構築まで過程
GoogleのURL短縮サービス「Google URL Shortener」 のヘビーユーザからの依頼で、同じようなサービスの作ってくれとのお願いがありました。
一年くらい寝かしていたのですが、ふと思いだして作成に至りました。
弊社ではGSuiteを使っていたので、開発はSpreadsheetでの管理とGASを使ってFirebase Dynamic Linksの取得で行いました。
使用サービス
・Firebase Dynamic Links
・Google Spreadsheet
・Google Apps Script
開発
Step1 Spreadsheetとスクリプトファイルを作成
GoogleDriveにSpreadsheetを作成します。

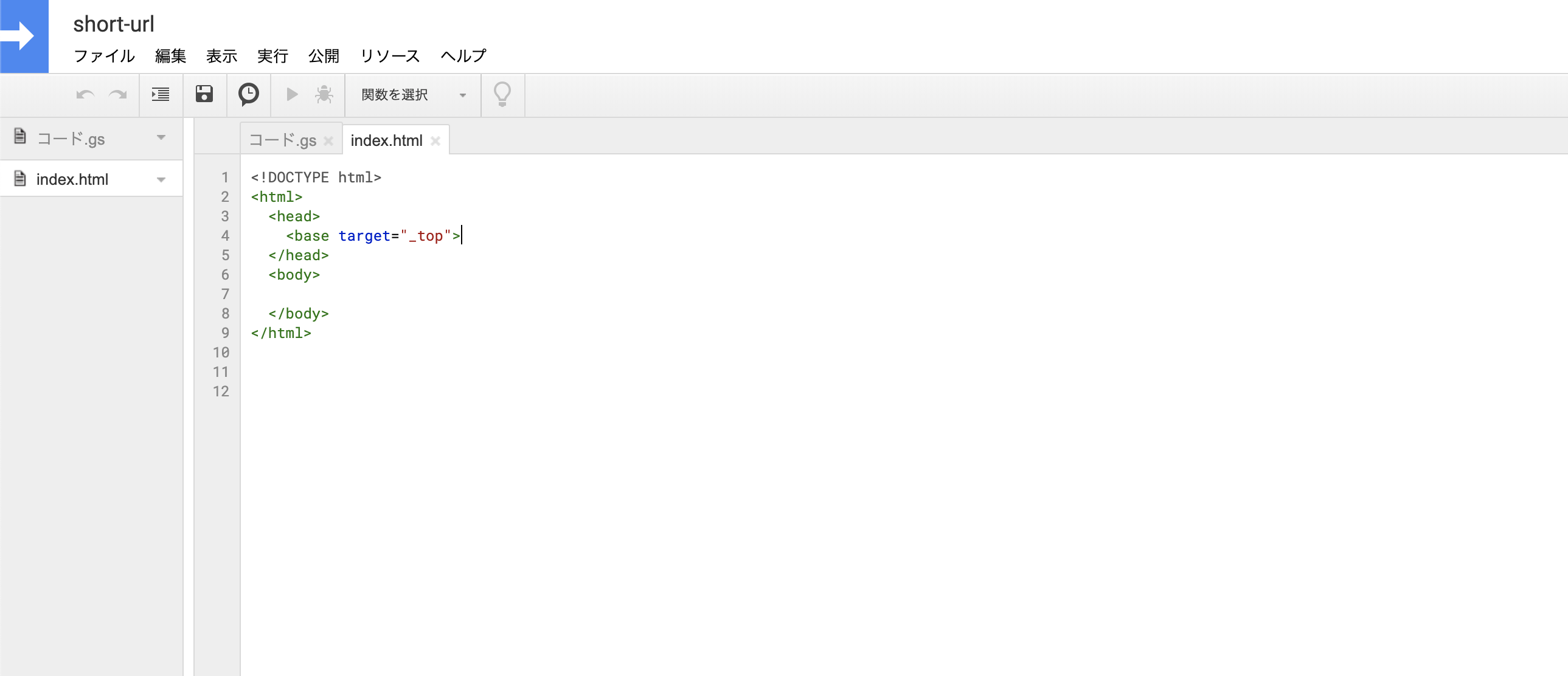
Spreadsheetの上部メニューの「ツール」 → 「スクリプトエディタ」からコード.gsを作成します。

スクリプトエディタの上部メニュー「ファイル」 → 「New」 → 「HTMLファイル」からindex.htmlを作成します。
Step2 WEB公開
先程作成したファイルにコードを書いて、まずはWEB公開しましょう。
function doGet() {
// HTML画面の表示
return HtmlService.createTemplateFromFile('index').evaluate().setTitle('短縮URLジェネレーター');
}
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<title>短縮URLジェネレーター</title>
