2.0になりました。
ESP8266,ESP32などで気軽にIoTが試せて良かったのですが、2.0になった事でサービスプランやトークンの設定などが変わり、今までのコードやアプリは動かないので、簡単にご紹介。
○ログイン https://blynk.io/
去年まで使っていたアカウントは引き継いでないらしく、新しくアカウント作りました。フリーで作成可能なのはテンプレート2つまでですが、フリーでもある程度は作成可能。それ以上作りたければ有料プランでどうぞ、となっています。
【開発の流れ】
今まではスマホとArduinoだけで何とかなっていたのが、ビジネスとして環境を整備したよ、という事なんでしょう。
デバイスやテンプレートの管理/作成をWeb側で行います。
詳しくは https://docs.blynk.io/en/ にあります。
クイックスタート https://docs.blynk.io/en/getting-started/what-do-i-need-to-blynk/how-quickstart-device-was-made
クイックスタートの大きな流れは;
1. Developer Modeになると自動的にテンプレートがセットされる
2. Quickstart Template からQuickstart Deviceを作成
3. デバイスに必要なパラメーターがセットされたskechが生成される
4. 開発ボードにskechをアップロード、これを使って接続する。
となります。
ボードの開発がArduinoなら、Arduinoの更新(記事作成時点で1.8.19)とBlynkライブラリ(記事作成時点で1.01)への更新も必要です。
★トークンやテンプレート識別のため、ヘッダが増えています。
【実際に作って見る】
私の場合は去年まで動かしていたESP8266の温室コントローラー(ヒーターやファンを温度と昼夜でコントロール)を、Blynk2.0へ対応させました。
