初めて記事をご覧いただいた方は初めまして、すぎじゅんと申します。
↓↓↓↓↓↓前回書いた記事はこちらになります↓↓↓↓↓↓
今回私が手話AIを作ろうと思った背景は、耳が聞こえづらい人とコミュニケーションを取ろうとした場合、現状筆談がメインになっているのですが、コロナ禍で他の人のペンを使うのは感染リスクがあったりします。そこで手話AIがあれば手話を知らなくてもさながら外国語翻訳ツールのように会話できるのではないかと思い作成しました。カウンター内に向けてカメラを設置し、横にあるモニターで写すイメージです。
目次
1.アプリの出来栄え
2.使用サイト
3.作成方法
4.おわりに
1. アプリの出来栄え
今回はつば九郎のお面を被っていたので“つばくろう”と手話してみました。動画を見て分かる通り、“ろ”の判別に非常に苦労しており、細かい表現の判別は判別数が多くなると難しくなるのがわかります。
2. 使用サイト
今回はTeachable Machineと私はMacを使用しているのでMacに入っているテキストエディットを使用しました。
3. 作成方法

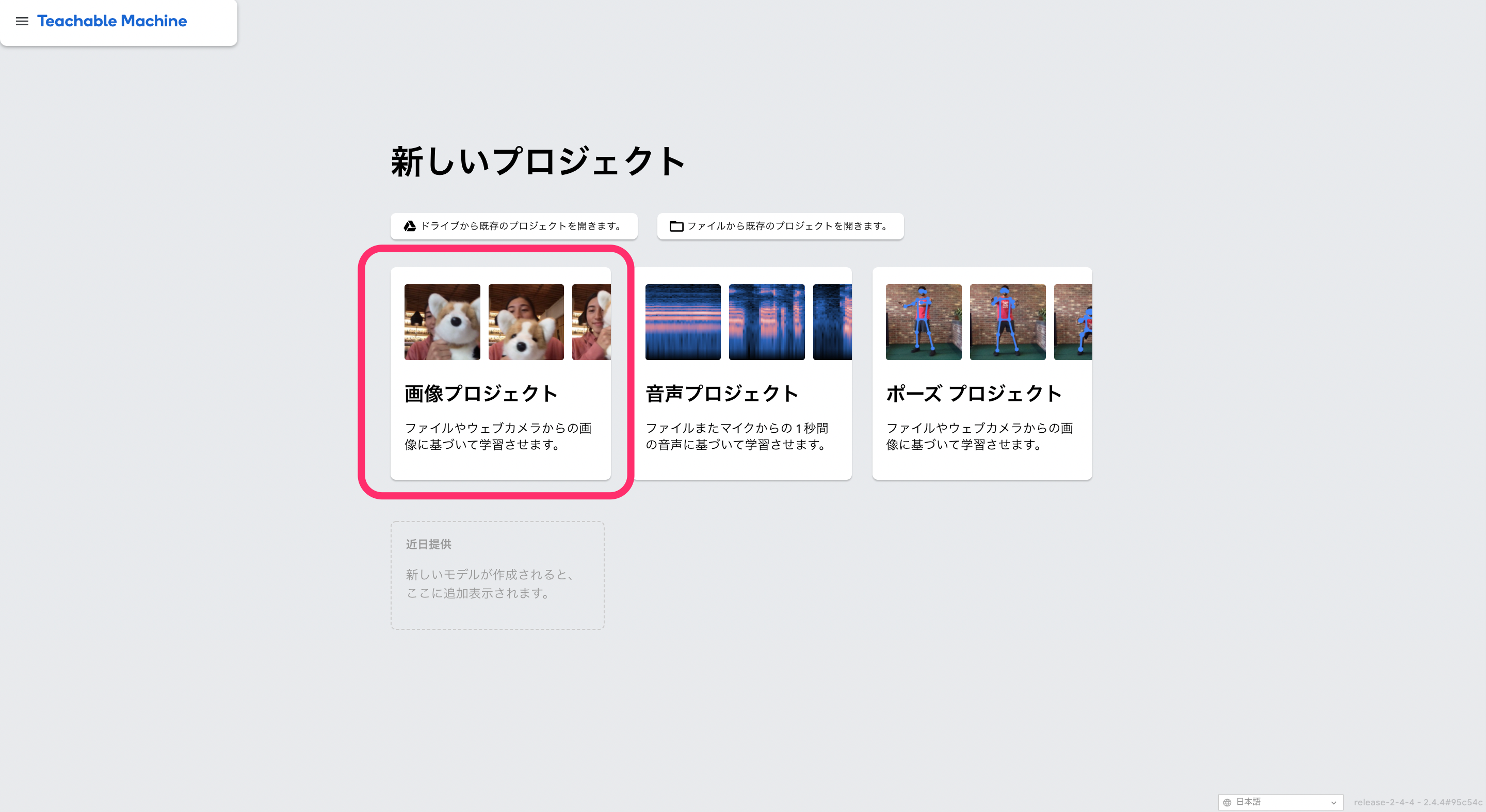