</head>
<body>
<div>
<h1>短縮URLジェネレーター</h1>
<div>
<input id="long-link" name="long-link" required>
<input id="short-link" name="short-link" required>
</div>
<div>
<button>ジェネレート</button>
<button>クリア</button>
</div>
</div>
</body>
</html>
公開されたWEBページにアクセスがあるとはじめに
doGet()が呼び出され、HtmlService.createTemplateFromFile('index')でindex.htmlに記載のページを生成して返却
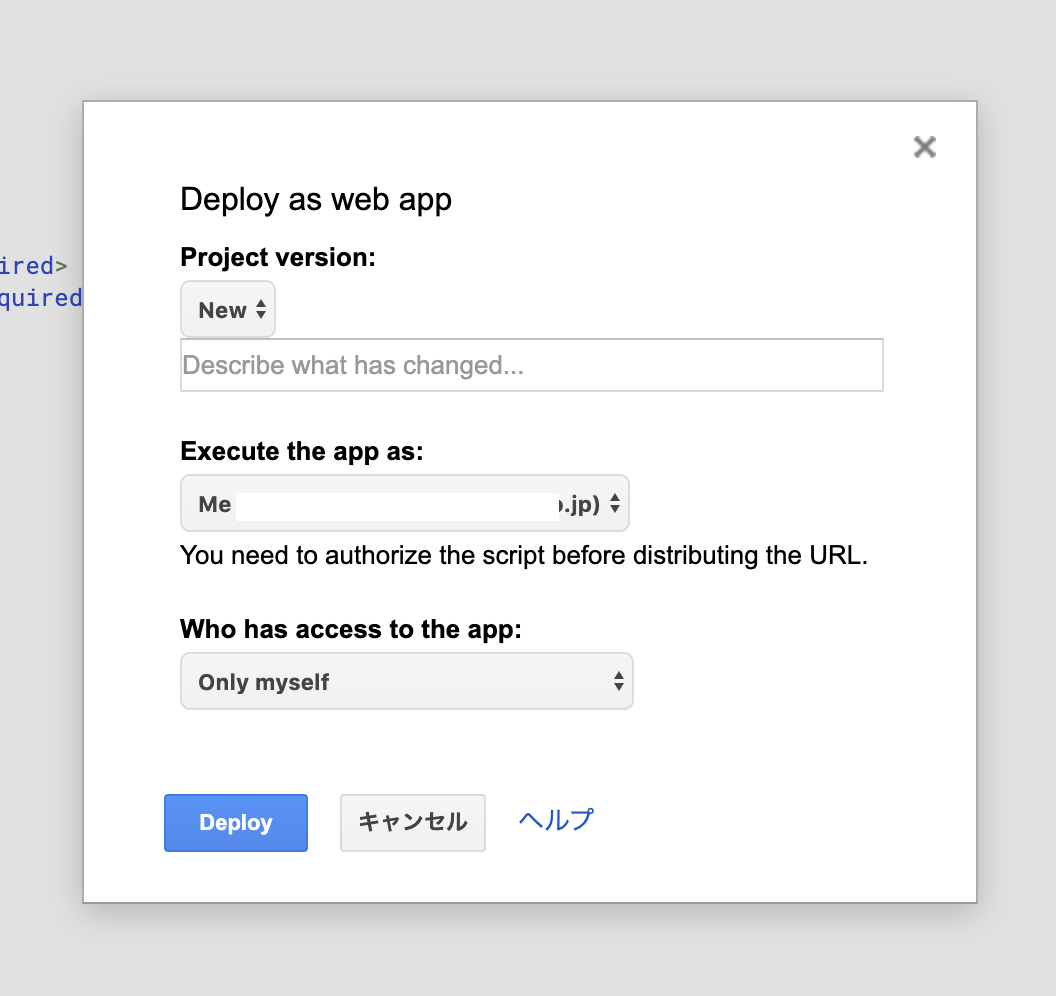
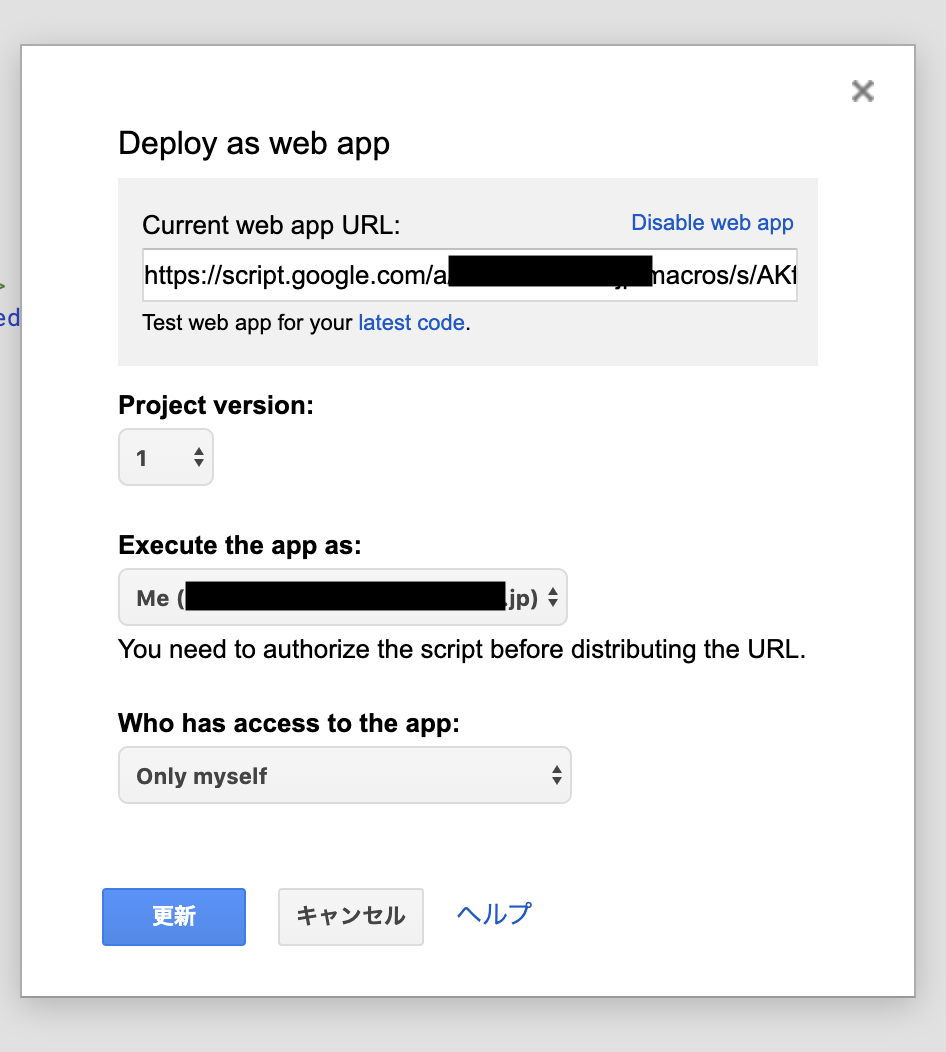
公開するには、スクリプトエディタの上部メニュー「公開」 → 「ウェブアプリケーションとして導入...」から下記画像のポップアップが表示されますので「Deploy」をそのままクリックします。
※ 英語表記になってますが、各々環境で異なり日本語表記の場合もあります。
※ まずは、公開範囲は自分だけでいいので「Only myself」でデプロイします。

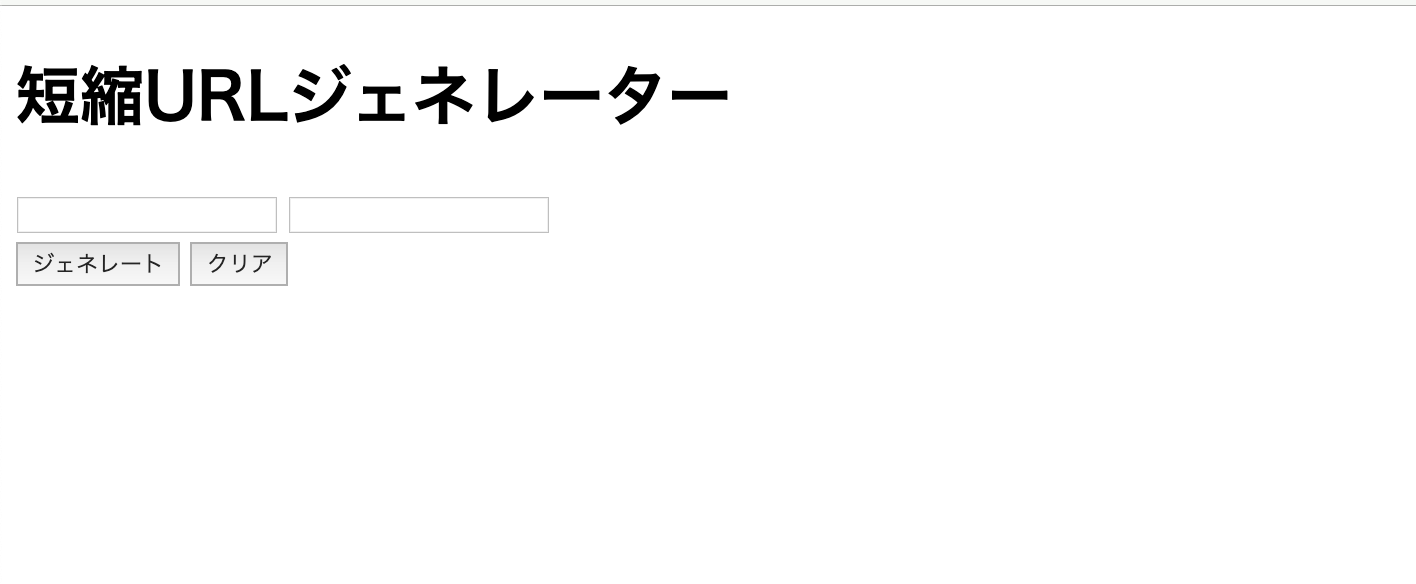
もう一度同じ操作で下記画像のポップアップ表示させて「latest code」をクリックすると、公開したページが表示されます。


上記画像のようにWEBページ作成して公開することが出来ました。
