やりたいこと
Stripeの決済後に、顧客にPDFなどの電子ファイルやオンラインセミナーへの招待URLをメール送付する、というユースケースを想定して機能を作ってみます。
今回は Zapier というツールを使って購入後のメール配信を自動化する方法を紹介します。
ZapierはあらゆるWebサービスを連携してタスクを自動化できるツールです。コーディング不要なので、非エンジニアの方でも比較的簡単に使えると思います。無料プランもあるのでぜひ試してみてください。
事前準備
- 販売するコンテンツ(PDF/ウェビナーのリンクなど)
→ ファイルの場合はGoogle Driveなどに保存して共有リンクを配布します - Stripeアカウント
→ 禁止業種に該当しないか確認してください - Zapierアカウント
YouTube解説
手順を動画で解説しました。記事と併せてご参照下さい。寝起きでテンション低いです
Stripe/環境を変更する
最初に Stripeのダッシュボード 右上の環境切替のスイッチを押して、テスト環境に変更します。

Stripeテスト/商品を登録する
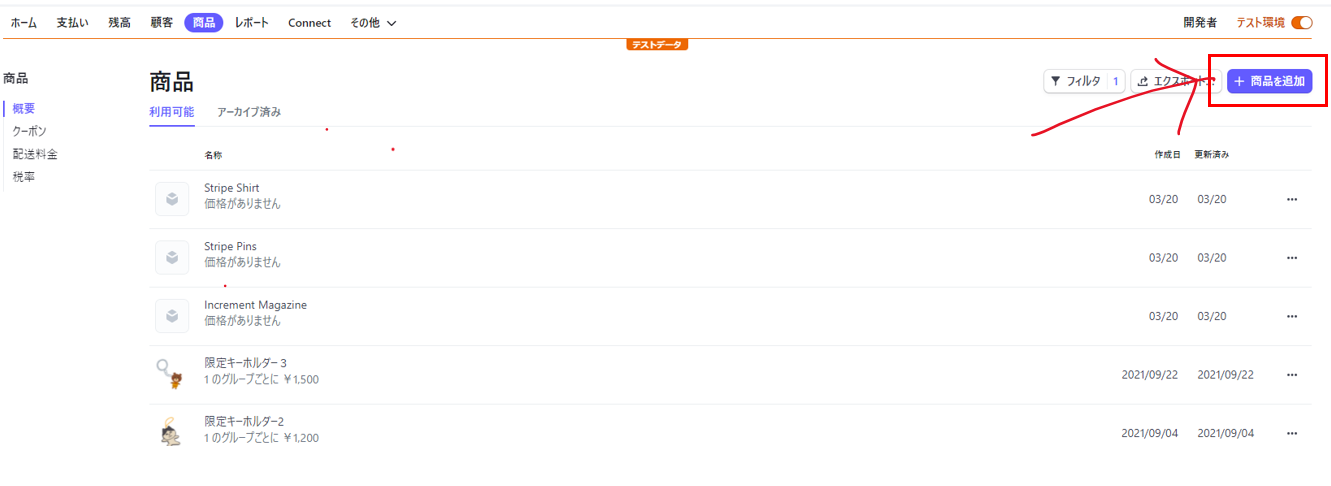
Stripeのテスト環境で 商品→商品を追加 を押します
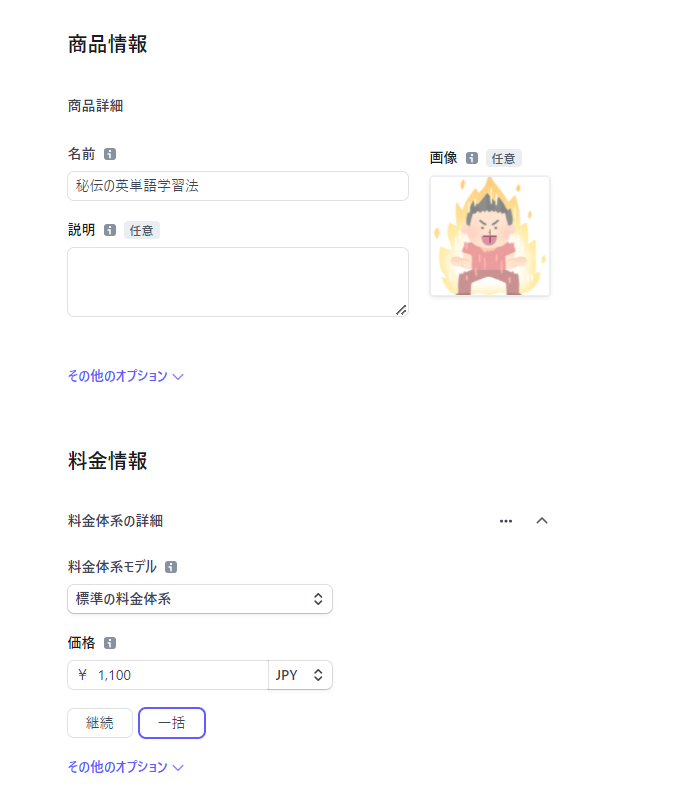
商品のタイトル、サムネイル、価格を登録します。価格のタイプは「一括」を選択
最後に「保存」を押して商品を作成してください。

Stripeテスト/支払いリンクを発行する
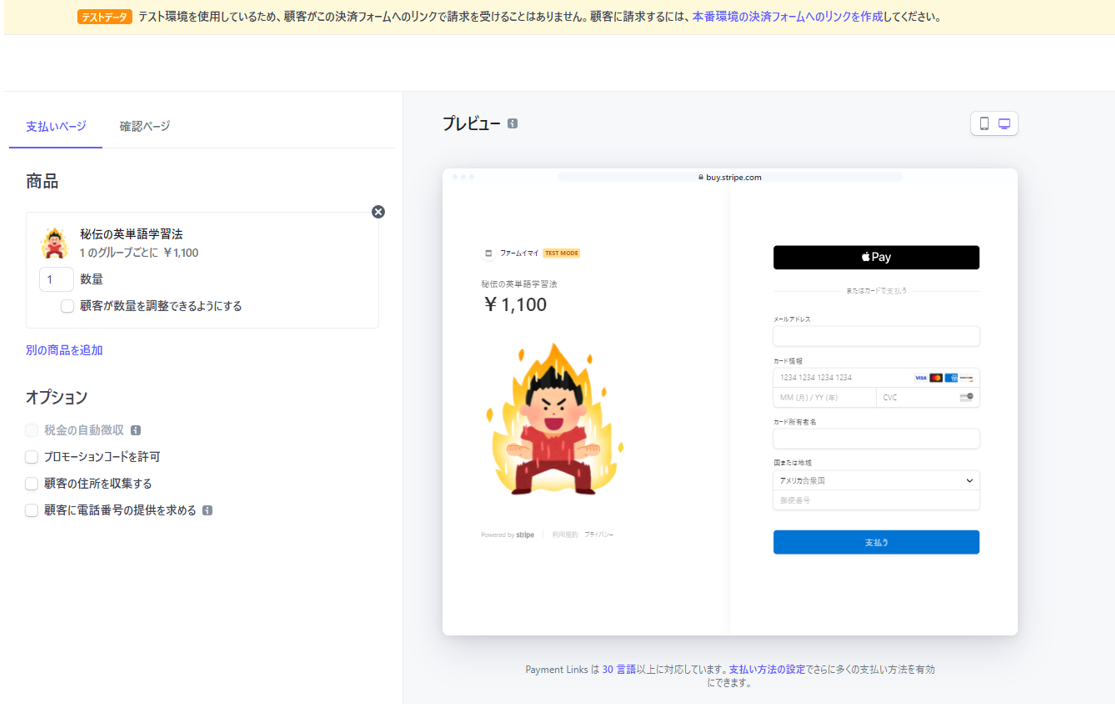
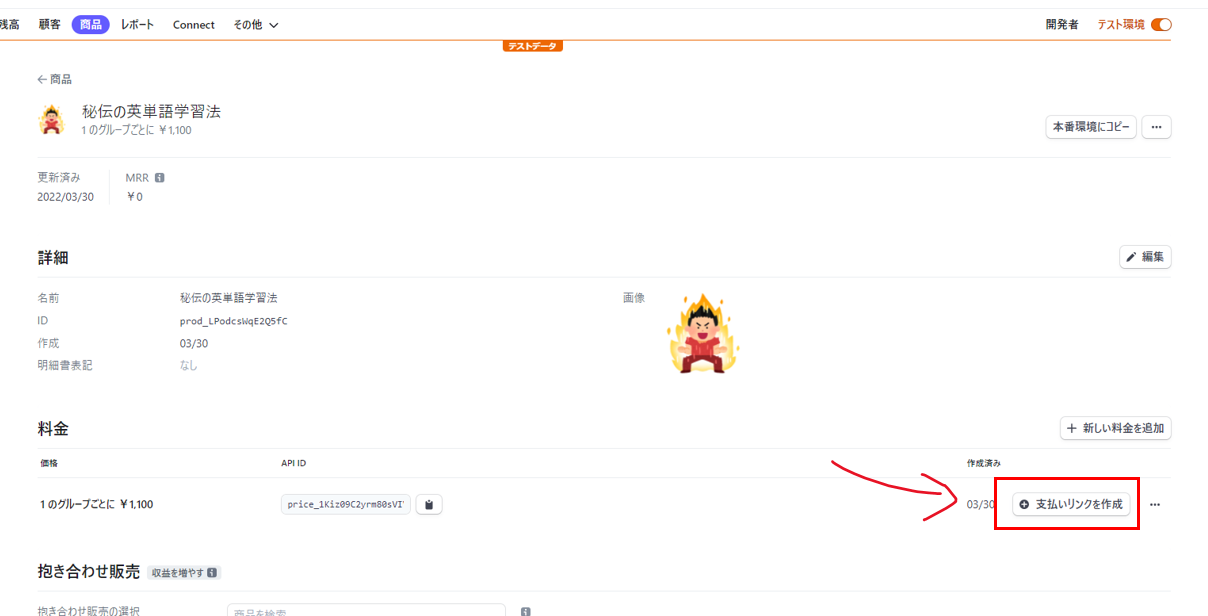
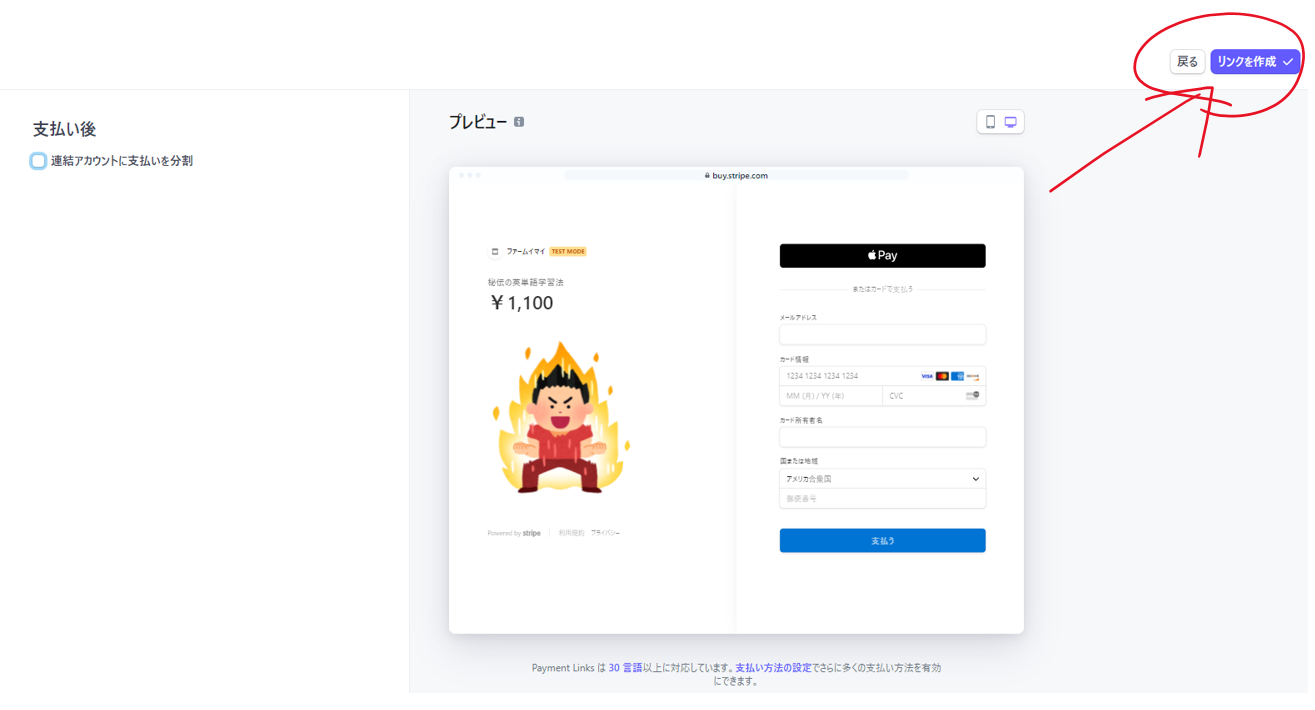
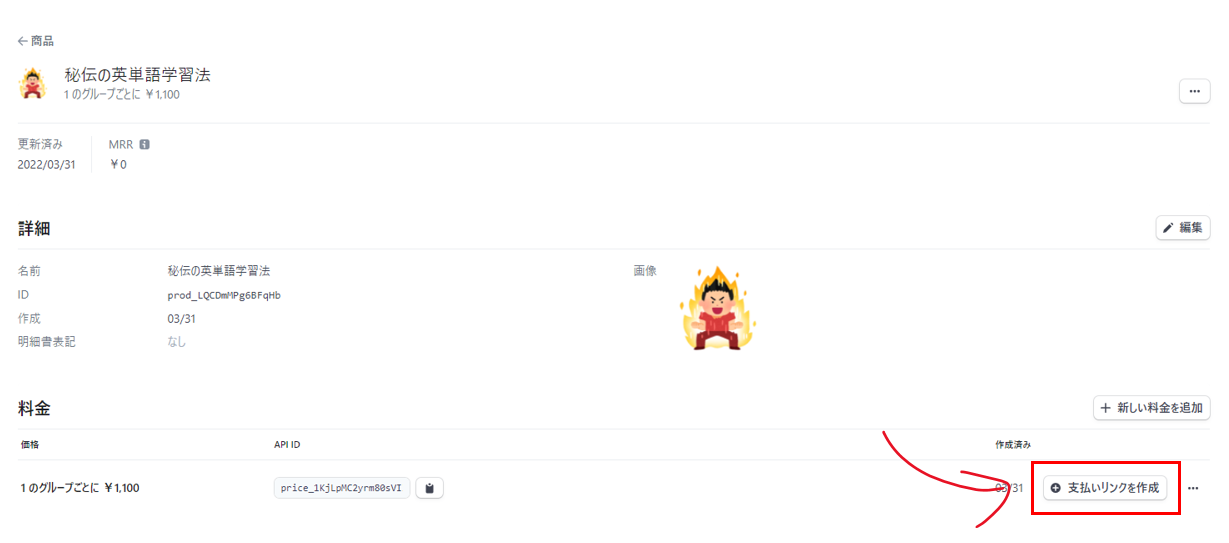
先ほど作成した商品の画面で「支払いリンクを作成」を押します。

