はじめに
私はこの記事をゴリゴリのエンジニアではなく、 仕事上仕方なくGASを触っているエンジニア業務がメインでない方 に是非読んでいただきたいと思っています
GASについてググると公式リファレンスを見た方が早いのでは?と思う記事や、同じような事柄の記事が散見されたため、GASについて困っている人は多いが、エンジニア層の知見が埋もれている/少ない印象をもったためです
ClaspやTypescriptを使うことによって、どう楽になるかを知ってほしいです
Claspってなに?
Claspとは、端的にいうとGAS開発をローカル環境で出来るように支援してくれるコマンドラインツールです
この開発方法にはいくつかの不都合があります
- ネットワークがオフラインでは開発ができない
- コード履歴管理(e.g. git, svn)を行いたい時、コードをコピペするなどでしか出来ない
- 作成されたコードの配布、環境のコピーに手間がかかる
これらはローカル環境(自分のPCマシン)で開発することで解決できます
1に関しては言わずもがな(ただしローカル環境で動作の確認が出来るわけではありません)、手元にコードがあればGit管理することも容易なので2も解決できます。そうすると複数人開発やトラブルシュートに大変役立ちます
Claspにはいくつかのコマンドがあり、配布、コピーが容易です
-
clasp clone: プロジェクトのコピーをローカルにコピーします -
clasp push: リモートのコードをローカルのコードで更新します -
clasp pull: リモートからプロジェクト情報を取得し、ローカルファイルを更新します
またClaspはTypescriptを正式にサポートしており、特に注意点なくTSで開発しきることが可能です
TSのファイルをclasp pushすることで、リモートにはJSコンパイルされたコードが配置されます
またClaspはRunコマンドもあり、スクリプトの実行のためにページを開く必要もなくなったりします
Typescriptってなに?
Typescriptとは、Google App Scriptに互換性があるJavascript、それをより開発しやすくすることを目的とした言語です。TSのコードに対してコンパイルということをするとJSのコードが生成されます。よってGAS上でも動くコードが生成できるんですね
Typescriptは型という情報を管理・参照・利用できます。つまリTSを書きながらファレンスを確認できるし、違反している(バグがある)コードが分かりやすくなります
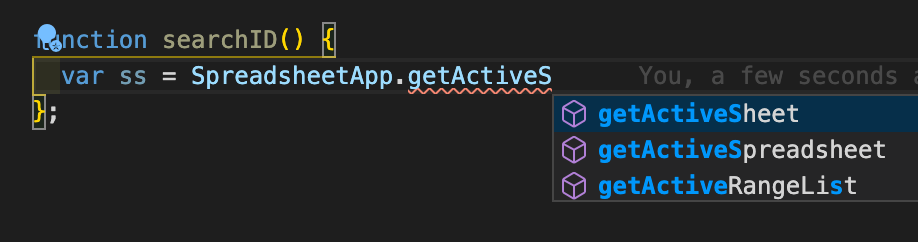
どんな関数が存在するかコードを書きながら把握できるし

