##Firebaseのサイトに移動
公式サイト : [Firebase]
(https://firebase.google.com/?hl=ja)
##プロジェクトの作成
#####① 画面右上のコンソールへ移動のボタンをクリック
#####②プロジェクトを追加をクリック
#####③プロジェクトの名前を付ける
#####④Google アナリティクスを無効にする
このプロジェクトでGoogleアナリティクスを有効にするが『ON』になっているが
利用しないので『OFF』に設定して”プロジェクトを作成”ボタンをクリックする。
#####⑤プロジェクト作成ボタンを押し、作成できたら続行ボタンを押す
#####プロジェクトの準備完了
プロジェクトの概要ページが表示される。これでプロジェクトの作成は完了。
##Realtime Databaseを作成
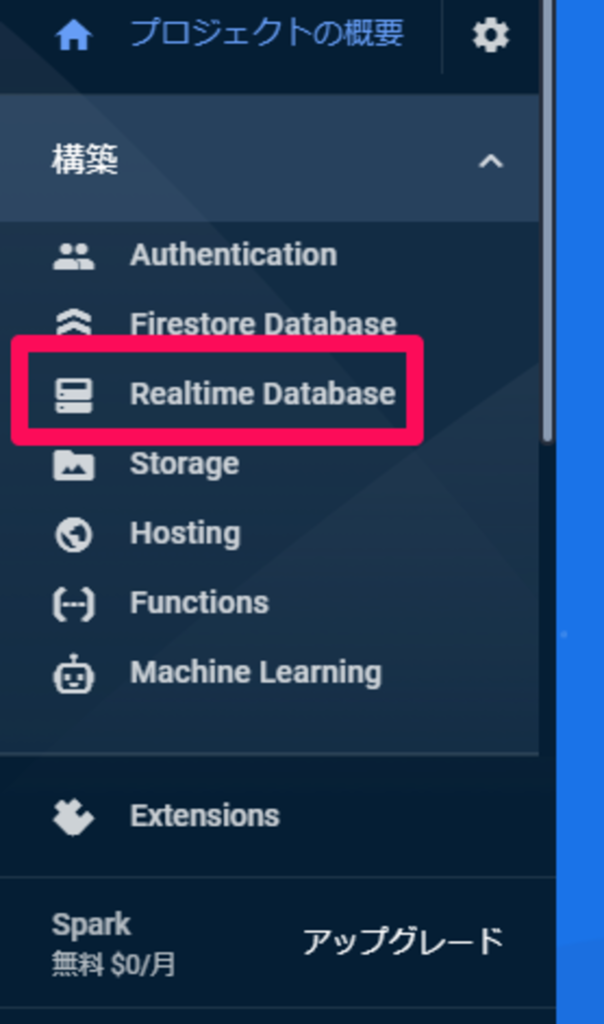
#####① 構築『Realtime Database』をクリックする。

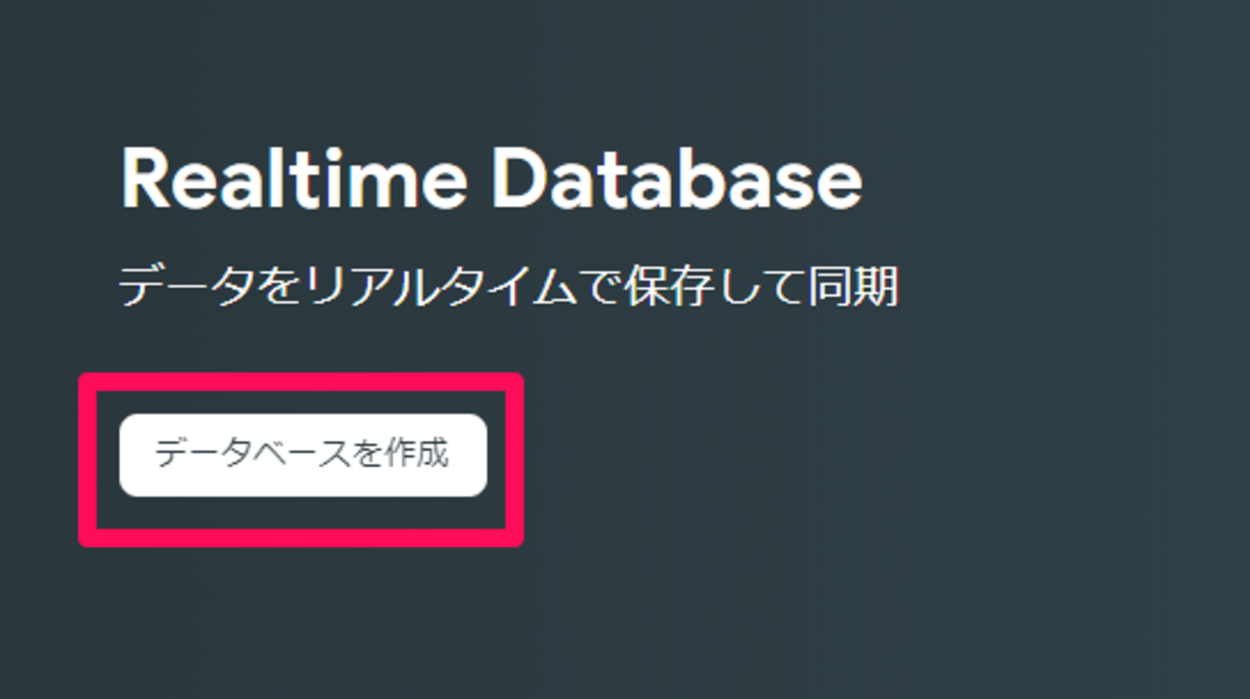
#####② ページ内の「データベースを作成」ボタンをクリックする。

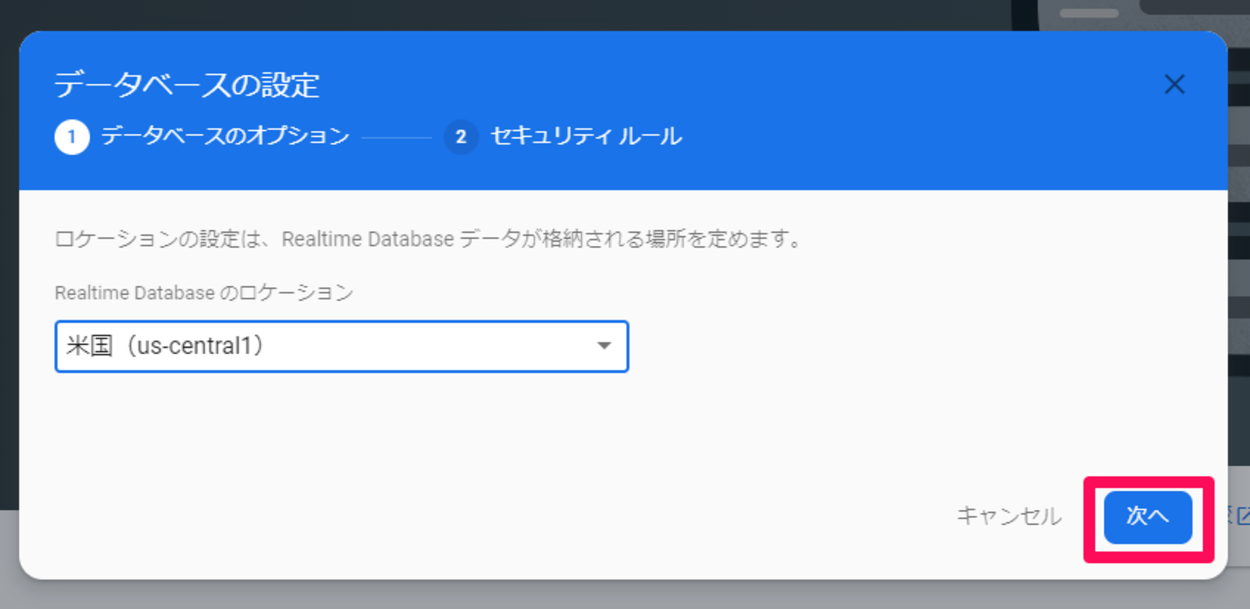
#####③ クリックすると、「データベースの設定」というウインドウが表示され、ウインドウ内では、「データベースのオプション」が表示されるので、今回は「Realtime Database のロケーション」で「米国」を選択し、「次へ」ボタンをクリックする。
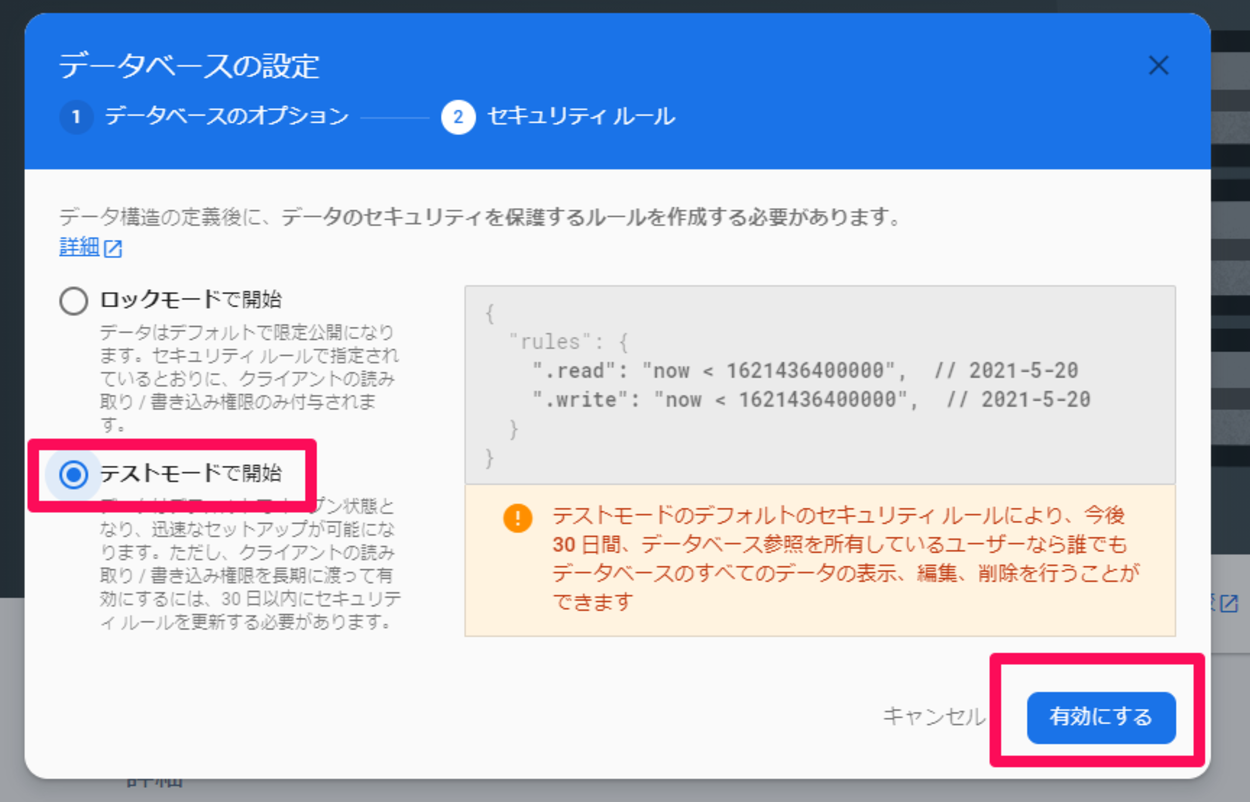
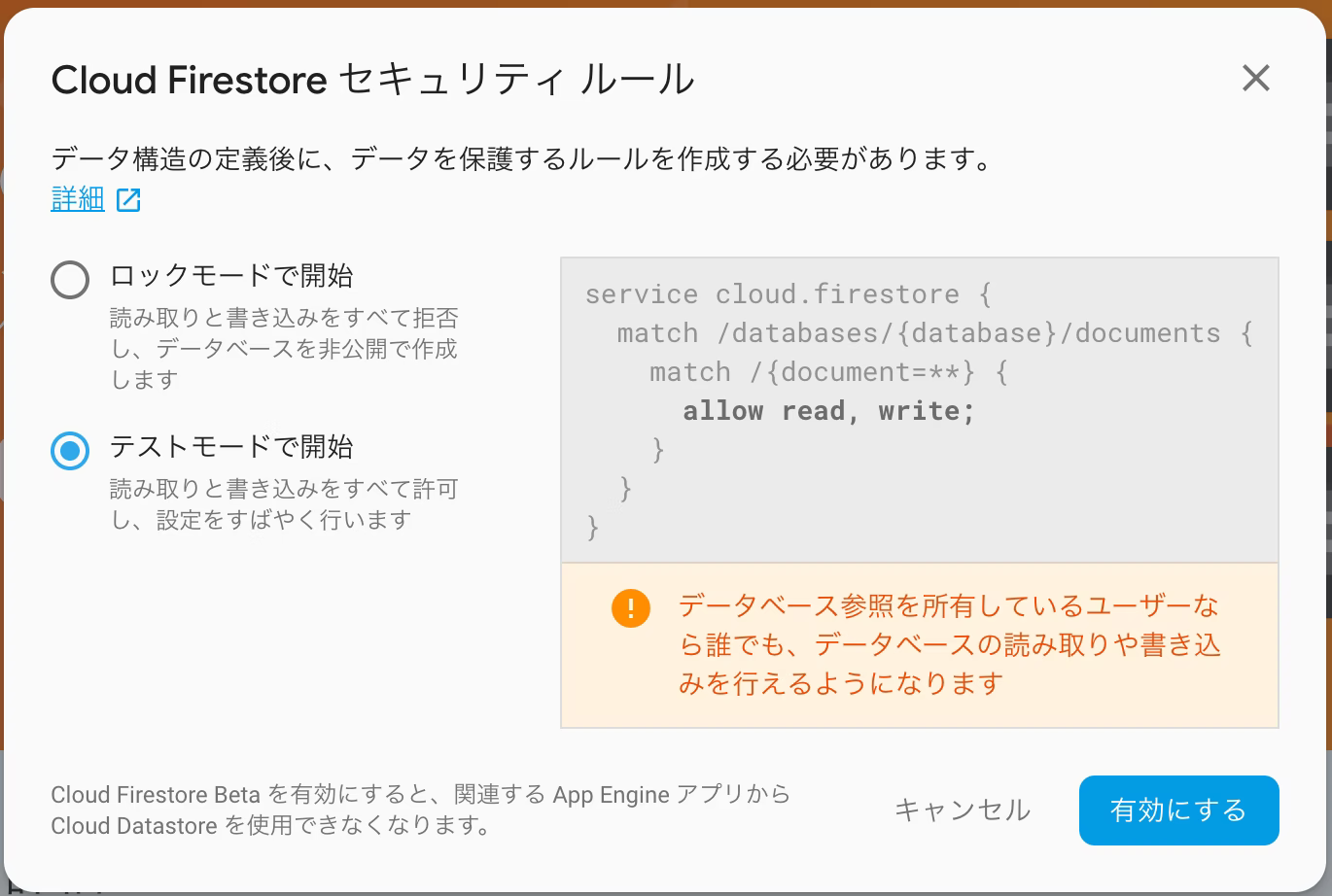
#####④ クリックすると、「セキュリティ ルール」が表示され、「セキュリティ ルール」では、「ロックモードで開始」か「テストモードで開始」のいずれか選択する。
#####今回は「テストモードで開始」を選択し、「有効にする」ボタンをクリックする。
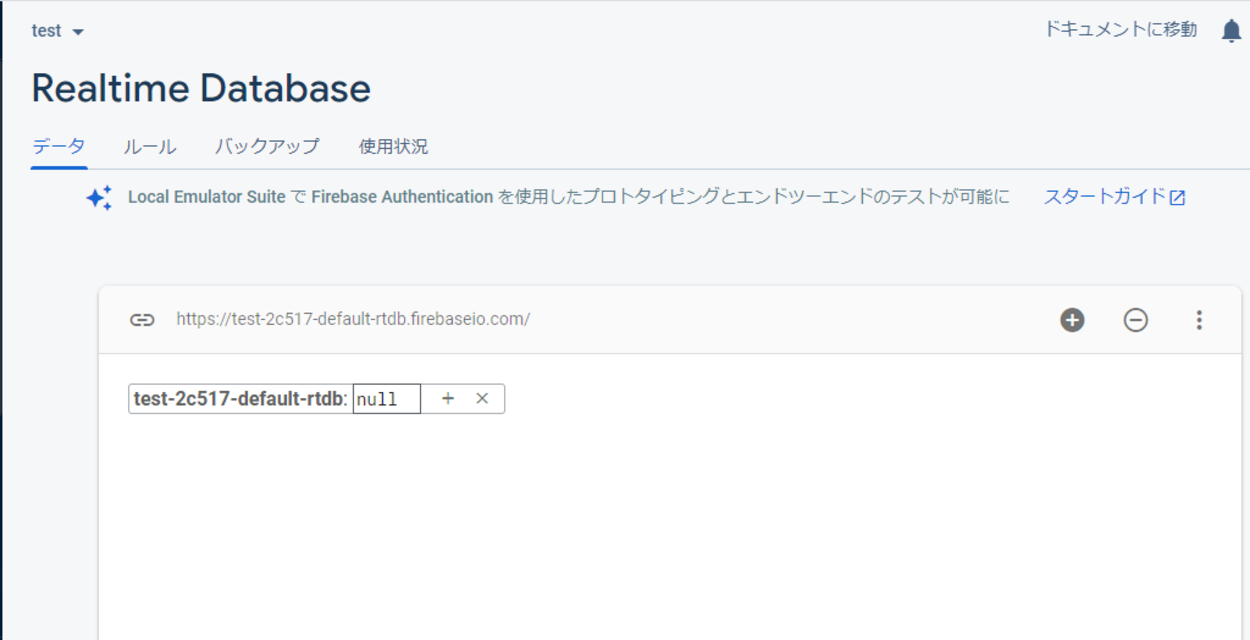
#####これでデータベースの作成は完了。
クリックすると、データベースの作成が開始され、表示される。
##アプリのセットアップ
#####① Firebaseを追加画面のウェブ>をクリック
ReactからFirebaseのサービスに接続するための認証情報が必要になるのでプロジェクトの概要画面の左から3番目のボタンをクリックしてアプリの登録を行う。
#####② アプリのニックネームの登録
アプリの登録を行うためニックネームの設定を行う必要があり、任意の名前をつける。設定したら”アプリ登録”ボタンをクリックする。
#####*『このアプリのFirebase Hosutingも設定します』にチェックを入れない
『アプリの登録』ボタンをクリックするとFirebaseに接続する為の情報が表示される。
#####※ 右下の『クリップボード』ボタンを押して、コピーしたものを何かに貼り付けておく。
#####③ コピーしたソースコードが紛失した際の確認方法
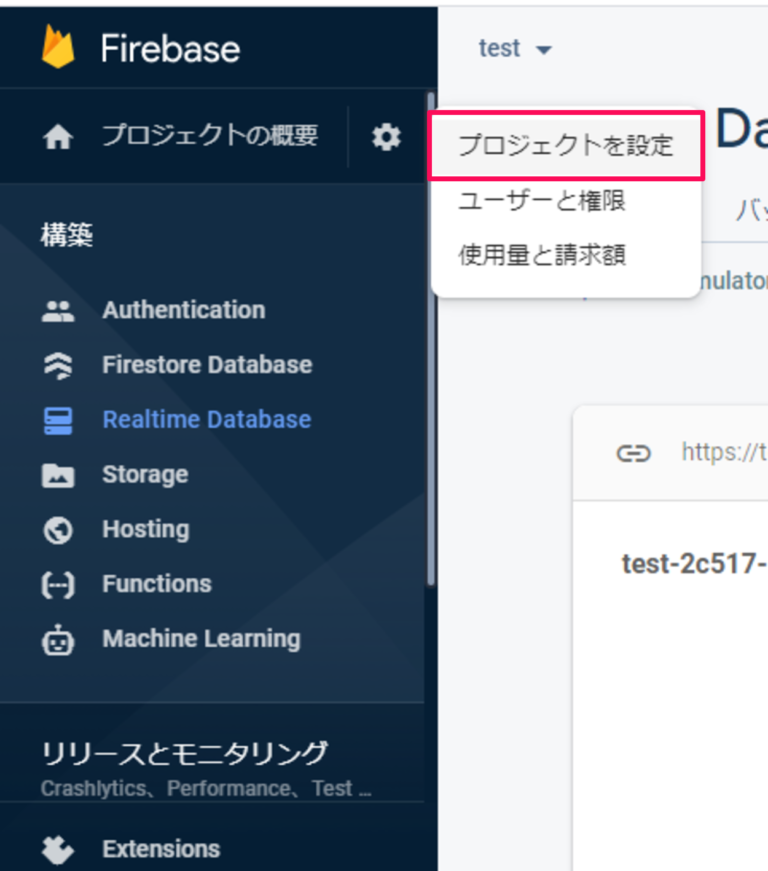
Firebaseコンソールの左側に「プロジェクトの概要」で歯車のマークをクリックする。
クリックすると、メニューが表示されるので「プロジェクトを設定」をクリックする。
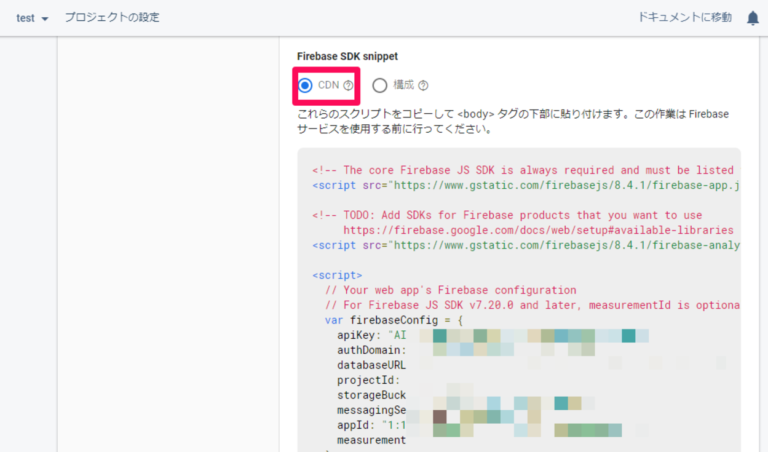
クリックすると、「Firebase SDK snippet」という項目があり、表示される。
