なんと..(後日追記)
本記事がQiitaエンジニアフェスタ2021のSORACOM賞を受賞しました!
SORACOMさん、ありがとうございます!
課題
祖父とのLINEで「最近、耳が遠くなってしまって玄関のチャイムが聞こえない」という悩みを聞きました。来客に気づかなかったり荷物が受け取れなかったりすることが増えて困ってる、とのこと。
そこで、SORACOMのIoTボタンを使って祖父でも反応できる呼び鈴を作ってみることにしました。
やりたいこと
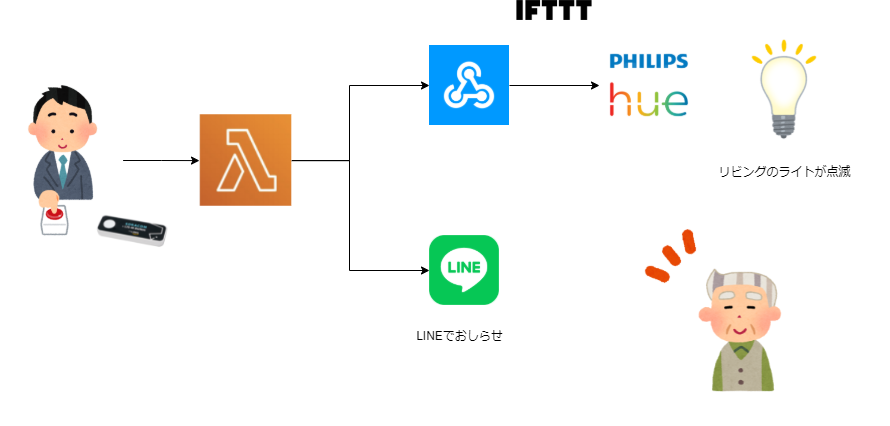
玄関先にIoTボタンを設置して呼び鈴と一緒に押してもらい、祖父でも気が付くような通知を送ってみます。
①Hueのライトを点滅させる
耳は聞こえにくいですが、光なら反応できるだろうということでPhilipsのHueを使ってみます
②LINE Notifyで家族のLINEグループに通知を送る
LINEであれば祖父も祖母も使えるのでこちらにも通知を送るようします
用意したもの
・SORACOM LTE-M Button powered by AWS
SORACOM LTE-M Button powered by AWS - SORACOM (ソラコム) IoTストア
ボタンを押すとAWS Lambdaのファンクションをトリガーできます
・Hueライト
Hue White Ambiance 1 パック E26 | Philips Hue
こいつを点滅させます
・Hueブリッジ
Hue ブリッジ | Philips Hue
Hueライトに信号を送るための端末です
お財布には優しくありませんでした・・・
作ってゆく
step1 Hueのライトを設置する
マニュアルに沿って設置していきます。
ブリッジを設置すると家のネットワークの外からHueを操作できるようになります。
今回はAWS Lambdaから実行しますのでブリッジが必要になります。
step2 IFTTTを使ってHueのランプを操作するフローを作る
HueはWeb APIを介して操作することができます。
しかし認証周りが煩わしかったりするので、IFTTTを使用してアクセスすることにしました。
Webhookのトリガーと組み合わせてHTTPリクエストでHueのランプが点くようなフローを作成します。

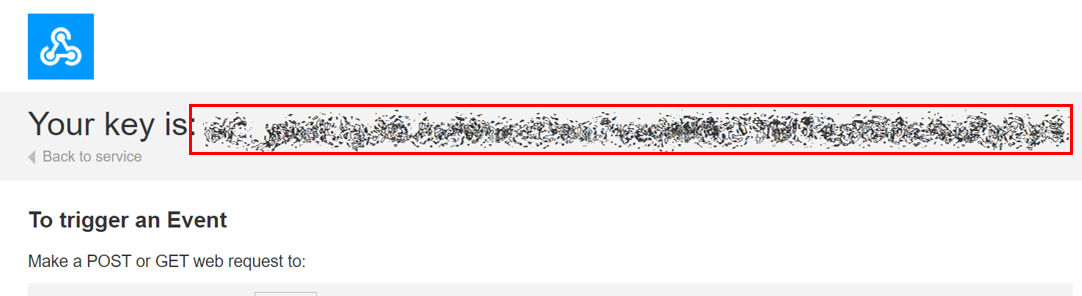
フローを作成したら Webhooks のページを開き、Documentation をクリックします。
Your Key is: に続く値がご自身のWebhookキーとなりますので、イベント名と一緒にメモしておきましょう。(後々使います)