■新しいプロジェクトの作成
ここからはQuickstartではなく、実際に自分のテンプレートを作る所からご紹介します。
https://blynk.cloud/dashboard/login からログイン
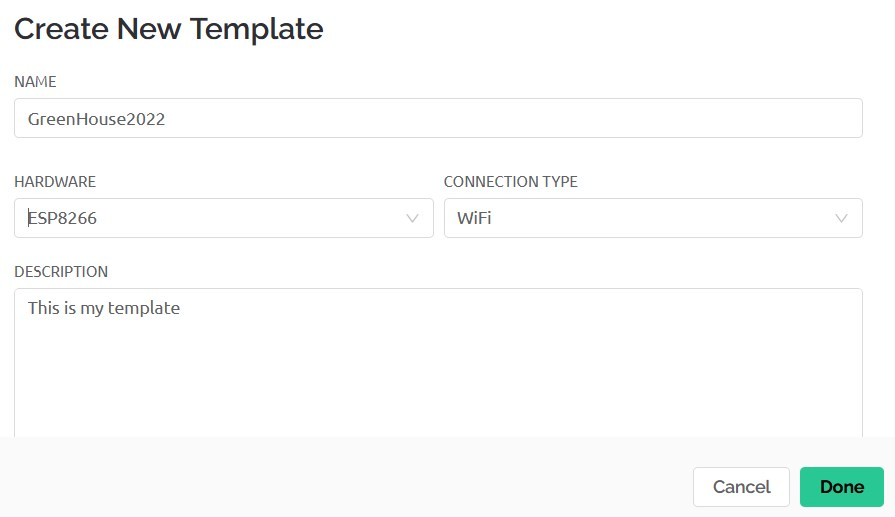
○画面左のドットマークをクリック=>「+New Template」をクリック

Nameをセット 後でアプリから検索します
Hardwareセット ESP8266
WiFiをセット
Doneをクリック
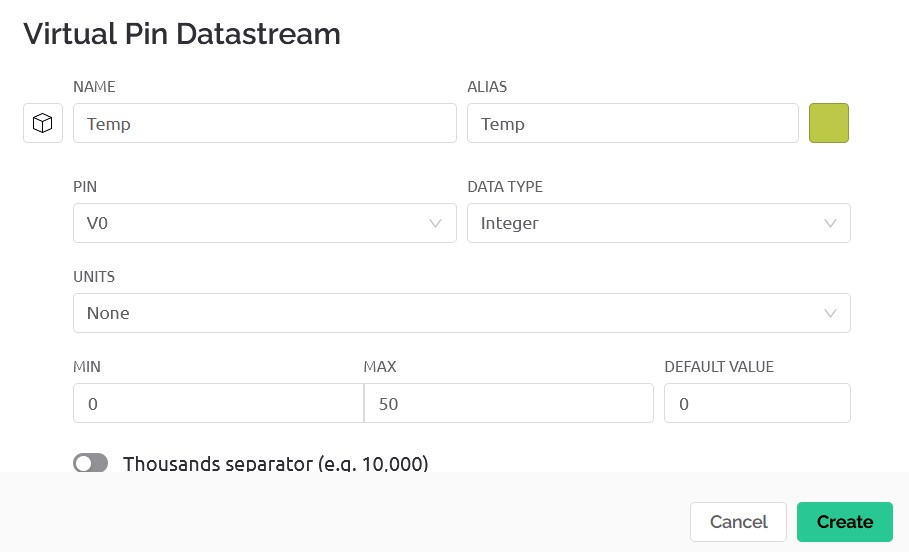
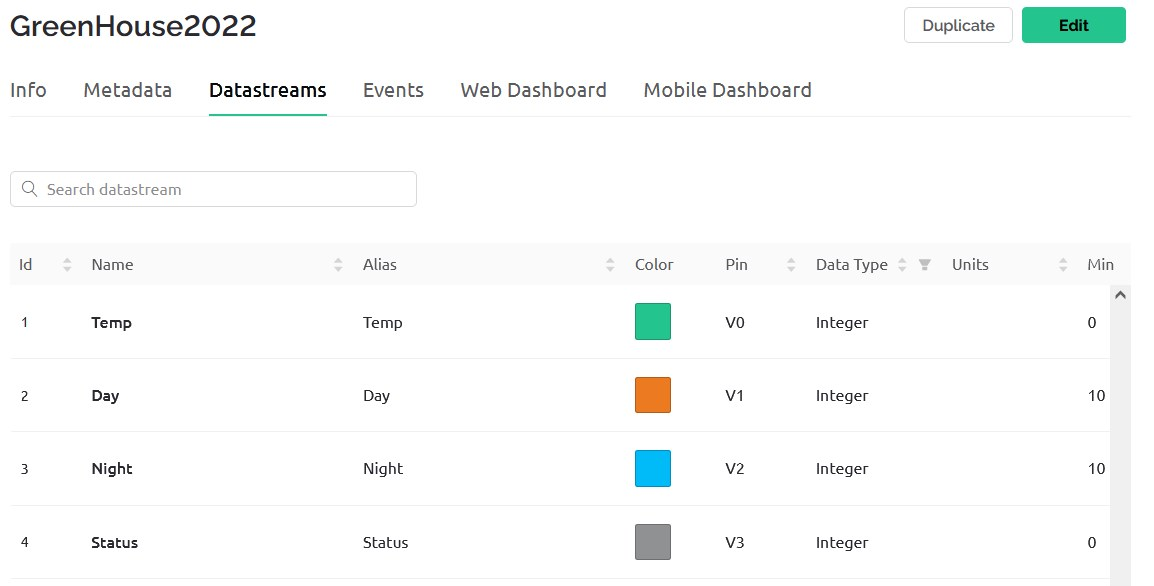
○DataStreamをセットする
以前はスマホの画面から決めていたと思いますが、ここで決定しておきます。
Virtual Pinを決めていく Datatype, Min,Maxなど Createで作成

こうやってVirtual Pinの数だけDataStreamを作っておきます。

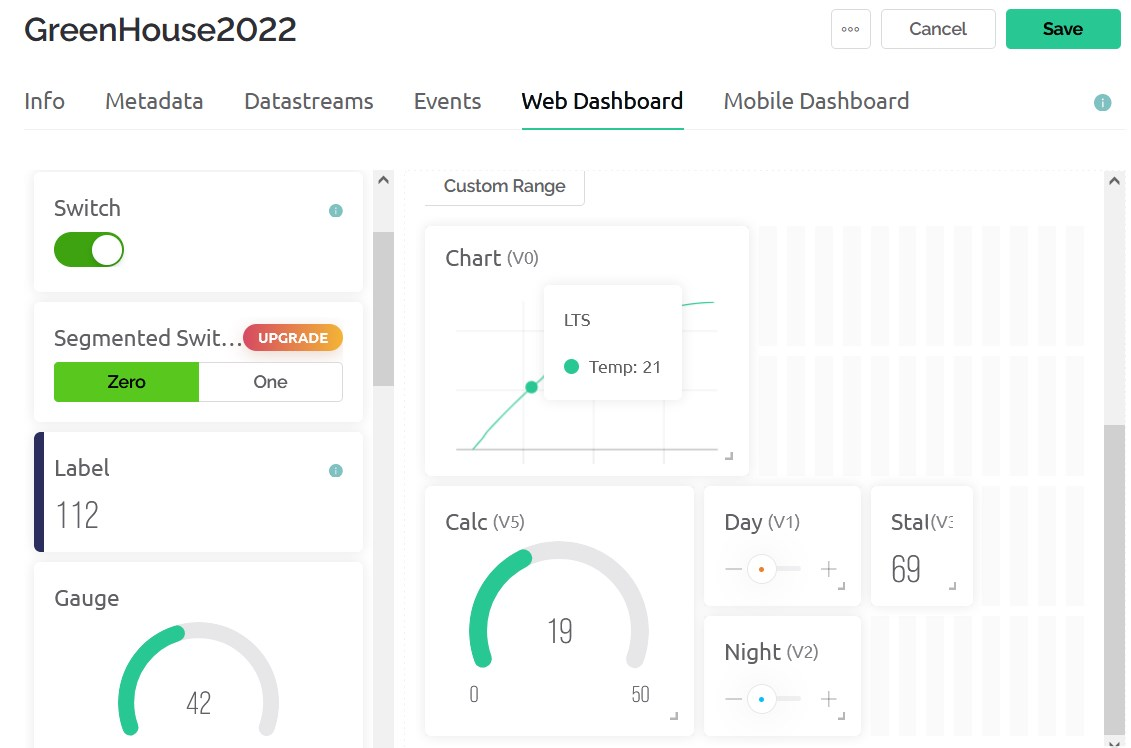
○WebDashboardで配置
ここでアプリの部品と、そこへ送る・そこから受けるVirtual Pinとの結合をしてゆきます。
・左側の部品を右画面へ配置する。
・配置した部品をクリックし、どのVirtual Pinと結合するか決める。
・歯車アイコンから設定へ移り、Min/MaxやTitleを設定します。
ちなみに、ChartはフリープランではDatastream1本のみ表示可能でした
昔は2本行けたのですが。。部品配置終えたら「Save」忘れずに。
○テンプレートコードの入手
ここでプログラムに付与するヘッダを入手します。
この3行が無いとエラーになるし、そもそも通信出来ません。
・左側の虫めがねをクリックする。
