こんにちは
- **ラクス Advent Calendar 2017**の21日目です
- 今回は、弊社社内の非エンジニアさんの要望により
「最低限これだけ知っておくと、エンジニアさんが話している内容が、理解しやすくなるよ」的な知識を共有します
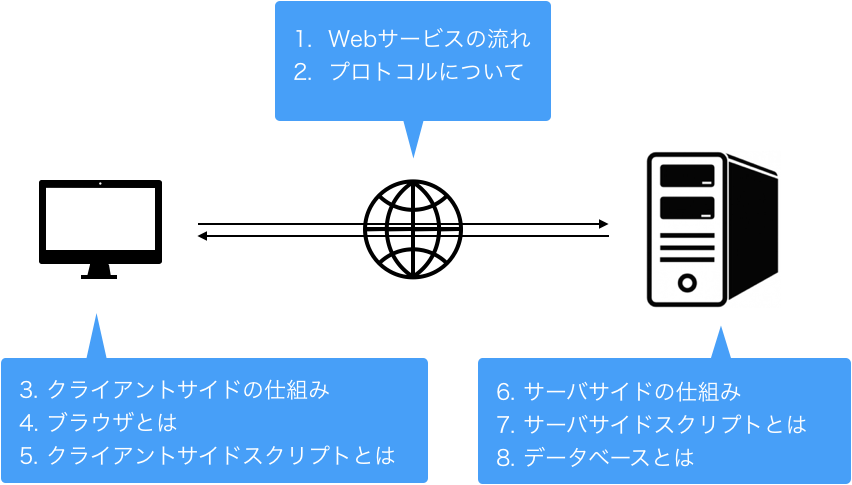
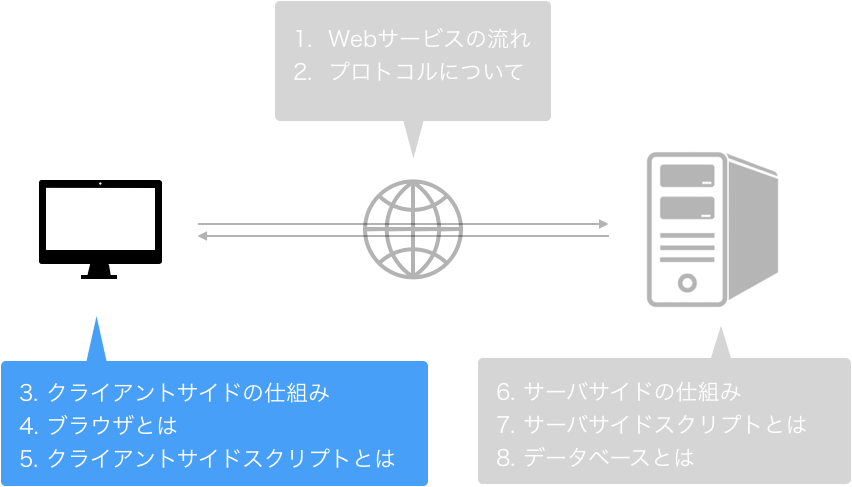
もくじ
Webサービスの流れ
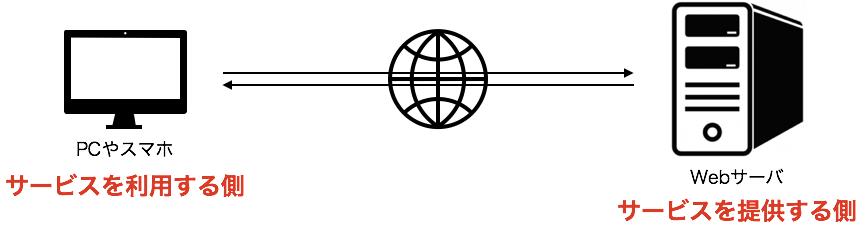
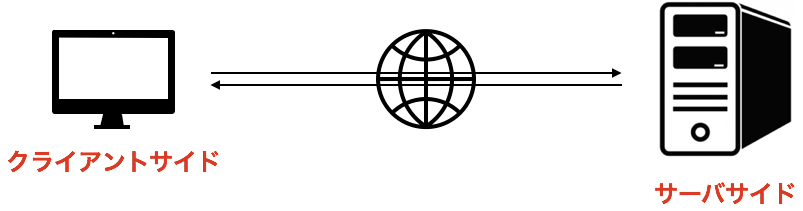
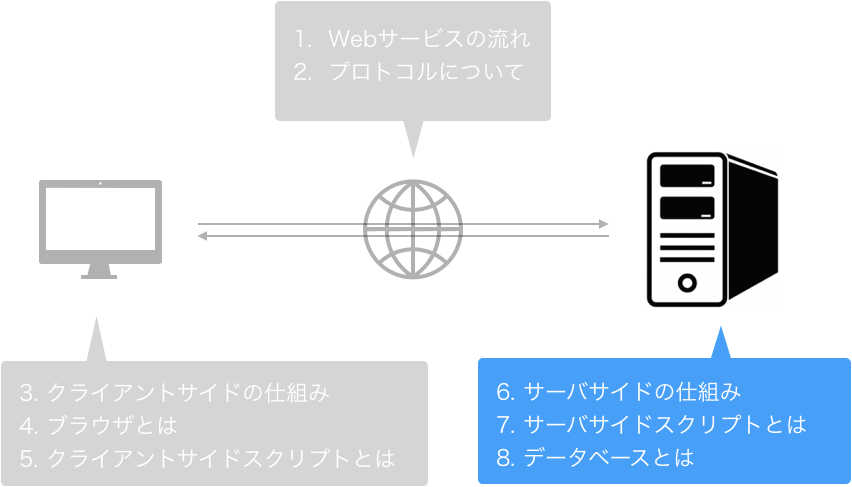
Webサービスは、PCまたはスマホとインターネット上のWebサーバが通信し合うことで実現します
サービスを利用する側は**クライアントサイド、サービスを提供する側はサーバサイド**と呼ばれます
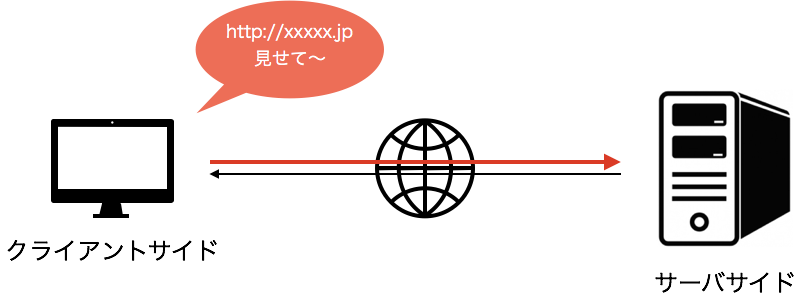
クライアントサイドからサーバサイドへ何か要求することを**リクエスト**と呼びます
