こんにちは、たかとーです。
今日はTailwind CSS Resources you wish you had. - DEV Community 👩💻👨💻の日本語訳記事です!
当記事は、Janeさんの許可を得て翻訳しています。Tweet
Tailwind CSS Resources you wish you had.
Tailwind CSS リソース
私が学んでいたときに役に立ったいくつかのリソースをリストアップしていきます。それらをあなたのリストに追加したり、すでにある場合は、それらを使い続けてください。
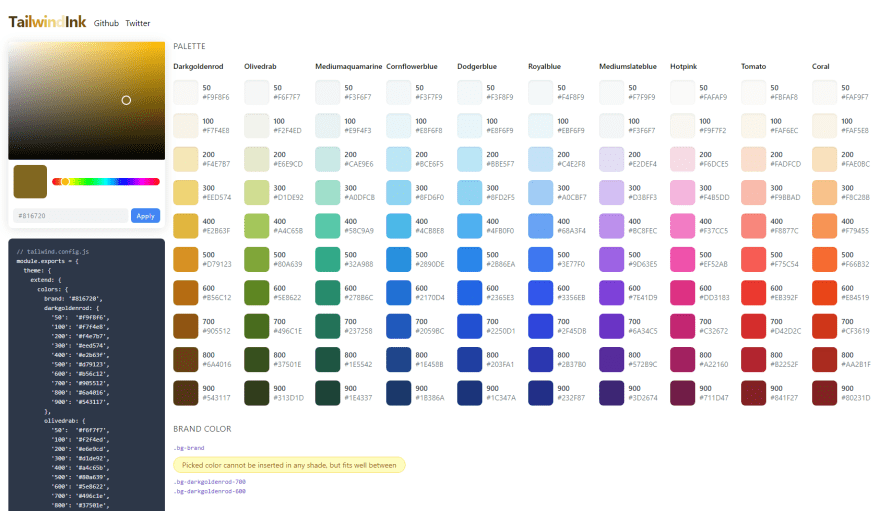
1) TailwindInk
ブランドカラーを選ぶと、補色のリストを生成してくれるカラージェネレーターサイトです。カラーコードはTailwindのconfigファイルに簡単にコピーすることができます。
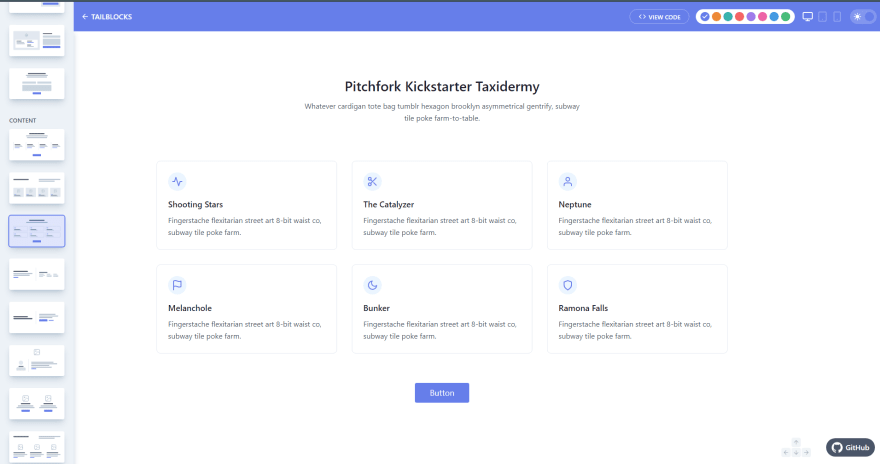
2) Tailblocks
この素晴らしいプロジェクトはMert Cukurenによって作られました。60以上の、Tailwind CSSで作られたすぐに使えるUIブロックがあります。View Codeボタンをクリックして、コードをファイルにコピーするだけです。その上、コンポーネントは完全にレスポンシブで、ブロックが異なるスクリーンデバイス上でどのように見えるかを確認することができます。あなたのウェブサイトで使用している配色を選択することができます。たとえば、下の画像では、私は青の色を選んだことがわかります。上のチェリーでダークモードに切り替えることができ、ブロックがどのように見えるか確認できます。
