ここで出てくるAPIは全てRest APIのことです。GraphQLとかは触ったことがないので分かりません。
APIとはなにか
アプリケーションプログラミングインタフェース(API、英: Application Programming Interface)とは、広義の意味ではソフトウェアコンポーネントが互いにやりとりするのに使用するインタフェースの仕様である。
アプリケーションプログラミングインタフェース - Wikipedia
自分の中でのAPIの定義は
決められたURLに決められた方法で決められたパラメータを乗せてリクエストすると、決められた処理を行い、決められたレスポンスを返すURL
です。これわかりやすいかな?笑
実際にAPIで遊んでみる
身近なものを使ったほうが面白いのでTwitter APIを使ってみる。
Twitterアプリを登録
ここで登録
https://developer.twitter.com/en/apps
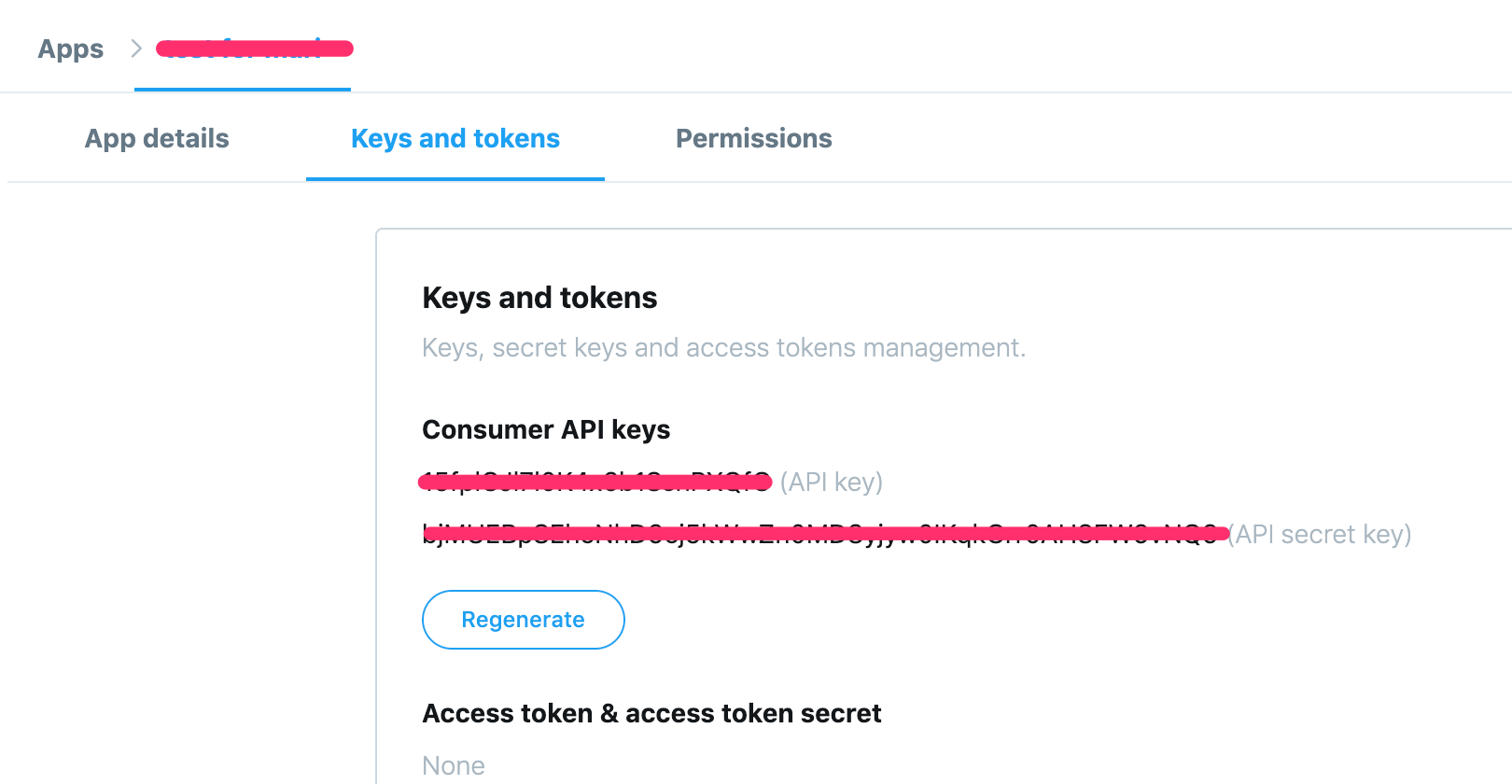
アクセストークン等取得
API key、secret keyはすでにできているので、以下の、Createボタンよりaccess tokenを作成する

以下4つはこれから使えるのですぐにコピペできるようにしておいてください。
- API key
- API secret key
- Access token
- Access token secret
Node.jsスクリプト作成
まずは適当にディレクトリを作りyarnが使えるようにしておく
$ mkdir twitter && cd twitter
$ yarn init -y
Twitterライブラリをインストール
$ yarn add twitter
VSCodeでファイルを開く
$ code ./index.js
Tweetしてみる
このAPIの"決められていること"を見てみる
- レスポンスはJsonで返ってくる
- statusというパラメータは必須(その他パラメータはオプショナル)
-
Postでリクエストしてね - 行うこと:Tweetをする
const Twitter = require('twitter')
const client = new Twitter({
consumer_key: 'APIキー',
consumer_secret: 'APIシークレットキー',
access_token_key: 'アクセストークン',
access_token_secret: 'アクセストークンシークレット'
})
const tweetText = 'カオサンに住むことにしました'
client.post('statuses/update', { status: tweetText })
.then(response => {
console.log(response)
})
成功すると、ターミナル上では大きいオブジェクトが表示されるはずです。
{
created_at: 'Wed Sep 25 07:44:14 +0000 2019',
id: 0000000000,
id_str: '0000000000',
text: 'カオサンに住むことにしました',
truncated: false,
entities: { hashtags: [], symbols: [], user_mentions: [], urls: [] },
・
・

このAPIを使うことでTwitterのDBに新規Tweet情報書き込みをすることができました。
そういう意味ではcrudのCreateですね。もちろんRead、Update、Deleteなど様々な役割のAPIがこの世界にはたくさん存在します。
APIでTweetできるのはわかったけど、これ手動でスマホアプリでもできるじゃん?
APIを考えるときに重要なのは、APIで実行できるイコールプログラムに組み込められるということです。
プログラムに組み込められるということは、何かをした後に、自動でTweetさせる、といった自動化ができたりします。
例えば、毎日朝7時に天気情報を取得してその結果を自動でTweetするというようなことができます。
もしくは、ブログをパブリッシュしたと同時にブログを書きました URLはこちら!といったTweetを自動で行うなど。まさにQiitaみたいな

まぁ使いみちは無限大ですね。