この記事は、concrete5 Japan Advent Calendar 2014の20日目の記事です。
- 前日の記事は、@miz563さんのconcrete5に出会ってからのあれこれでした。
- 翌日の記事は、@nekomimiTaichoさんの女子だから言える #concrete5 がある。です。
2014年はconcrete5でサイト構築をする事がかなりありました。
簡単なカスタマイズは覚えているのですが、少し複雑なカスタマイズになると、『ああ、今回のこのブロック(カスタムテンプレート)、以前作ったものから流用出来るかなー』と、過去のソースを読み直す事が増えてきたので、この機会に小ネタ集として内容をまとめてみようと思います。
(思ってた以上に長い記事になったので、時期を見て記事を分割する予定です)
小ネタ集
Foundation5使用時の小ネタ
レスポンシブが必須要件の場合、ZURB Foundationを使用する事が多くあります。特にconcrete5で使用する上で気付いた点をまとめました。
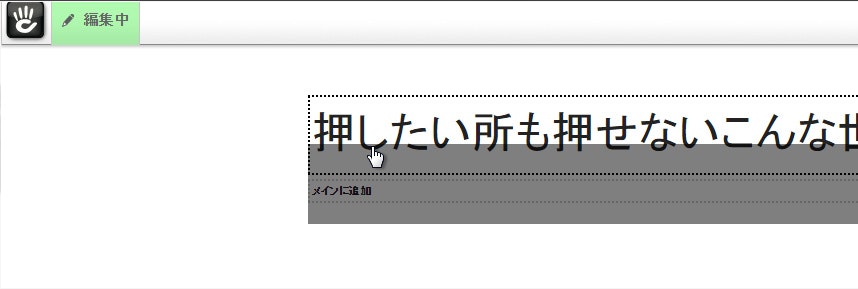
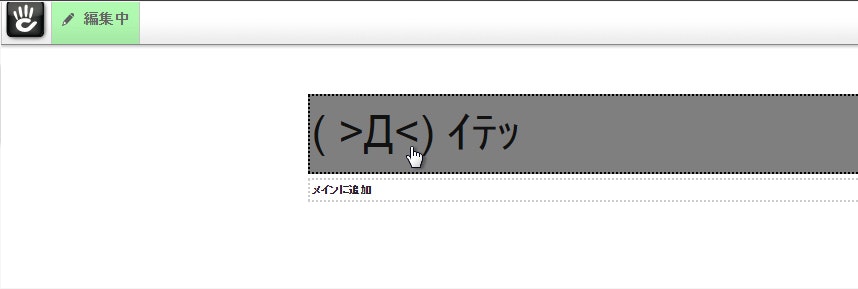
編集モードでクリック位置がズレる問題への対処
Foundation5をベースにしてテーマを作成した場合、素のままでは、編集モードで操作をしようとすると、ブロックをクリックする位置がズレてしまいます。
