この記事はAfterEffects Advent Calendar 2016の22日目の記事です。
イントロ
音声をフーリエ変換し周波数領域で弄って戻す、画像をフーリエ変換して楽に畳み込み演算をする、微分方程式をラプラス変換して解く、といったような、変換し色々弄ってから逆変換して戻す、といった操作はよく用いられます。
After Effectsのエフェクトの中にも、変換を扱うものがいくつかあるので、それを使って遊びます。
座標変換
変換、と言っても色んな変換があるわけですが、まず、座標変換を考えます。
回転変換
ピクセルはグリッド状に並んでいるので、水平方向ないし垂直方向の処理は楽な一方、斜め方向の処理は非常に面倒になります。
したがって、縦、ないし横方向だけの処理をするエフェクトが多いわけですが、どうしても安定して見えるので、無理くり斜め方向に処理して不安定にし、動きを出したいっていう場合も多々あると思います。
エフェクトで回転させる場合、 トランスフォーム を用いるのが楽です。
このように回転させてから逆回転させれば元に戻ります。2つめの逆回転用の トランスフォーム の 回転 の値は、エクスプレッションを用いて、最初の トランスフォーム の 回転 の値に頭にマイナスをつけて紐つけておきましょう。
早速、間に適当なエフェクトを挟んで遊びます。
とりあえず モザイク を挟んでみました。斜めモザイクかっこいいですね。端の方に画の外部を巻き込んで半透明になってるところがあるので、それを防ぎたい場合は CC RepeTile の Unfold を用いて周りを適当に拡張すればよいです。
Data Glitch を適用してみました。ウォーターマークすら斜めにすると意図的にそこに配置したかのように見えます。
射影変換
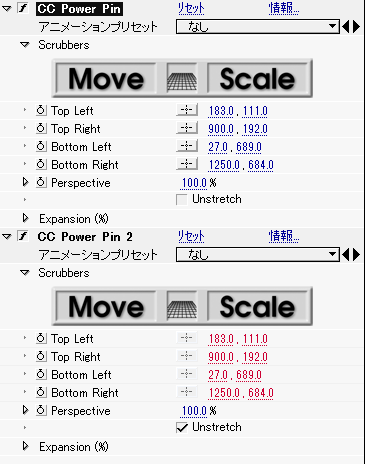
射影変換は平面を別の平面に変換するやつで、はめ込みとかによく使われます。AEでは Corner Pin または CC Power Pin を用いて射影変換を行いますが、前者は一方向にしか変換出来ず逆変換が出来ないので後者を用います。