連結アカウントに... のチェックボックスを外します。「リンクを作成」を押します

Stripeテスト/決済してみる
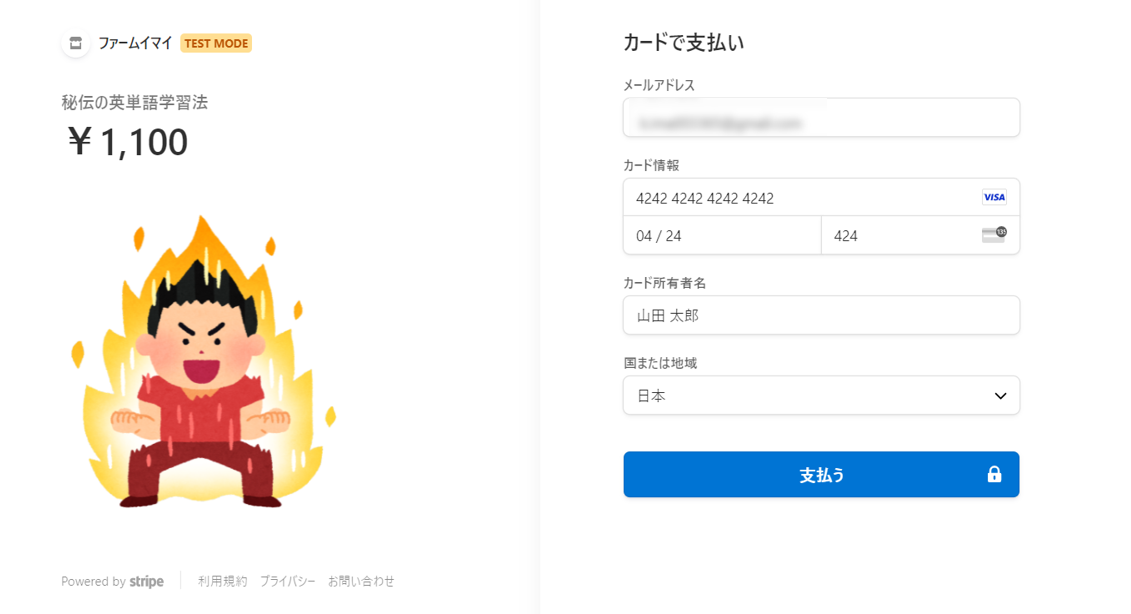
テスト環境ではStripeのテストカードを使って決済することができます。
カード番号 4242-4242-4242-4242 、カード有効期限、CVCは適当に入れて「支払う」を押すと、決済できると思います。
テストに使えるカード番号は他にもあります → Testing | Stripe のドキュメント
Stripeテスト/APIキーをメモする
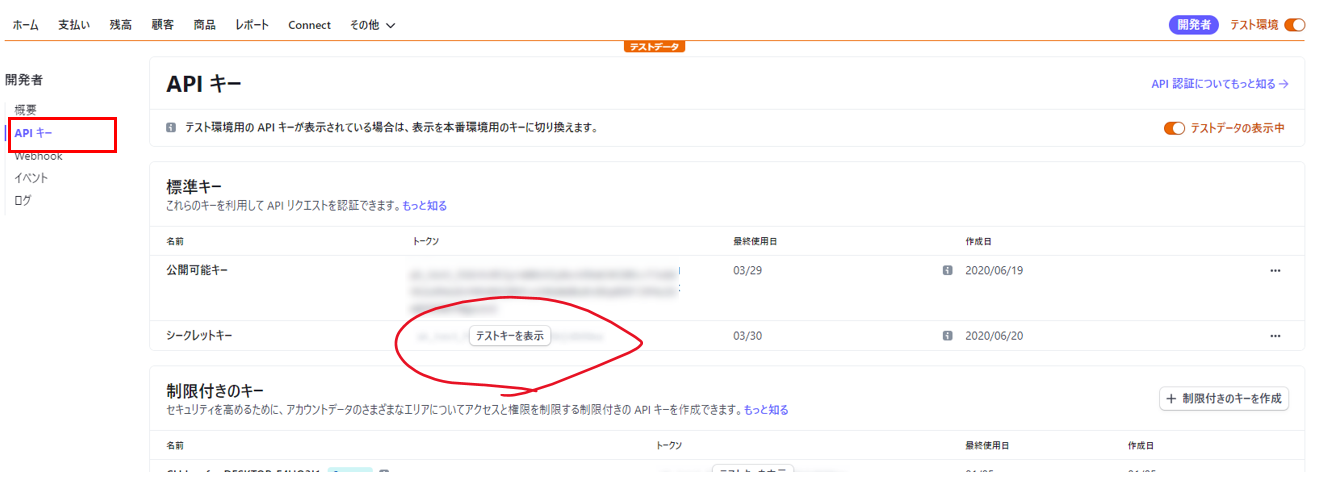
テスト環境のAPIシークレットキーをメモしておきます。
開発者→APIキー→テストキーを表示 をクリックして表示された sk_test_・・・ から始まる文字をメモ帳などにコピペしてください。次の工程で使います。

Zapier/フローを作成する
続いて、Zapier側の作業をしていきます。Zapierのダッシュボード を開いて、Stripe決済をきっかけにメール配信するフローを作成します。
Stripeアカウント(テスト)と連携する
My Apps→Add Connection

