はじめに
先日、bootstrap4で中央寄せをしようとした時に微妙に引っかかった時の話です。
何をしたかったか
行を追加して、その中の文字列を中央寄せにしたかったので、
sample.html
<div class="row text-center">
sample
</div>
とやったらうまく効きませんでした。

あれ?divってブロック要素で、text-alignで操作できなかったっけ?と思い、三パターンで比較してみました。
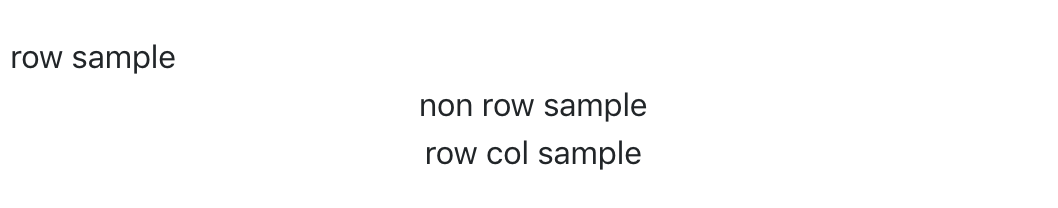
sample.html
<div class="row text-center">
row sample
</div>
<div class="text-center">
non row sample
</div>
<div class="row">
<div class="col text-center">
row col sample
</div>
</div>
 やっぱりrow単体で使うとダメっぽいですね。
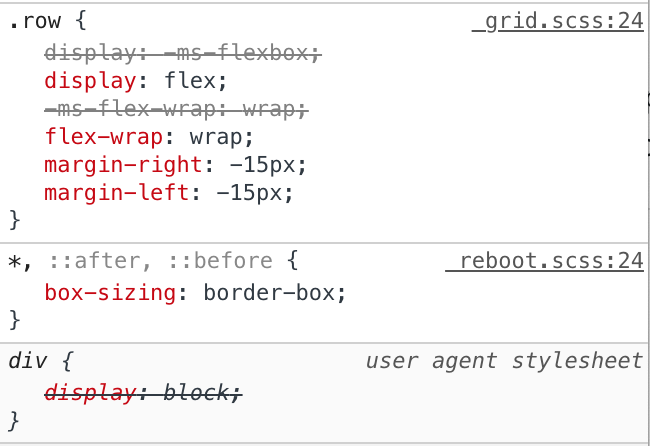
開発者ツールで見ると一発でした。
やっぱりrow単体で使うとダメっぽいですね。
開発者ツールで見ると一発でした。

「user agent stylesheet」で定義してあるdiv要素のdisplay:blockが、rowでflexに上書きされていました。
考えてみれば、そもそもrowはcolのラッパーとして使われるので、display:blockだとcolが並びません。
なんとなく行を増やしたいという理由でrowを使ってしまいましたが、適切なクラスを選択すべき(というか使わないべき)でした。
終わりに
CSSって、見た目は良くても使い方が違うということがあり、間違って使ってることが多そうです。難しい・・・。