Variable Fontとは?
ひとつのフォントファイルで,いろんなウエイトや効果が実現できる。
それぞれの表現について作り手の指定したパラメータが用意されており,それを変化させることで多彩な表現が可能に。
例えば DECOVAR というフォントでは,以下のような表現が一つのフォントファイルで可能。
ブラウザ対応状況
Caniuse によると各ブラウザの実装状況はこんな感じ。
サンプル
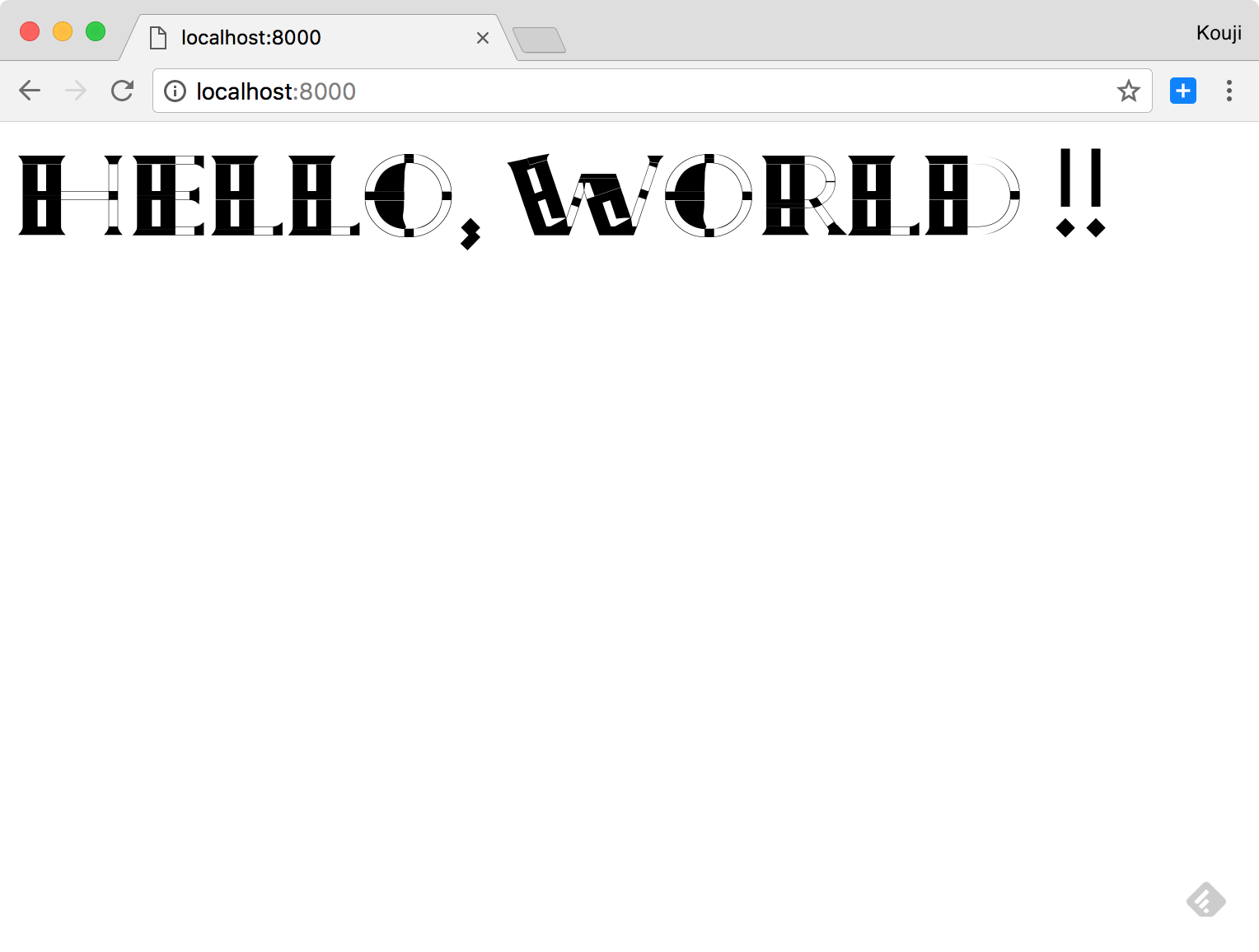
ウェブフォントとしてVariable Fontの機能を利用する場合は,いまのところCSSで font-variation-settings を使います。
DECOVARの場合は DecovarAlpha.designspace というファイルに Tag が定義されており,例えば "Inline Skelton" は "SKLA","Weight" は "WMX2","Flared" は "TRMB" という Tag が割り当てられています。更に,それぞれの Tag の値の幅が minimum,maximum として決められており,この間の値を指定することになります。
<html>
<head>
<style>
@font-face {
font-family: 'Decovar';
src: url('DecovarAlpha-VF.ttf');
}
.deco {
font-family: 'Decovar';
font-size: 72px;
font-variation-settings: 'SKLA' 1000, 'WMX2' 1000, 'TRMB' 1000;
}
</style>
</head>
<body>
<div class='deco'>
Hello, World !!
</div>
</body>
</html>
ちなみに上で指定した値の組合せは DecovarAlpha.designspace では"Fancy"としてあらかじめ登録されています。各アプリケーションではこの stylename を使えるようになっていくはずですが,CSSではいまのところまだです(誰か教えて)。
FontView(Variation Font確認用のMacアプリ)では実装されているので,ぜひ試してみてください。
便利なリンク
- AXISPRAXIS - Variable Font対応フォントでいろいろ遊べる
- Variable Fontについて - @sada_h さんがVariable Fontについて調べたやつ
- font-variation-settings - Variable Fontの機能を利用する - CSSでVariable Fontを使ってみたデモ
- FontView - Variable Font確認用Mac向けアプリ。ビルド済