これは EDOCODE Advent Calendar 2022 12月21日の記事です。
フロントエンドエンジニアの Kaori です。
今期に依存関係更新自動検知のためにフロントエンドで導入した renovate について紹介します。
renovate とは
依存関係のバージョンを管理し、依存関係の更新を自動的に検知してくれます。
オプションもさまざまあり、開発に合わせてカスタマイズできます。
GitHub の場合は renovate をプロジェクトにダウンロードするだけで簡単に導入できるようです。
弊社では GitLab のセルフホストを利用しているため、少し設定が必要でしたので、その方法から紹介します。
GitLab セルフホストでの設定方法
GitLab パイプラインで実行する場合は、簡単にセットアップできるパイプラインテンプレート(Renovate Runner)が提供されており利用が推奨されていました、ここではそのテンプレート Renovate Runner のプロジェクトを self-hosted で設定する方法を説明します。
-
renovate-runner を clone します。
-
Renovate Runner を実行するための新しいプロジェクトを作成します。
-
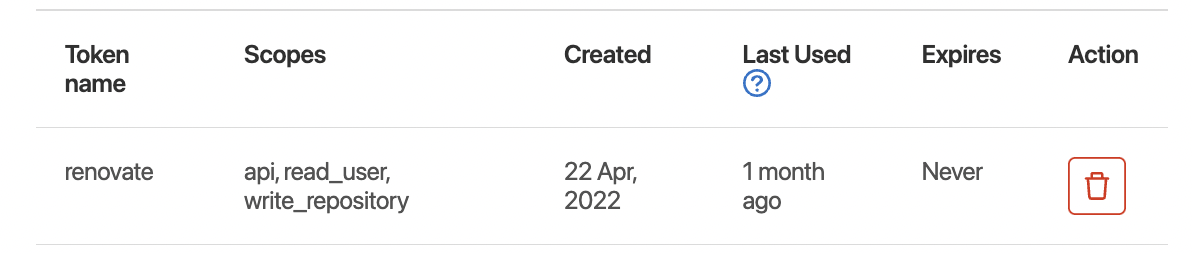
renovate 用のパーソナルアクセストークンを作成します。
-
renovate runner 用の GitLab のパーソナルアクセストークンを作成します。
スコープは api, read_user, write_repository を選択してください。 -
GitHub のパーソナルアクセストークンを作成します。
これは必須ではありませんが、設定することで Renovate の MR で release note の更新履歴などが確認できるようになります。
スコープは何も選ばなくて大丈夫です。 -
renovate runner 用の GitLab のパーソナルアクセストークンを作成します。
スコープは api, read_user, write_repository を選択してください。
-
-
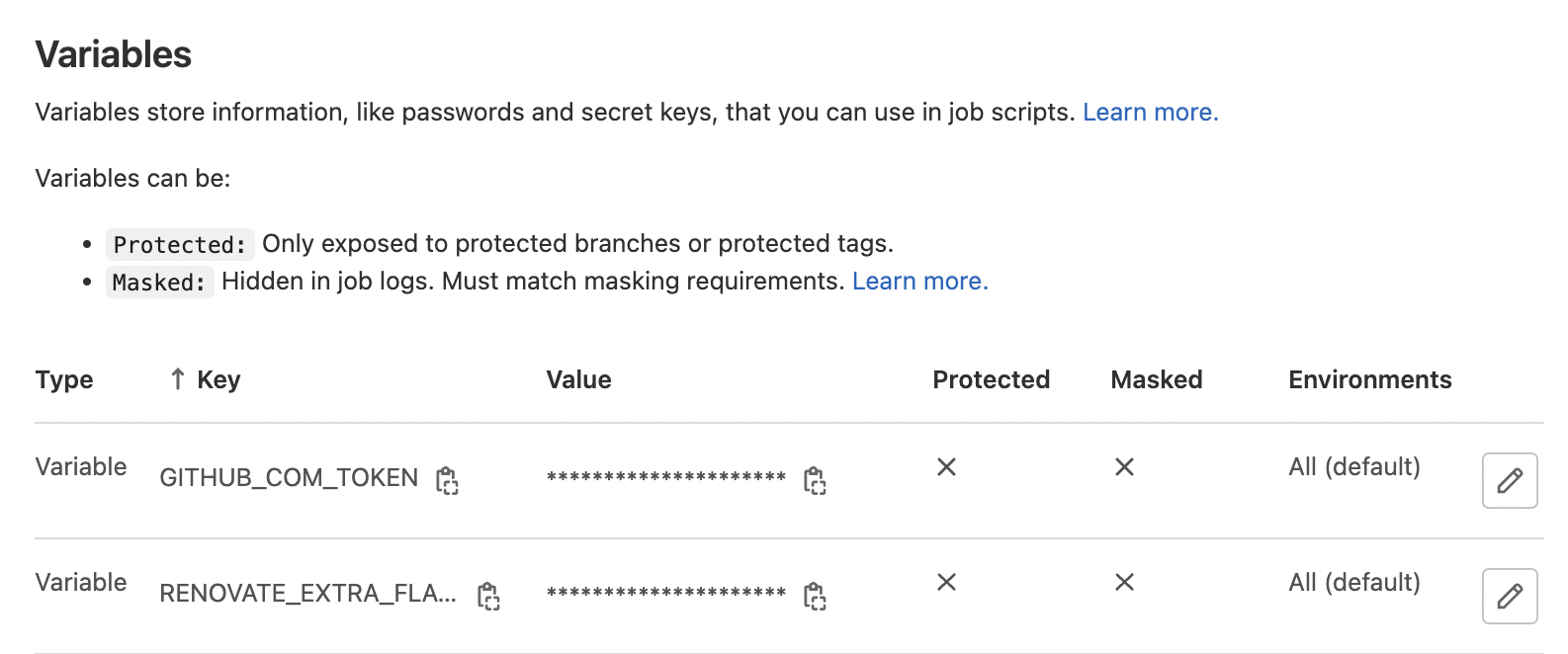
CI/CD 変数を設定します。
-
作成した Renovate Runner のプロジェクト で 変数を設定します。
Settings > CI/CD > Variables に以下のように設定します。Key Value RENOVATE_TOKEN 作成した GitLab のアクセストークン GITHUB_COM_TOKEN 作成した GitHub のアクセストークン RENOVATE_EXTRA_FLAGS renovate を実行して自動更新したいプロジェクトレポジトリ -