concrete5 公式活用ガイドブックのサンプルWebサイトでもFoundation5を使っていますので、GitHubにあるcssから、必要な部分を抜き出して、
/**
* Override Foundation base styles
*/
body{
position: inherit;
}
.page {
position: relative;
}
/**
* Fixes broken ccm edit ui
*/
.ccm-ui *, .ccm-ui *:before, .ccm-ui *:after {
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
}
.ccm-ui .tabs {
height: auto;
}
.ccm-ui .tabs li {
border-top: none;
margin-top: 0;
}
.ccm-ui .tabs li a {
font-size: inherit;
height: auto;
padding: 8px 12px;
}
.ccm-ui input, .ccm-ui textarea, .ccm-ui keygen, .ccm-ui select, .ccm-ui button,
.ui-dialog input, .ui-dialog textarea, .ui-dialog keygen, .ui-dialog select, .ui-dialog button {
display: inline-block;
width: auto;
}
.ccm-ui select, .ui-dialog select {
width: auto;
}
テーマ側はbodyの中を.pageで囲みます。
<body>
<div class="page'>
<!-- この中にコンテンツを入れる -->
</div>
</body>
(実際のテーマではheader.phpやfooter.php内に分けて記載しています)
これで編集モードでクリック位置がズレなくなります。
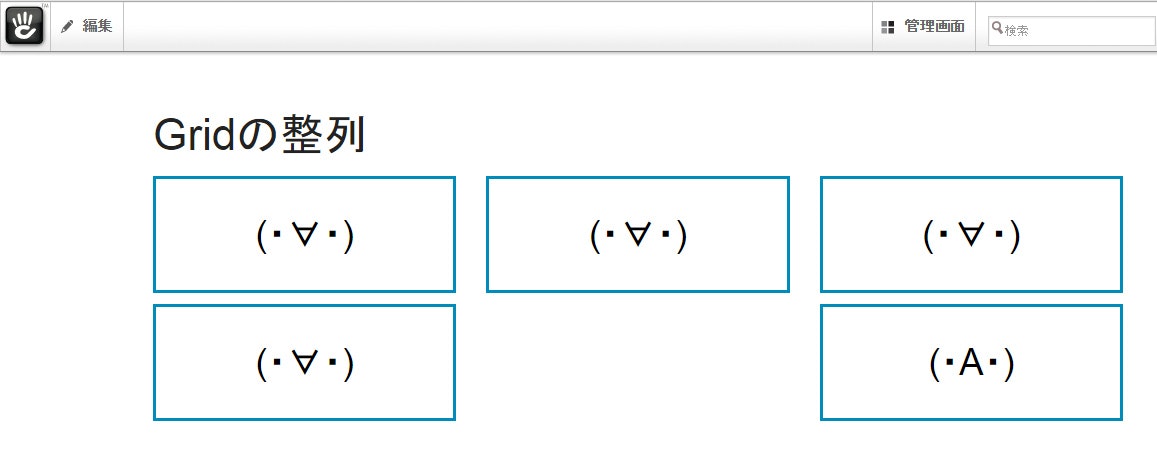
Gridでコンテンツを配置する時、最後のコンテンツに.endを入れる
ページリストやオートナビで取得した内容を、FoundationのGridで配置する事は良くあります。
ただ、ページ数などは更新したり整理したりして増減するので、それを前提にカスタムテンプレートを作る必要があります。
特に対策をしなければ下記のようになります。
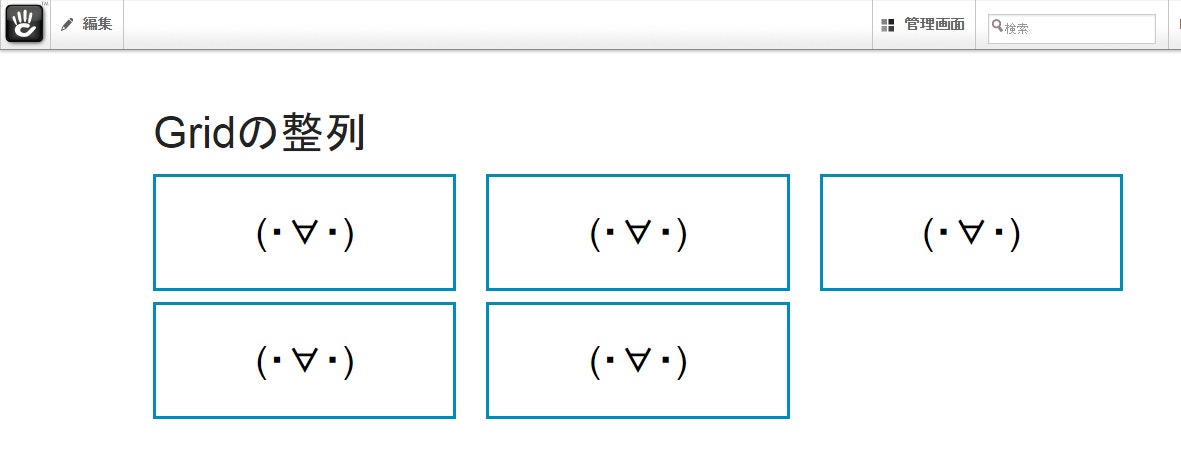
FoundationのGridの説明にある'Incomplete Rows'を見ると、最後の要素には.endというclassを付けると良い事が分かります。
下記はManual Navでのカスタムテンプレートになりますが、foreachで処理しているカスタムテンプレート全てで応用可能です。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); ?>