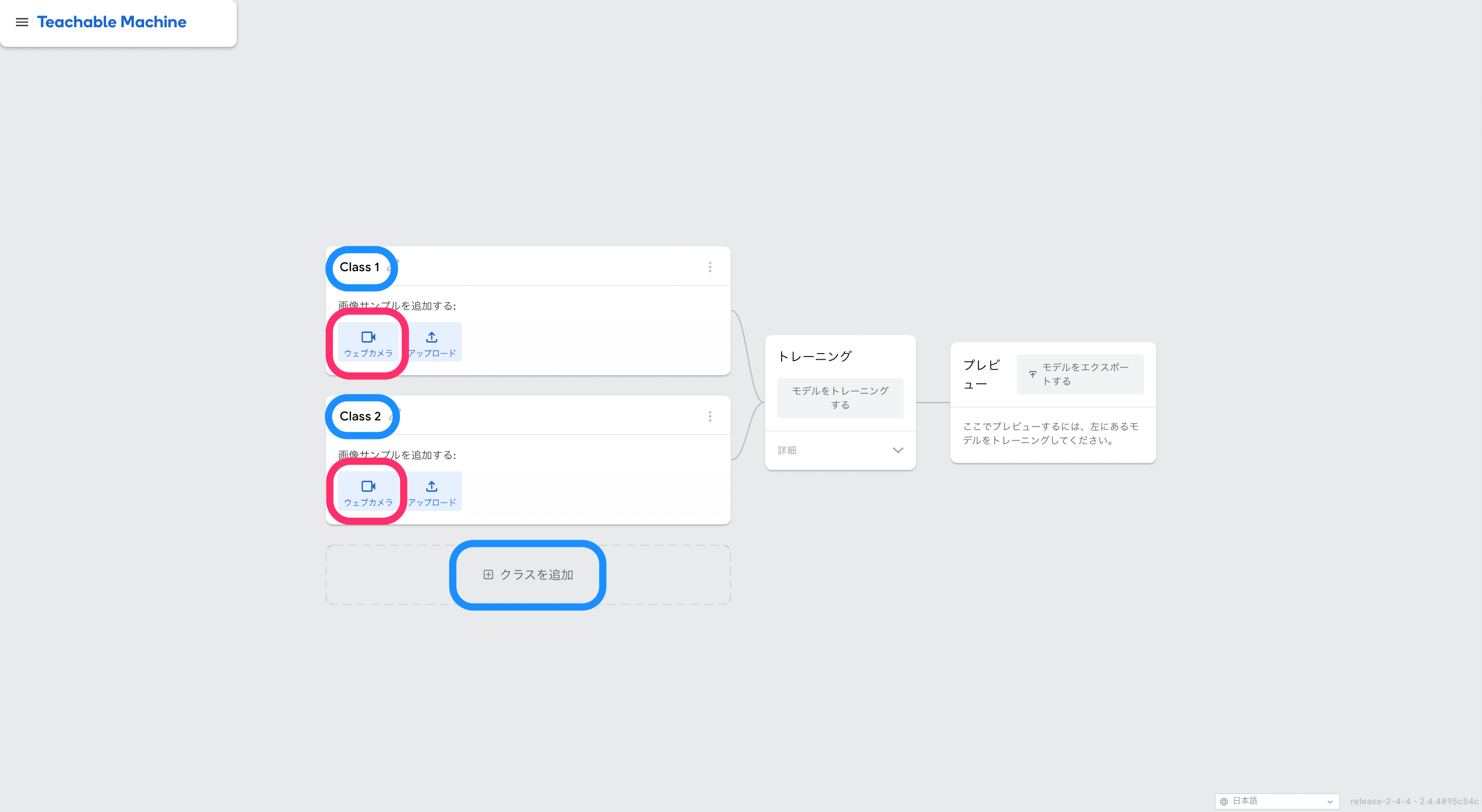
まずTeachable Machineを開き、使ってみる→画像プロジェクトを開きます。もし音を使った学習モデルを作るなら音声プロジェクトにしましょう。

その後このような画面になるので、Classに判別するものの名前を入れ、ウェブカメラで判断するものを映しましょう。この際、余計なものは映らないようにしたほうが学習の効果が上がります。判別したいものが多数ある場合はクラスを追加を押しましょう。