##Authenticationを有効化
#####左メニューのAuthenticationを選択し、ログイン情報でメール/パスワードを有効にする。

##Firestoreの有効化/設定
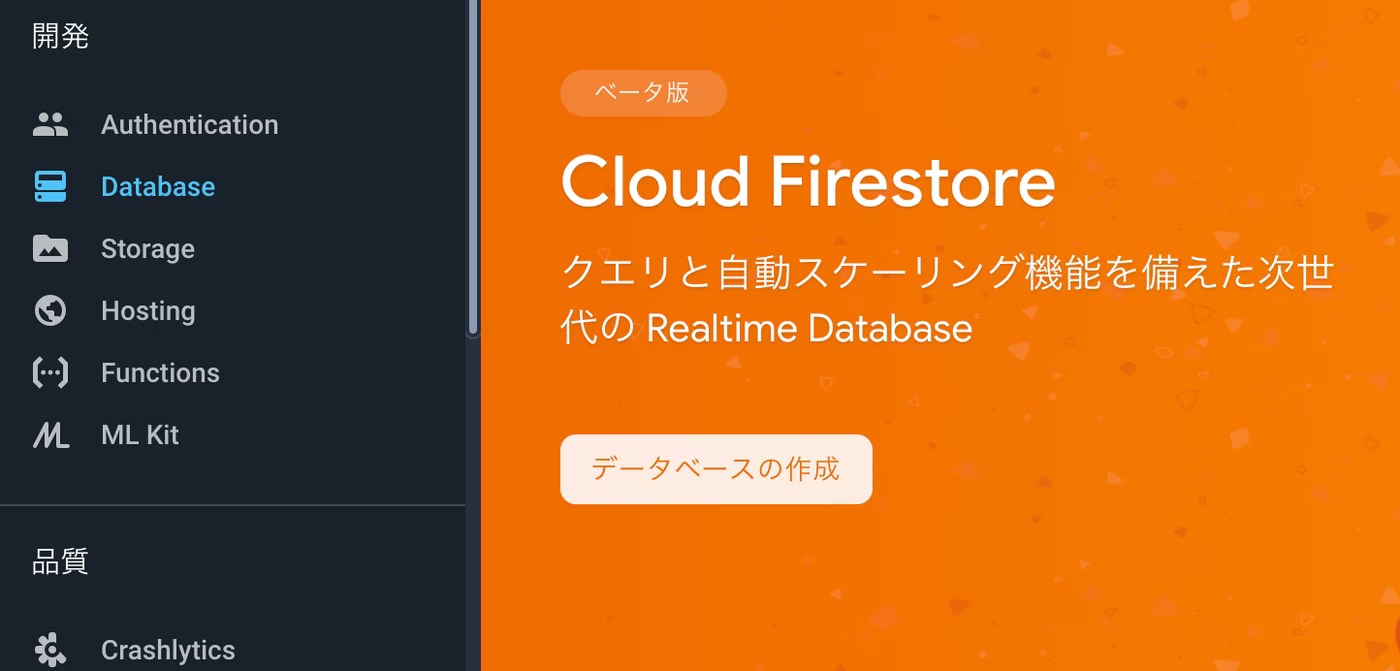
#####左メニューのDatabaseを選択し、データベースの作成を選択する。

#####① データベースを作成する。
一旦テストモードで作成する。ルールは後で作る。

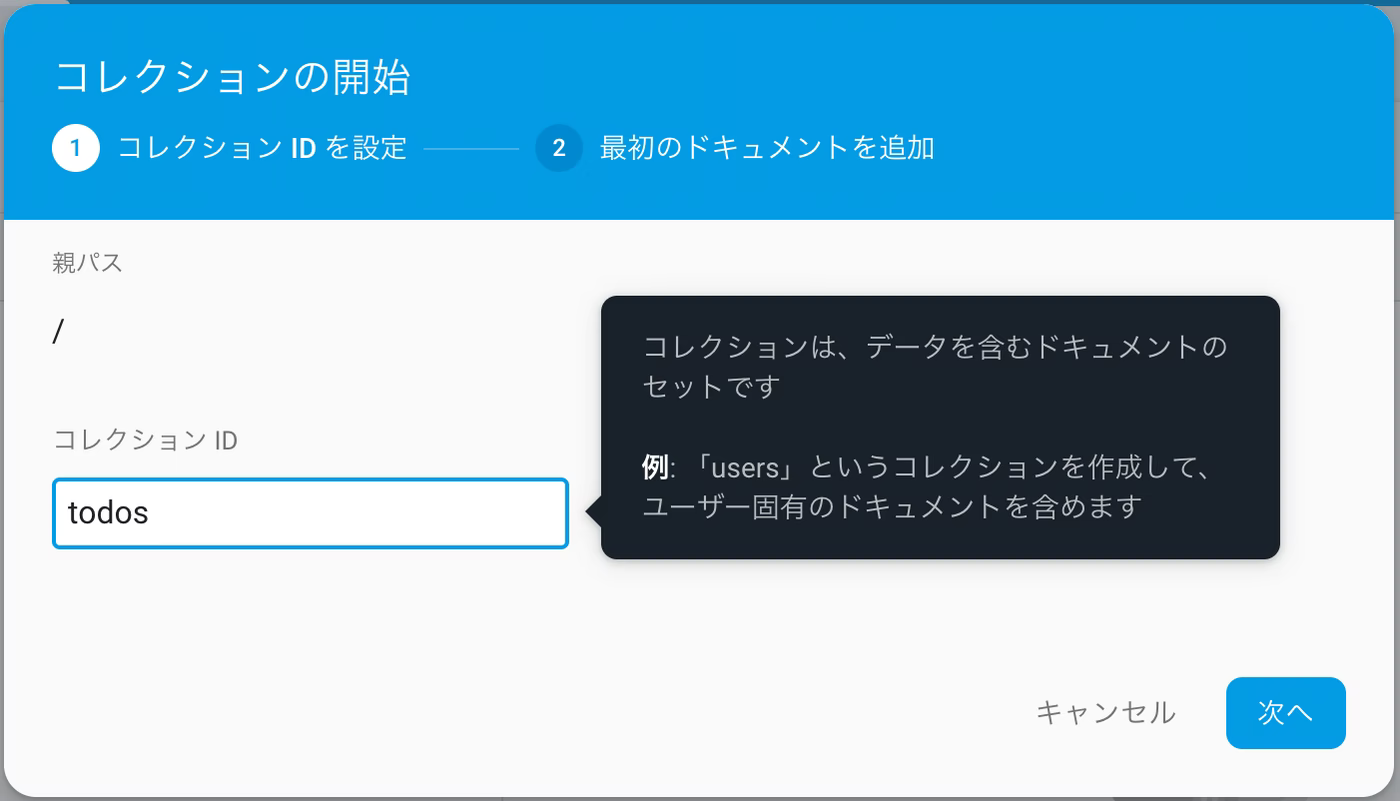
#####② コレクションを追加する。
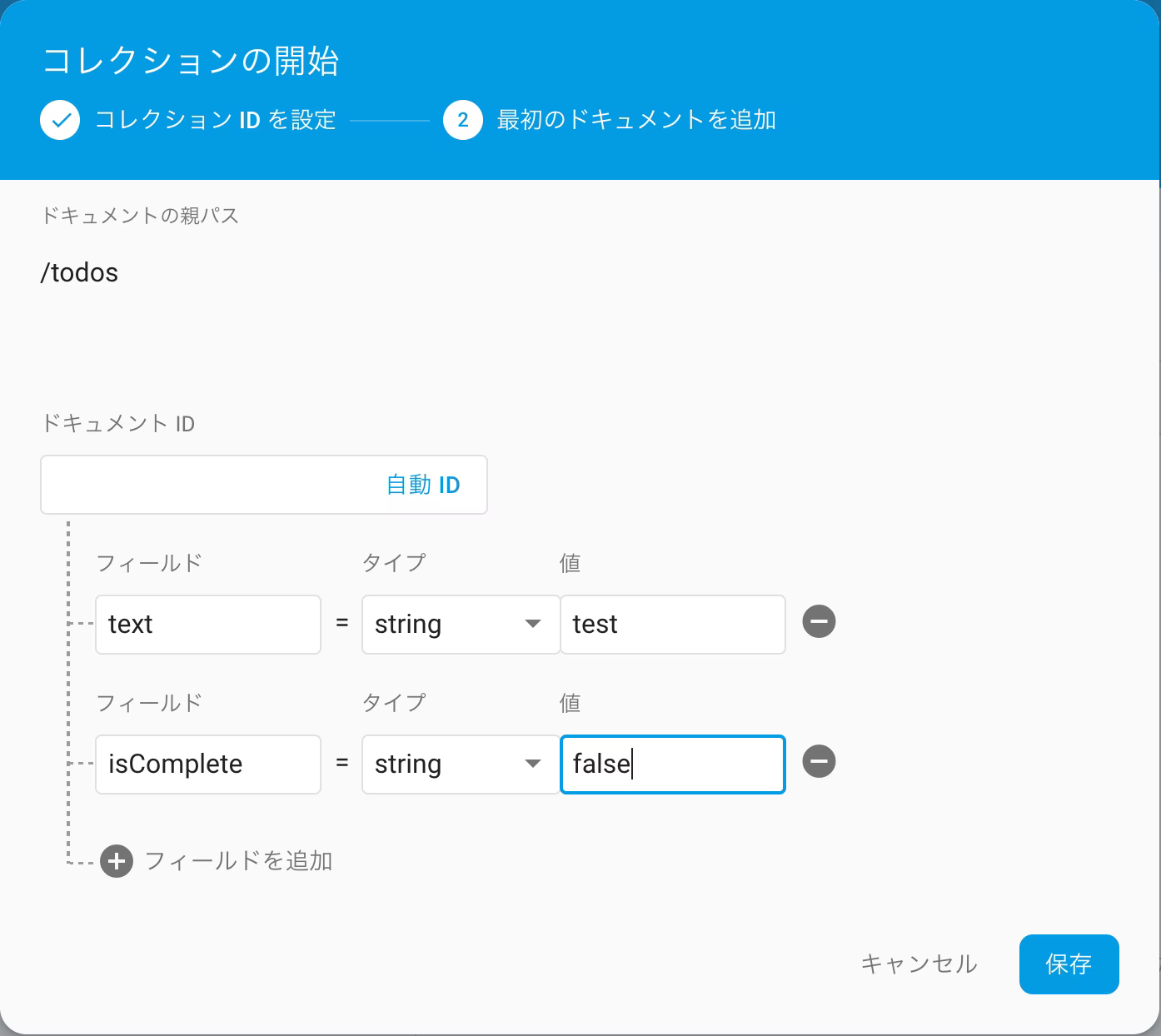
コレクションを追加するためにテストデータを1件登録しておく。
##アプリをセットアップ
#####① firebase.jsをsrcフォルダの下に作成し、編集する。
src
├── firebase.js
$ touch src/firebase.js
#####② SDKの『const firebaseConfig』のソースコードを追加する
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DATABASE,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGE_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
};
export const firebaseApp = initializeApp(firebaseConfig);
export const auth = getAuth(firebaseApp);
export const firestore = getFirestore(firebaseApp);
#####③表示されている情報はReactで環境変数として利用するため作成したReactプロジェクトフォルダの直下に.env.localファイルを作成し、下記のソースコードを入力する。
※ " "の中身は、firebaseConfigを確認して入力する。
$ touch .env
//.env
REACT_APP_FIREBASE_API_KEY="",
REACT_APP_FIREBASE_AUTH_DOMAIN="",
REACT_APP_FIREBASE_DATABASE="https://<PROJECT_ID>.firebaseio.com",
REACT_APP_FIREBASE_PROJECT_ID="",
REACT_APP_FIREBASE_STORAGE_BUCKET="",
REACT_APP_FIREBASE_MESSAGE_SENDER_ID="",
REACT_APP_FIREBASE_APP_ID=""
######//REACT_APP_FIREBASE_DATABASE="https://<PROJECT_ID>.firebaseio.com",の <PROJECT_ID>は、
下記のREACT_APP_FIREBASE_PROJECT_ID="",の""を記載すること
#####④ .gitignoreファイルに.envを追加
.gitignoreファイルに.envを追加することでgithubにアップロードされない。
//省略
# misc
.DS_Store
.env.local
.env.development.local
.env.test.local
.env.production.local
.env
//省略