やり方は単純で、 4点が同じ CC Power Pin を2つ用意して、2つめの逆変換用のは Unstretch にチェックすればいいだけです。対応する点同士をエクスプレッションで紐つければ楽になるでしょう。
安易に モザイク。パースが掛かってカッコよくなりました。
CC Grid Wipe。調子にのってパースを掛けすぎて画像が劣化しまくってます。こういうワイプみたいな用途ならアルファマットとして使うのがいいかもしれません。
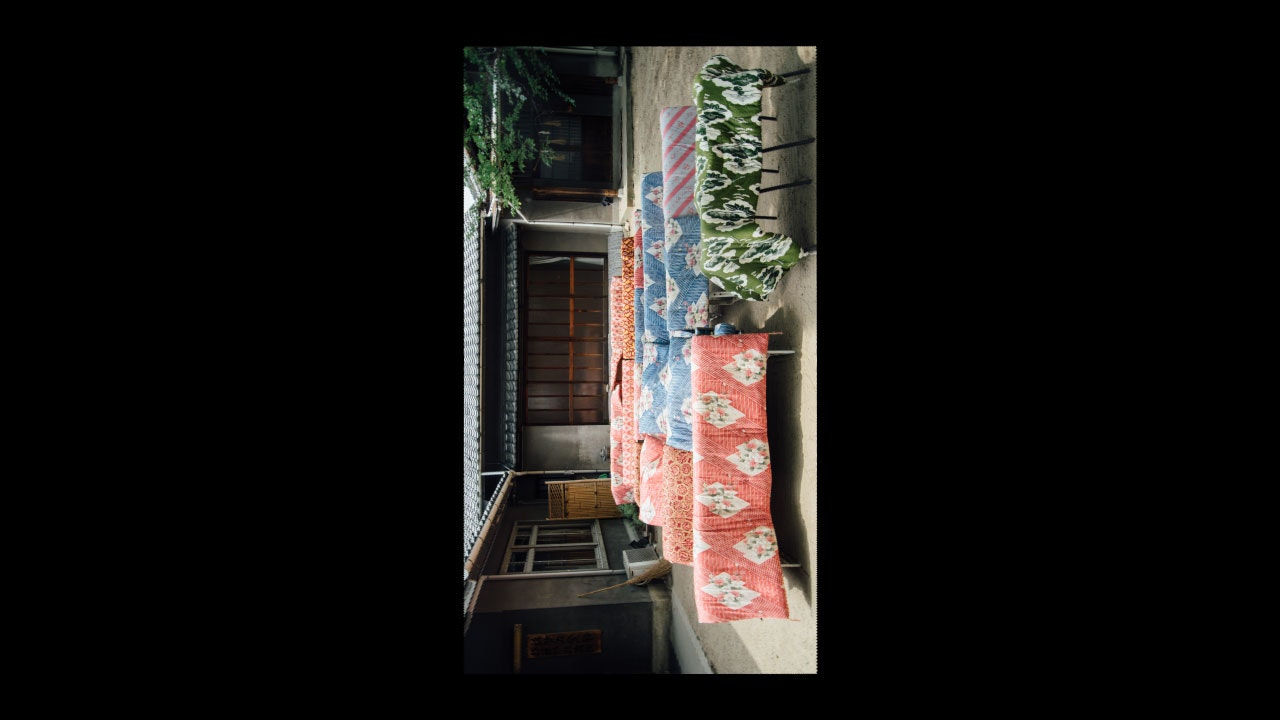
極座標変換
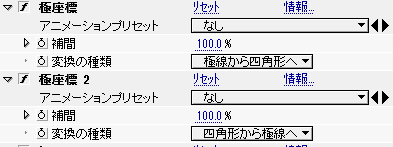
極座標 エフェクトには、 四角形から極線へ と、 極線から四角形へ の2つの変換があり、 四角形から極線へ -> 極線から四角形へ という順番と、 極線から四角形へ -> 四角形から極線へ という順の2通りが考えられます。前者は元に戻すのが困難なので、後者だけを取り上げます。
単純に極座標を2つ掛けただけだと、
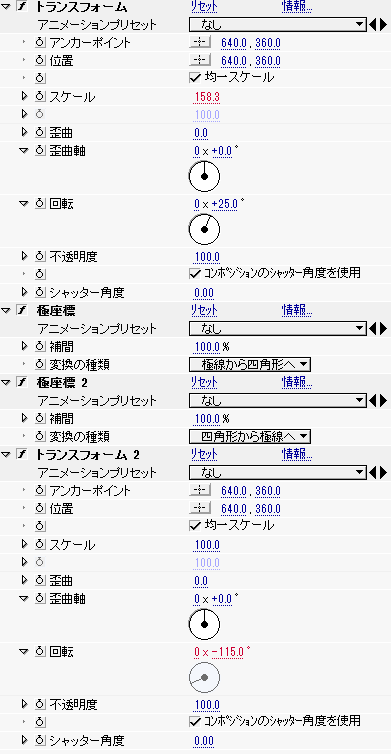
このように、縮小、回転した状態になります。そこで2つの トランスフォーム エフェクトで 極座標 エフェクトを挟み拡大及び回転を行います。
var t = degreesToRadians(effect("トランスフォーム")(8));
var s = Math.abs(Math.sin(t));
var c = Math.abs(Math.cos(t));
var w = width * c + height * s;
var h = width * s + height * c;
var sc = Math.sqrt(w * w + h * h) / h;
if (sc * w < width) {
for (var i = 0; i < 20; i++) {
sc = Math.sqrt(Math.pow(width / (sc * h), 2) + 1);
}
}
sc * 100;
ひとつめの トランスフォーム のスケールのエクスプレッションがこれ。回転が出来ると表現の幅が増えるのでそれも考慮に入れてます。解析解があるのかもしれませんが、適当にループを回して漸近的に解を求めてます。
