はじめに
TableViewCellを使用し、アプリに自分のホームページのリンクを貼りたいと思ったのですが、すぐに検索できなかったので覚え書きとして記載しておこうと思います。
※初学者のため、もし間違いがあれば教えていただけると幸いです。
完成品
今回の説明ではTabelViewCellの「Google」をタップすると「Google」のページへ飛ぶようにしています。
※今回、Googleさんのページを見本に使わせていただきました。

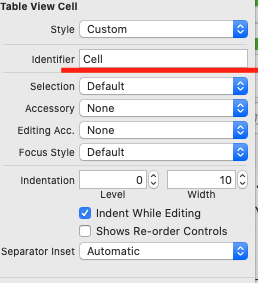
Story boardにTable Viewをセット
Identifierに名前を付ける
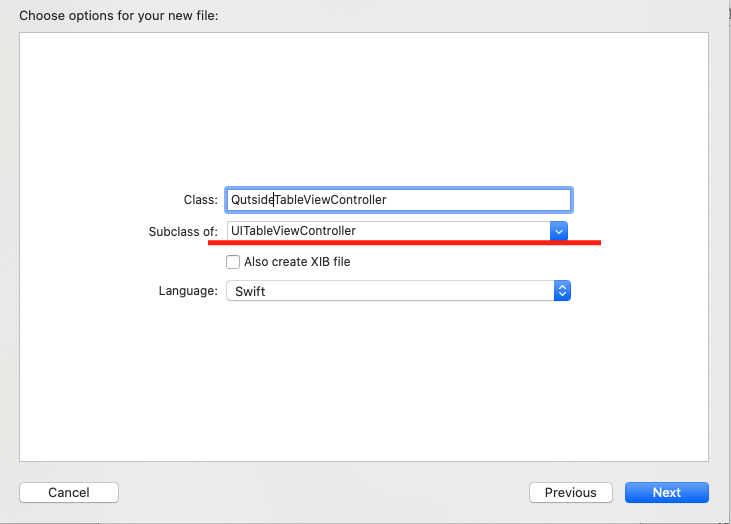
TableViewControllre.swifのファイルを作る
TableViewとTableViewController.swiftとを接続
cellの中に入れる配列を準備
OutisideTableViewController.swift
//今回はリンクをGoogleさんにさせていただきます
var outsideArray = ["Google"]
セルに値を入れる
OutisideTableViewController.swift
override func numberOfSections(in tableView: UITableView) -> Int {
// #warning Incomplete implementation, return the number of sections
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return outsideArray.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//Identifierで設定した名前をsithIdentifierに入れる
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = outsideArray[indexPath.row]
return cell
}
外部ブラウザを開く処理
OutisideTableViewController.swift
//セルをタップした時の処理
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
//タップした時の選択色を消す
tableView.deselectRow(at: indexPath as IndexPath, animated: true)
//外部ブラウザでURLを開く
let url = NSURL(string: "https://www.google.com/?hl=ja")
if UIApplication.shared.canOpenURL(url! as URL) {
UIApplication.shared.open(url! as URL, options: [:], completionHandler: nil)
}
}
コード全文
OutisideTableViewController.swift
import UIKit
class OutsideTableViewController: UITableViewController {
//今回はリンクをGoogleさんにさせていただきます
var outsideArray = ["Google"]
override func viewDidLoad() {
super.viewDidLoad()
}
override func numberOfSections(in tableView: UITableView) -> Int {
// #warning Incomplete implementation, return the number of sections
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return outsideArray.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//Identifierで設定した名前をsithIdentifierに入れる
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = outsideArray[indexPath.row]
return cell
}
//セルをタップした時の処理
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
//タップした時の選択色を消す
tableView.deselectRow(at: indexPath as IndexPath, animated: true)
//外部ブラウザでURLを開く
let url = NSURL(string: "https://www.google.com/?hl=ja")
if UIApplication.shared.canOpenURL(url! as URL) {
UIApplication.shared.open(url! as URL, options: [:], completionHandler: nil)
}
}
}
参考サイト
http://somen.site/2018/09/24/%E3%82%A2%E3%83%97%E3%83%AA%E3%81%8B%E3%82%89%E5%A4%96%E9%83%A8%E3%83%96%E3%83%A9%E3%82%A6%E3%82%B6%E3%81%A7url%E3%82%92%E9%96%8B%E3%81%8F-swift4-1/
https://pg-happy.jp/swift-tableview-tableviewcell.html