この記事は、
ドキュメント静的サイトジェネレーターである docsify の使い方について
個人的にまとめたものです。
はじめに
想定読者
- Markdown について知っている
- 開発が活発にされなくなった gitbook-cli の代替を探している
- 日本語検索に対応している 静的サイトジェネレーター が欲しい
この記事で得られること
- docsify の基本的な使い方
- お手軽なドキュメント作成方法
この記事で得られないこと
- 公式ドキュメントに記載されている細かい仕様
- 他の静的サイトジェネレーターについて
- Node.js の環境準備方法
docsifyの特徴
docsify とは
「docsify」は、公式を直訳すると 魔法のドキュメントサイトジェネレーター です。
すなわち、ドキュメントを作成するツールです。
どのあたりが魔法かというと、
- markdown などから html を生成する 静的サイトジェネレーターと違って、ビルド不要
- シンプルで比較的軽量
- 全文検索プラグイン付き
- 複数テーマ有り
- プラグインシステムが使える
- 絵文字やIE11のサポート
- サーバーサイドレンダリングも可能
とのことです。
なぜ docsify 紹介してるの
ことの発端は、ある時、Node.jsのバージョンを上げた際に、開発がもうあまり活発ではない gitbook-cli を使おうとしたら、ついにエラーが起きてしまったんですね。
旧バージョンであれば使えるので、まあいいか、とも思ったのですがこれを機に、新たなツールを模索していた際に出会ったのが docsify でした。
Rust製の mdbook もいい なと思ったので、使い分けしていこうと思っていますが、
docsifyの手軽さと、日本語検索に対応しているという点で魅力を感じ、
使い方を整理しておこう! といった流れで今に至ります。
また、npxを使って、ライブラリのインストール不要で利用できる 点も個人的に高評価ですね。
Node.js が動く環境でさえあれば、利用できるわけです!
さらに言えば、Node.jsが無くても動作します。
docsifyの一番簡単な使い方
説明はこれくらいにして、使い方を見ていきましょう。
一番シンプルな例です。
index.htmlとREADME.MDの2つを用意するだけでシングルページを作成できます。
.
├── README.md
└── index.html
index.html
index.htmlは、次の内容で作成します。
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
//...
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
</body>
</html>
README.md
# これはサンプルです。
ドキュメント静的サイトジェネレーターである **docsify** の使い方について
個人的にまとめたものです。
## はじめに
### 想定読者
* Markdown について知っている
* 開発が活発にされなくなった gitbook-cli の代替を探している
* 日本語検索に対応している 静的サイトジェネレーター が欲しい
### この記事で得られること
* [docsify](https://github.com/docsifyjs/docsify) の基本的な使い方
* お手軽なドキュメント作成方法
### この記事で得られないこと
* [公式ドキュメント](https://docsify.js.org/#/)に記載されている細かい仕様
* [他の静的サイトジェネレーター](https://www.staticgen.com/)について
* Node.js の環境準備方法
ローカルプレビュー( Python を使用した例)
Pythonを使用した場合の、ローカルサーバープレビューです。
python -m http.server 3000
めちゃくちゃ簡単ですね。
npx を使った docsify の使い方
npx を使った場合の例です。
上の「一番簡単な使い方」のファイル作成部分をコマンドから自動でやってくれる点で便利です。
※ もちろんインストールして使用することも可能なのでその場合は、公式のわかりやすいクイックスタートを参照してください!
初期化
npx docsify-cli init ./docs
.