-effect("トランスフォーム")(8)-90
ふたつめの トランスフォーム の回転のエクスプレッションがこれ。90度分だけ傾いてたのを補正する感じですね。
回転の角度によっては端が欠けてしまうこともあるので、その際は回転変換のときと同様、一番最初に CC Repetile を適用すればいいでしょう。
放射 モザイク と放射 CC Ball Action になりました。これらはごまかしが効いてますが、
大抵の場合、この Starglow の例のように、境目がはっきりと見えてしまいます(この例だと中心から直上にかけて)。回転角度によっては画として十分成立することもあるので、色々弄って探ってみるのもいいかもしれません。
色変換
位置に変換があるように色にも変換があります。
例えば、色空間は チャンネルコンバイナー(Channel Combiner) で変換することが出来ます。ただこのプラグイン、未だに8bpcしか対応しておらず、今回は変換、逆変換と無駄に劣化をまねく操作を行っているので、その点が気になるところではあります。
YUV
YUVは輝度と2つの色差で色を表現します。人間の視覚は輝度にたいしては敏感な一方色差に関しては鈍感であるので、そのことを利用して色差成分だけ間引いてサンプリングすることでデータ量を減らすといったことにも用いられます。
チャンネルコンバイナーのYUVはおそらく ITU-R BT.601規定のYCbCr を用いていて輝度が[16,235]、色差が[16,240]の範囲となります。
なので、白黒にする際に彩度を落として白黒にするのではなく輝度を使えっていうのはよく言われることだと思いますが、
そういった用途にチャンネルコンバイナーを用いるのはちょっと不向きかもしれません。
やり方は単純に行きは RGBからYUV、帰りは YUVからRGB にするだけ。
ブラー(チャンネル) で、色差成分、つまりG、Bにだけブラーをかけると色褪せた感じを出せます。
逆に、赤い Starglow を掛けると、輝度が強調されるので白く輝きます。
輝度成分だけずらしてみました。版ずれぽくなりました。
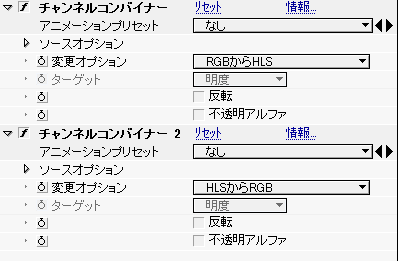