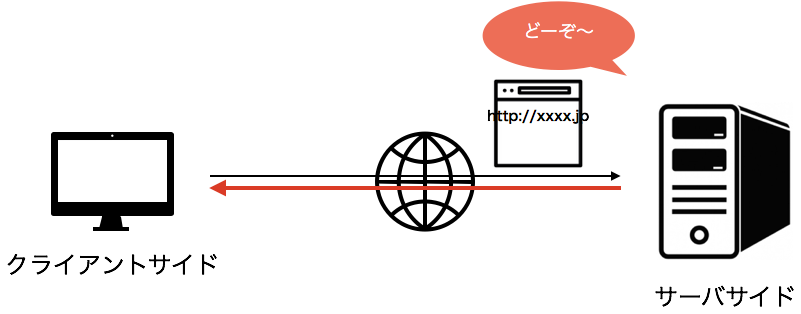
サーバサイドがクライアントサイドの要求に応答することを**レスポンス**と呼びます
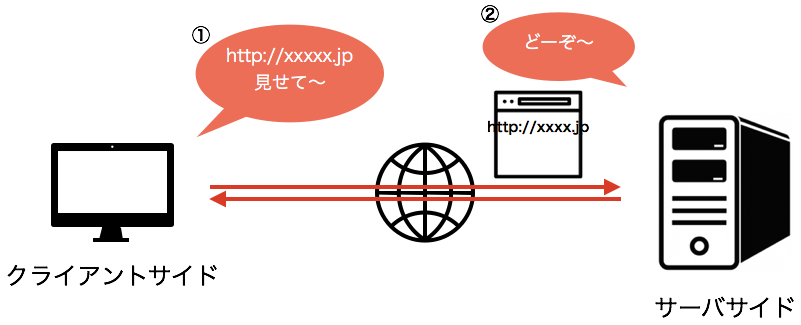
Webサービスは、この**リクエストとレスポンス**の一連の通信で実現します
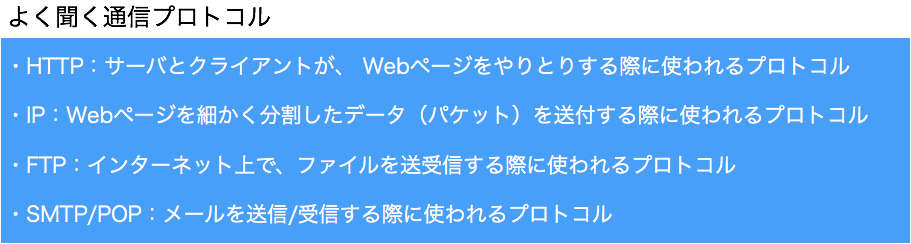
この通信は一般的に**HTTP**と呼ばれる通信プロトコルで実現しています
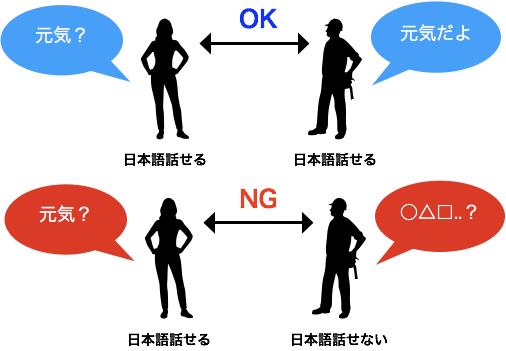
通信プロトコル?
- 「プロトコル」は直訳すると「お約束ごと」
- 例えば「人が話し合いをする上でのお約束事」といえば「同じ言語が話せること」ですよね
- システム同士の通信も同じで、通信する際は互いに同じ「お約束ごと」が使えることが必要になります
- 通信の場合は、これを「通信プロトコル」と呼んでいます
HTTPSとは
- Webサービスに従事すると、**HTTPS**と呼ばれるプロトコルを聞くことがあると思います
- HTTPと同じで、Webページをやりとりする際に使われるプロトコルです
- HTTPよりも**セキュリティレベル**が高いプロトコルです