Stripeを選択

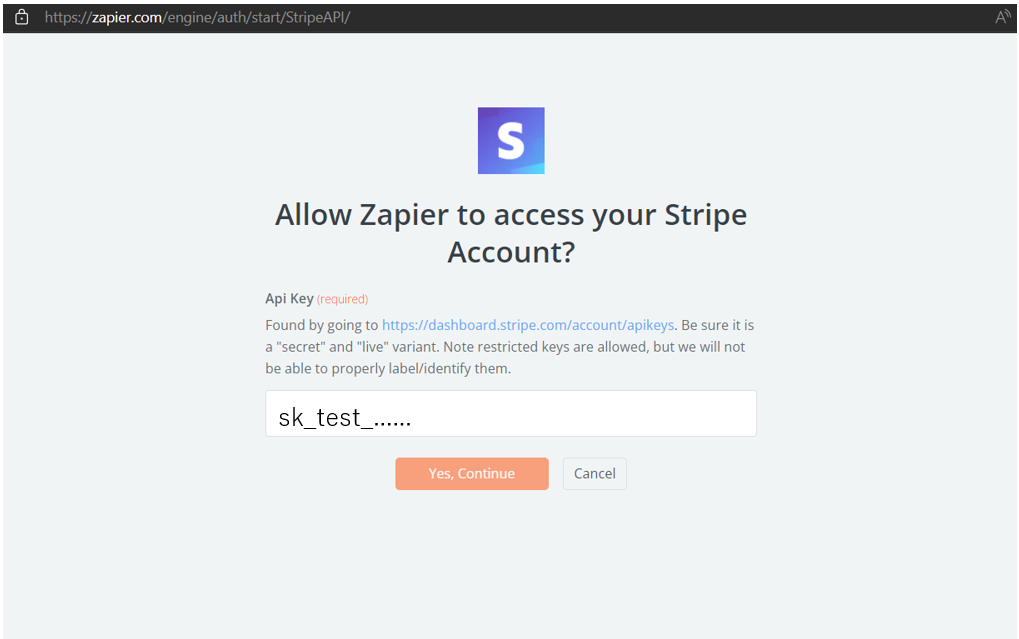
先の手順で発行したテストキーを入力してください

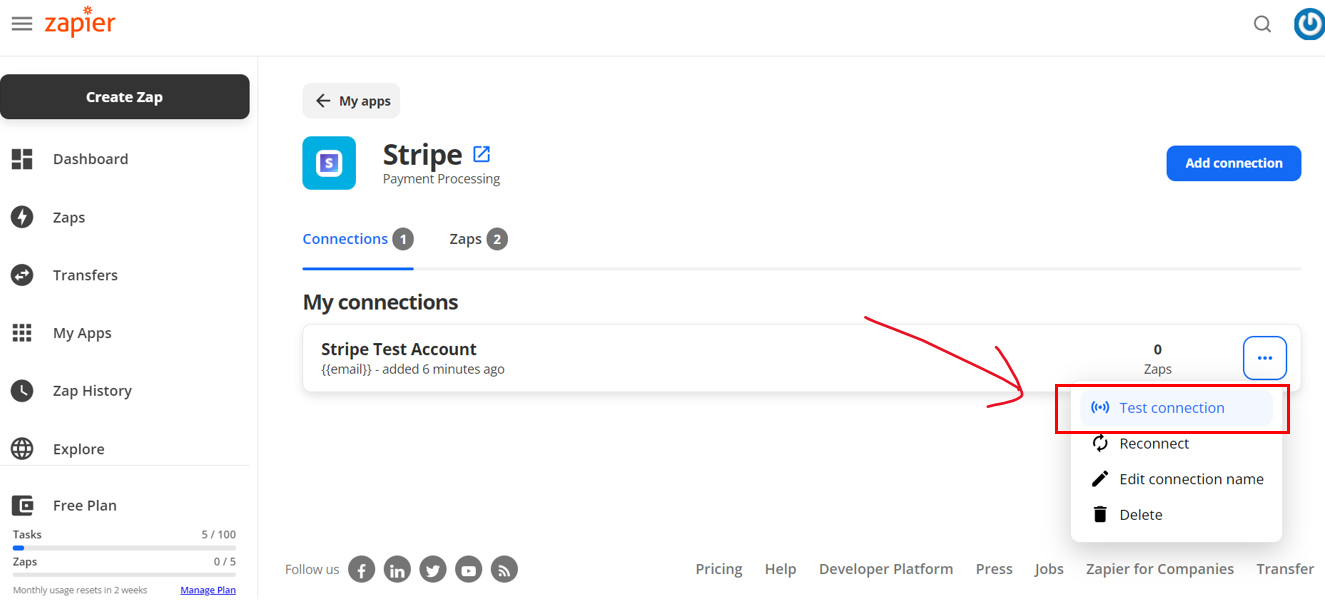
「Test connection」を押して接続テストします。Test Successful! と表示されれば成功です。
「Edit connection name」から接続名を変更できますので、テスト環境と分かるような名前に変えておきましょう。
フローを作成する(トリガー)
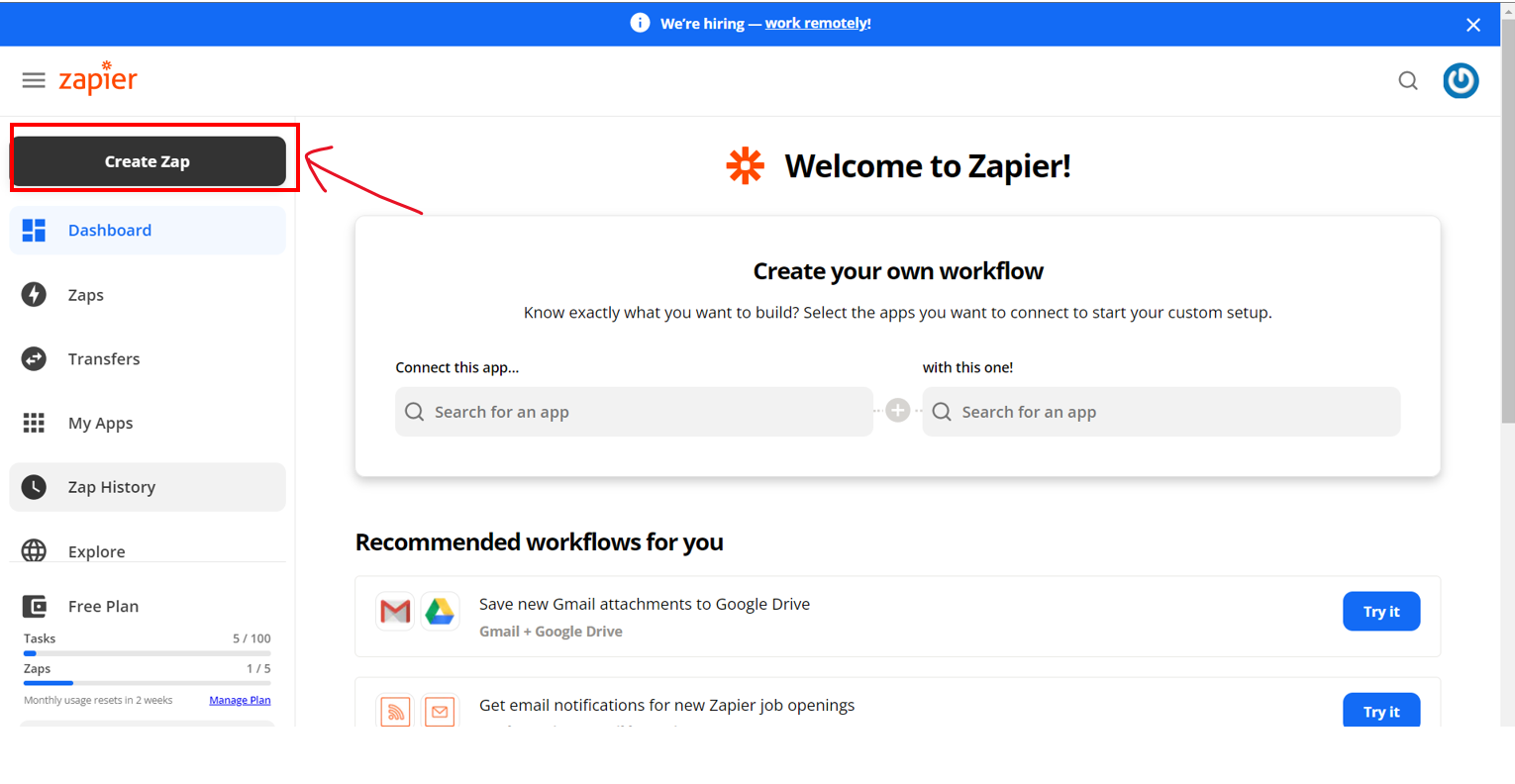
Zapierのダッシュボード 左上にある「Create Zap」を押して新しいフローを作成します。