renovate の設定がまだないプロジェクトでも実行できるように
RENOVATE_EXTRA_FLAGSに--onboarding=trueを追加します。RENOVATE_EXTRA_FLAGS: --onboarding=true hoge/sample1 hoge/sample2
-
-
GitLab CI ファイルを作成します。
作成した Renovate-Runner のプロジェクトに
.gitlab-ci.ymlを作成します。Renovate-Runner-Cloneを include して パイプラインがスケジュールで実行されるようにします。include: - project: '$CI_PROJECT_NAMESPACE/renovate-runner-clone' file: '/templates/renovate.gitlab-ci.yml' renovate: rules: - if: '$CI_PIPELINE_SOURCE == "schedule"' -
スケジュールを設定します。
- CI/CD > Schedules で renovate を実行するスケジュールを設定します。
以上、基本的な設定内容です。
これで設定したスケジュールのタイミングで renovate が実行されて依存関係の更新があれば自動的にマージリクエストが作成されます。
option 設定内容
config.js でオプションを設定
congfig.js を作成して renovate が準備しているさまざまなオプションを設定してより細かな動きを設定できます。
詳細は公式ドキュメントを参照してください。
現在、弊社では以下のような設定内容にしています。
module.exports = {
// renovate が作成した MRに
// 任意のラベルを指定
"labels": ["renovateBot"],
// 作成される MR の target branch を指定
"baseBranches": ["vulnerability/main"],
// フロントメンバーをアサイン
"assignees": [
"@kaori",
"@yuping",
"@nako.n"
],
// アサインされる人は1人
"assigneesSampleSize": 1
}
baseBranches は renovate を実行する前に、事前に作成しておく必要があります。
renovate/hoge という形式でブランチを作成すると renovate 実行時に削除されるので注意です。
実行スケジュールは、config.js で設定、管理もできそうです。
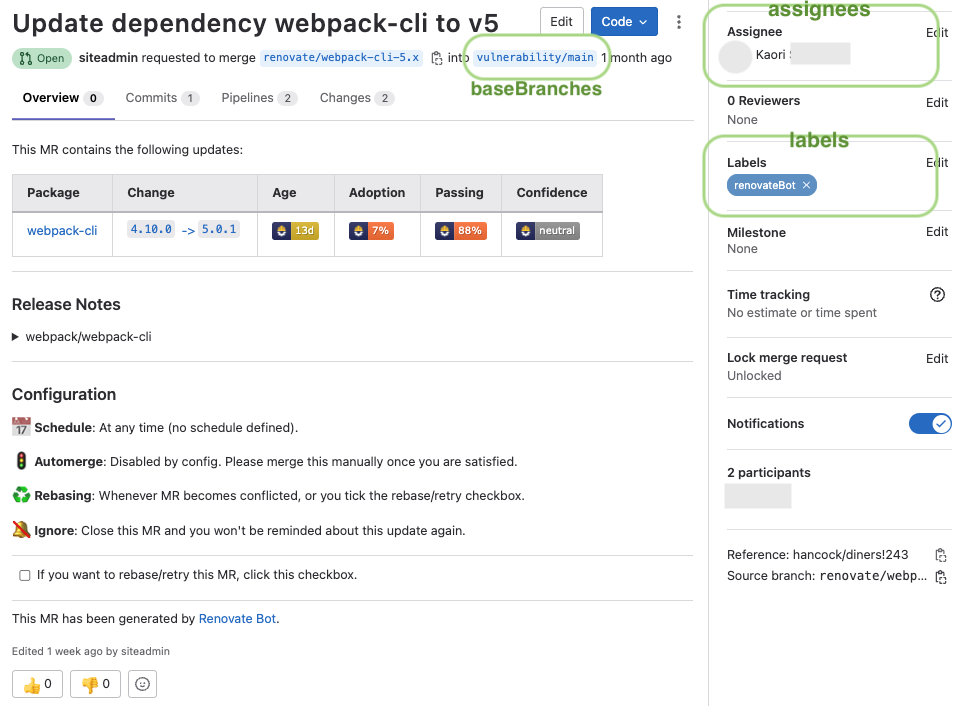