WebサービスではHTTPよりも**HTTPS**で通信することが強く推奨されています
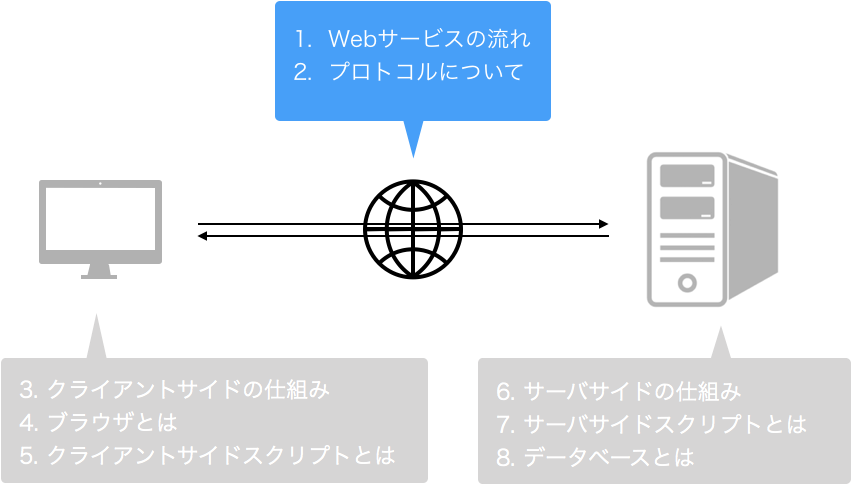
もくじ
クライアントサイドの仕組み
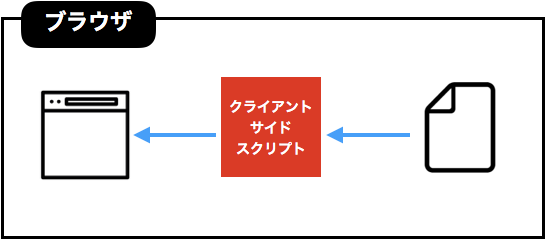
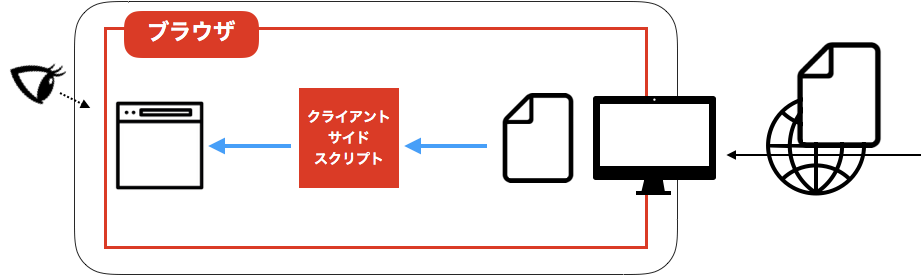
サーバサイドからのレスポンスは、下図のように**ブラウザ上でクライアントサイドスクリプト**が実行されてから、私たちの目に届いています

ブラウザとは
- サーバサイドからのレスポンスを、PCやスマホ画面上に表示するためのソフトのことです
- ブラウザでは、クライアントサイドスクリプトの実行、**HTMLのレンダリング**など、様々な処理が実行されます
Windows標準ブラウザが Internet Exploer(IE) なので、日本での認識率No.1はおそらくIEです
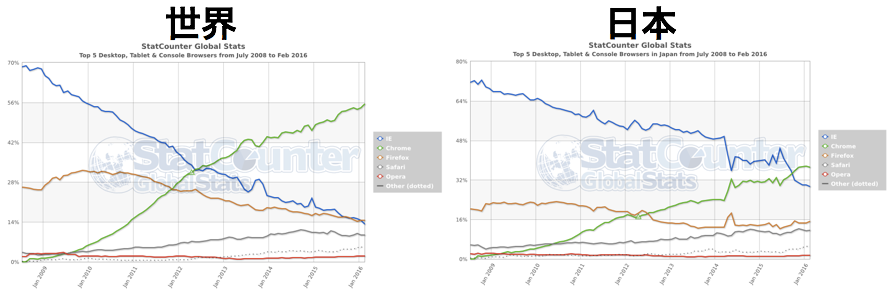
ブラウザ別の普及率
- しかし世界規模で見ると、Chromeがとてつもないスピードで普及していることがわかります(**緑グラフ**=Chrome)