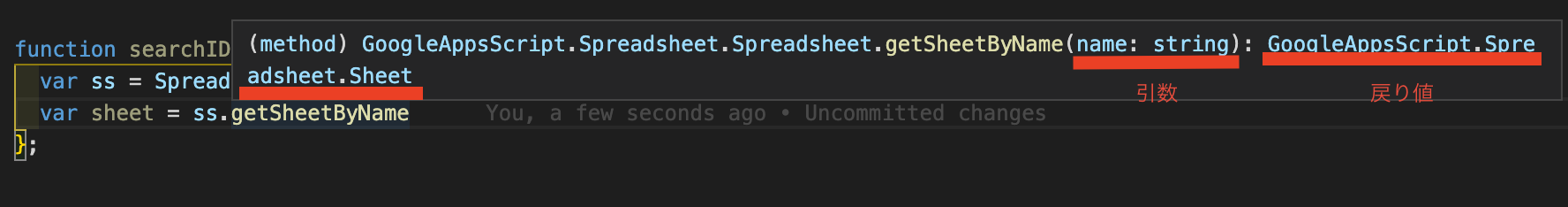
そのメソッドが何の引数を必要としていて、何を返してくれるかもわかるし

引数の型が正しくないときに警告を出してくれるし

自分で書いたメソッドにも型を付けられる

このように型の情報があるだけで、開発効率が増しバグを事前に検知することが可能になります
WEB上でもサジェスト機能はありますが、自分で開発したメソッドではサジェストされないです。動作検証済のメソッドを他のプロジェクトでも使いまわすことが容易になりますね
別に特別すごいって訳じゃない。ただ最高だってだけだ
GASを使えばGoogleのそうそうたるアプリケーションを組み合わせて様々なことが出来ます。故に大規模になりがちなこともあるます
特にSpreadsheetなんかでは作成者一人だけがその仕組を把握するブラックボックスになることもありがちですね
Typescriptを使って入出力がはっきりしたバグが少ないコードを書き、Claspを使って誰でも複製・共同編集可能な状態に保つことで業務フローを一般化させましょう
導入
さてここから実際の導入を説明します
Typescriptをローカル開発
IDE、つまり開発EditorとしてはVSCodeをおすすめします
理由は、特に設定などは必要なくTypescriptを書き始めることができるからです
ただし後述するライブラリのインストールのためにNode.js(とNpm)をインストールしましょう
Node.jsをインストールすると勝手にnpmがついてきます
必要なライブラリの準備
Node.jsがインストールできると、npmというコマンドも使えるようになります
ターミナルを開き、好きなフォルダー上に移動し以下のコマンドを実行します
npm init -y
npm install --save-dev @types/google-apps-script typescript
vscode上でindex.tsを作成し開いて以下のコードを貼り付けて、SpreadsheetAppなどにマウスオーバするといろいろな情報が得られます
const main = () => {
const ss = SpreadsheetApp.getActiveSpreadsheet();
};
Macであればcommnadボタン押&クリックもいいですね
GASに必要なファイルを作る
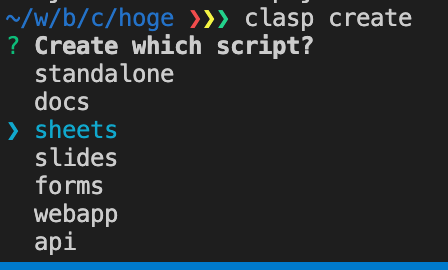
clasp createコマンドを実行します。今回はsheetsの選択肢を選んで下さい

必要なファイル2つ.clasp.json, appsscript.jsonが生成されています
clasp openで紐づくGASページが開きます
Typescriptで書く!
.clasp.jsonに"fileExtension": "ts"を追記してください
{
"scriptId":"xxxxxxxxx",
+ "fileExtension": "ts"
}
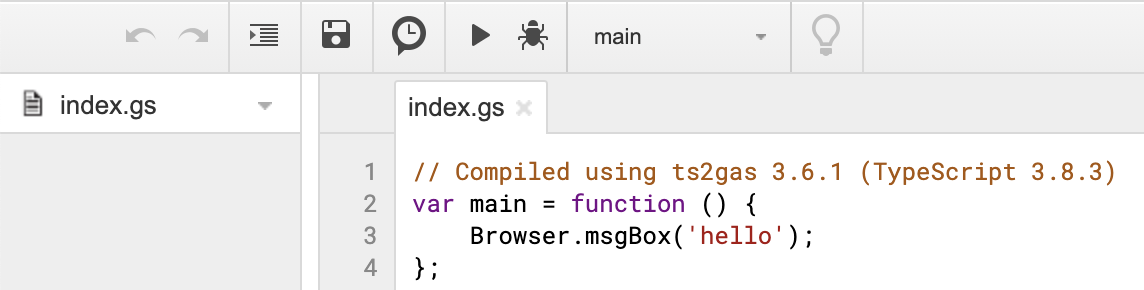
index.tsもいい感じに書き換えましょう
const main = () => {
Browser.msgBox('hello');
};
実行
clasp pushを実行し、終了したらclasp openを実行します。GASページが開きます

実行ボタンを押しますと、最初のみ認証が求められます
許可を確認→アカウントを選択→詳細→〇〇(安全ではないページ)に移動→許可
もう一度Spreadsheetを開き直したり、関数を実行したりするとメッセージボックスが開くはずです

次からは
というような感じで、TSを書く→clasp pushする→実行し動作確認する、を繰り返して開発していきます
終わりに
私はある程度の規模のGASを書くときは、この2つをベースに開発し始めるとおもいます
あなたに良きGAS開発ライフを!