partialは部分テンプレートを使用して、同じパターンの塊を複数生成するのに便利なものです。
eachでもできますが、処理速度がpartialの方が早いらしいですよ。
そんなpartialですが、理解するのに苦戦した記憶があります。
partialを知らなかった頃の自分に読ませたい記事をかけたらなと思います。
使うもの
・Ruby on Rails
・mysql
・haml
$ rails sでハローワールドを表示できる環境を整えてください。
作れるもの
[1]controllerを生成する
Tシャツの画像リンクを表示させるプチ実装をして覚えましょうという記事です。
まずはcontrollerを生成します。
$ rails g controller tshirts indexをターミナルで入力し、
tshirts controller と、indexアクションを一緒に生成します。
[2]とりあえずrootをtshirts#indexにしときましょ
# routes.rb
Rails.application.routes.draw do
root to: 'tshits#index'
end
今回はサクッと実装なので、必要なアクションはこれだけです。
[3]フロントをコピペで実装しときましょ
下記のコードを該当ファイルに書いちゃいましょ。
%ul
-# ~~~ ここから ~~~
%li
= link_to "https://www.ttrinity.jp/product/5734710", target: :_blank do
= image_tag "http://okachanblog.com/static/20200315tshirt_list/tshirt_1.jpg", width: '100%'
%br/
%span Tシャツの名前
-# ~~~ ここまで ~~~
上記の「ここから 〜 ここまで」を増やすと、パネルが並びます。
この部分が繰り返し表示されるので、なんとなく覚えておいてください。
※target: :_blankは、別タブでサイトを表示させるオプションです。
body,ul{
margin: 0;
padding: 0;
}
ul{
margin: 50px auto;
width: 80%;
display: flex;
flex-wrap: wrap;
}
li{
list-style: none;
width: 17%;