#####⑤ firebaseパッケージをインストールする。
firebase.jsファイルでは、firebaseに接続するために必要なfirebaseと認証に必要なfirebase/authをimportする。firebaseをimportしていますがReactにデフォルトから含まれているわけではないのでfirebaseパッケージのインストールが必要である。
プロジェクトフォルダ直下でnpmコマンドによりfirebaseパッケージをインストールする。
$ npm install --save firebase
$ npm i firebase@9.5.0
#####⑥ コンソール画面に戻るを押す
##Firebaseの認証の設定
#####①Firebaseの認証(Authentication)の設定を行う。
プロジェクトの概要ページから中央にあるAuthentication(ユーザの認証と管理)をクリックする。
#####②プロジェクトの概要から認証をクリック
Authenticationのページが表示されるので”始まる”ボタンをクリックする。
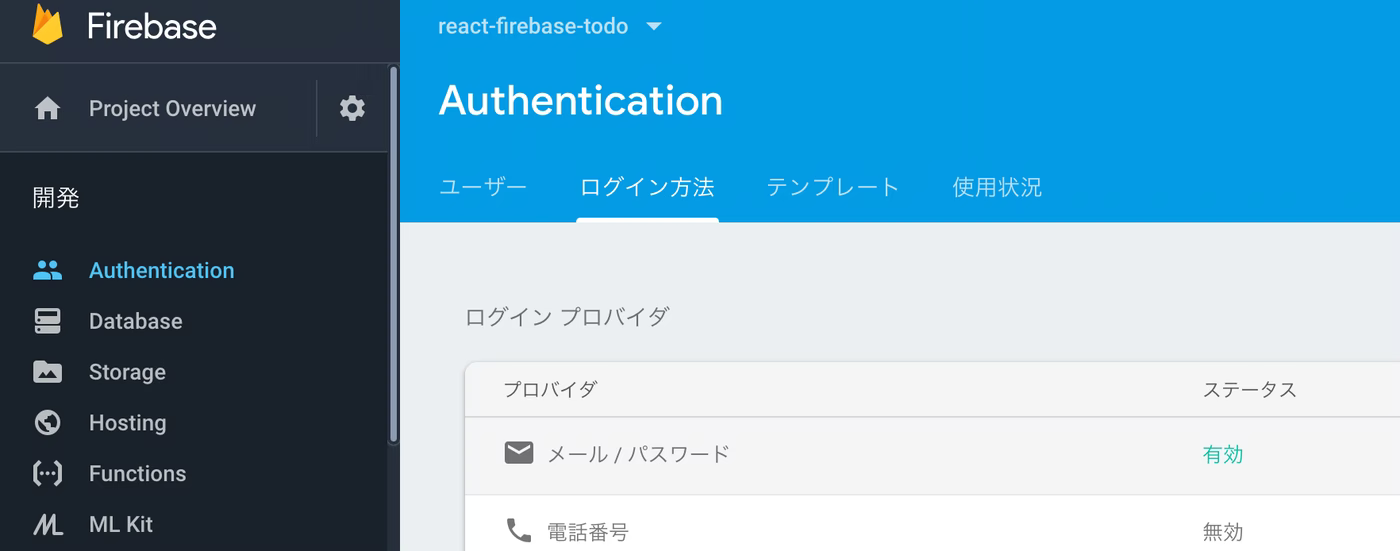
#####③Authenticationページを編集する
ユーザがサインイン(ログイン)するための方法の一覧が表示される。Googleアカウントなども利用することができるが、今回はメール/パスワードを利用する。
※ 理由:一般的なサービスではユーザ登録としてメールアドレスを登録してもらうことが多いから
メールアドレスとパスワードを使用して登録を有効にしてください。有効にしたら”保存”ボタンをクリックする。
メール/パスワードでの設定
保存後はメール/パスワードのステータスのみ”有効”になっていることが確認できる。
##ログイン機能の実装
#####①SignInページを作成する。
$ touch src/components/SignIn.js
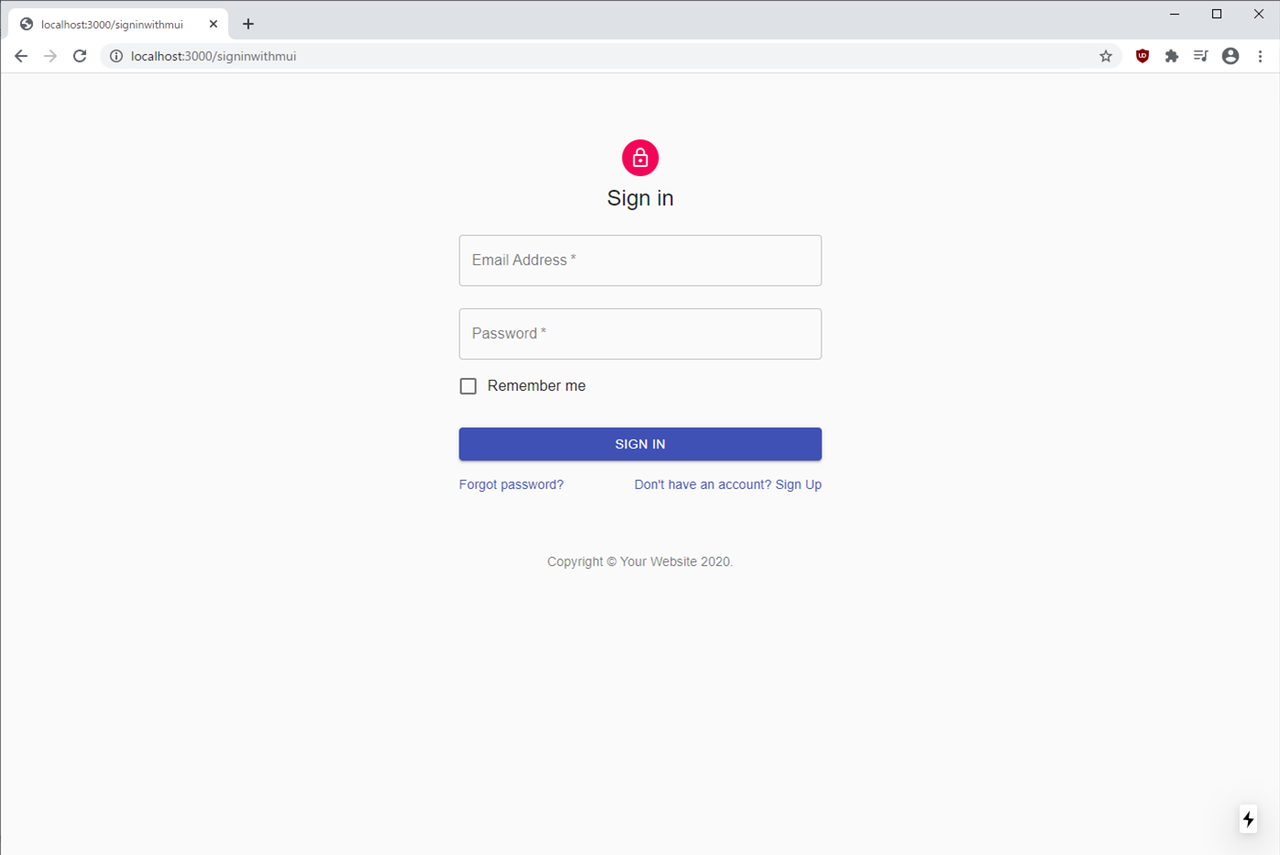
#####②material-ui SignInページのコードを貼り付ける。
該当するpageの『source code』をクリックし、今回は、『SignIn.js』をクリックし、ソースをコピーして、SignIn.jsに貼り付ける。
#####③App.jsにimportを追加する。
import SignIn from "./components/SignIn";
#####①『auth』ディレクトリを作成し、こちらに認証機能系は集約する。
src
├── auth
├── AuthProvider.js
└── Login.js
└── PrivateRoute.js
└── SignUp.js
├── components
├── firebase
├── App.js
$ mkdir src/auth
$ touch src/auth/AuthProvider.js
$ touch src/auth/Login.js
$ touch src/auth/PrivateRoute.js
$ touch src/auth/SignUp.js
#####② App.jsにログイン状態で表示ページを変える為、Routerを作成する。
exactはpathが「含む」とならないように指定。
import React from "react";
import ReactDOM from "react-dom";
import './App.css';
import { BrowserRouter as Router, Route, Routes } from "react-router-dom";
