最近
極鶏のラーメンが食べたいです![]()
ついでに言うと猪一のラーメンも食べたいです![]()
目次
- 目標
- HTML
- CSS
目標
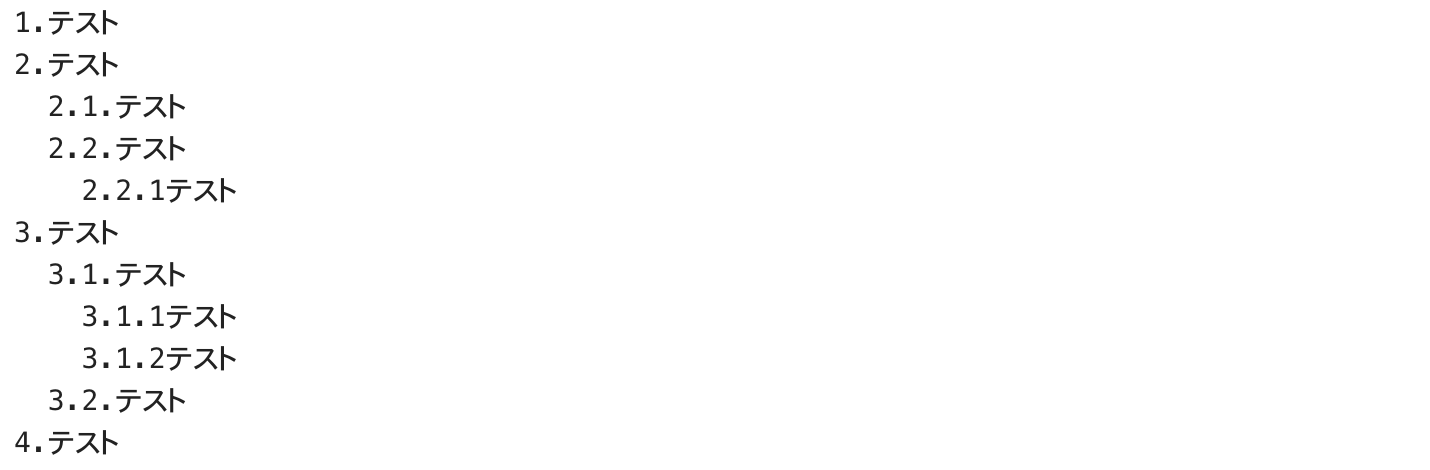
リストの入れ子で通常のリストだと↓階層がパッと理解しづらい。

HTML
今回はolで括りましたがulでも大丈夫です。
olにそれぞれfirst second thirdなどの任意のクラスをつける。
<ol class="first-layer">
<li>1つ目の階層リスト-1</li>
<li>1つ目の階層リスト-2</li>
<ol class="second-layer">
<li>2つ目の階層リスト-1</li>
<li>2つ目の階層リスト-2</li>
<ol class="third-layer">
<li>3つ目の階層リスト-1</li>
</ol>
</ol>
<li>1つ目の階層リスト-3</li>
<ol class="second-layer">
<li>2つ目の階層リスト-1</li>
<ol class="third-layer">
<li>3つ目の階層リスト-1</li>
<li>3つ目の階層リスト-2</li>
</ol>
<li>2つ目の階層リスト-2</li>
</ol>
</ol>
CSS
counterとmarkerを使い、作ります。
counter-resetはolが存在する度にcounter-resetで 加算していた num を0にする。
( num=0; )
ol{
counter-reset: num;
}
counter-incrementで num に加算していく。
リストがある度に1加算される。
( num++; num+=1; )
li{
counter-increment: num;
}
リストの後ろに marker でリストを作成。marker の content に num の数値を出力する。
( print(num) )
li:before{
display: marker;
content: counter(num_f)". ";
}
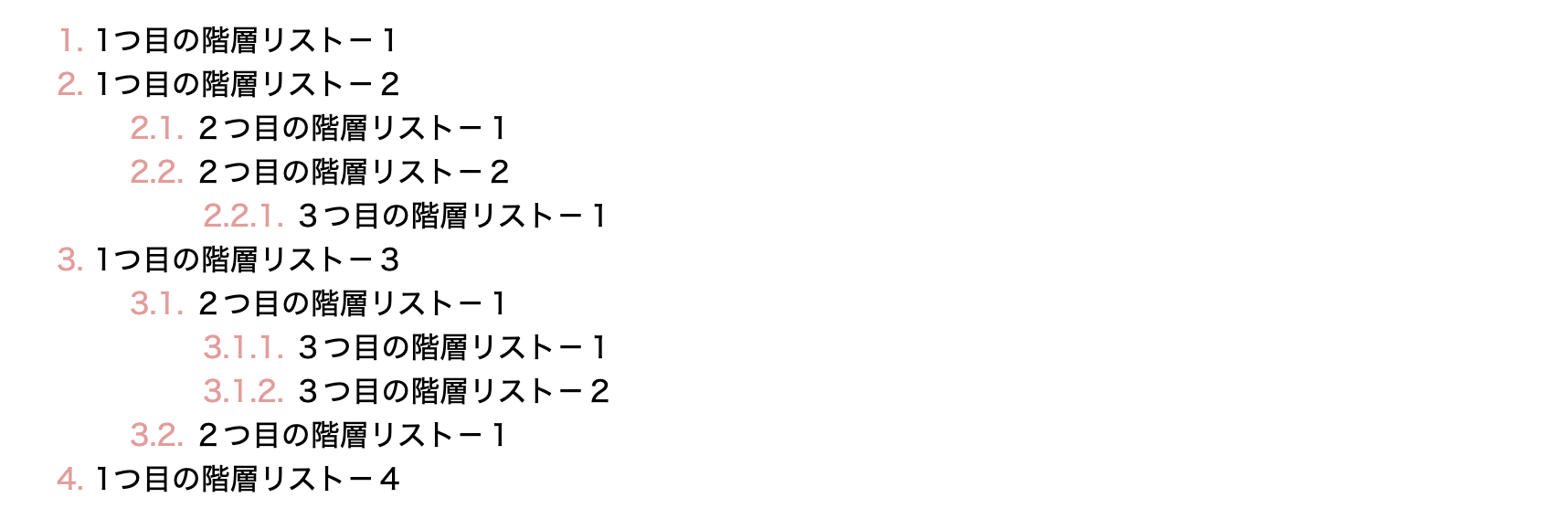
以上をまとめて...