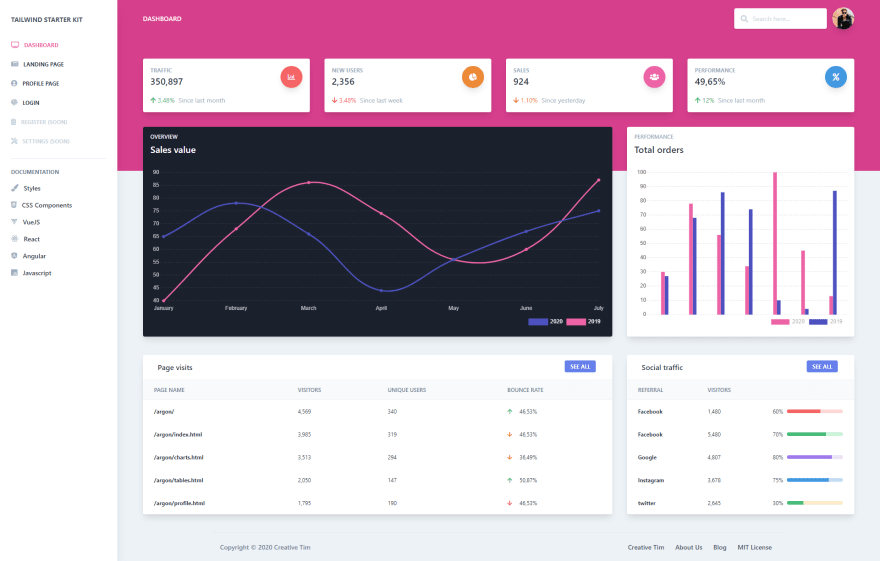
3) Tailwind Starter Kit
このウェブサイトは、あなたのサイトを素早く構築するのに役立つ素晴らしいコンポーネントを持っています。あなたがすべきことは、色を変えて、あなたの選択次第でコンポーネントを追加/削除することだけです。ドキュメントはわかりやすく、迷うことはほとんどありません。Kitにはランディングページ、ダッシュボード、プロフィールページなどがあります。
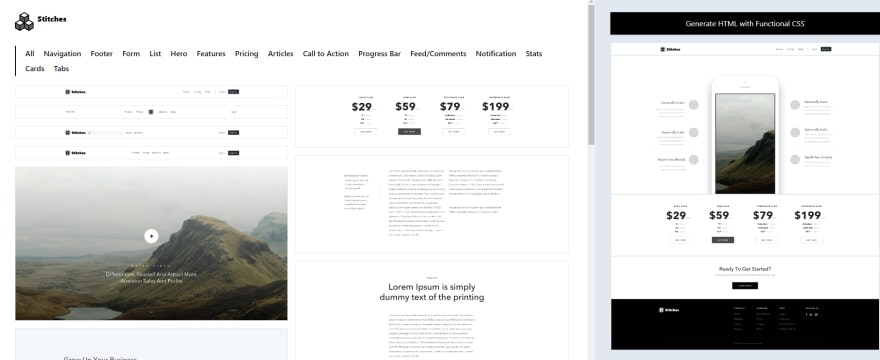
4) Stitches
Tailwindコンポーネントのテンプレートジェネレーターです。あなたのウェブサイトで使用したい様々なUIブロックをドラッグ&ドロップするだけで、あなたのためにコードを生成してくれます。使い方は簡単で、わかりやすいです。時には、ゼロからすべてのコードを書く必要はないのです。
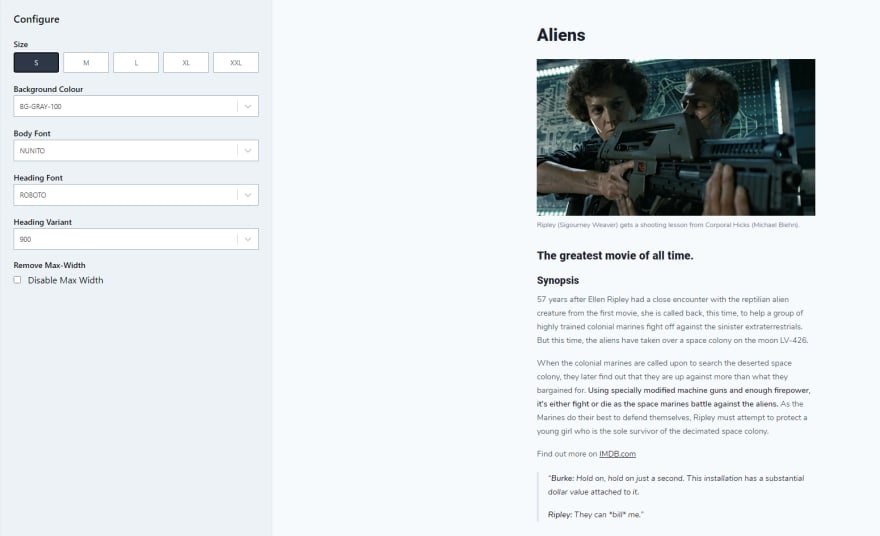
5 Tailwind Typography Playgroung
実際にコーディングをする前に、タイポグラフィがどのように見えるかを確認できる素晴らしいサイトです。タイトルや本文のfont familyを選択して、自分の好みに合うかどうかを確認することができます。もし自信がない場合は、簡単に別のfont familyを選択することができます。使用しているフォントはすべてGoogle Fontで無料で入手できます。
6) Tailwind Components
