Next.jsとは
Next.jsはReactベースのアプリケーションフレームワークで、公式サイトではNext.jsとはReactを用いたWebアプリ開発で生じる問題を全て解決するフレームワークと紹介されている。
ReactとNext.jsの違い
◉ サーバの有無
これがNext.jsとReactの1番の違いで、Next.jsはサーバー機能を持っているが、Reactはサーバー機能を持っていない。そのため、Next.jsは単体でWEBアプリを動かすことができる。Reactはサーバーを別に用意し、サーバー用のモジュールやディレクトリなどを考えないといけないため、学習のコストが高くなる。
◉ フレームワークかライブラリか
Next.jsはアプリケーションフレームワークとしてWEBアプリケーションの土台として使われ、Reactは部分的にDOMの値で表示を変化させることに特化しているViewライブラリとして使われる。
◉ 部分導入
Next.jsはフレームワークなので、部分導入はできない。一方、ReactはライブラリなのでRuby on RailsやDjangoのフレームワークに取り入れることが可能。
Next.jsの特徴
◉ 画像の最適化
Next.jsにはimgタグの代わりとなるImageタグがあり、これを使うことで画像の次世代フォーマットであるWebPへ自動で変換し、高速に画像を表示することができる。
◉ ファイルベースルーティング
通常、WEBページを表示したい場合は特定のフォルダ配下にindex.htmlを配置する。しかし、Next.jsでは導入時点で"pages"というフォルダがあり、その配下にファイルを配置すると自動でパスが生成される。
◉ ハイブリッドレンダリング
ReactではCSR(Client Side Rendering)にのみ対応し、CSRはページのサイズが大きい時にローディング時間が長くなってしまうというデメリットがあり、SEO的にも悪くなると考えられる。一方、Next.jsではCSRだけでなく、SSR(Server Side Rendering)にも対応しており、ページごとに個別にレンダリング方法を設定できる。また、プレレンダリングも可能で、最初にページにアクセスする際にHTMLを提供するため、レンダリングの速度を大幅に軽減することが期待できる。
◉ ファストリフレッシュ
ソースコードに変更があったときにその箇所のみが再描画する機能で、これにより効率的に開発を進めることができる。
pages //ファイルシステムルーティングの根幹となる場所
├── api
├── _app.js
└── index.js
├── public //静的なファイルを置いておく場所
Vercelとは
Next.jsを開発したVercel Inc.が提供してるホスティングサービスで、GitHubなどのリポジトリと連携することで簡単に作成したWEBアプリを数十秒でデプロイできる。
環境の準備
npx create-next-app <ファイル名> --ts --use-npm
cd <ファイル名>
npm run dev
next.config.jsのappDirを有効にすることで新機能を使えるようになる。
experimental: {
appDir: true,
},
下記のように追加する
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
//追加する
experimental: {
appDir: true,
},
};
module.exports = nextConfig;
appDirを作成する
mkdir app
pagesDirを削除する
rm -rf pages
app/page.tsxを作成する
touch page.tsx
app/page.tsxを編集する
export default function Page() {
return <h1>Hello, Nextjs13</h1>;
}
appDirにpage1Dirを作成し、page.tsxを作成する
mkdir page1
mkdir page2
app/page1/page.tsxを編集する
export default function Page() {
return <h1>Hello, page1</h1>;
}
ローカルホストに urlの最後尾に /page1 /page2を付け加えると Hello, page1 に表示が変わる
Client Componentを利用する
count変数をuseStateを利用して定義し、ボタンをクリックするとsetCountでカウントの数字を1増やすというシンプルなコードを作成する。
import { useState } from 'react';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
const [count, setCount] = useState(0);
return (
<html>
<head />
<body>
<h1>Header</h1>
<button onClick={() => setCount(count + 1)}>+</button>
{children}
</body>
</html>
);
}
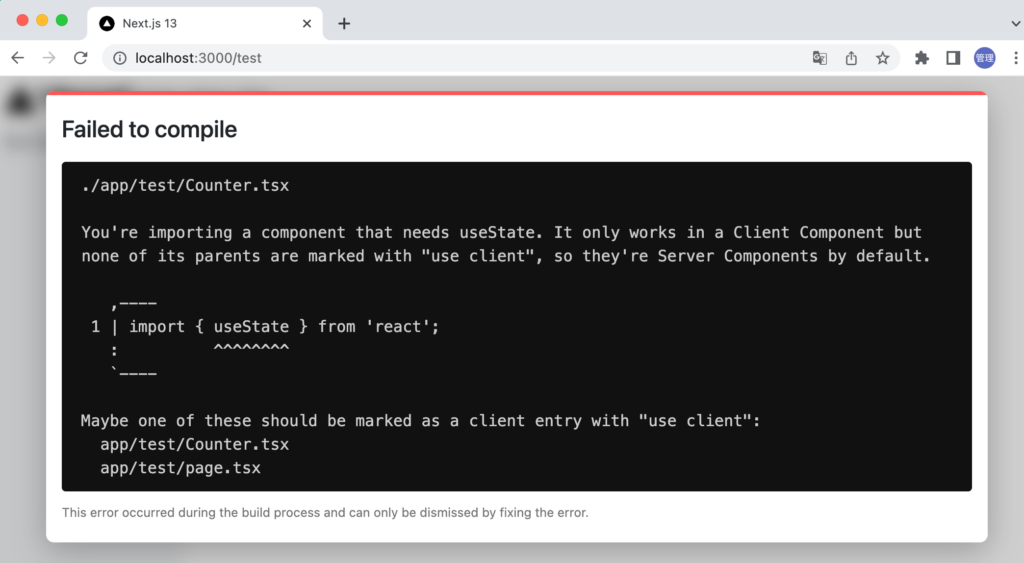
ローカルホストを立ち上げるとエラーメッセージが表示される。デフォルトではuseStateを利用している場合はClient Componentでのみ動作し”use client”の設定が必要だということがメッセージとして表示されている。
エラーメッセージで表示されている通りlayout.tsxファイルの先頭に’use client’を追加する。’use client’を設定することによりClient Componentとなりクライアント(ブラウザ側)でコードが実行される。
'use client';
import { useState } from 'react';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
const [count, setCount] = useState(0);
return (
<html>
<head />
<body>
<h1>Header</h1>
<button onClick={() => setCount(count + 1)}>+</button>
<div>{count}</div>
{children}
</body>
</html>
);
}
Linkを追加する
import Link from 'next/link';
export default function Page() {
return (
<>
<h1>Hello, Nextjs13 !!</h1>
<Link href='/page1'>Page1へ</Link>
</>
);
}
import Link from 'next/link';
export default function Page() {
return (
<>
<h1>Hello, page1</h1>
<Link href='/page2'>Page2へ</Link>
</>
);
}
## データの取得する
pagesDirとapiDirを作成する
mkdir pages
mkdir api
mkdir todos
touch index.ts
参考サイト
【Next.js13入門】新しくなったNext.jsをキャッチアップしてみよう
Next.js 13のappディレクトリの基礎(Layout, Suspense, Data Fetching…)
Next.js + Vercel + Supabase を用いた高速アプリ開発