Step3 Firebaseプロジェクトを作成
Firebaseコンソールにアクセスして
「プロジェクトを追加」をクリックして新たにFirebaseプロジェクトを作成します。

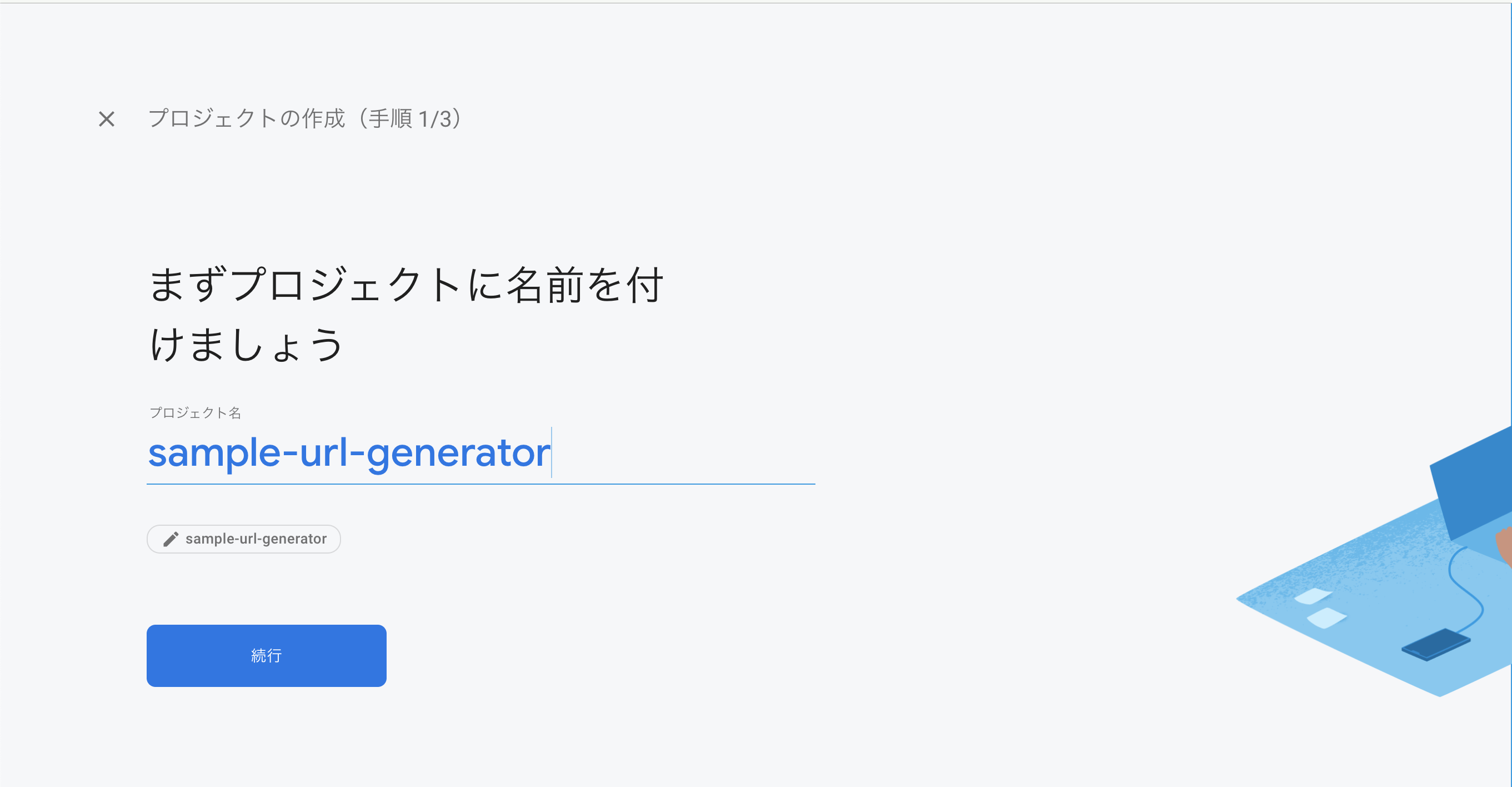
プロジェクトにお好きな名前をつけましょう。

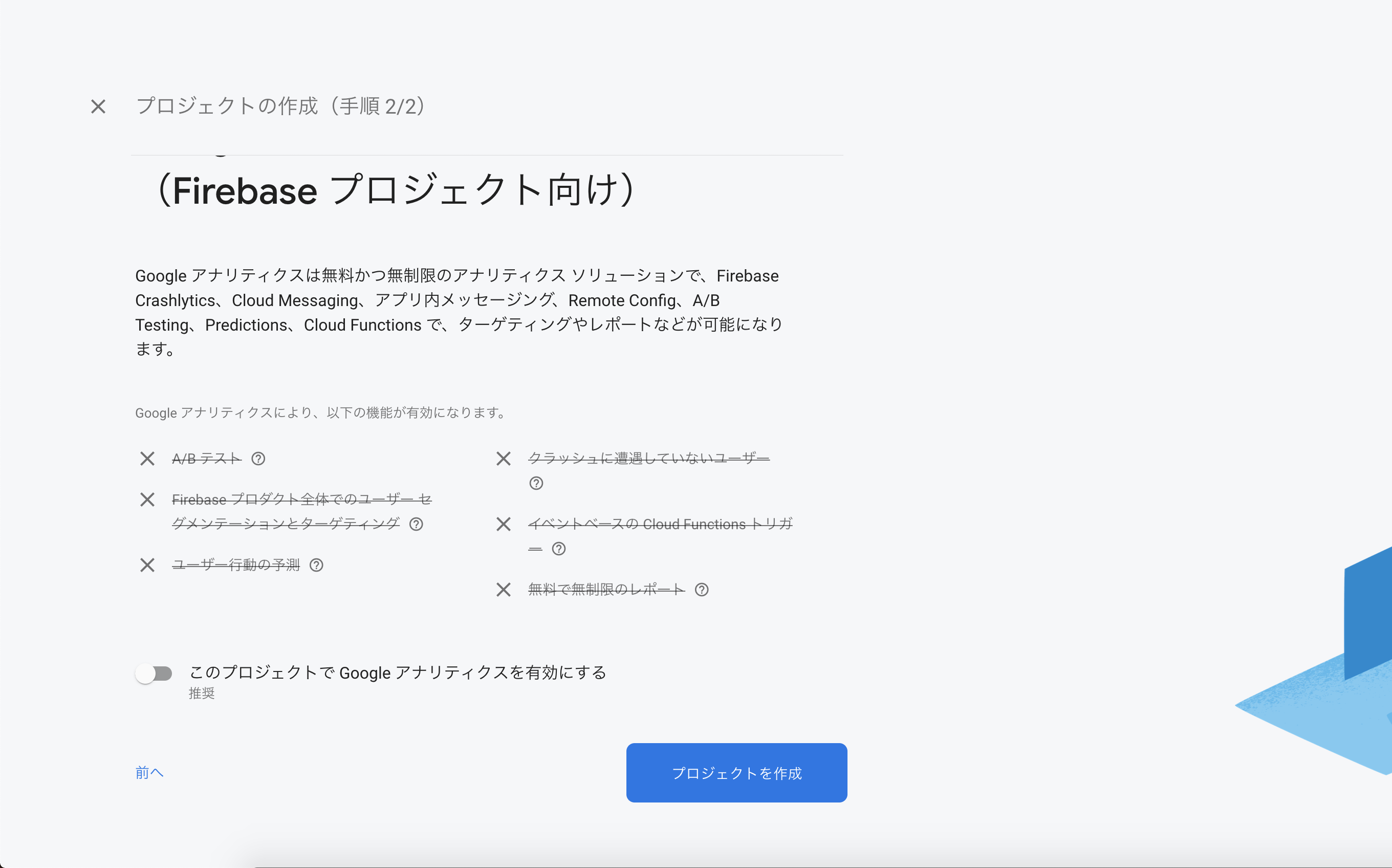
Googleアナリティクスの設定はここでは省きますので有効トグルを切り替えます。
「プロジェクトを作成」をクリックします。

新しいプロジェクトの準備が出来ましたら、「続行」をクリックしてプロジェクトの完成です。
プロジェクトコンソールに移ったら、「Dynamic Links」をしてカスタムドメインの作成をします。

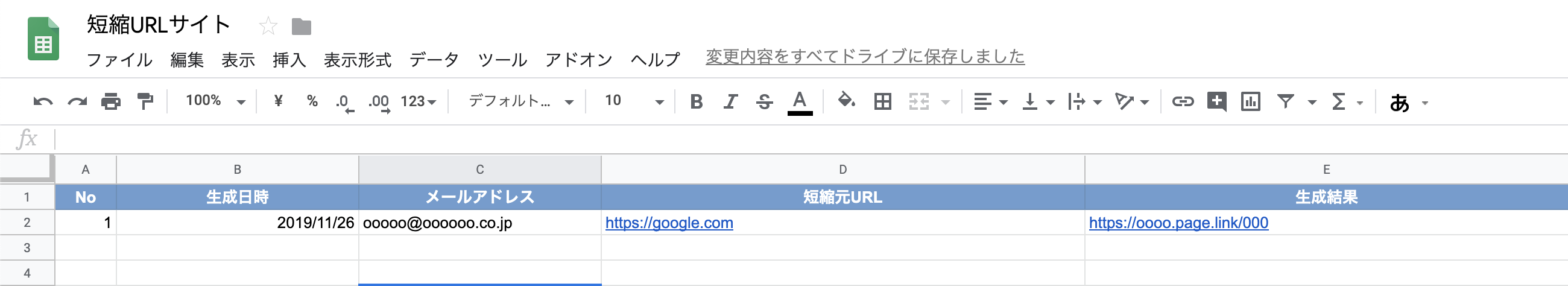
お好きなドメインを作成すると、短縮URLを作成したら、上記画像をサンプルに
https://oooo.page.link/hoge
のようなリンクが出来上がる予定です。

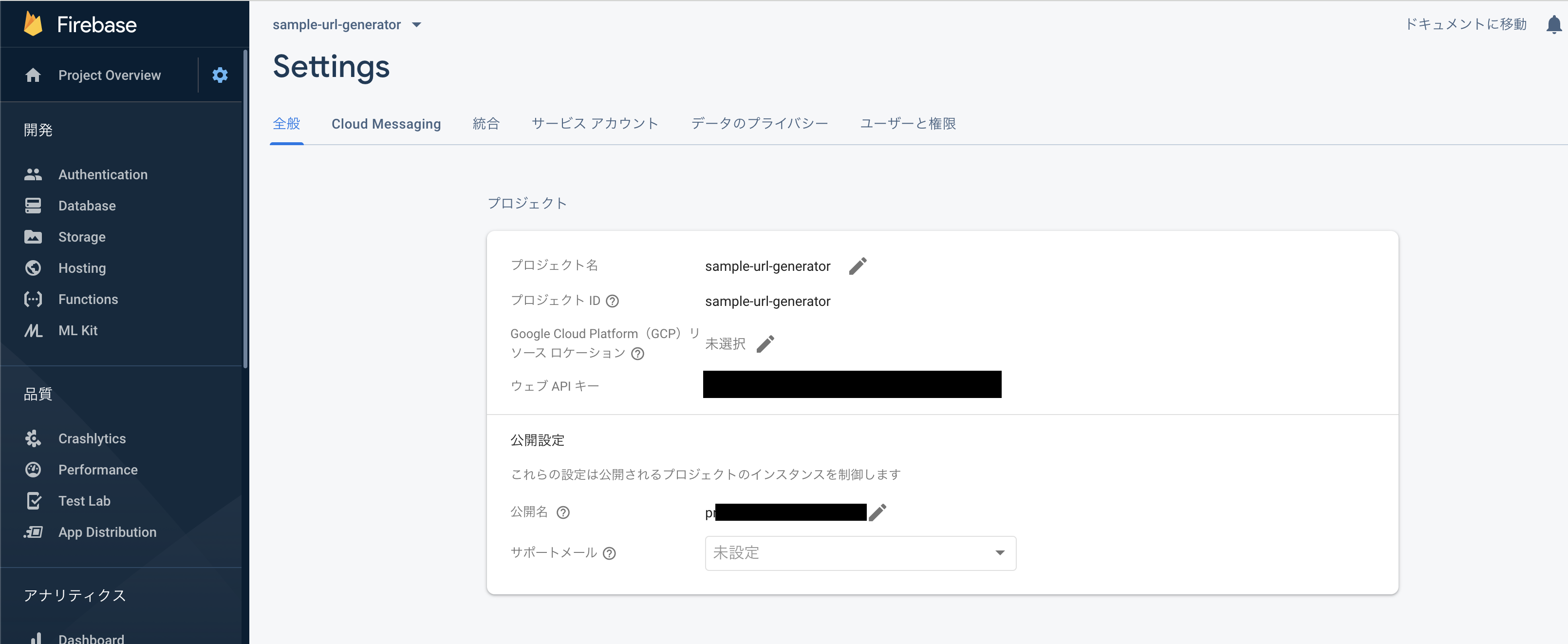
これからGASでfirebasedynamiclinksAPIを使うのでAPIキーをメモしておきます。
Firebaseコンソールのサイドメニュー上部の「ギアマーク」 → 「プロジェクトの設定」 で表示される
ウェブAPIキーをメモしておいてください。
Step4 短縮URLの作成
コード.gsとindex.htmlに記載していきます。
function doGet() {
// HTML画面の表示