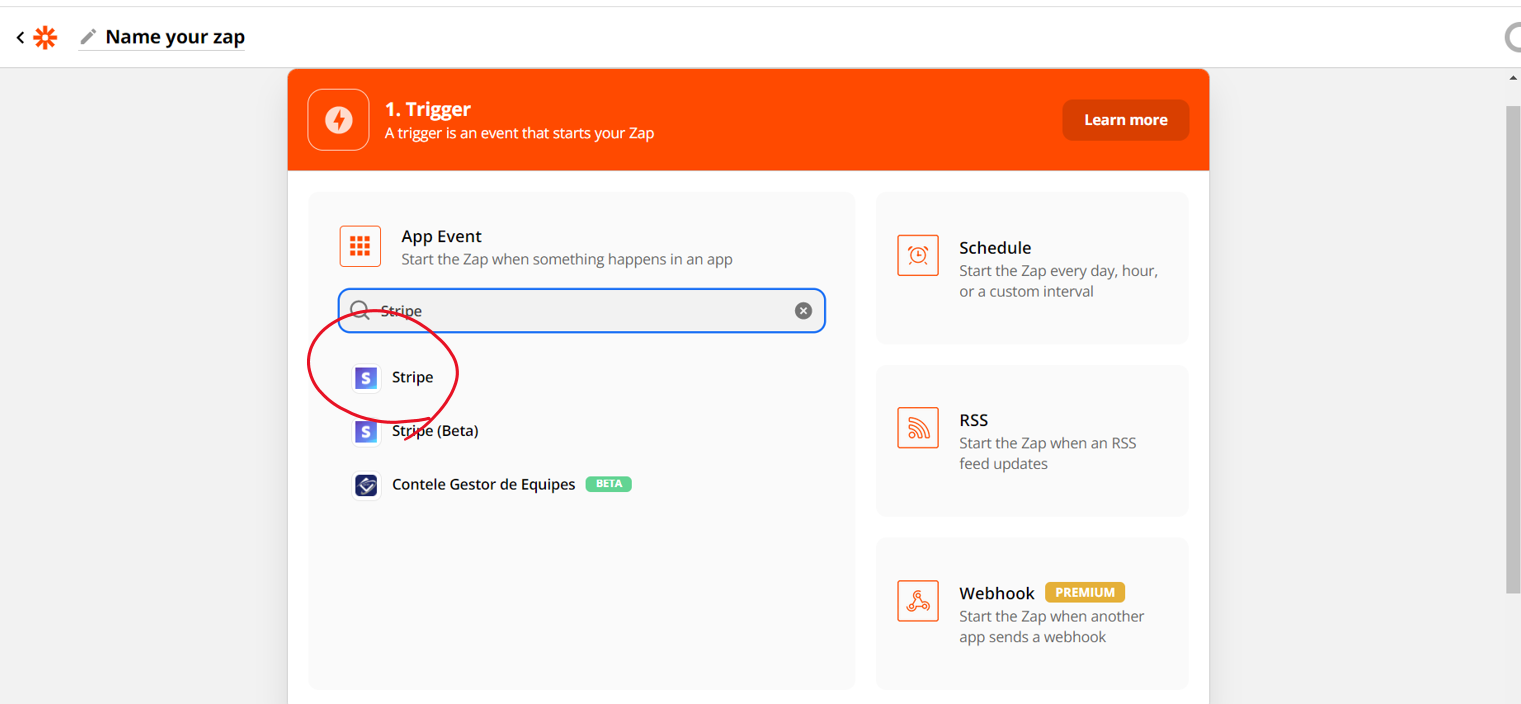
トリガーするアプリケーションは Stripe を選択

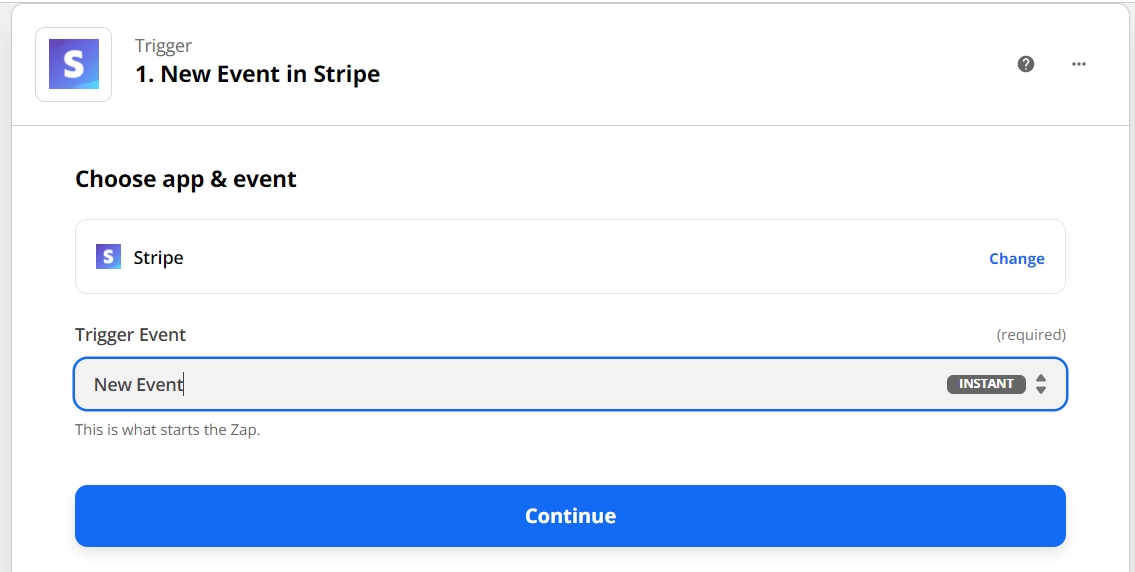
トリガーイベントは New Event を選択

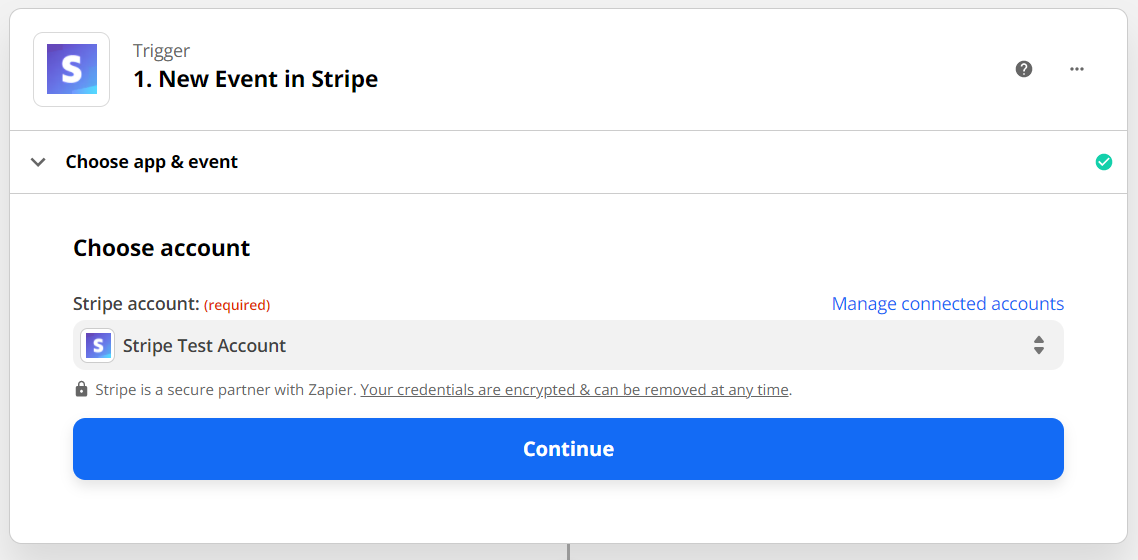
アカウントは先ほどのものを選択

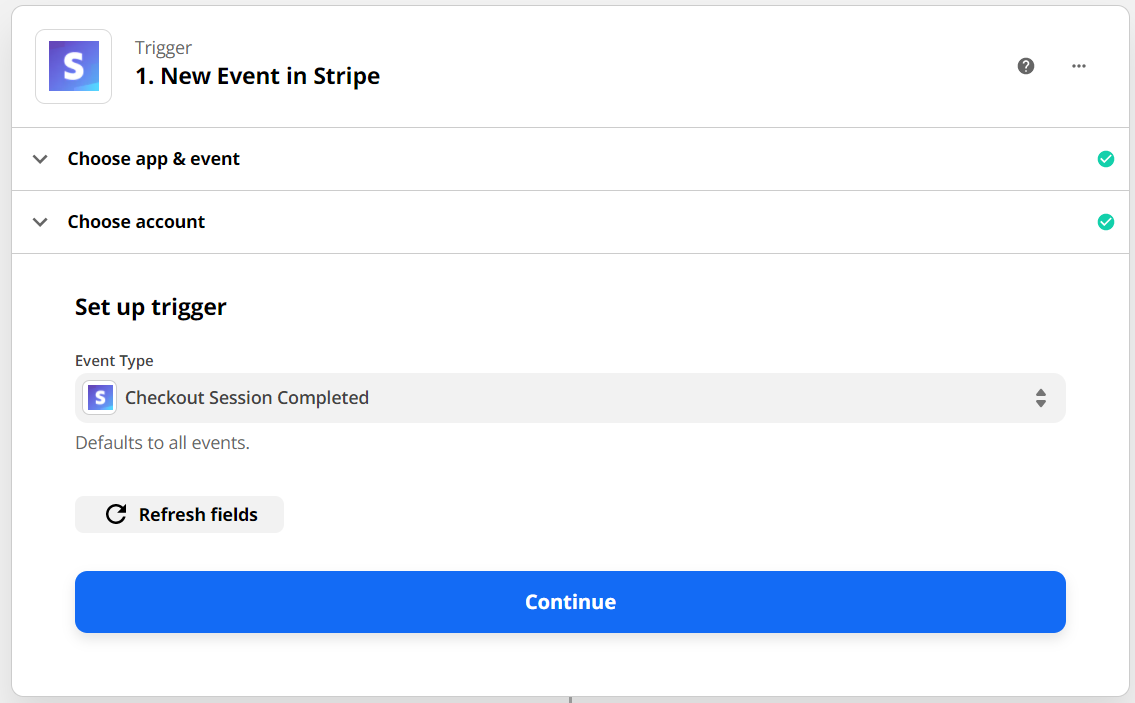
イベントタイプは Checkout Session Completed を選択

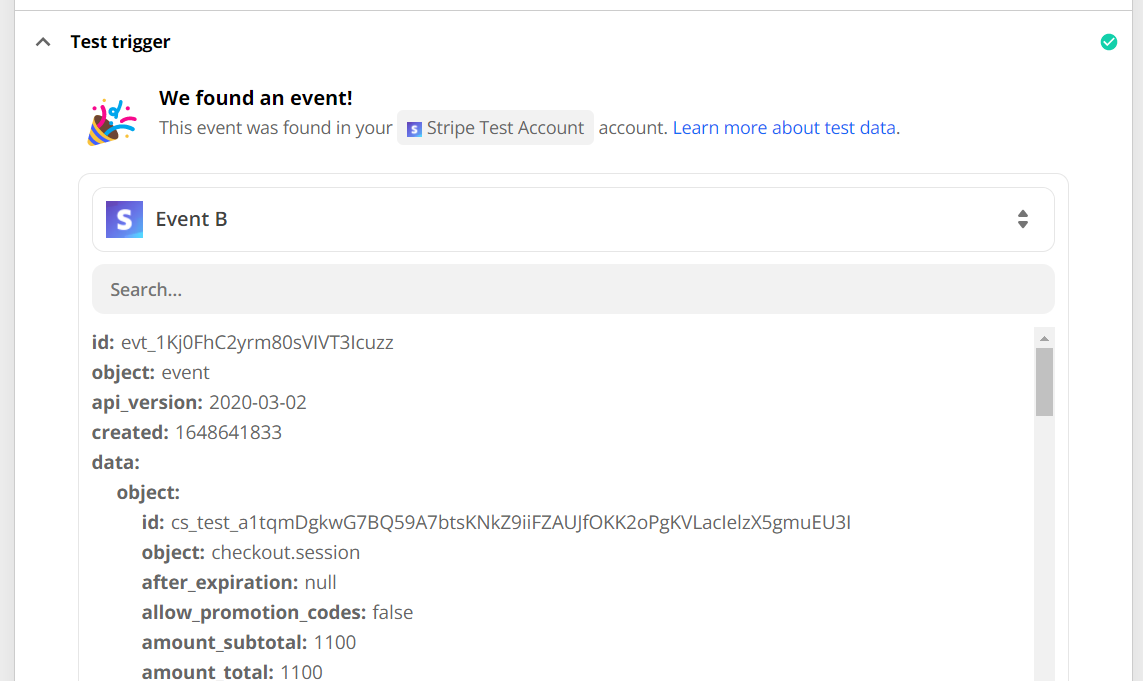
Test triggerで先ほどテスト決済した内容が入ってくると思います。イベントがない場合は、再度テスト決済をしてください。