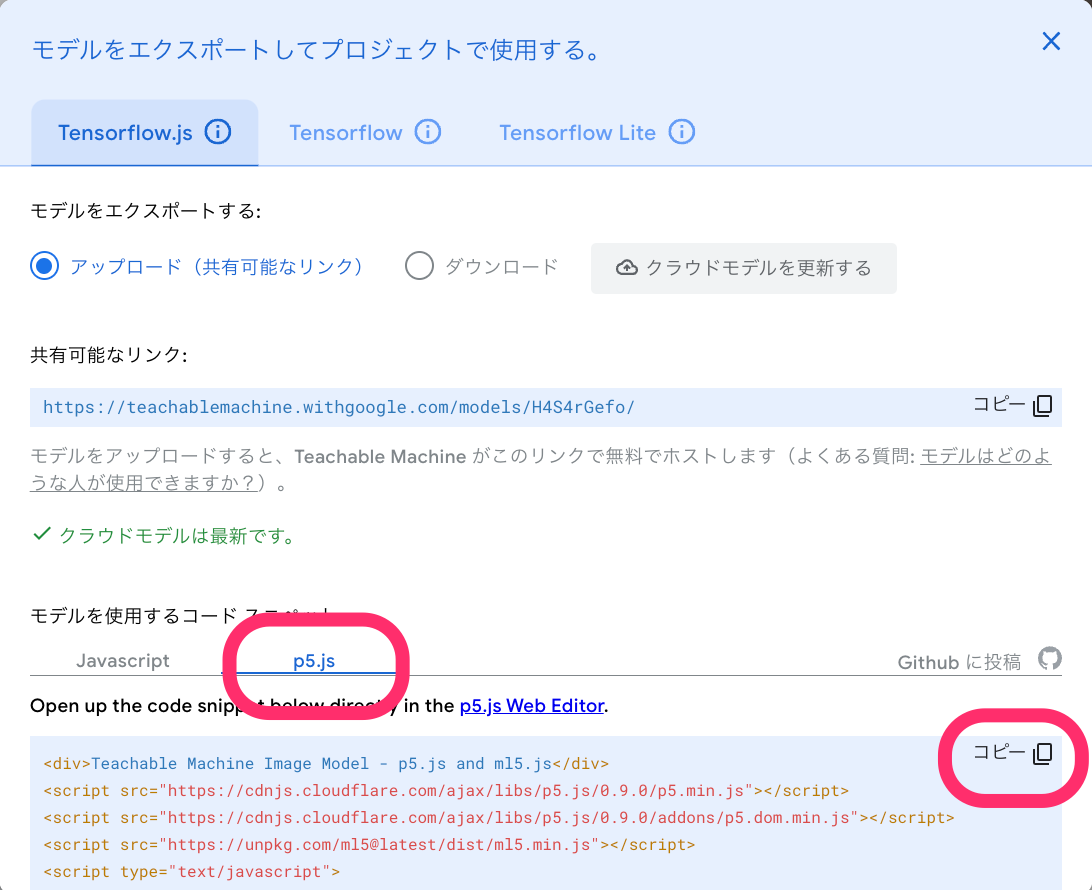
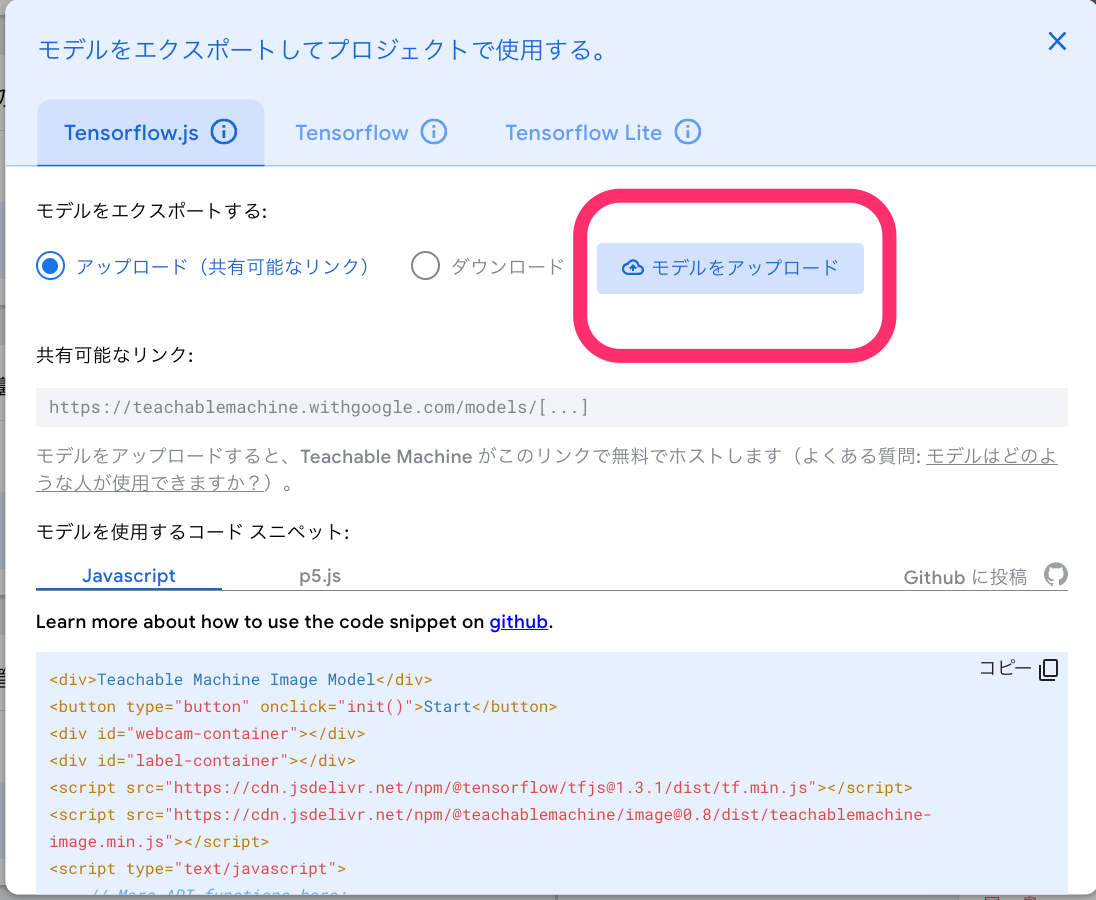
全て終わったらトレーニングを押し、モデルをエクスポートしましょう。モデルをアップロードするとNode-redやhtml形式で他のサイトなどでも使用できるようになります。
そして、p5.jsからコピーを押して、テキストエディットに移行します。

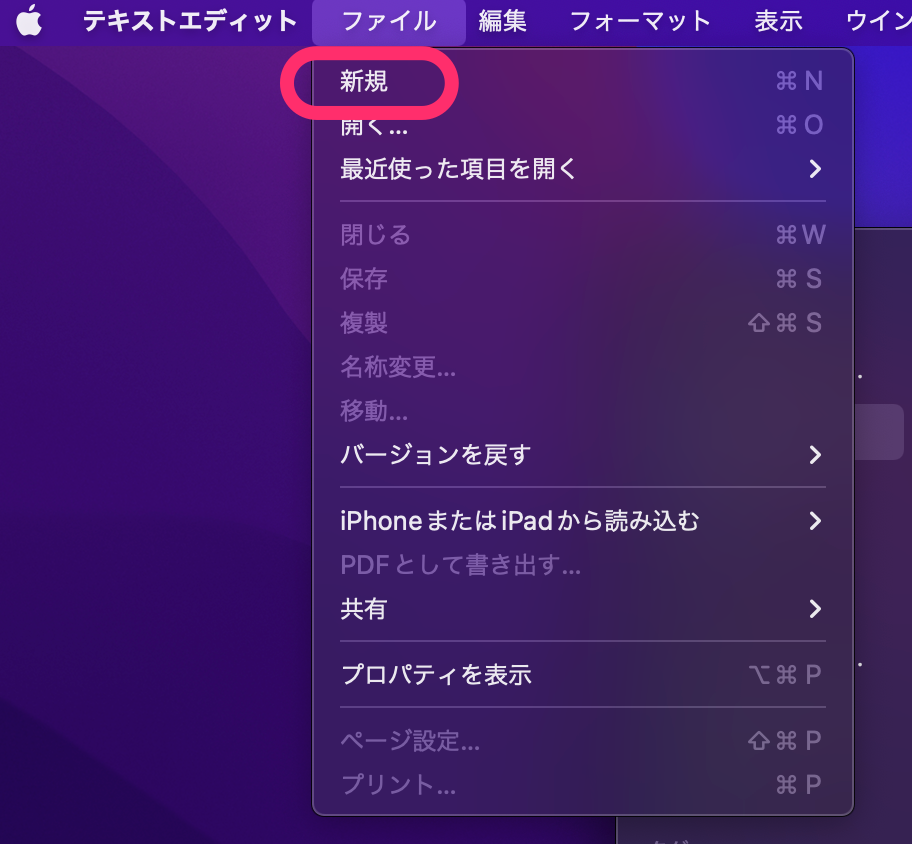
まず、テキストエディットを開き、新規を押します。

