はじめに
Aタグの下線を消したり、色を変えたりするにはCSSを使用するが、
検索してもできることができないと書いてあったり間違ったことが書いてある記事がいっぱいあったので書くことにしました。
下線を引く方法
文字に下線を引く方法はいろいろあるが、オーソドックスな書き方を今回は紹介します。
下に参考となる記事の参照も載せるので、ここに記載していないものはそこを見てください。
オーソドックスな方法
1. text-decorationを使う
aタグを使用したときに自動的に文字に下線が引かれるが、その下線はこの"text-decoration"が使用されています。
なので、aタグの下線を消すときには
a { text-decoration: none; }
と指定すれば消すことができます。
2. border-bottomを使う
こちらはDIVタグなどの枠線を引くときにつかう"border"と同じように使うことができます。
1の"text-decoration"との大きな違いは線の太さを変えることができる点です。
使い方
1. text-decorationの使い方
下に以下の5つのパターンのコードを記載します。
- 下線を引く
- 色を変えた下線を引く
- 下線の形を変える
- Aタグの下線を消す
- Aタグの下線の色を変える
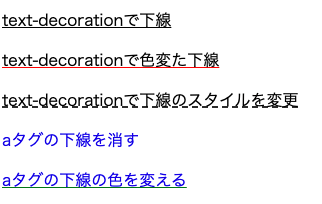
<p><span class="text-decoration">text-decorationで下線</span></p>
<p><span class="text-decoration-color">text-decorationで色変た下線</span></p>
<p><span class="text-decoration-style">text-decorationで下線のスタイルを変更</span></p>
<p><a href="#" class="atag-decoration-none">aタグの下線を消す</a></p>
<p><a href="#" class="atag-decoration-color">aタグの下線の色を変える</a></p>
/* 下線を引く */
.text-decoration {
text-decoration: underline;
}
/* 下線の色を変える */
.text-decoration-color {
text-decoration: underline;
text-decoration-color: red;
}
/* 下線の形を変える */
.text-decoration-style {
text-decoration: underline;
text-decoration-style: dashed;
}
/* Aタグの下線を消す */
.atag-decoration-none{
text-decoration: none;
}
/* Aタグの下線の色を変える */
.atag-decoration-color{
text-decoration-color: green;
}
2. border-bottomの使い方
下に以下の5つのパターンのコードを記載します。
- 下線を引く
- 下線の色を変える
- 下線の形を変える
- 下線の太さを変える
- 下線の色、形、太さを変える
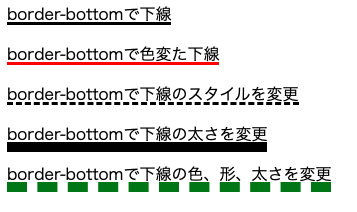
<p><span class="border-bottom">border-bottomで下線</span></p>
<p><span class="border-bottom-color">border-bottomで色変た下線</span></p>
<p><span class="border-bottom-style">border-bottomで下線のスタイルを変更</span></p>
<p><span class="border-bottom-size">border-bottomで下線の太さを変更</span></p>
<p><span class="border-bottom-all">border-bottomで下線の色、形、太さを変更</span></p>
/* 下線を引く */
.border-bottom {
border-bottom: solid;
}
/* 下線の色を変える */
.border-bottom-color {
border-bottom: solid red;
}
/* 下線の形を変える */
.border-bottom-style {
border-bottom: dashed;
}
/* 下線の太さを変える */
.border-bottom-size {
border-bottom: solid 10px;
}
/* 下線の太さ、色、形を変える */
.border-bottom-all {
border-bottom: dashed 10px green;
}
まとめ
今回はオーソドックスな下線の書き方を紹介しました。
他にもいろいろな方法がありますので、他の種類のやり方が書いてあったサイトをいかにリンクで載せておきます。
【CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光ペン風など)