step3 LINE Notifyの設定を行う
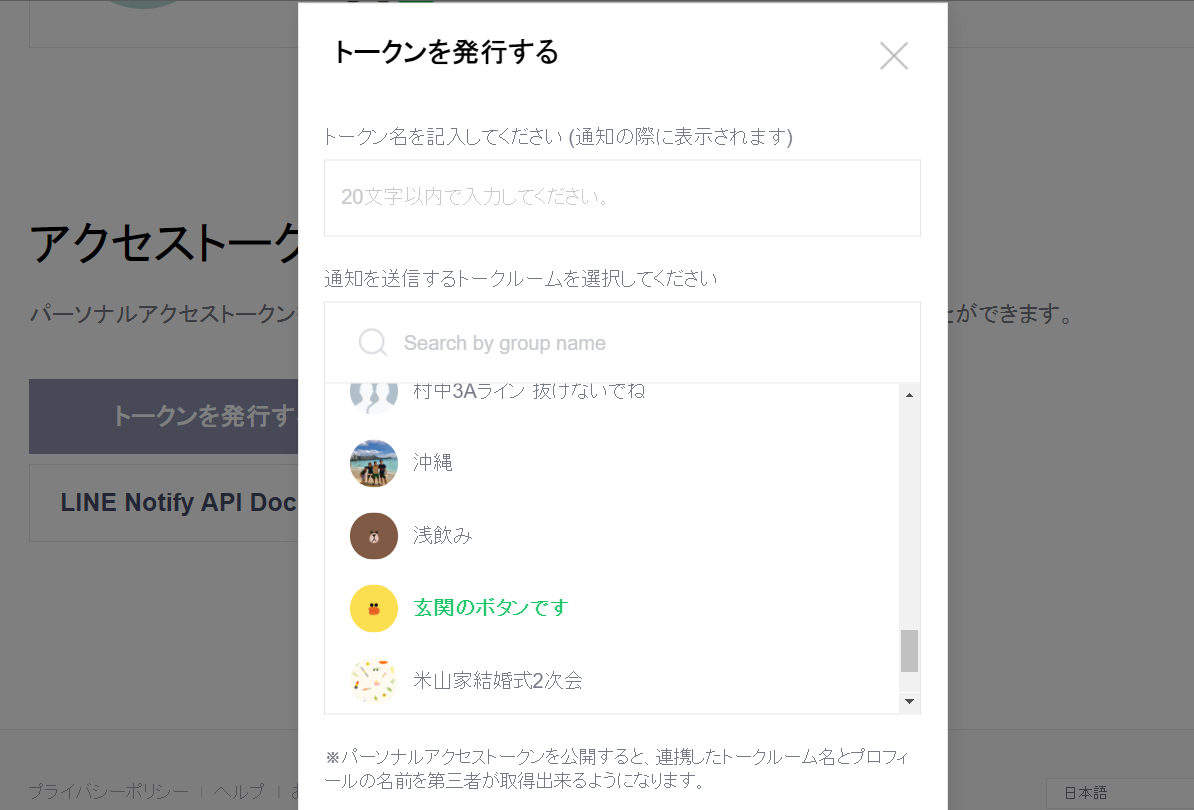
適当にLINEグループを作成して、LINE Notify のトークンを発行します。
トークン発行はこちらからできます。
https://notify-bot.line.me/ja/
トークンを発行します。トークンはあとで必要になりますのでメモします。