HLS
色相と明度、彩度とで表す色空間。色相を渡り歩くと虹色に変化します。
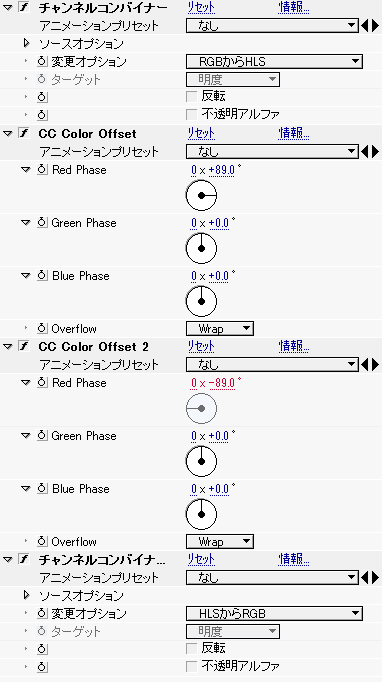
YUVと同じで チャンネルコンバイナー で挟みます。
色相のR成分は0と255で繋がってるので、 CC Color Offset を Wrap にしてR成分だけシフトさせてやることで、更に色相の変化を味わうことが出来ます。
色相のR成分にだけに ブラー(チャンネル) を掛けてみました。境に虹色が出て玉虫厨子の様相を呈しています。
色相は上で書いたようにぐるぐる回っているので、厳密に色々やるなら、色相θ(度)を (cos(θ), sin(θ)) のように円周上の点として扱って混ぜるなりしたほうがいいと思います。
単純に Optical Flares を掛けてみました。冥界への扉が開きました。
反転
反転は処理としてわかりやすいですね。 y = 1 - x っていう処理です。
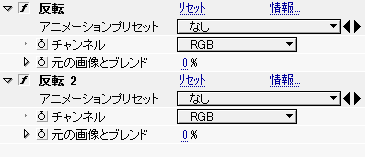
同じ チャンネル の 反転 エフェクトを重ねがけすれば終わりです。 チャンネル は好きなのを選びましょう。
RGBを反転させて Starglow を掛けてみました。呪われそうです。
RGB反転だとどうしても色づいてしまうので、 チャンネルコンバイナー でYUVに色空間を変換し、輝度である赤成分だけを反転させた後、赤色のグローを掛けてみました。
チャンネルコンバイナー(RGB->YUV) -> 反転(Red) -> 赤色グロー -> 反転(Red) -> チャンネルコンバイナー(YUV->RGB) という順ですね。
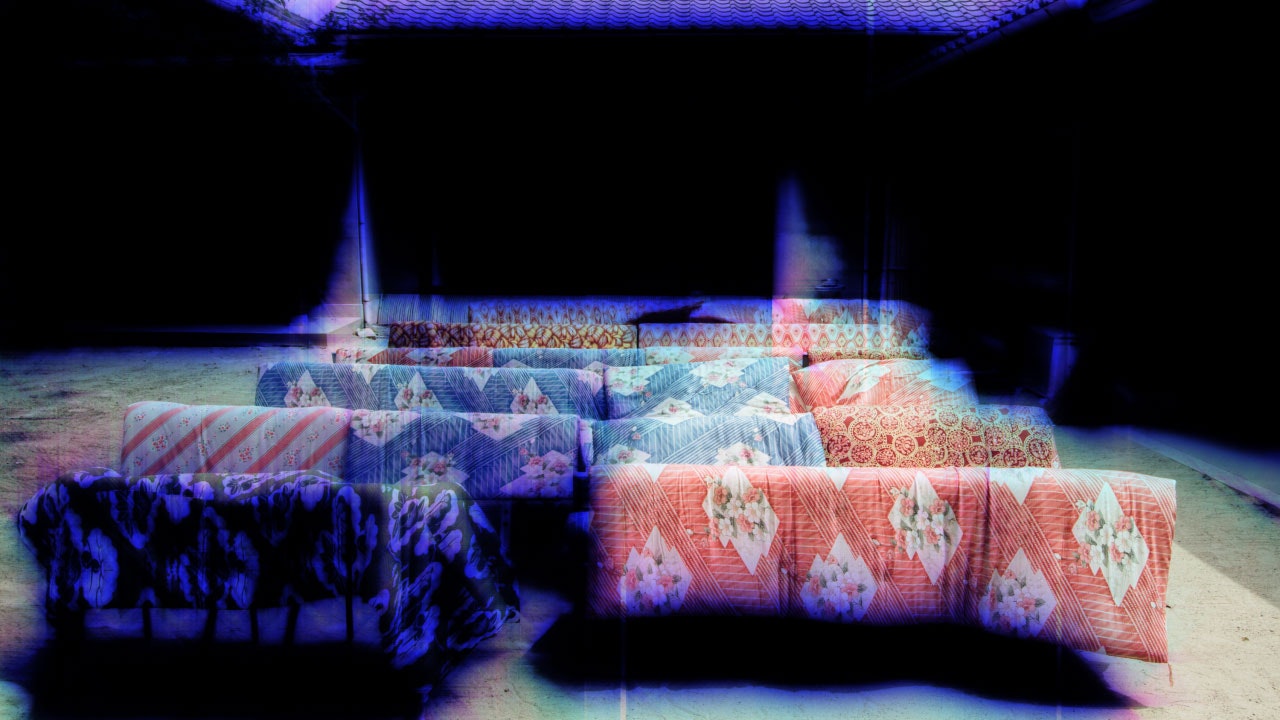
色づかないダークグローが完成しました。夜が掴んできそうです。
アウトロ
どのような変換、逆変換を選択するか、中に挟むエフェクトをどうするか、と、いくらでもバリエーションがあるので、各々適当に遊んでみてはいかがでしょうか。
明日は @matsurai25 さんの「コンポジションを文字列で外部保存する話」 です。
宣伝
冬コミで、AEプラグイン出しますす。