- 日本も基本的には同じ傾向ですが、世界に比べIEの比率がやや高めです(**青グラフ**=IE)
クライアントサイドスクリプトとは
- **ブラウザ上で実行される**プログラムのことを指します
- サーバサイドからのレスポンスにこのプログラムが記載さているとブラウザ上で実行されます
一般的には**JavaScript**というプログラミング言語がメジャーです
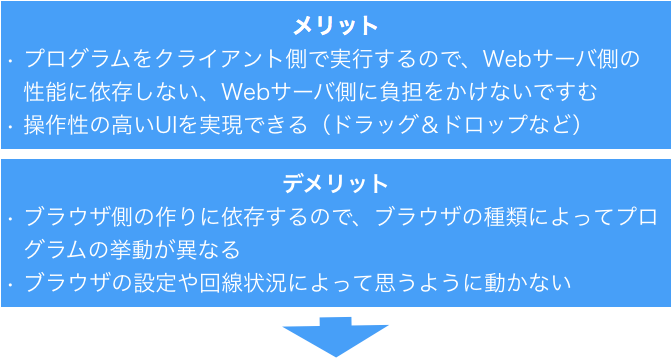
クライアントサイドスクリプトの良し悪し

重要な処理(データの抽出・更新など)は、クライアントサイドスクリプトで行わないなど、**使いどころ**に注意して使用することが大切です
もくじ
サーバサイドの仕組み
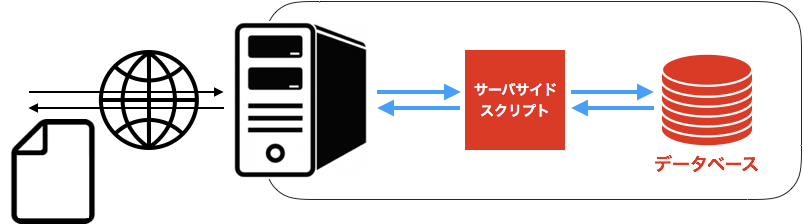
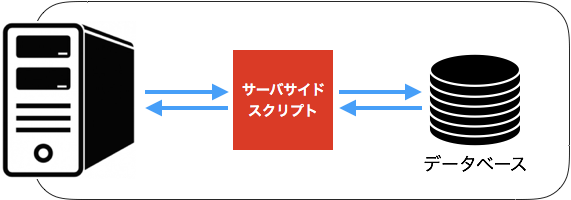
クライアントサイドからのリクエストは、下図のように①**サーバサイドスクリプトを実行して、②データベース**へ処理を行い、その結果をクライアントサイドへ返しています
サーバサイドスクリプトとは
- **Webサーバ上で実行される**プログラムのことを指します