border: 1px #000 solid;
text-align: center;
margin: 1%;
}
li a:hover{
opacity: 0.5;
}
どうでしょうか、ここまでは表示できましたか?
[4]modelを作っちゃいましょ
ターミナルで、$ rails g model tshirtとマイグレート ファイルを生成しましょう。
class CreateTshirts < ActiveRecord::Migration[6.0]
def change
create_table :tshirts do |t|
t.string :title
t.text :image
t.text :url
t.timestamps
end
end
end
上記のようにtitle、image、urlを追加して$ rake db:migrateします。
どうでしょう。テーブルは作成できましたか?
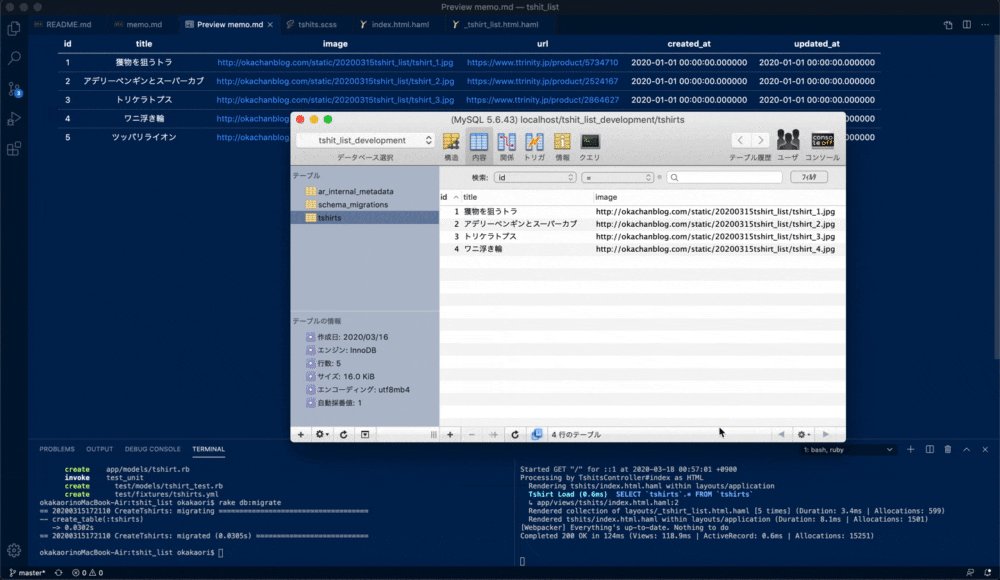
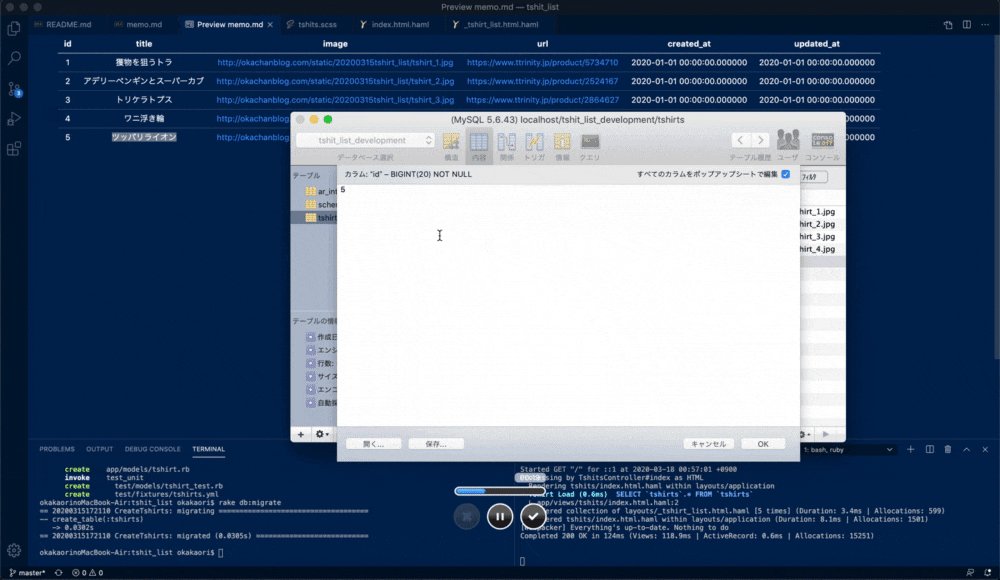
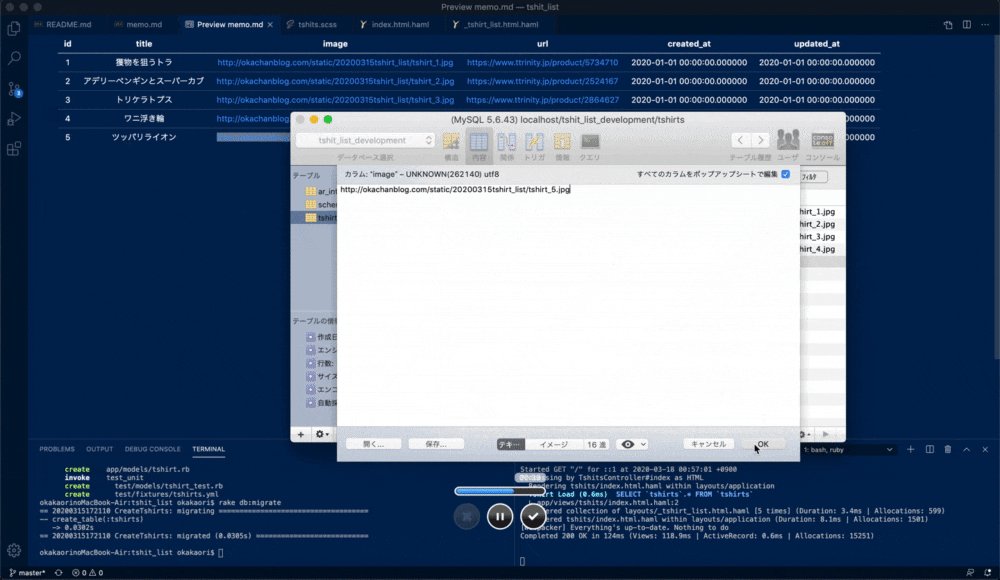
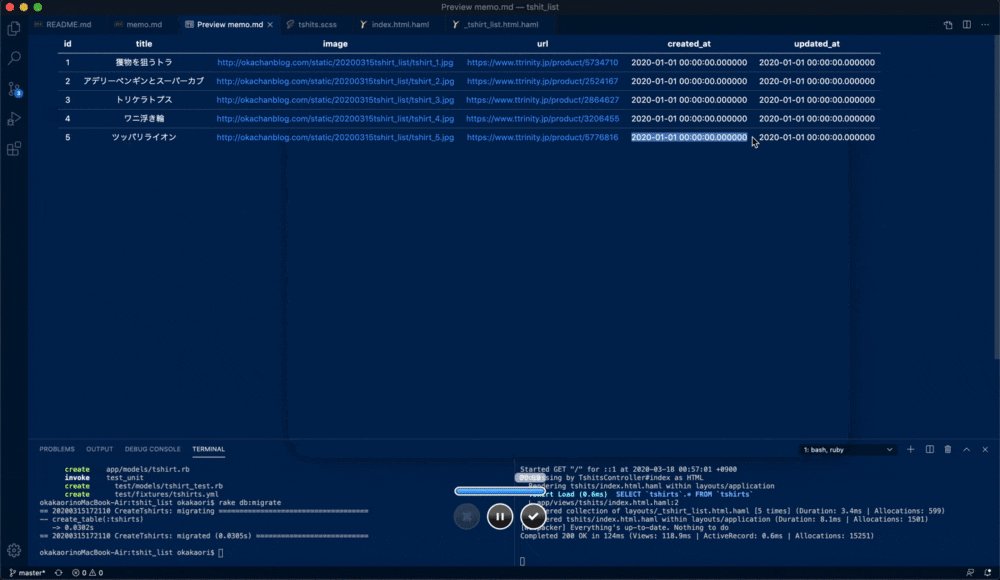
[5]作成したテーブルに、手動で情報を入力しちゃいましょう。
面倒だと思う方はコンソールから!コンソールがよくわからない方は、手動で入力しましょう。
下記をコピペでテーブルに情報の流し込みをしましょう。
| id | title | image | url | created_at | updated_at |
|---|---|---|---|---|---|
| 1 | 獲物を狙うトラ | http://okachanblog.com/static/20200315tshirt_list/tshirt_1.jpg | https://www.ttrinity.jp/product/5734710 | 2020-01-01 00:00:00.000000 | 2020-01-01 00:00:00.000000 |
| 2 | アデリーペンギンとスーパーカブ | http://okachanblog.com/static/20200315tshirt_list/tshirt_2.jpg | https://www.ttrinity.jp/product/2524167 | 2020-01-01 00:00:00.000000 | 2020-01-01 00:00:00.000000 |
