今回始めてNext.jsアプリをnowにデプロイしました。
nowでは簡単に独自ドメイン設定ができるので、お名前どっとこむで取得したものを設定しました。
また、SEO対策で欠かせない?Google Search Consoleでのドメイン所有権確認のためにTXTレコードの追加が必要になり、ここで少しつまずいたのでメモ的にDNSレコード追加方法を書いておきます。
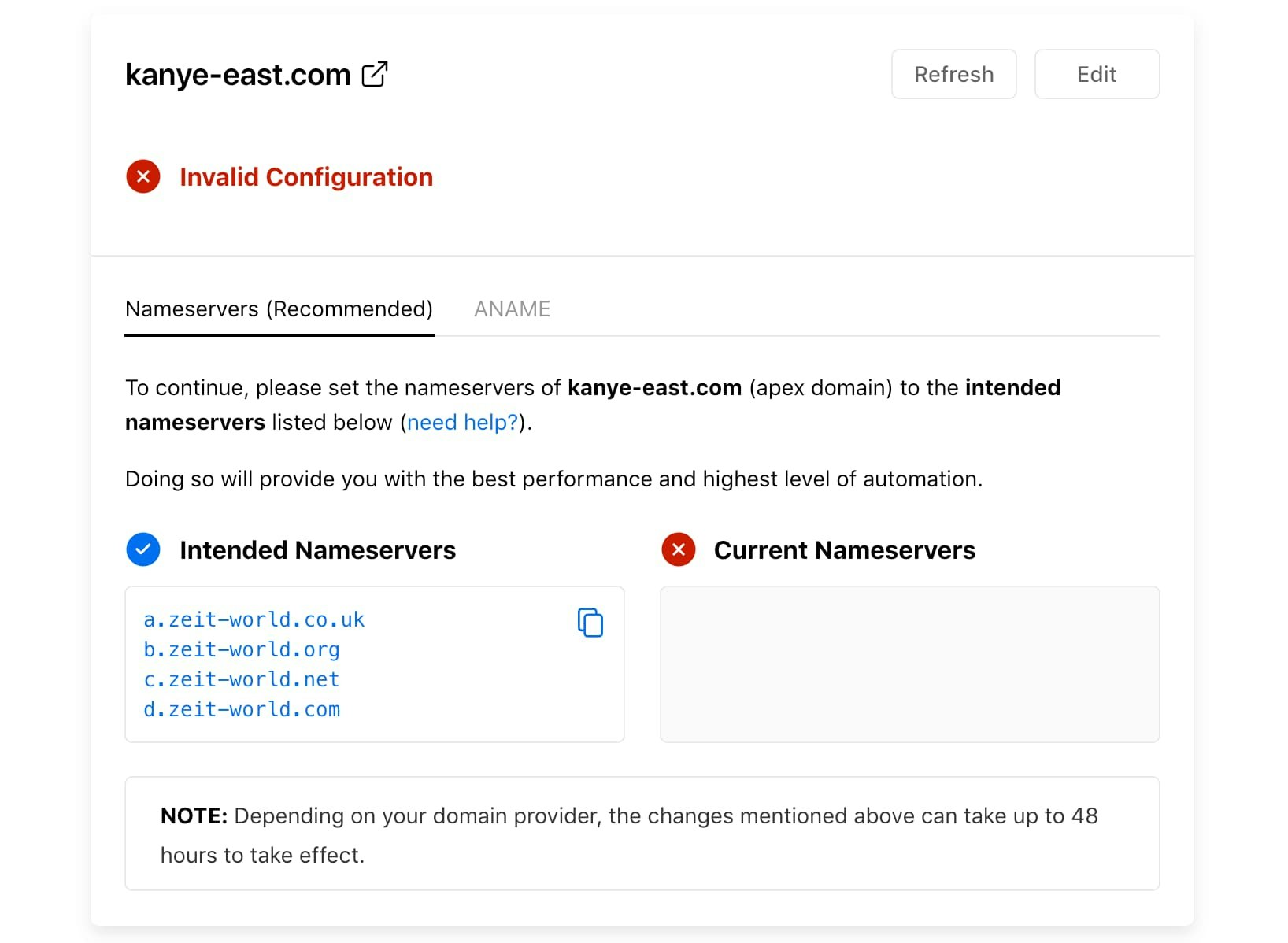
ドメイン設定はName Server転送を選択
そもそものドメイン設定は、Zeitがおすすめしているネームサーバー転送で行いました。

つまり、これから自分のドメインにTXT等レコードを追加したい場合は、お名前ドットコムの設定ではなく、nowのものをイジる必要があるわけです。
nowで設定した独自ドメインにTXTレコードを追加してみる
nowは非常にミニマルで美しい管理画面を提供してくれているのですが、今回やりたい、レコードの追加はブラウザではできないようです。ではどうやるのか、コマンドラインツールnowコマンドです。
nowコマンドでTXTレコード追加
npmやyarnでnowコマンドをグローバルインストールした後、
$ npm i -g now # Or yarn global add now
nowにログインします
$ now login
そして以下コマンドで一発完了
$ now dns add sample.com @ TXT "TXTレコードの値"
宣伝
こんにちは。
自分は新卒でヤフー→4年で退職→2019/05よりバンクーバー在住のソフトウェアデベロッパーです。
Node.js/Vue/Nuxt/React/Next 周りならフロントバックエンド共に開発できます。
バンクーバーからのリモートでもOK!という案件お待ちしております!
@taishikat0_Ja
taishikato.com/resume