return HtmlService.createTemplateFromFile('index').evaluate().setTitle('短縮URLジェネレーター');
}
function generateLink(longLink) {
var responseShortLink;
// 短縮元URLチェック
// 空文字の場合
if (longLink == '') {
responseShortLink = 'URLが未入力です';
return responseShortLink;
} else {
// longLink(短縮元URL)をパラメーターにリクエスト投げる
responseShortLink = requestShortLinks(longLink);
return responseShortLink;
}
}
function requestShortLinks(longLink){
var apiKey = 'メモしたAPIキー';
// 短縮URL生成関数
var request = 'https://firebasedynamiclinks.googleapis.com/v1/shortLinks?key=' + apiKey;
var longDynamicLink = 'https://作成したカスタムドメイン?link=' + encodeURIComponent(longLink);
var formData = {
longDynamicLink: longDynamicLink,
suffix: {
option: "SHORT"
}
};
var options = {
method: 'POST',
contentType: 'application/json',
payload: JSON.stringify(formData),
muteHttpExceptions: true,
};
// apiコール
var response = UrlFetchApp.fetch(request, options);
var responseCode = response.getResponseCode();
var responseBody = response.getContentText();
// response Status Code 200(正常)の場合
if (responseCode === 200) {
var res = JSON.parse(responseBody);
var shortLink = res.shortLink;
postingResults(longLink, shortLink);
return shortLink;
} else {
var errMsg = '正しいURLの形式で入力して下さい';
return errMsg;
}
}
function postingResults(longLink, shortLink) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheetName = '生成結果';
var sheet = ss.getSheetByName(sheetName);
var index = '=row() -1';
var currentDate = new Date();
var user = Session.getActiveUser();