上記設定して、作成されたマージリクエストはこんな感じです。
その他追加で設定したこと
依存関係の更新頻度は結構多いので、少しでも確認工数を減らし、自動化するために、今、追加で設定しているのが、
devdepencies の メジャーバージョン以外の更新の自動マージです。
セマンティック・バージョニング に則っていれば、メジャーバージョン以外の更新は互換性のない更新はないはずですが、一部則っていないものもあるようなので、注意してください。
更新後は、すぐに修正が入る場合もあるので、3日待ってから自動マージする設定にしています。
設定内容はこんな感じです。
"packageRules": [
{
"matchUpdateTypes": ["minor", "patch", "pin", "digest"],
"matchDepTypes": ["devDependencies"],
"automerge": true
}
]
他にもたくさんの option があるので、プロジェクトにあうものを採用してカスタマイズしてみてください。
最後に
今回は依存関係をすでに使用しているプロジェクトに導入したので、最初に作成されるMRの数もとても多かったです。また、最初ということもあって、一つ一つの MR の詳細を確認しながら進めました。バージョン更新は怠っていたので、バージョン更新に伴う変更対応の確認や追加対応に結構時間がかかりました。。。
更新対応をしていない既存のプロジェクトに導入してしまうと時間コストがとてもかかるので、
新規で立ち上げるプロジェクトに導入して、最初からこまめなバージョン更新を行なっていく方が良さそうです。
導入してしまえば、あとは自動検知してくれるので手動で更新管理をしなくていいのはやっぱり大きなメリットだと感じました。
また、依存関係単位で MR ができるので更新内容が管理しやすいのも renovate を使うメリットかと思います。
ちなみに GitHub だと脆弱性を伴う更新の場合に vulnerabilityAlerts という renovate の option を使うと label を変えることができたり、設定を分けることができるようです。これができればこの MR は優先的に対応するなどとうまく使えそうですが、GitLab ではこの option が使えないようで。。(もし「GitLab でも使う方法があるよ!」って方がいたら教えてください><) renovate が GitLab でも使用できるようにアップデートの開発をしてくれることを願っています。
現在 EDOCODE では、エンジニア・デザイナー・プロダクトマネジャーを募集しています。
ご興味のある方は、こちらの採用ページも是非ご覧ください。
https://go.edocode.co.jp/jobs