フローを作成する(アクション)
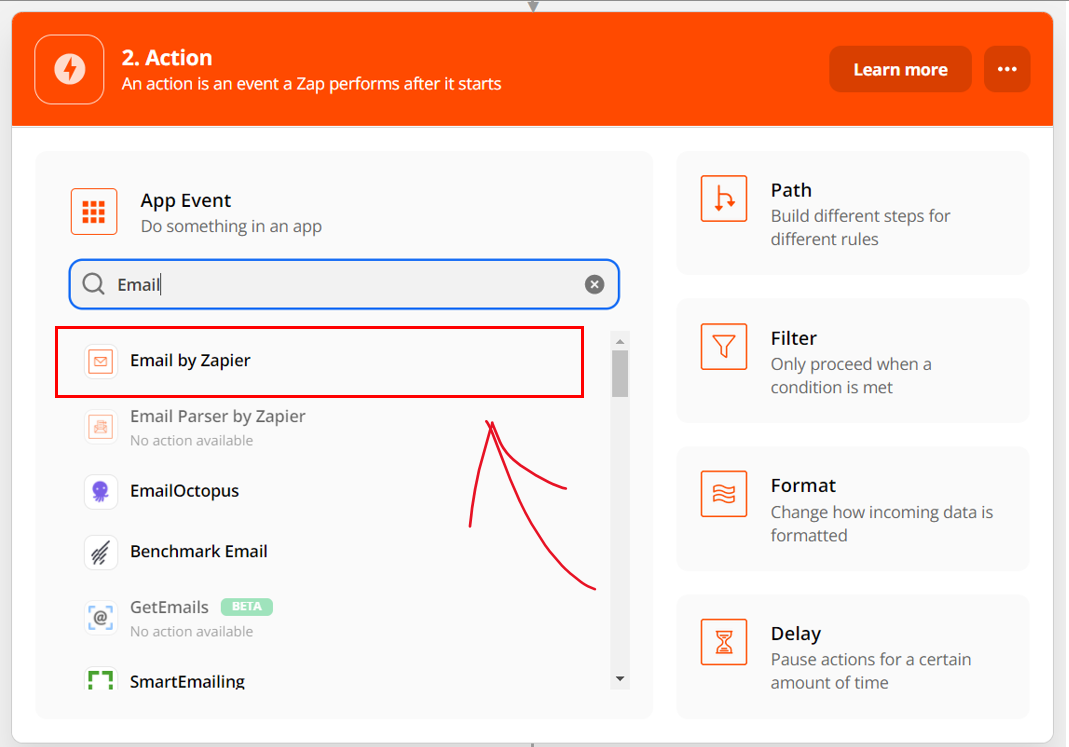
続いて、イベント発火後のアクションを設定します。Email by Zapier を選択

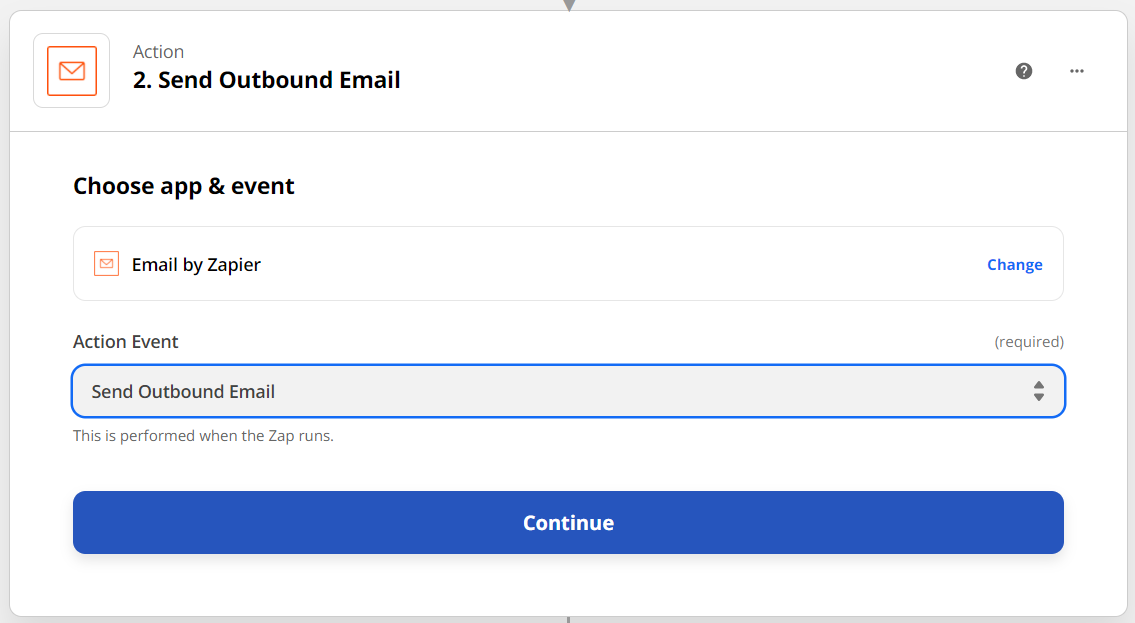
アクションは Send Outbound Email(メール送信する)を選択

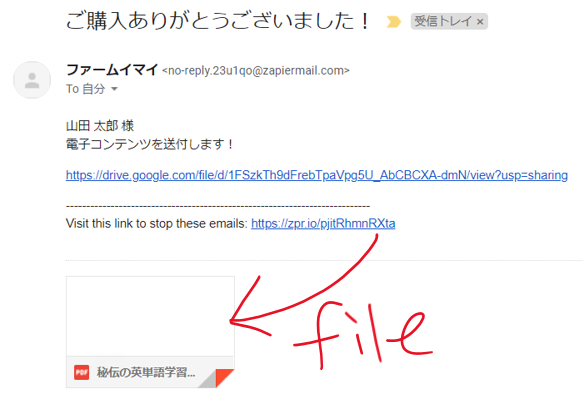
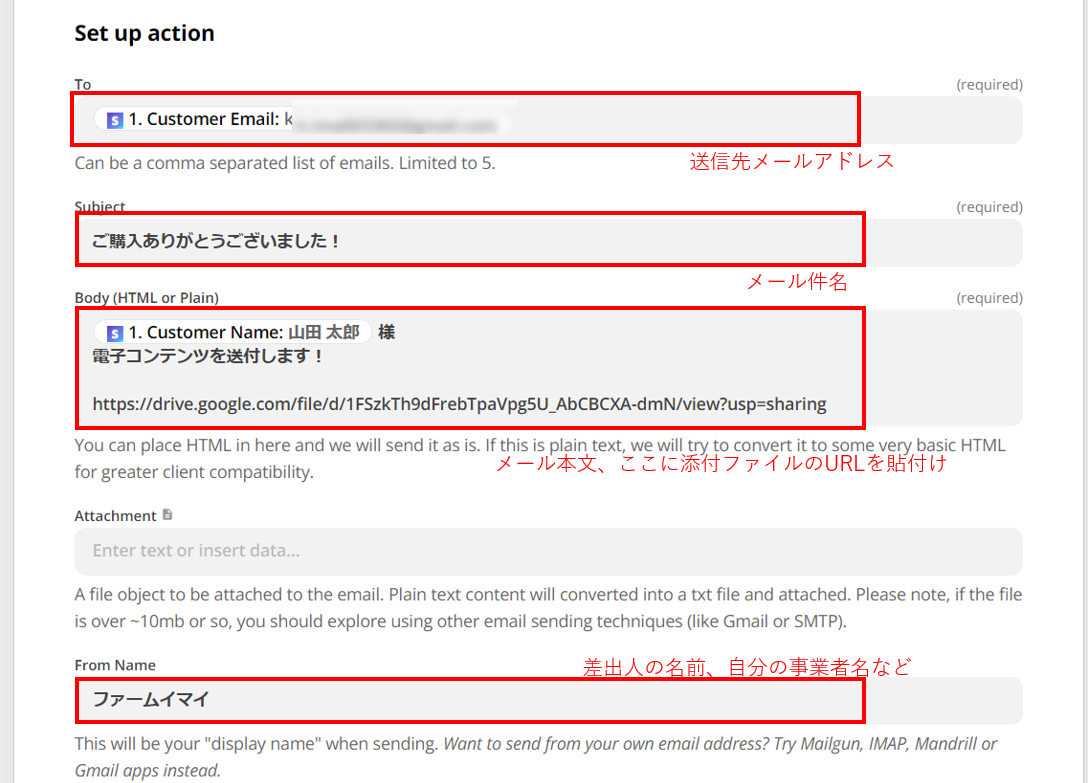
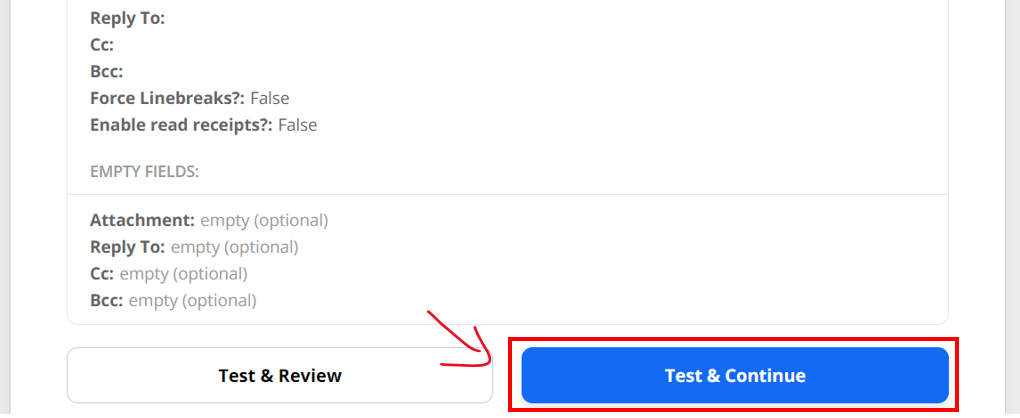
決済後に送信するメールの内容です。宛先には顧客のメールアドレスを設定します。