Tailwind CSSを使ったコミュニティコンポーネントの無料リポジトリです。404ページ、通知ドロップダウン、Eコマースの商品一覧ページなど、様々なコンポーネントがあります。また、異なる画面サイズやbreak pointでコンポーネントがどのように見えるかを確認できます。また、あなた自身のコンポーネントをsubmitすることで、他の人が使用したり共有できるようになります。
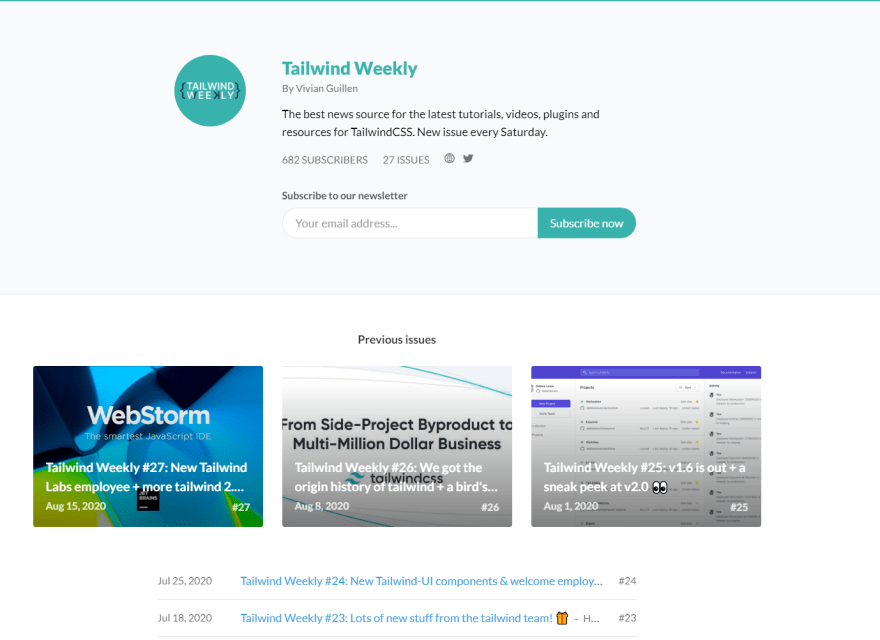
7) Tailwind weekly
Vivian Guillenが毎週Tailwind CSSについてのニュースレターを配信している、素晴らしいサイトです。
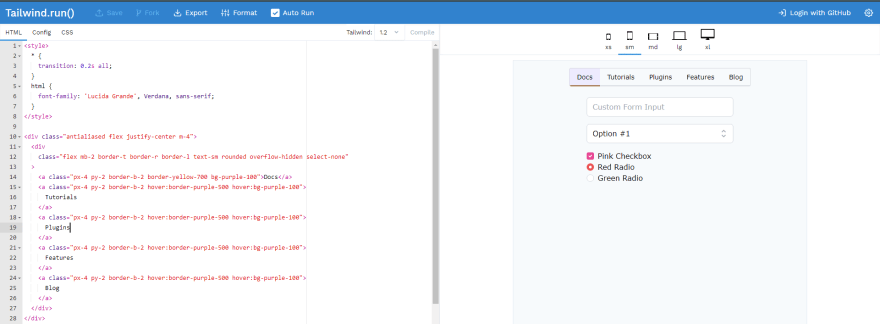
8 Tailwind run
これは、TailwindのUIブロックを作成するためのライブコーディングエディタのようなものです。Codepenを使っているようなものですが、Tailwindがインストールされています。HTMLファイルがあり、そこに要素やユーティリティクラスを追加できますし、好きなカスタムスタイルを追加するためのconfigファイルもあります。ローカルにインストールされているエディタを開かずにTailwindを練習したい方には、このサイトがおすすめです。
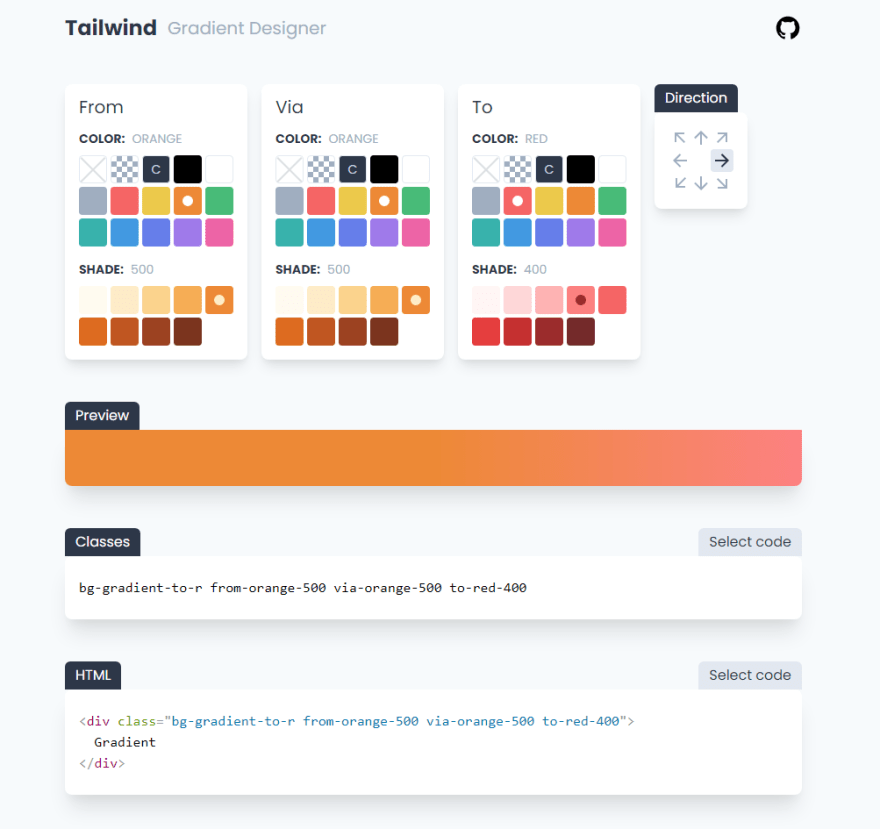
9) Tailwind Gradient Generator
私のようにグラデーションが好きなら、このサイトがとても便利です。使用したい異なる色を3色まで選択し、グラデーションの方向を選択します。その後、あなたのためにコードが生成されるので、それをコピーすることができます。難しい作業をあなたのために行ってくれるので、プロセスをより簡単にします。