var email = user.getEmail();
var url = longLink;
var resUrl = shortLink;
var lastRow = sheet.getLastRow();
var nextRow = lastRow + 1;
var targetRange = 'A' + nextRow + ':E' + nextRow;
var values = [[index, currentDate, email, url, resUrl]];
sheet.getRange(targetRange).setValues(values);
}
var apiKey = 'メモしたAPIキー';にはメモしたAPIキーを記載してください。
var longDynamicLink = 'https://作成したカスタムドメイン?link=' + encodeURIComponent(longLink);には作成したカスタムドメインを記載してください。
var sheetName = '生成結果';にはお好きなシート名を記載して、Spreadsheet側もそのシート名にしてください。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<title>短縮URLジェネレーター</title>
</head>
<body>
<div>
<h1>短縮URLジェネレーター</h1>
<div>
<input id="long-link" name="long-link" required>
<input id="short-link" name="short-link" required>
</div>
<div>
<button onclick="getShortLink()">ジェネレート</button>
<button onclick="linkClear()">クリア</button>
</div>
</div>
<script>
function linkClear() {
// クリアボタンを押したときの処理
document.getElementById("long-link").value = '';
document.getElementById("short-link").value = '';
}
function getShortLink() {
// 短縮URL取得処理
// 画面からパスワード、短縮元URLを取得
var longLink = document.getElementById("long-link").value;
document.getElementById("short-link").value = '';
// コード.gsで処理した後のコールバック後の処理
var callback = function(result) {
var obj = document.getElementById("short-link");
if (result === 'URLが未入力です') {
obj.value = result;
obj.style.color = '#ff5252';
} else if (result === '正しいURLの形式で入力して下さい') {
obj.value = result;
obj.style.color = '#ff5252';
} else {
obj.value = result;