import { Provider } from "react-redux";
import { AuthProvider } from "./auth/AuthProvider";
import Home from "./components/Home";
import Login from "./auth/Login";
import SignUp from "./auth/SignUp";
const App = () => {
return (
<React.StrictMode>
<Router>
<Provider store={store}>
<AuthProvider>
<Routes>
<Route path="/" element={<App />} />
<Route path="/login" element={<Login />} />
<Route path="/signup" element={<SignUp />} />
</Routes>
</AuthProvider>
</Provider>
</Router>
</React.StrictMode>,
);
};
export default App;
#####③ AuthPrivider.jsを編集する。
認証の情報(ユーザーがログイン、サインアップする)は、このファイルで作成する。ユーザー情報が必要なコンポーネントでuseContextを使用する。
- 通常データはトップダウン形式でpropsを渡さないといけないですが、contextを使うことで、コンポーネントツリーに簡単にデータを共有することができる。
import React, { useEffect, useState } from "react";
import { auth } from "../firebase";
import {
createUserWithEmailAndPassword,
onAuthStateChanged,
signInWithEmailAndPassword,
updateProfile,
} from "firebase/auth";
const AuthContext = React.createContext();
const AuthProvider = ({ children }) => {
const [currentUser, setCurrentUser] = useState(null);
//サインアップ後認証情報を更新
const signup = async (name, email, password, navigate) => {
try {
// メアドとパスワードからユーザを作成
const res = await createUserWithEmailAndPassword(auth, email, password);
// 作成したユーザにdisplaynameをセット
updateProfile(res?.user, {
displayName: name,
});
onAuthStateChanged(auth, (user) => {
setCurrentUser(user);
});
// メイン画面へ移動
navigate("/");
} catch (error) {
alert(error);
}
};
//ログインさせる
const login = async (email, password, navigate) => {
try {
await signInWithEmailAndPassword(auth, email, password);