| 3 | トリケラトプス | http://okachanblog.com/static/20200315tshirt_list/tshirt_3.jpg | https://www.ttrinity.jp/product/2864627 | 2020-01-01 00:00:00.000000 | 2020-01-01 00:00:00.000000 |
| 4 | ワニ浮き輪 | http://okachanblog.com/static/20200315tshirt_list/tshirt_4.jpg | https://www.ttrinity.jp/product/3206455 | 2020-01-01 00:00:00.000000 | 2020-01-01 00:00:00.000000 |
| 5 | ツッパリライオン | http://okachanblog.com/static/20200315tshirt_list/tshirt_5.jpg | https://www.ttrinity.jp/product/5776816 | 2020-01-01 00:00:00.000000 | 2020-01-01 00:00:00.000000 |
やりやすい、方法で流し込みしてもらって構いません。
私は、このくらいの量だと、手動で流しこんじゃいます。
こんな感じです。(モタモタ...)
[6]テーブルに入れた情報が全部表示されるか見て見ましょう
まずは、controllerで、tshirtsテーブルから情報を全部持って来ちゃいましょう。
下記のようにファイルを修正してください。
class TshitsController < ApplicationController
def index
@tshirts = Tshirt.all
end
end
とりあえず、タイトルだけ繰り返し表示させてみる。
- @tshirts.each do |t|
= t.title
-# ~~~~~~~省略~~~~~~~
上記のようにファイルを修正して、ブラウザで見てみましょう。
邪魔であれば、先ほどペーストしたパネルをコメントアウトしちゃいましょう。

こんな感じに表示されましたか?