10 Awesome Tailwind CSS
これは素晴らしいGithubリポジトリです。Tailwindを使って学習したりプロジェクトを構築したりする際に、常にポケットに入れておくことをお勧めします。90以上の素晴らしいリソースがあり、様々なサイトを構築する際にそれほど苦労しなくて済むようになっています。リポジトリに書かれているリソースを使えば、生産性が2倍になることは間違いありません。私がこの記事で紹介していない、素晴らしいリソースを見つけることができるでしょう。リソースの一部を紹介します。
- IDE 拡張機能
- プラグイン
- プロジェクトの開始に役立つツール
- プロジェクトを爆速スタートさせるためのUIコンポーネントとテンプレート
- スターターとテーマ
- コントリビュートできるTailwindオープンソースプロジェクト
- あなたの旅をサポートするTailwindの学習リソース
まとめ
Tailwindは素晴らしいCSSフレームワークで、次のプロジェクトで使うことを検討すべきです。プロジェクトのキックスタートに使えるリソースはたくさんありますが、上記のリストが少しでもお役に立てれば幸いです。この記事をお友達やCSSフレームワークを学んでいる他のコード初心者と共有することを忘れないでください。
また、Roによって作られたDevs helping Devという素晴らしいコミュニティがあります。Discordに参加することができます。このチャンネルは開発者のメンタルヘルスに焦点を当てており、同じような経験をしている仲間からサポートを受けることができます。多くの人が失業したり、技術系にキャリアを変えたりしている中、このコミュニティは思いやりがあり、あなたの旅の助けになるでしょう。あなたに会えるのを楽しみにしています。Twitter handle @devshelpingdevs 🥰