「Test & Continue」 を押すとテストメールが送られます。

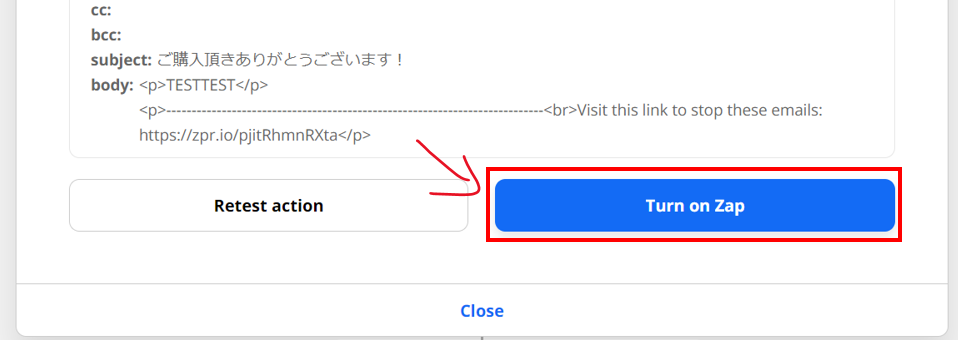
最後に、「Turn on Zap」 を押してフローを有効にします。

決済してみる
再度、支払いリンクから4242-4242-4242-4242 のテストカードを使って決済してみましょう。メールアドレスはご自身のものを指定してください。
差出人はZapierのメールドメインになります。ご自身のアドレスで送信したいときはSMTPやGmailのコネクタを使ってください
→ SMTP by Zapier Integrations
→ Gmail Integrations
Stripe/本番環境に移行する
動きが確認出来たら、実際に支払いを受け付けられるようにStripeの本番環境に設定を移行します。
※ テスト環境のままだと、本物のクレジットカードを使った決済ができません。
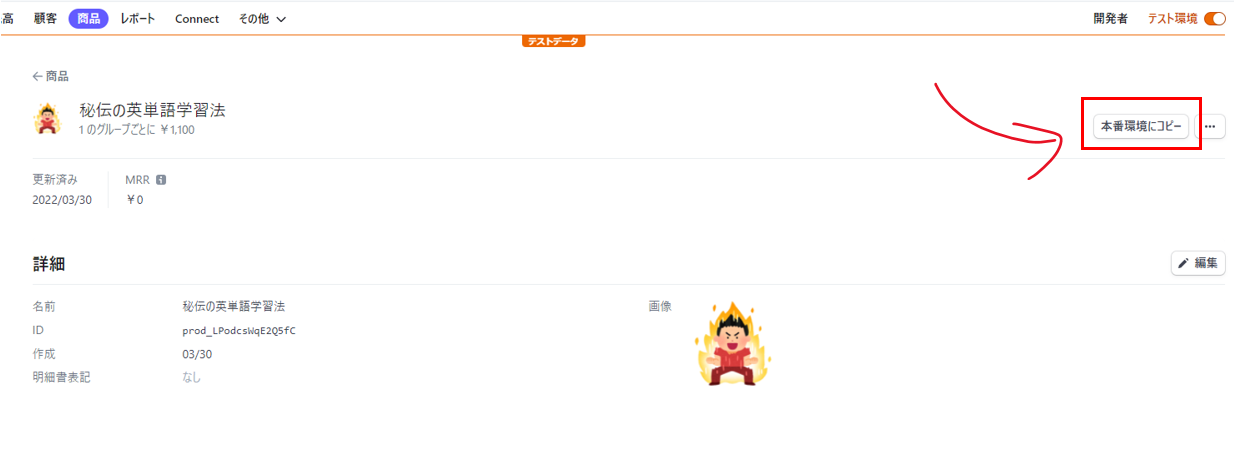
本番環境に商品をコピーする
作成した商品の詳細ページにある「本番環境にコピー」ボタンを押して、本番環境に同じ商品を複製します。

ダッシュボードの環境を本番環境に切り替える
ダッシュボード右上の環境切替のスイッチを押して、本番環境に変更します。

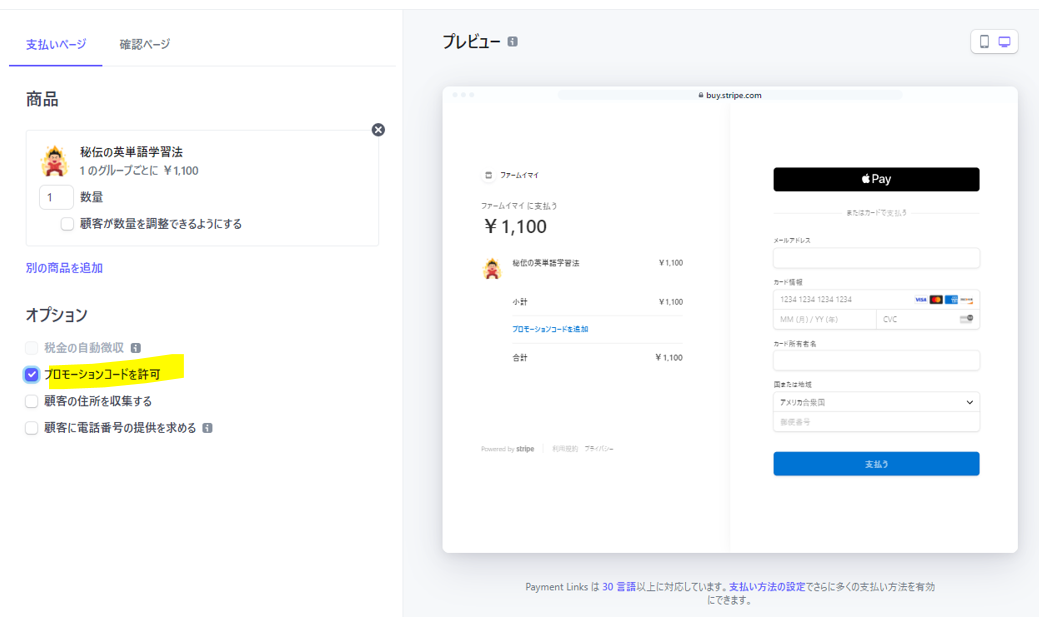
本番環境用の支払いリンクを作成する
テスト環境と同様に支払いリンクを発行します。