onAuthStateChanged(auth, (user) => setCurrentUser(user));
navigate("/");
} catch (error) {
alert(error);
}
};
//初回アクセス時に認証済みかチェック
useEffect(() => {
onAuthStateChanged(auth, setCurrentUser);
}, []);
return (
<AuthContext.Provider value={{ signup, login, currentUser }}>
{children}
</AuthContext.Provider>
);
};
export { AuthContext, AuthProvider };
初期値のユーザーのステートはnull。
#####signup関数
引数にemail、password、historyを渡して非同期処理を行う。
auth.createUserWithEmailAndPassword(email, password)は、
firebaseのメソッドでemailとpasswordを元にアカウントが作成される。
その後userの情報を取得し、CurrentUserにセットする。
######history.push("/")は、reactRouterの画面遷移させる機能で、今回はログイン後、Home画面に行くようにする。
#####login関数
同じ様に、ユーザーがログインしたら情報を取得しCurrentUserを更新するようにする。
auth.signInWithEmailAndPassword(email,password)
これもまたfirebaseのメソッドである。
あとは、最初にログインしてるか確認する為、useEffectで一回だけauth.onAuthStateChangedを実行する。
※一回だけ実行したいので、第二引数には空の配列[]を渡します。
#####④ PrivateRoute.jsを編集する。
アプリのメイン画面Home.jsは、PrivateRouteに指定する。
ここで、ユーザーが『ログインしてれば => メイン画面を表示』
『未ログインの場合 => ログイン画面を表示』の作業を行なう。
import React, { useContext } from "react";
import { Route } from "react-router-dom";
import { AuthContext } from "./AuthProvider";
import Login from "./Login";
const PrivateRoute = ({ component, ...rest }) => {
const { currentUser } = useContext(AuthContext);
//AuthContextからcurrentUserを受け取る
const renderingComponent = currentUser ? component : Login;
//currentUserがtrueの場合component=Home、falseならLoginコンポーネントにroute
return <Route {...rest} component={renderingComponent} />;
};
export default PrivateRoute;
...restは、残りのpropsをまとめて引数に渡す(今回、他のpropsはない)
#####⑤SignUp.jsとLogin.jsを編集する。