<div class="row gridtest">
<?php foreach ($links as $link): ?>
<div class="large-4 columns<?php if($link === end($links)): ?> end<?php endif; ?>">
<h2><a href="<?php echo $link->url; ?>" class="<?php echo $cssClasses; ?>"><?php echo htmlentities($link->text, ENT_QUOTES, APP_CHARSET); ?></a></h2>
</div>
<?php endforeach; ?>
</div>
これで、レイアウトのズレが解消します。
コンテンツのセクショニングについて
デザインを元にHTMLコーディングをする時に、
<article>
<header>
<h1>見出し</h1>
</header>
<p>本文</p>
</article>
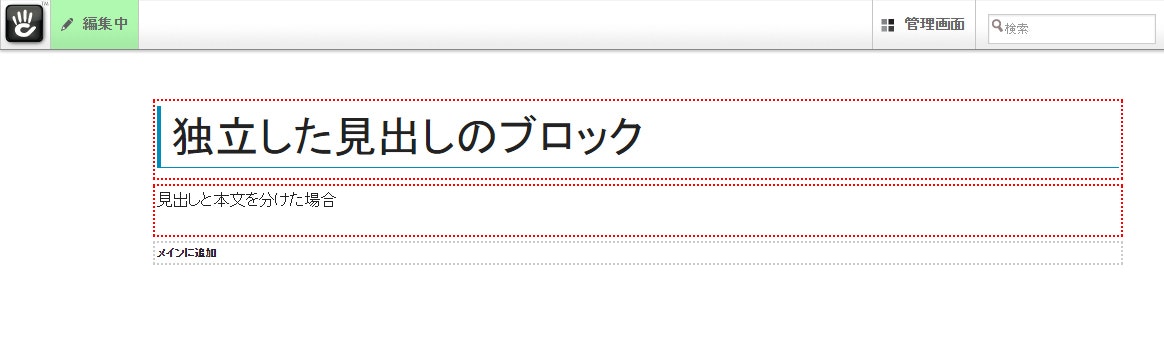
このようなコーディングをする事があるのですが、concrete5に落とし込む際に、
- 見出しブロック
- 本文ブロック
上記を別のブロックとする必要がある場合、
