その名も「Hyperion-iOS」
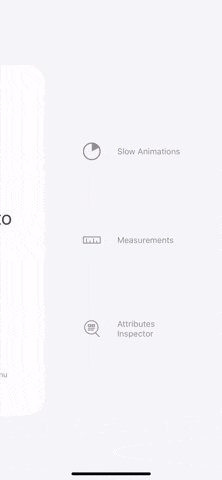
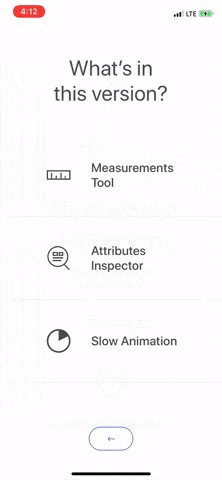
できること
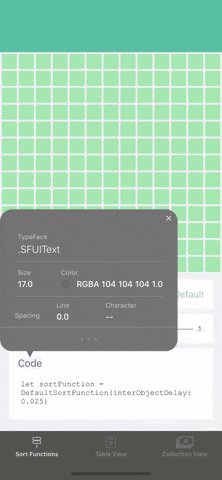
View Inspector
テキストのサイズやカラー、フォントなどの状態をタップするだけで確認することができます
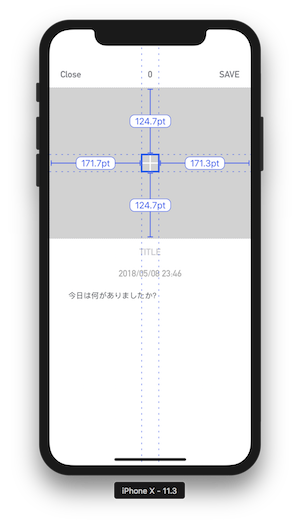
Measurements
タップした箇所のパーツの位置を確認することができます。
PSD上で確認していた作業がいらないレベルで使いやすいです!
Zoom
ピンチイン、ピンチアウトで拡大縮小が自由自在!
Slow Animations
アプリ内のすべてのアニメーションを通常の速度の75%、50%または25%にスローダウンして確認することができます!
導入
Pods
Podfile
use_frameworks!
pod "HyperioniOS/Core", :configurations => ['Debug']
# "Configurations => Debug" ensures it is only included in debug builds. Add any configurations you would like Hyperion to be included in.
pod 'HyperioniOS/AttributesInspector', :configurations => ['Debug'] # Optional plugin
pod 'HyperioniOS/Measurements', :configurations => ['Debug'] # Optional plugin
pod 'HyperioniOS/SlowAnimations', :configurations => ['Debug'] # Optional plugin
$ pod install
おしまい
特にコード側でやることはないです。
デバッグモードだけ動くようになっているので安心ですね。