最後に作成したグループへLINE Notifyと通知を受け取るアカウント(祖父、祖母のアカウントなど)を招待しておきます。
step4 Lambda関数を作成する
IoTボタンが押されてから実行したい処理をAWS Lambdaで定義します。
今回は「IFTTTのWebhookエンドポイントへのリクエスト」と「LINE Notifyの送信」を行う関数を作ります。
一応私が使ったコードをサンプルとして残しておきます。
※IoT連携は選択できるリージョンが限られてますのでご注意ください。私は東京にしました
import os
import json
import requests
def lambda_handler(event, context):
try:
ifttt_event = event['placementInfo']['attributes']['event']
ifttt_key = event['placementInfo']['attributes']['key']
line_token = event['placementInfo']['attributes']['line_token']
except KeyError:
return {
'statusCode': 400,
'body': json.dumps('Invalid Placement')
}
# IFTTT → Hue
ifttt_endpoint = 'https://maker.ifttt.com/trigger/' + ifttt_event + '/with/key/'+ifttt_key
requests.post(ifttt_endpoint)
# LINE Notify
message = '玄関のボタンが押されましたよ'
line_notify_api = 'https://notify-api.line.me/api/notify'
headers = {'Authorization': f'Bearer {line_token}'}
data = {'message': f'message: {message}'}
requests.post(line_notify_api, headers = headers, data = data)
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda')
}
step5 AWSにIoTボタンを登録してLambda関数と紐づける
AWSのコンソール画面から AWS IoT 1-Click のリソースを作成します。
プロジェクトを登録します。
このときにデバイステンプレートにstep4で作成したLambda関数を指定します。

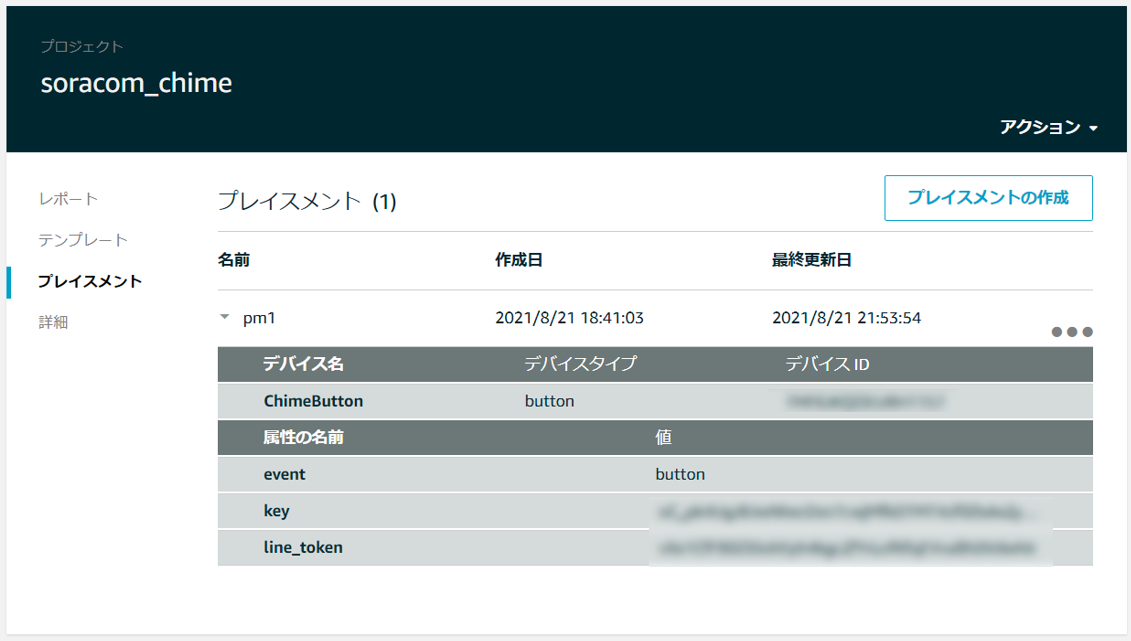
プロジェクトにプレイスメントを作成して、デバイス(IoTボタン)との紐づけを行います。
属性に以下の値をそれぞれ設定します。
| 属性の名前 | 値 |
|---|---|
| event | IFTTTのWebhookイベント名 |
| key | IFTTTのKeyの値 |
| line_token | LINE Notifyで発行したトークン |

以上で設定は完了です!
IoTボタンを押すと一連のプロセスが動くと思います。
できた!
こんな感じで出来ました。
少し時間差があって気になりますが、まあ良しとします。
効果の検証
祖父母の家に行けていないので、まだ効果検証できていません。
自粛ムードが収まったら実際に行って試してもらおうと思っています。
喜んでくれたら嬉しいです笑
参考
SORACOMの記事とAWSのドキュメントを参考にして作りました。
IFTTT を使って LINE に送信 | iot-showcase (soracom.github.io)
AWS IoT 1-Click エンドポイントとクォータ - AWS 全般のリファレンス