導入
(自分の周りでは)たまに聞くCSS in JavaScriptですが、Reactユーザーの方は、styled-componentsを使ってCSS in JavaScriptを行っているのでしょうか?
では、Vue.jsは??
CSS in JavaScript with Vue.js
egoist/styled-vue: Use dynamic styles in Vue single-file components. ![]()
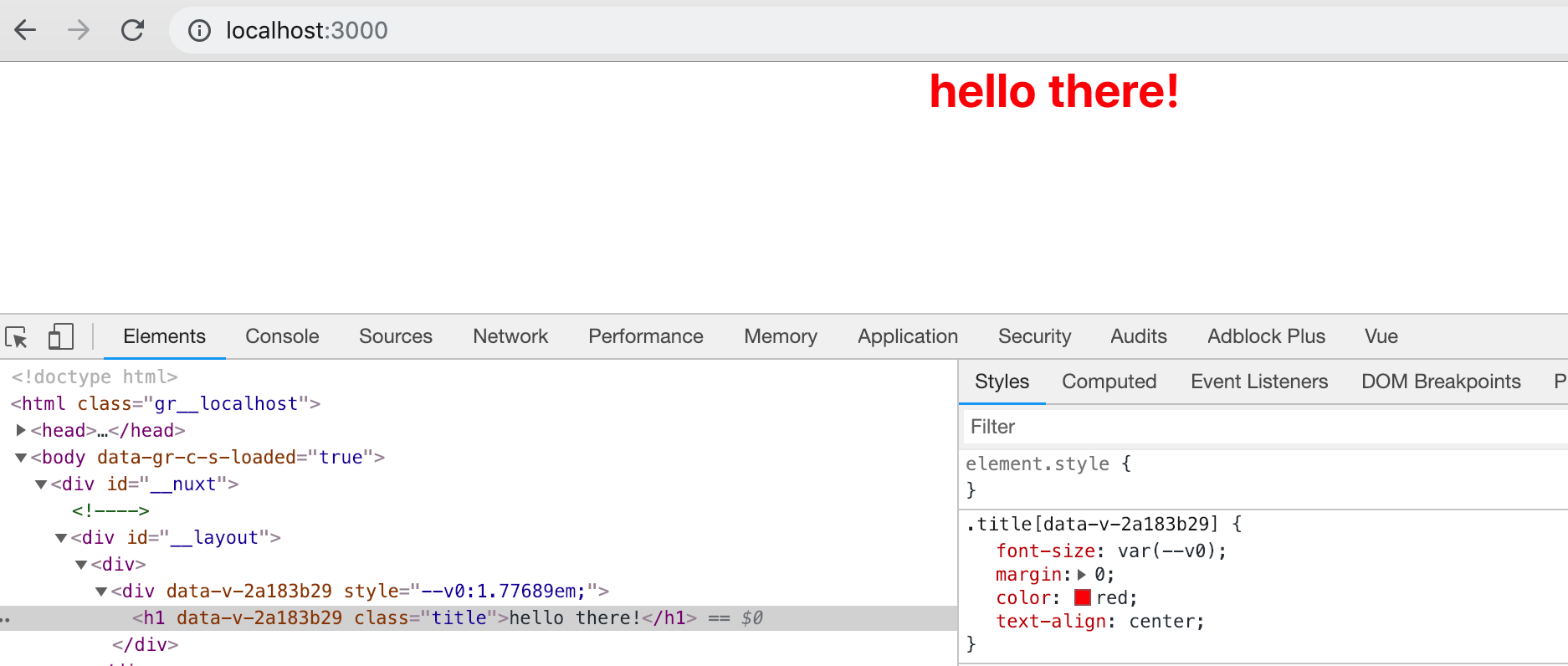
実際に自分で使ってみました。
<template>
<div><h1 class="title">hello there!</h1></div>
</template>
<script>
import { css } from 'styled-vue'
import { modularScale } from 'polished'
export default {
style: css`
.title {
font-size: ${modularScale(2)};
margin: 0;
color: red;
text-align: center;
}
`
}
</script>
まとめ
ということでVue.jsでCSS in JavaScriptを実現できました。
といあえず紹介おわり。