「プロモーションコードを許可」を有効にするとクーポンを受け付けることができます。「次へ」を押します

「リンクを作成」を押します

リンクが発行されました! お客様にはこのリンクを共有してください

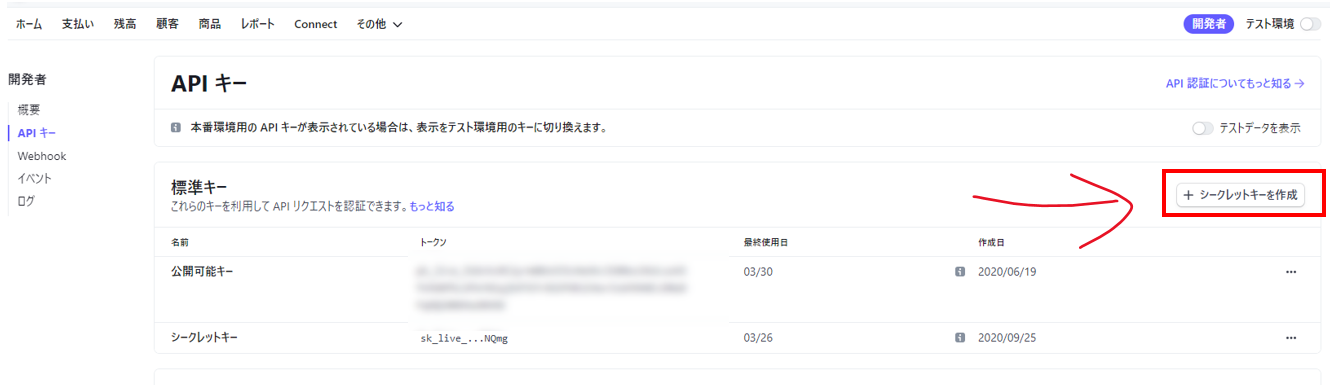
本番用のAPIキーを発行する
開発者→APIキー→シークレットキーを作成

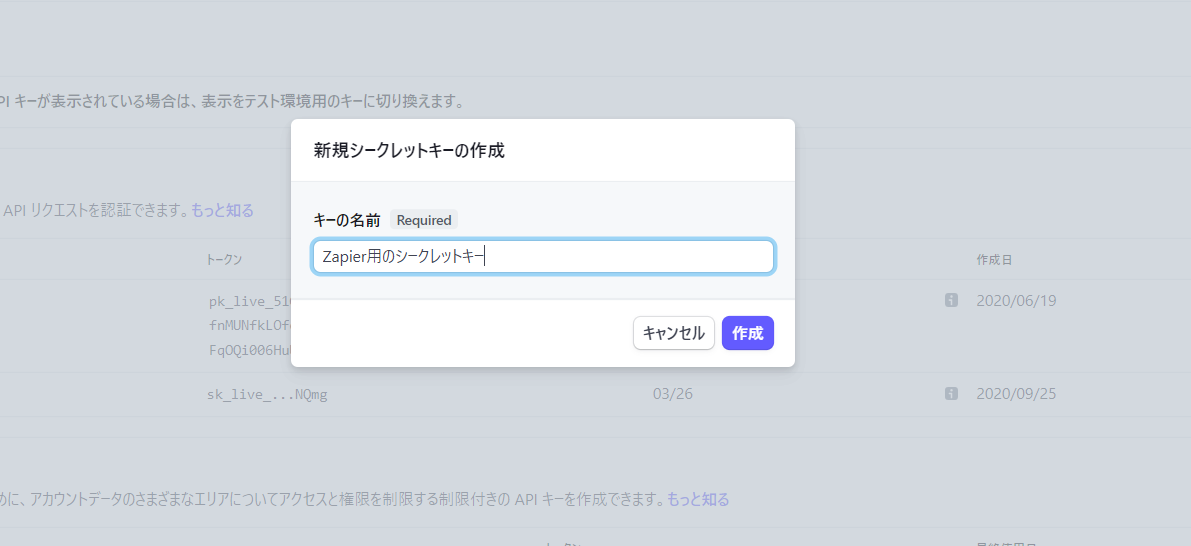
適当な名前を付けてAPIキーを作成します。

sk_live_・・・ から始まるAPIキーをメモしてください。後の手順で使います。

本番用のAPIキーの取り扱いには注意してください。絶対に他人に共有しないでください。
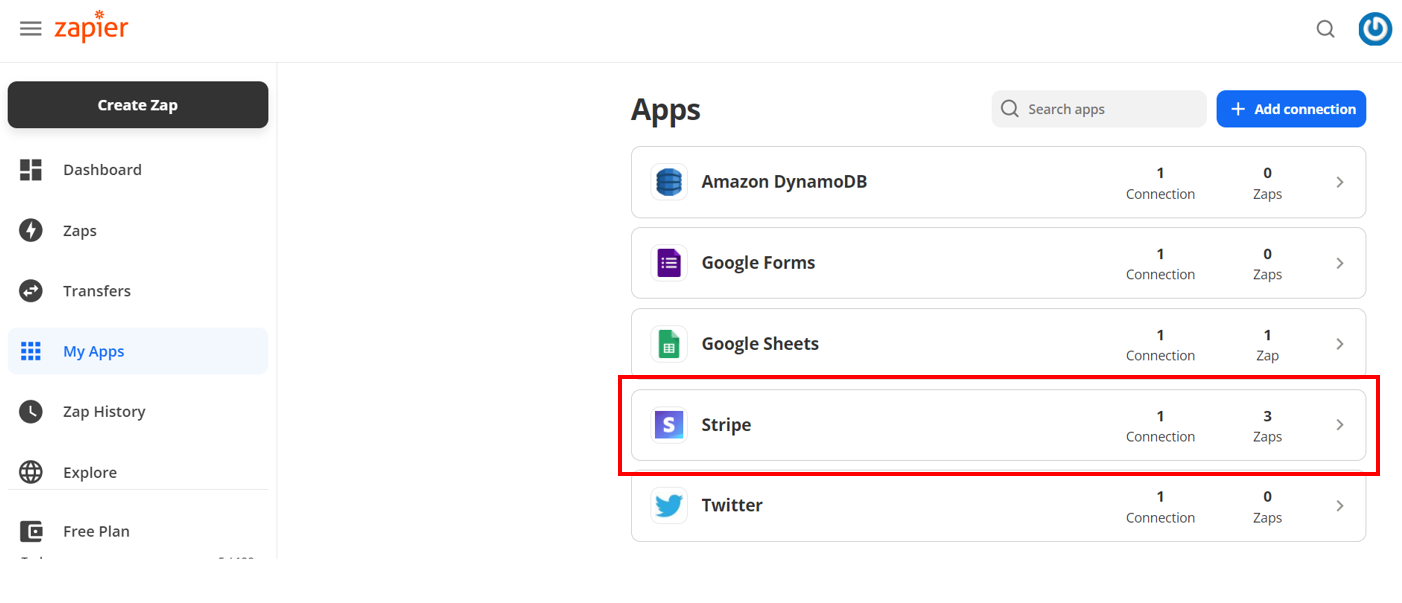
Zapierに本番環境用の接続を作成する
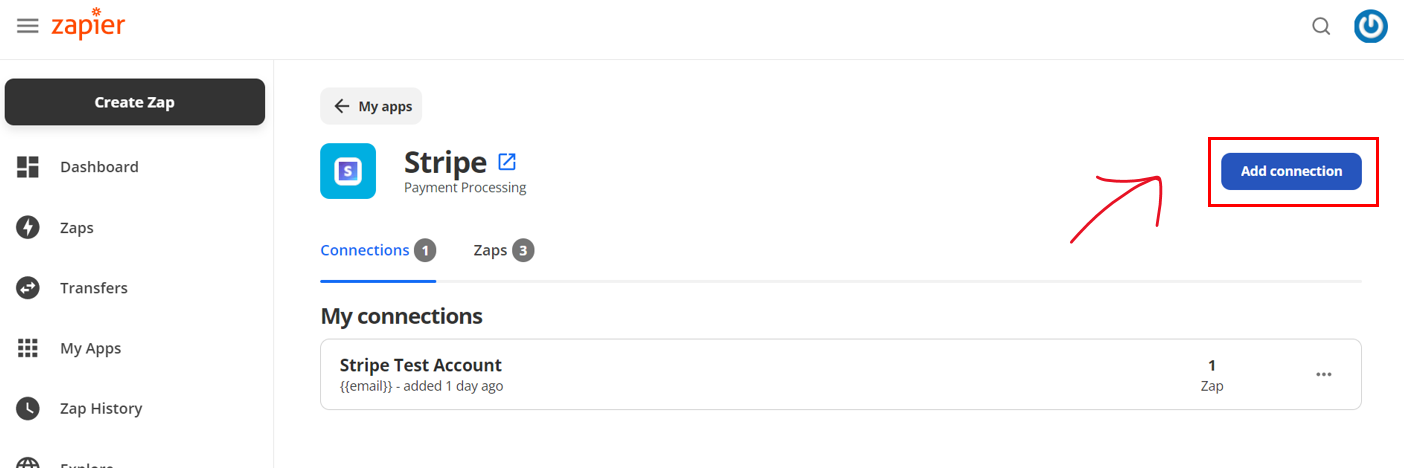
Zapierのダッシュボード から、Stripeの接続を選択

新しい接続を作成します

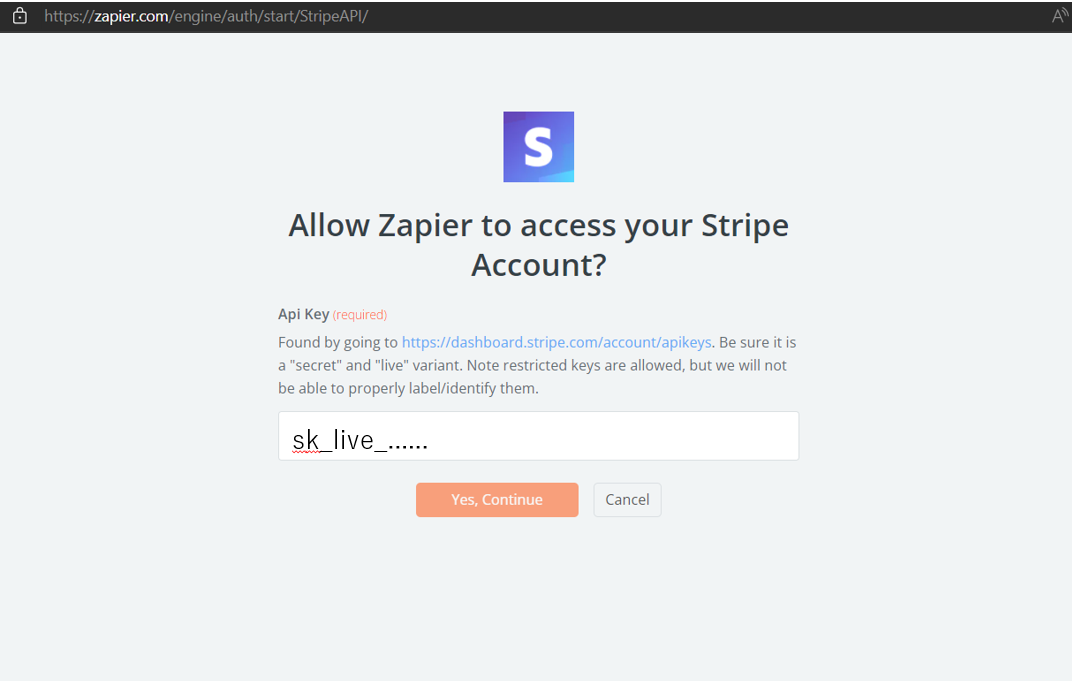
前のステップで発行した本番環境のAPIキーを入れて、「Yes, Continue」を押します

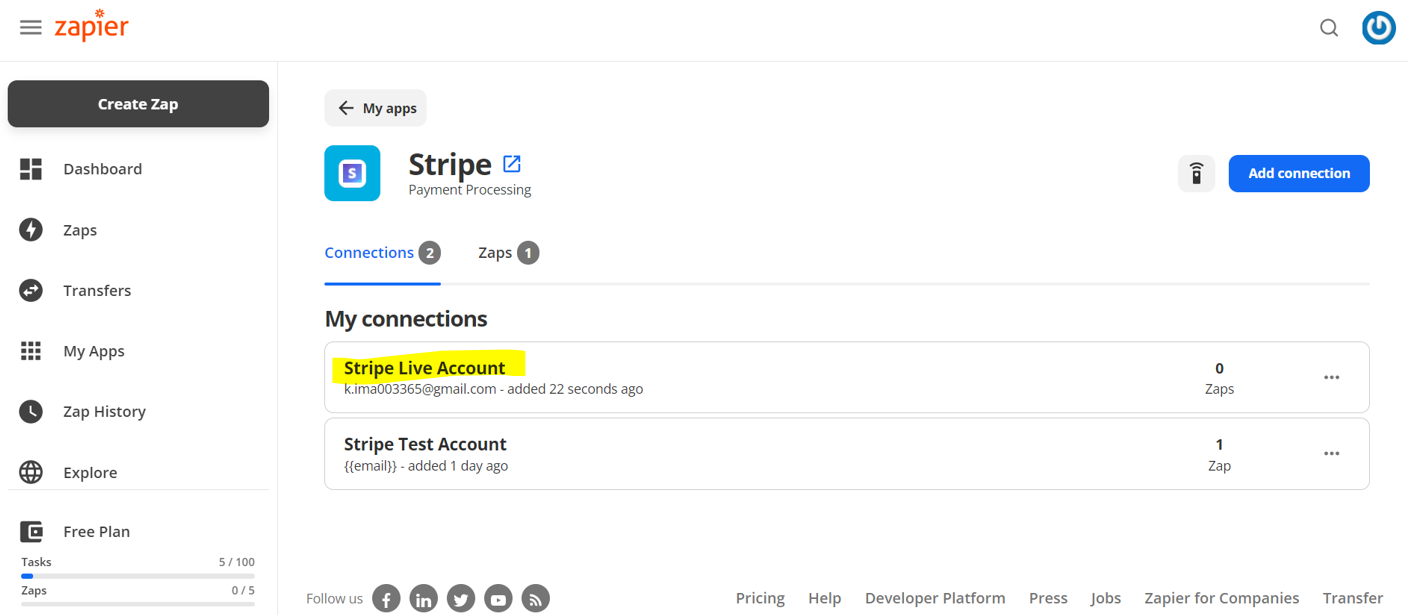
作成したら本番用と分かるように名前を変更しておきます

フローで使用するアカウントを変更する
フローで使用するStripeアカウントを本番用に変更します。
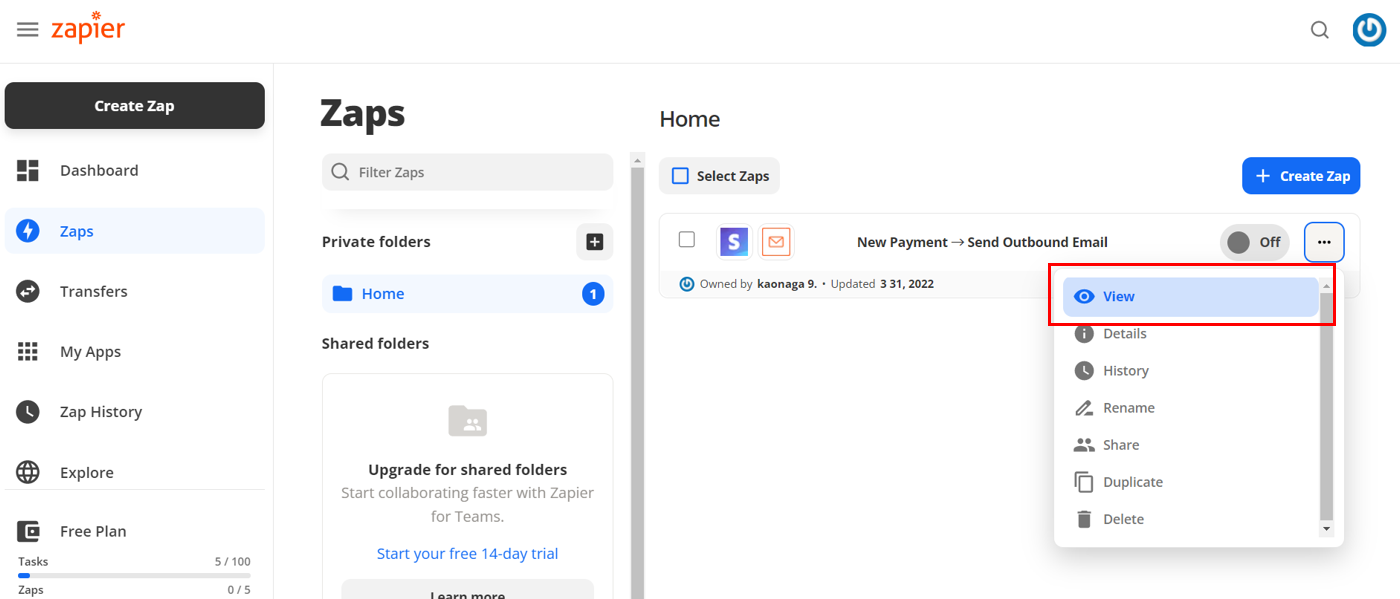
Zaps→[・・・]→View