└── docs
├── .nojekyll
├── README.md
└── index.html
# ./docs/.nojekyll (Github Page用)
※ docsは任意フォルダです。
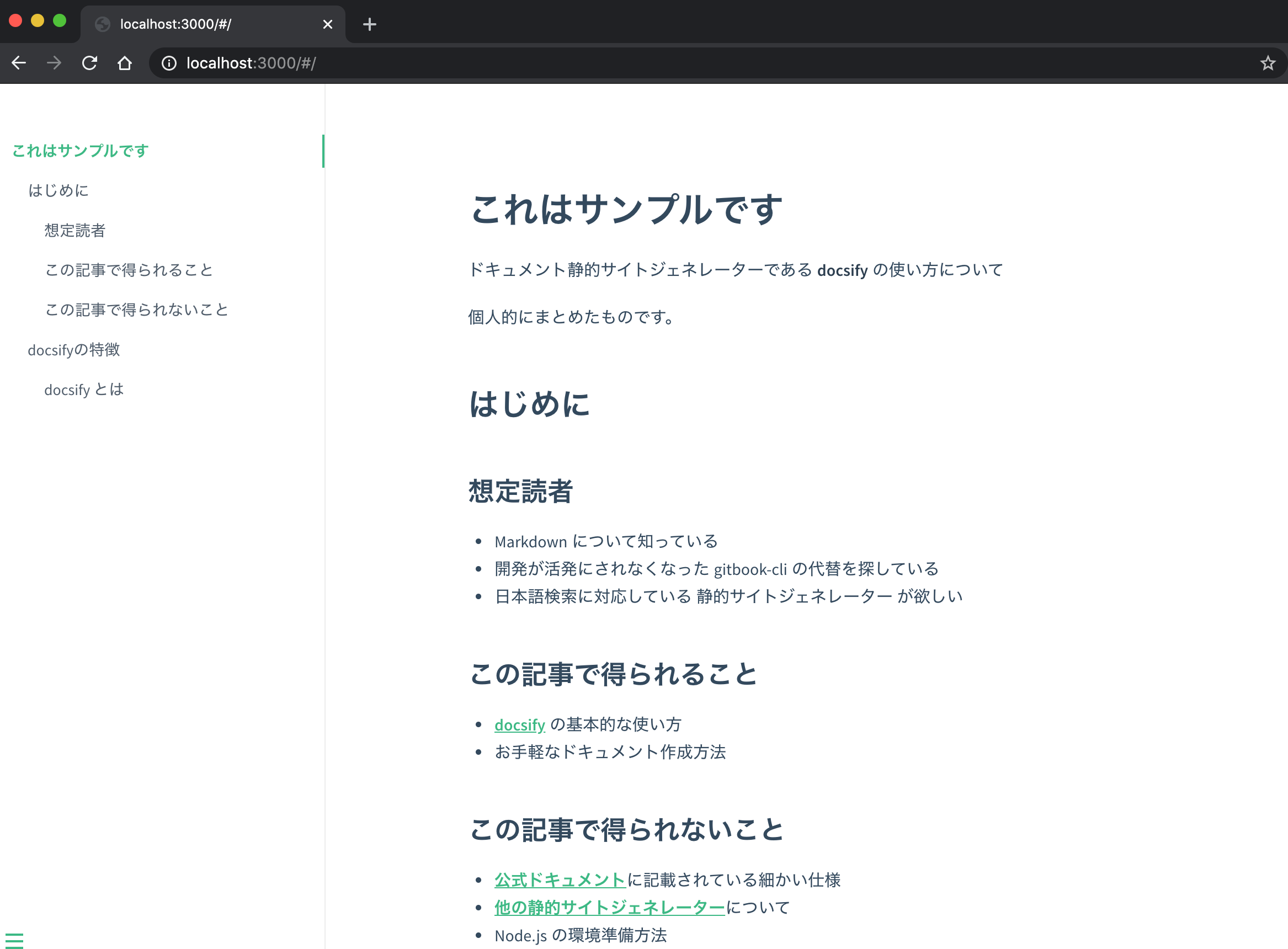
ローカルサーバープレビュー
npx docsify-cli serve docs
# http://localhost:3000にアクセスすると、README.mdの内容が表示される
docsifyのカスタマイズ
基本的な使い方は、理解していただけたかと思います。
実際にドキュメントを作成していくと、サイトの表記やデザインなどをカスタマイズしたくなるかと思います。
サイトのデザインやプラグインなどの設定は、index.htmlを編集することでカスタマイズできます。
docsifyの設定
docsifyの設定は、window.$docsify = {} 内で行うようです。
<script>
window.$docsify = {
//...
}
</script>
個人的ベストプラクティスのの方針が固まったら、当記事を随時更新したいと思います。
それまでは、公式ドキュメント - カスタマイズ- を参照くださーい。(手抜き)
デプロイ方法
公式ドキュメント - デプロイ - にいくつか、方法が紹介されています。
わかりやすいので、読めばわかると思いますので、これも手抜きしちゃいます。
おわりに
使いながら、より良い設定値なんかを更新できたらいいなと思います。
以下は、その他の参考です。