- クライアントからの要求を加工してデータベースに渡すこと、データベースからの応答を加工してクライアントに返すことこれが主な役割です
一般的には**Java、PHP、Python、Ruby**などのプログラミング言語がメジャーです
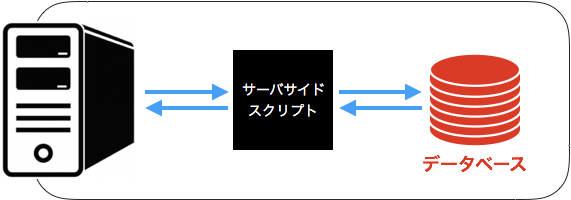
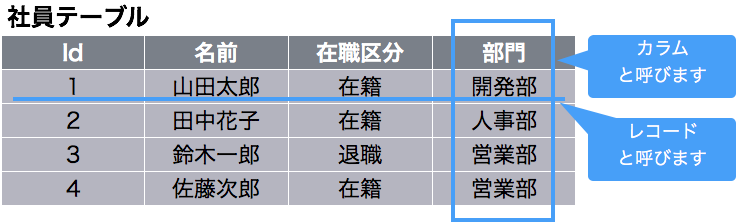
データベースとは
PostgreSQL、MySQL、Oracle Databaseなど様々なデータベースシステムが存在します
以上です。
まとめ
- Webサービスの流れ
- 通信プロトコルについて
- HTTPSとは
- クライアントサイドの仕組み
- ブラウザとは
- ブラウザ別の普及率
- クライアントサイドスクリプトとは
- クライアントサイドスクリプトの良し悪し
- サーバサイドの仕組み
- サーバサイドスクリプトとは
- データベースとは
- 今回は、大まかにWebサービスがどのようにして動いているのかを中心に説明しました
- もし続きを作ることがあれば、次回は少し踏み込んだ技術知識やリアルなエンジニアの業務内容なんかも共有していきたいと思います