SignUp.jsコンポーネントでは、ユーザー登録画面の表示、登録内容を取得する。
handleSubmitが実行される時、入力されたemailとpasswordの内容をAuthProviderで作ったsignup関数の引数に渡してデータが登録される。
アップデート後のhistory(情報)を渡すために、最後exportの時withRouter(SignUp)を使う。
import React, { useContext, useState } from "react";
import { Link, useNavigate } from "react-router-dom";
import "firebase/auth";
import { AuthContext } from "./AuthProvider";
import { Box, Button, styled, TextField } from "@material-ui/core";
const SignUpButton = styled(Button)({
background: "#f16272",
fontSize: "1.0rem",
border: 0,
borderRadius: 3,
color: "white",
padding: "10px 40px",
marginTop: "30px",
"&:hover": {
backgroundColor: "#ee3e52",
},
});
const SignUp = ({ history }) => {
const { signup } = useContext(AuthContext);
//AuthContextからsignup関数を受け取る
const navigate = useNavigate();
const [name, setName] = useState("");
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const handleSubmit = (event) => {
event.preventDefault();
signup(name, email, password, navigate);
};
return (
<div className="wrapper">
<div className="auth-container">
<div style={{ textAlign: "center" }}>
<h1>新規登録</h1>
<form className="auth-form" onSubmit={handleSubmit}>
<div className="auth-form-item">
<Box
component="form"
sx={{
"& > :not(style)": { m: 1, width: "25ch" },
}}
noValidate
autoComplete="off"
>
<TextField
margin="normal"
required
fullWidth
id="Display name"
label="Display name"
name="display name"
autoComplete="display name"
autoFocus
variant="outlined"
value={name}
onChange={(e) => {
setName(e.currentTarget.value);
}}
/>
</Box>
</div>
<div className="auth-form-item">
<Box