この投稿が役に立ったら、あなたの仲間やTailwind CSSを学んでいる初心者の方とシェアしてください。コーヒーをおごってもらってもいいですよ 🙂。
訳者感想
自分もTailwind CSS大好き人間で、最近はNext.js x Tailwind最高!となっていたので、この記事はかなり有用だな、と感じました。
自分は、こういうツールは使わずに、全て自分で理解した上でコードを書きたい、とどうしても考えてしまう人間なのですが、これらのツールは本当に素晴らしいので、これからはどんどん使って爆速でプロダクトを作っていきたいです。
特に
- TailwindInk
- Tailblocks
- Tailwind Gradient Generator
はかなり有用な気がしています。
素晴らしい記事をありがとうございました Jane✨
訳者について
2019年5月よりバンクーバーを拠点に移し、現在スタートアップの開始に向けて試行錯誤しているソフトウェアでデベロッパーです。
近頃は、VCの方と話しながらアイディアのブラッシュアップなどを行いながらMVPの検証を進めています。
フリーランス案件も募集し始めました!React、NodeJs、TypeScript等フロント、バックエンド問わず行えます。是非宜しくお願い致します。
もしよろしければ、以下SNSもよろしく願いします!
Twitter: @taishikat0_Ja
Note: 日本人でも英語圏で戦えることを証明したい。28歳が会社を辞め、個人開発者としてカナダでひたすらもがき続けた一年間とこれから
Linkedin: Taishi Kato