li{
list-style-type: none;
list-style-position: inside;
}
ol.first-layer{
counter-reset: num_f;
}
.first-layer li{
counter-increment: num_f;
}
.first-layer li:before{
display: marker;
content: counter(num_f)". ";
}
ol.second-layer{
counter-reset: num_s;
}
.second-layer li{
counter-increment: num_s;
}
.second-layer li:before{
display: marker;
content: counter(num_f)'.' counter(num_s)". ";
}
ol.third-layer{
counter-reset: num_t;
}
.third-layer li{
counter-increment: num_t;
}
.third-layer li:before{
display: marker;
content: counter(num_f)'.' counter(num_s)"." counter(num_t)'. ';
}
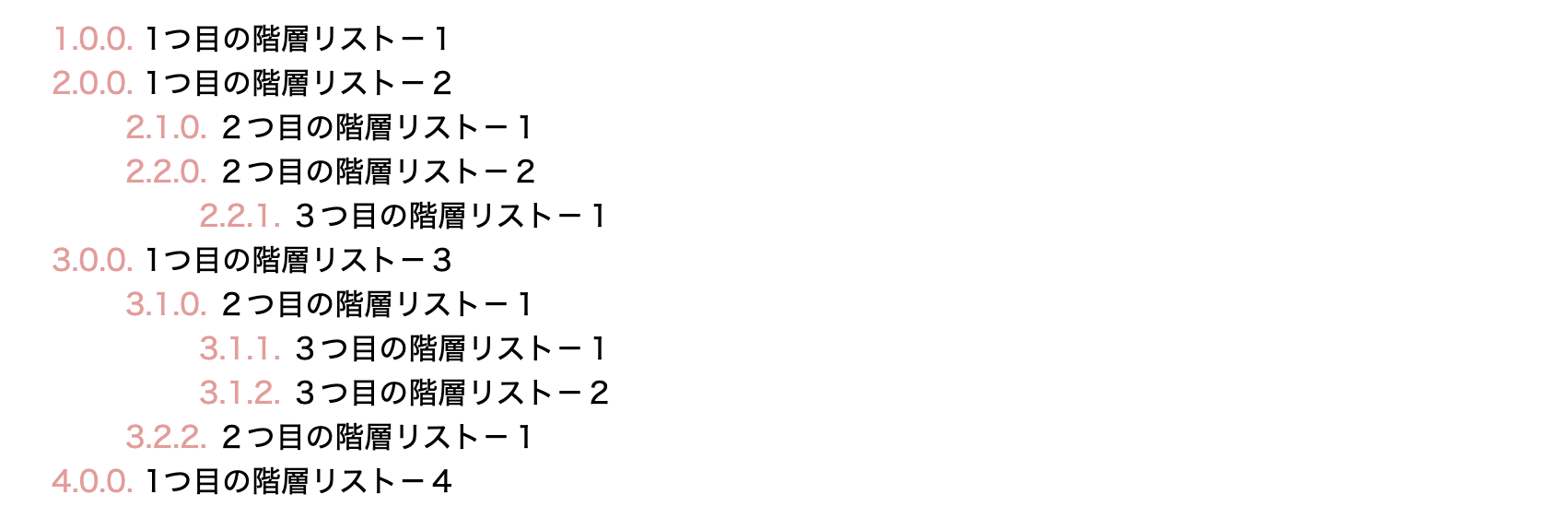
おまけ
n.n.n.や content の '.' を '-' に変更して、
1.0.0や1-0-0も作れます。

ol.first-layer{
counter-reset: num_f;
counter-reset: num_s;
counter-reset: num_t;
}
.first-layer li:before{
display: marker;
content: counter(num_f)'.' counter(num_s)"." counter(num_t)'. ';
}
ol.second-layer{
counter-reset: num_s;
counter-reset: num_t;
}
.second-layer li:before{
display: marker;
content: counter(num_f)'.' counter(num_s)"." counter(num_t)'. ';
}
※変更した箇所を記載
参考
マーカー
http://www6.plala.or.jp/go_west/nextcss/reference/article/marker.htm
2020/8/7 一部表記を変更