obj.style.color = "#448aff";
}
};
// GASの関数generateLink呼出
google.script.run.withSuccessHandler(callback).generateLink(longLink);
}
</script>
</body>
</html>
Step5 完成品を公開
スクリプトエディタの上部メニュー「公開」 → 「ウェブアプリケーションとして導入...」でポップアップが表示されますので
「Project version:」を「new」にして、「Who has access to the app:」を「anyone within 会社名」を選択して
「Deploy」をクリックします。
これで公開完了です。
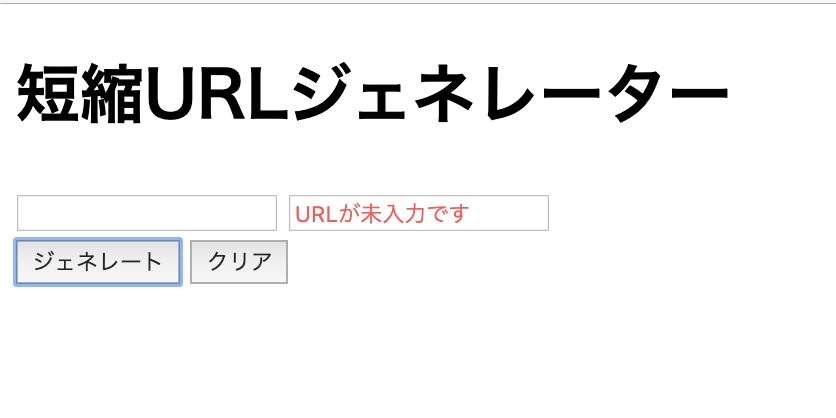
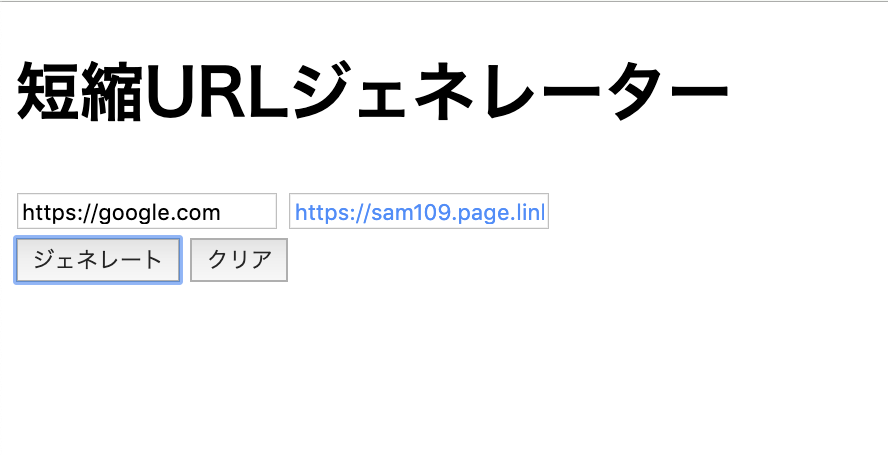
リンクにアクセスすると下記画像のようになります。



Step6 あとは各自お好きなスタイルで
このままでは、とてもみすぼらしいのでお好きなスタイルで完成させてください。
最後に
あくまで一例なので、参考になれば幸いです。
弊社では、Google Sitesで部門サイトを作成して、そちらで公開したりしています。
※ こちらに出てきたプロジェクトはサンプルなのですでに削除済みです。
参考サイト
https://firebase.google.com/docs/dynamic-links?hl=ja
https://firebase.google.com/docs/dynamic-links/rest?hl=ja