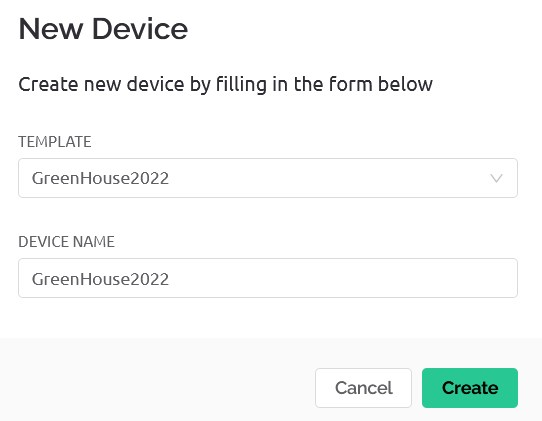
「All of your devices will be here」から「+New Device」をクリック
「From template」をクリック「New Device」から下の欄に表示された、作成済みテンプレートを選択すると、右側にヘッダー付きのコードが表示されるのでコピー。Arduinoなどの開発環境へペーストします。
★#includeの前に置かないとエラーになるのでご注意。
# define BLYNK_TEMPLATE_ID "xxxxxxxxx"
# define BLYNK_DEVICE_NAME "xxxxxxxxx"
# define BLYNK_AUTH_TOKEN "xxxxxxxxx"
ここまで来たら、実際のコード開発になります。
私はArduinoでESP8266なので;
□Arduinoで先の3行ヘッダをコピー
以前のBlynkソースの修正は、Get, Writeなどの関数の呼び出し規約を昔と比較すればOK。私はほんの僅かな修正で済みました。ボードへの書込みが終わったらアプリ側の設定になります。
旧
Blynk.virtualWrite(0, round(temp)); // virtual pin 0 測定温度
新
Blynk.virtualWrite(V0, round(temp)); // virtual pin 0 測定温度
□スマホのアプリ
昔のアプリは仕様が違うので、新しい「Blynk IoT」を使います。
・アプリから、作成済みのプロジェクトが表示されるので選択、
・「Setup Dashboard 」をクリック
・右上ボタンからWidgetsを配置する。
・配置したWidgetsをクリックし、「Select Data Stream」から作成済みのものを選ぶ。
・Titleに適当な名前を入れる。
以上となります。