component="form"
sx={{
"& > :not(style)": { m: 1, width: "25ch" },
}}
noValidate
autoComplete="off"
>
<TextField
margin="normal"
required
fullWidth
id="email"
label="Email Address"
name="email"
autoComplete="email"
autoFocus
variant="outlined"
value={email}
onChange={(e) => {
setEmail(e.currentTarget.value);
}}
/>
</Box>
</div>
<div className="auth-form-item">
<Box
component="form"
sx={{
"& > :not(style)": { m: 1, width: "25ch" },
}}
noValidate
autoComplete="off"
>
<TextField
margin="normal"
required
fullWidth
name="password"
label="Password"
type="password"
id="password"
autoComplete="current-password"
variant="outlined"
value={password}
onChange={(e) => {
setPassword(e.currentTarget.value);
}}
/>
</Box>
</div>
<SignUpButton className="signUp-btn" type="submit">
新規登録する
</SignUpButton>
</form>
<Link to="/login" className="auth-bottom">
アカウントをお持ちの方はこちら
</Link>
</div>
</div>
</div>
);
};
export default SignUp;
Login.jsも同様に、signup部分をloginに変えて編集する。
import React, { useContext, useState } from "react";
import { Link, useNavigate } from "react-router-dom";
import { AuthContext } from "./AuthProvider";
import { Box, Button, styled, TextField } from "@material-ui/core";
const SignInButton = styled(Button)({
background: "#6fc4f9",
fontSize: "1.0rem",
border: 0,
borderRadius: 3,
color: "white",
padding: "10px 40px",
marginTop: "30px",
"&:hover": {
backgroundColor: "#57baf8",
},
});
const Login = ({ history }) => {
const { login } = useContext(AuthContext);
//AuthContextからlogin関数を受け取る
const navigate = useNavigate();
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const handleSubmit = (event) => {