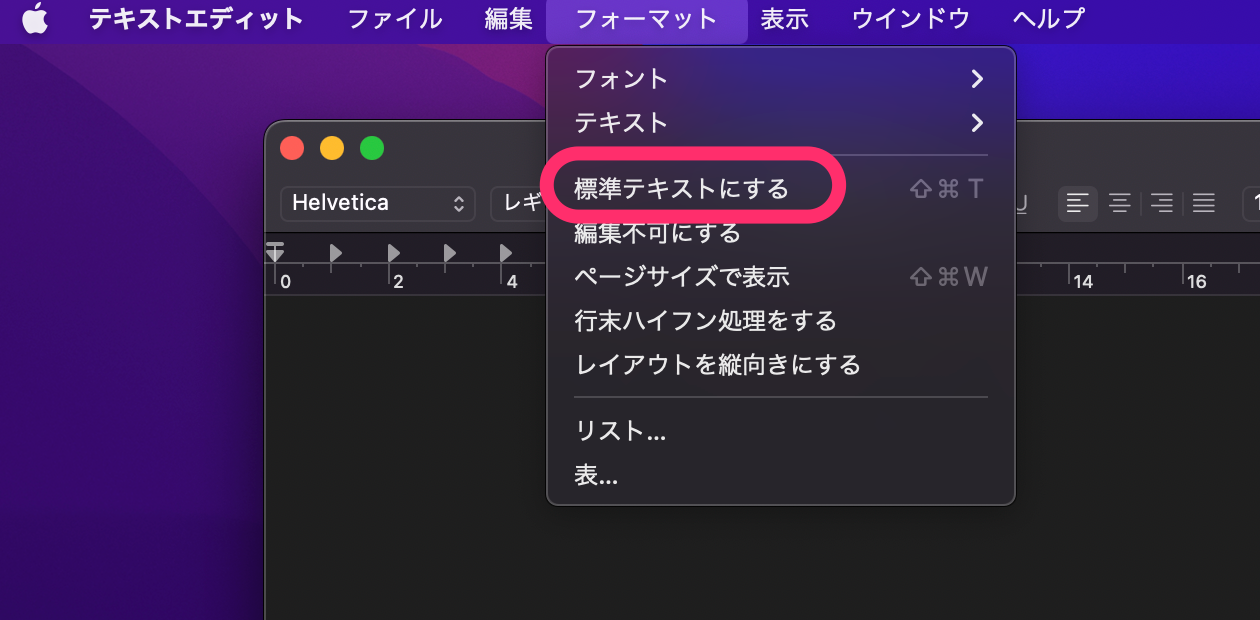
その次にフォーマットから標準テキストにするを押します。この操作をしないとHTML形式で保存ができません。

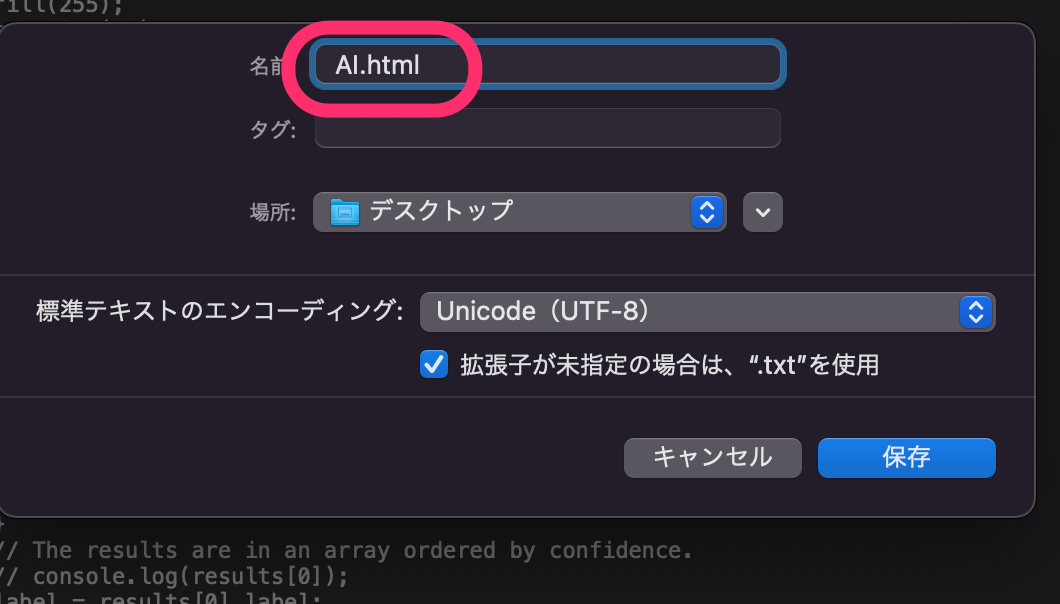
そしてTeachable Machineでコピーしたものを貼り付けて保存します。そこで名前の最後に.htmlを加えることでHTML形式で保存することができ、Web上で開くことができます。これをホームページ上にアップロードするとなるとサーバーが必要だったりするので今回はここまでに留めておきます。
4. おわりに
今回は手話AIを作成してみましたがいかがだったでしょうか?50音全て網羅すると動きが入ってしまう、似たような手の形が増えてしまう、などの要因により難しかったですが、バリアフリーなどの観点からも実現させてみたいと思い作成しました。他にも男性と女性を識別することで利用者の男女比を出せるようにしたり、いろいろアイデアは出てくるのでできるものをもっと考えていきたいですね。皆さんもこんなアイデアどう?みたいなのがあったら教えてください。それではまた。