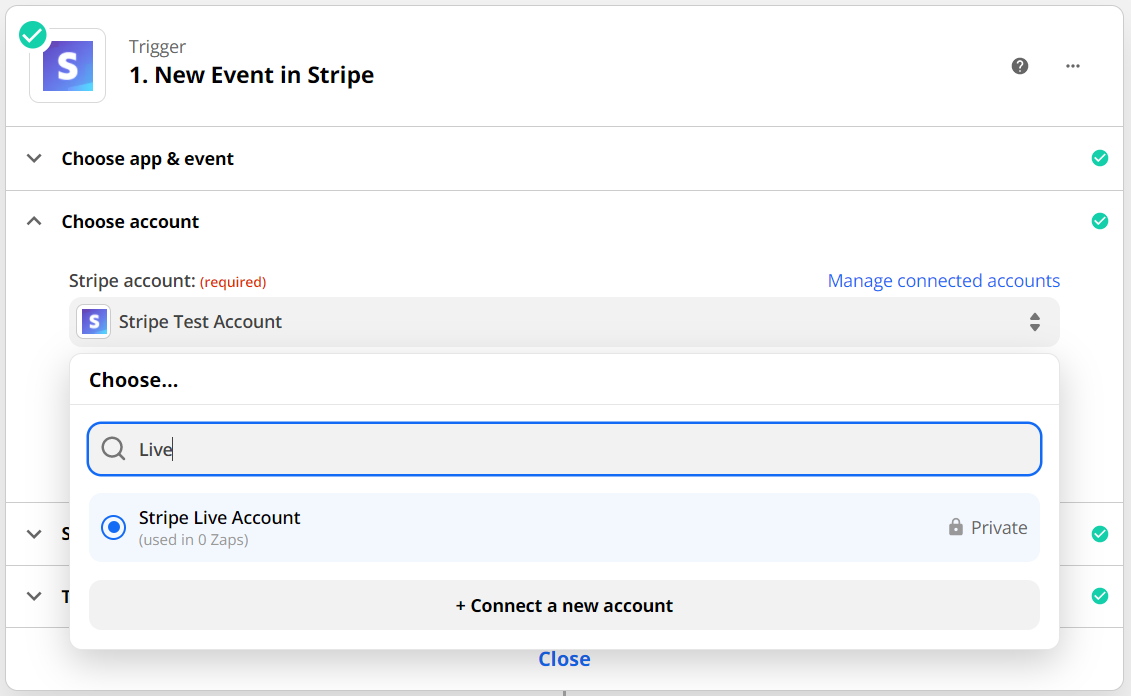
Choose account を開いて、TestからLiveに変更します。他は変更せずに 「Continue」します

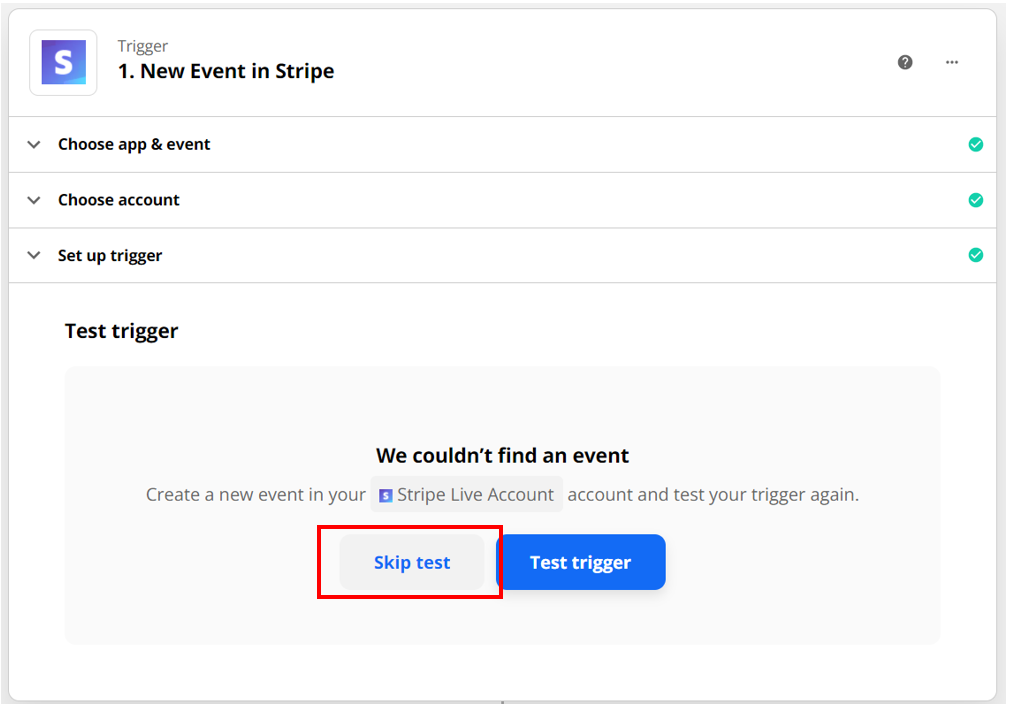
テストのところはSkipします

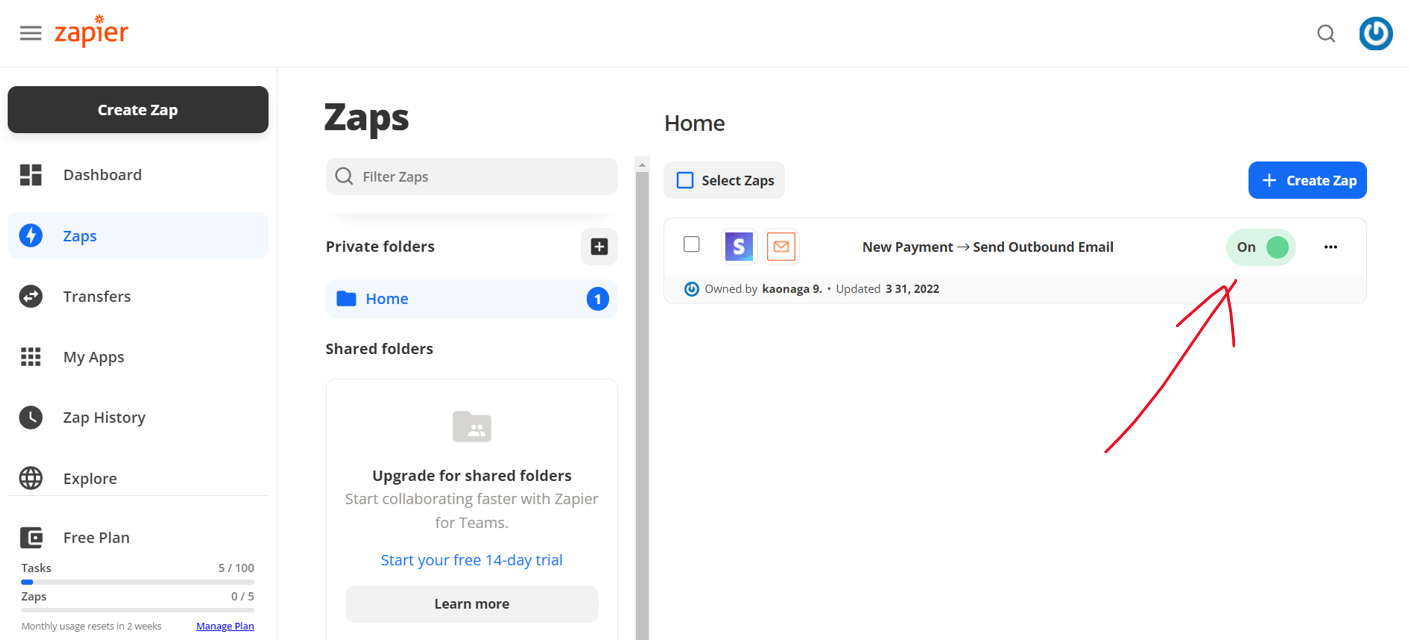
変更したら一覧に戻り、トグルをオンにしてフローを有効化しましょう。

以上で環境の切り替えは完了です。
支払いリンクをお客様に送って、どんどん買ってもらいましょう👍
法律面でのチェック項目
個人で商品・サービスをネットで販売する際には、以下の記載が必要になります。
- 利用規約
- プライバシーポリシー
- 特定商取引法に基づく表記
詳しくは行政のホームページなどをご参照ください。
→ 通信販売広告について|通信販売|特定商取引法ガイド
→ 特定商取引法に基づく詳細と要件 : Stripe: ヘルプ & サポート
Stripe/事業者の情報を正しく登録する
① 設定→アカウントの詳細
公開ビジネス情報欄に自社の基本情報、利用規約、プライバシーポリシーへのURLを追加。

② 設定→CheckoutとPayment Links
登録したビジネス情報が決済ページに表示されるように、設定を変更します。

まとめ
手順は以上です。お疲れさまでした。
Zapierのアカウントは無料プランだと制限がありますので、実際に運用する際はご注意下さい。
Stripeのイベント処理は他にもWebhookを使った方法があり、Stripeとしてはこちらを推奨しているようです。事業が軌道に乗って、複雑な処理が必要になった場合は、コードを書いてWebhookを扱う方法を検討されることをおすすめします。
ご質問などありましたらご連絡ください
→ Twitter