event.preventDefault();
login(email, password, navigate);
};
return (
<div className="wrapper">
<div className="auth-container">
<div style={{ textAlign: "center" }}>
<h1>LogIn</h1>
<form className="auth-form" onSubmit={handleSubmit}>
<div className="auth-form-item">
<Box
component="form"
sx={{
"& > :not(style)": { m: 1, width: "25ch" },
}}
noValidate
autoComplete="off"
>
<TextField
margin="normal"
required
fullWidth
id="email"
label="Email Address"
name="email"
autoComplete="email"
autoFocus
variant="outlined"
value={email}
onChange={(e) => {
setEmail(e.currentTarget.value);
}}
/>
</Box>
</div>
<div className="auth-form-item">
<Box
component="form"
sx={{
"& > :not(style)": { m: 1, width: "25ch" },
}}
noValidate
autoComplete="off"
>
<TextField
margin="normal"
required
fullWidth
name="password"
label="Password"
type="password"
id="password"
autoComplete="current-password"
variant="outlined"
value={password}
onChange={(e) => {
setPassword(e.currentTarget.value);
}}
/>
</Box>
</div>
<SignInButton type="submit">LOGINする</SignInButton>
</form>
<Link to="/signup" className="auth-bottom">
アカウントをお持ちでない方はこちら
</Link>
</div>
</div>
</div>
);
};
export default Login;
##参考サイト
[Reactを基本からまとめてみた【13】【Firebaseを使ったログイン機能の実装 ①】]
(https://qiita.com/kanfutrooper/items/e2d1ce3efbbd0d6908ea)
[ReactHooks + Firebase(Authentication, Firestore)でTodoアプリ作る]
(https://qiita.com/k_tada/items/ed05d14458d1ddfcefae)
[React Firebase Authentication Crash Course With Context API and Protected Routes For Beginners]
(https://www.youtube.com/watch?v=6kgitEWTxac)