[7]部分テンプレートを作っちゃえ
app/views/layouts/_tshirt_list.html.hamlを作成しましょう。
そして、下記のように編集してください。
%li
= link_to "https://www.ttrinity.jp/product/5734710", target: :_blank do
= image_tag "http://okachanblog.com/static/20200315tshirt_list/tshirt_1.jpg", width: '100%'
%br/
%span Tシャツの名前
部分テンプレートをpartialで表示させましょう。
さて、大詰めですね。
下記のようにファイルを編集しましょう。
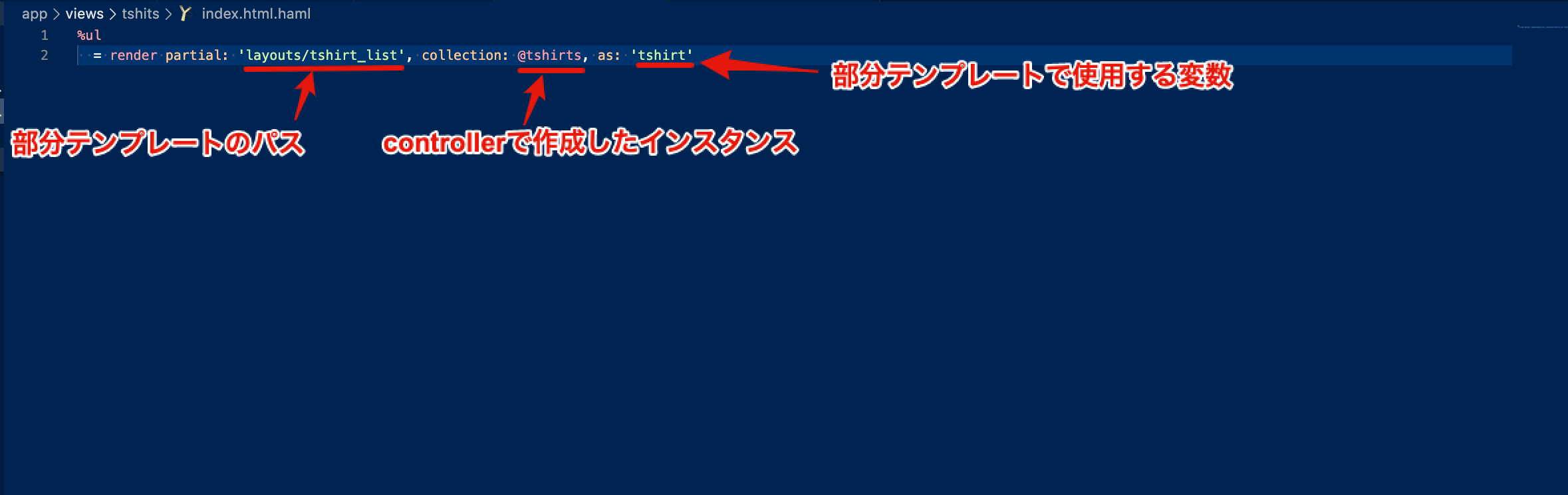
%ul
= render partial: 'layouts/tshirt_list', collection: @tshirts, as: 'tshirt'
このように、同じ画像が繰り返されましたか?
次に、テーブルの各カラムを反映させていきます。
[8]テーブルの情報がパネルに反映されるようにしちゃえ
%li
= link_to tshirt.url, target: :_blank do
= image_tag tshirt.image, width: '100%'
%br/
%span
= tshirt.title
上記のように、各所にメソッドを書き込んでいきましょう。
なぜtshirt.hogeというメソッドの書き方になのか?
それでは、partialの記述をもう一度みてみましょう。
上記のようになっているので、@tshirtsを中身をtshirtで取り出し、部分テンプレート内で使用しています。
どうですか?実装できましたでしょうか。
おわりに
partialは覚えてしまえばどうってことないですが、
最初はかなり意味不明でした。
説明を読んでもよくわからないタチなので、サクッと実装して勉強できればもっと早くわかったのにな〜と思ったので書いてみました。
省略して書く方法もありますが、ここでは解説しませんので、下記の記事をみてみてください!