<article><!-- ←? -->
<!-- ここから見出しブロック -->
<header>
<h1>見出し</h1>
</header>
<!-- ここまで見出しブロック -->
<!-- ここから本文ブロック -->
<p>本文</p>
<!-- ここまで本文ブロック -->
</article><!-- ←? -->
このように分割する必要があり、『複数のブロックをarticleで囲む場合、どうすればいいのか』という事で悩む事が良くありました。
(アドオンで解決する方法もあります)
見出しと本文をひとつのブロックにしてしまう
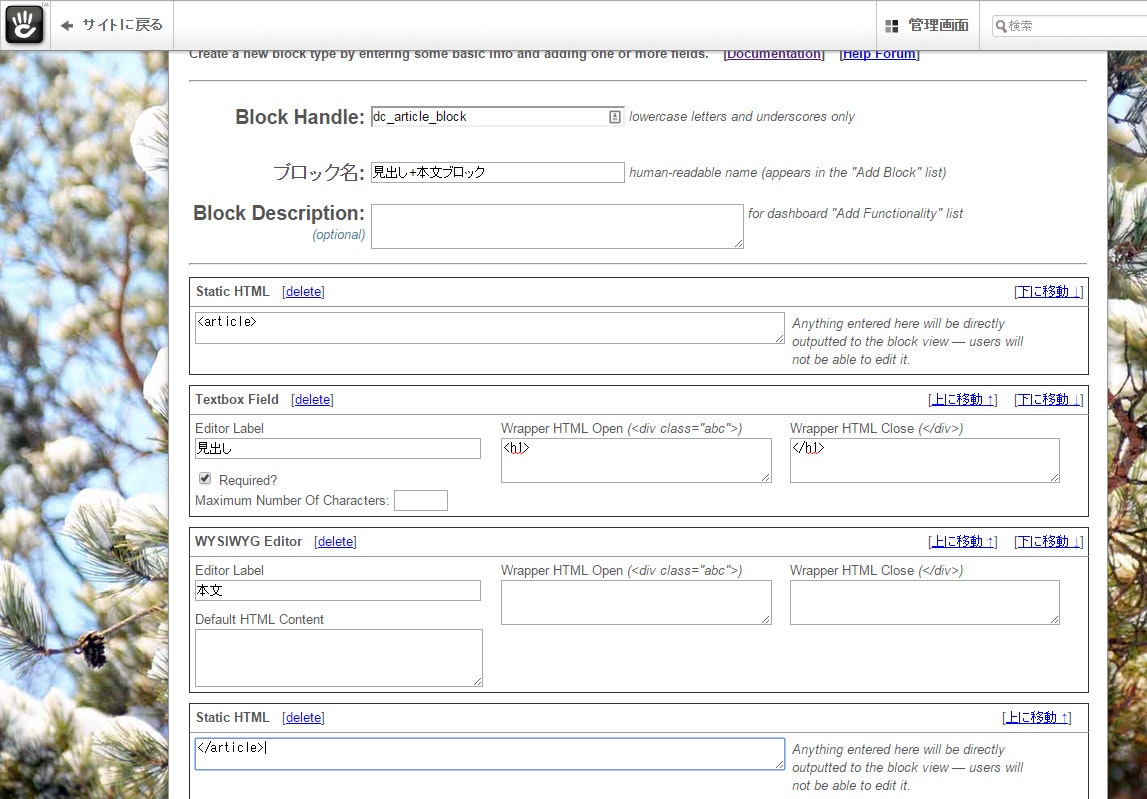
Designer Contentを使用する事で、見出しと本文をまとめたブロックを作成する方法があります。
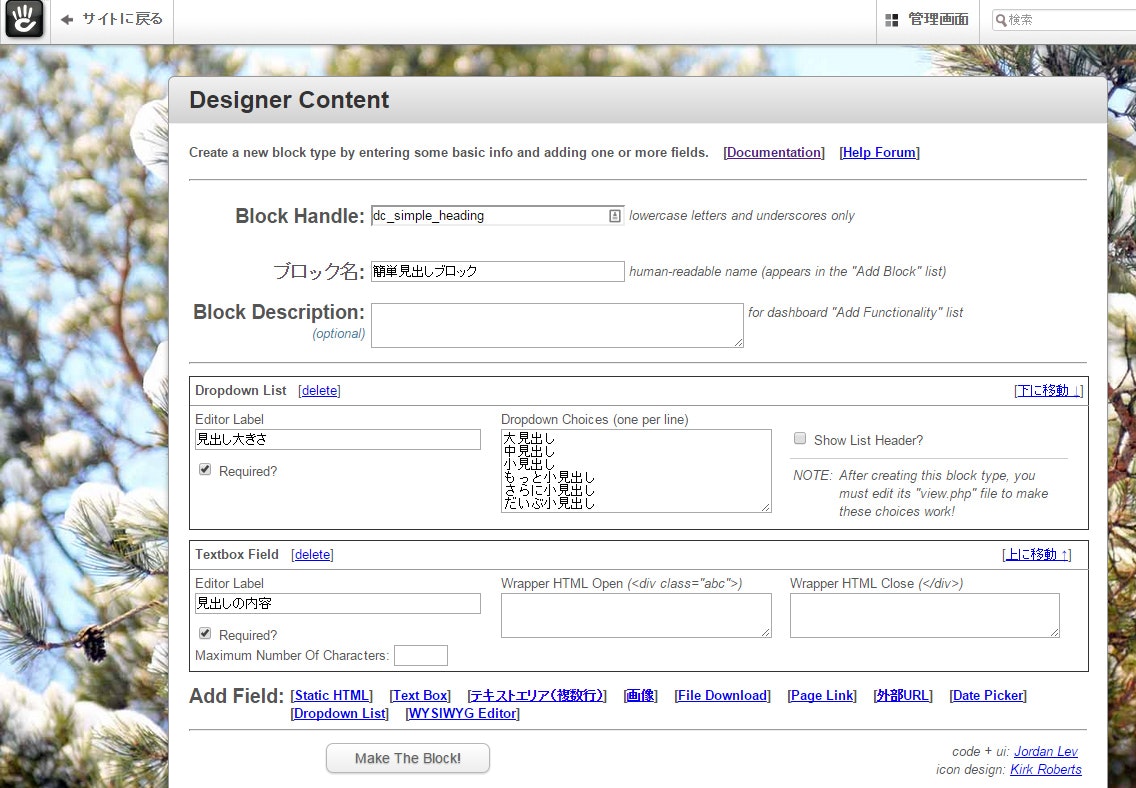
(設定画面)
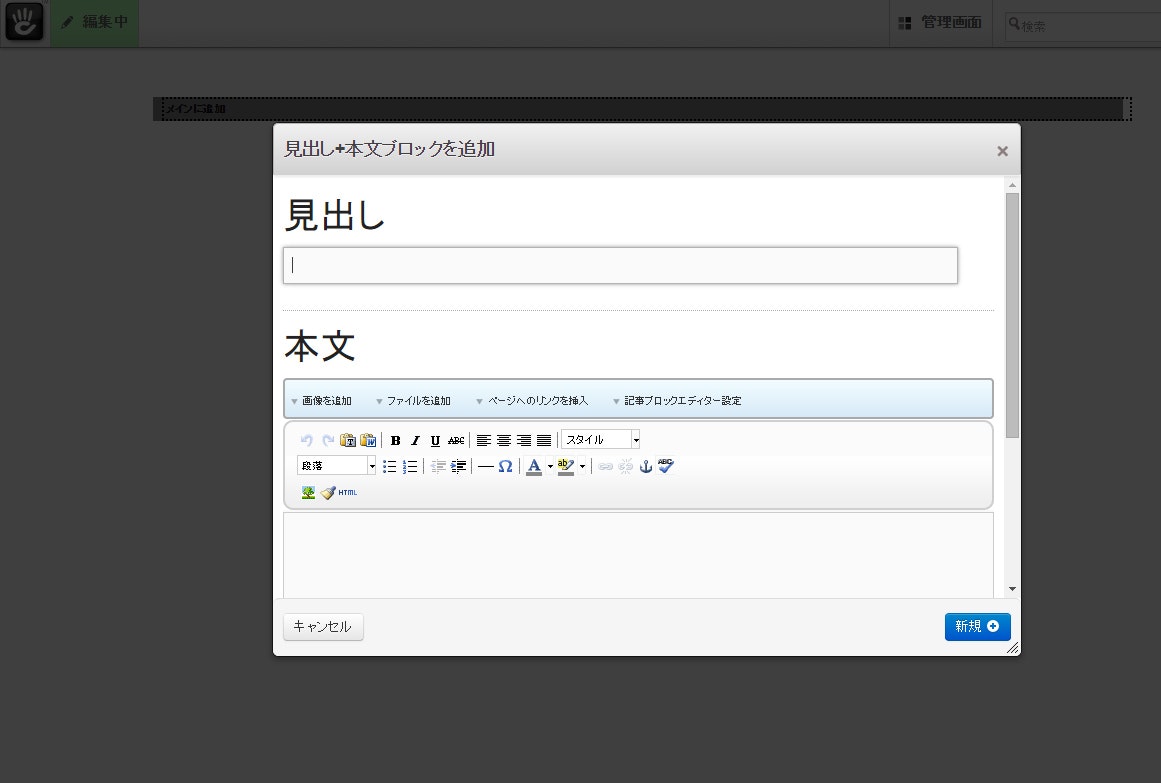
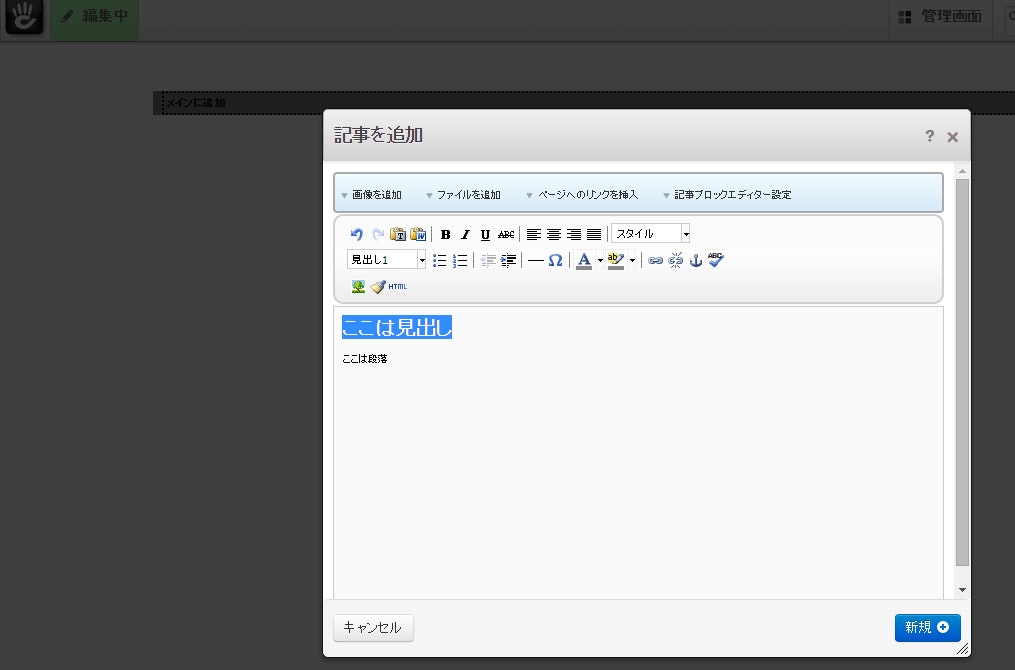
(ブロックの編集画面)
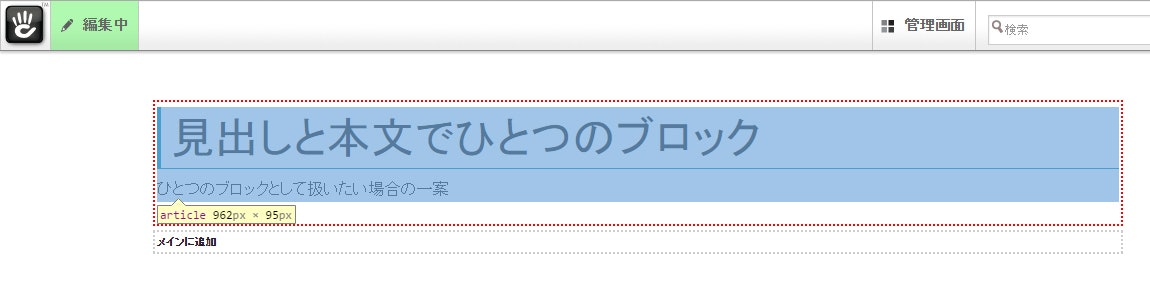
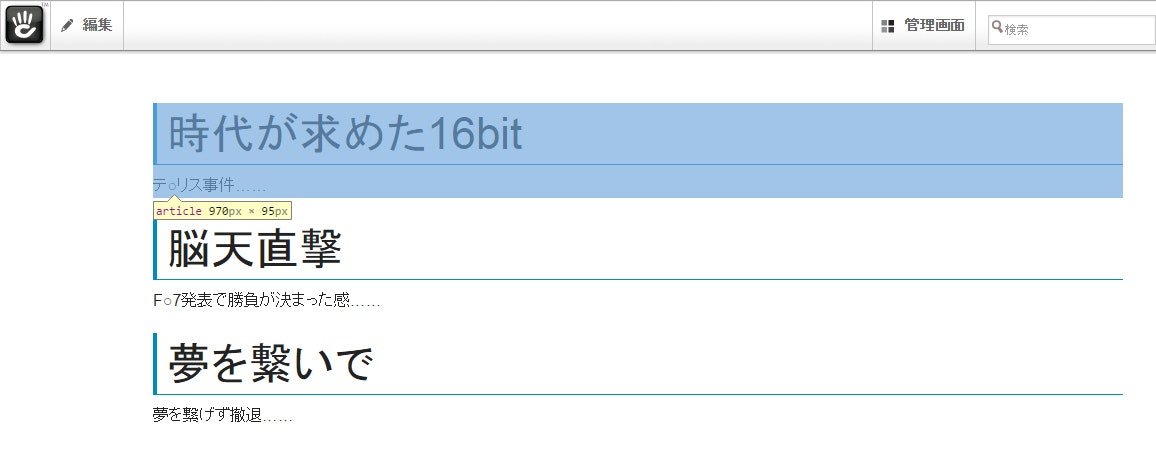
(結果)
ただ、標準のブロックではないので、場合によっては別途操作マニュアル的なものが必要になるかもしれません。
(簡単なものであれば特に問題ないかとも思いますが……?)
テーマ側で、エリア内のブロックの前後を特定のタグで囲む設定をする
エリア内のブロックを、必ず特定のタグで囲むよう設定する方法もあります。
テーマで編集エリアを設定する際に、setBlockWrapperStart setBlockWrapperEnd を使用して、ブロックを囲むタグを指定します。
<?php
$a = new Area('Main');
$a->setBlockWrapperStart('<article>');
$a->setBlockWrapperEnd('</article>');
$a->display($c);
?>
この場合は、記事ブロックの中でツールバーを使って見出しの設定等を行います。
編集モードを抜けると、各ブロックがarticleで囲まれている事が確認出来ます。
おまけ:Designer Contentを使って簡単見出しブロックの作成
Designer Contentのドロップダウンリストを、項目の選択肢として使う方法です。
色々と応用可能かと……。
こんな感じで設定すると、 blocks/dc_simple_heading/ の中にこんな view.php が出来ます。
<?php defined('C5_EXECUTE') or die("Access Denied.");
?>
<?php if ($field_1_select_value == 1): ?>
<!-- ENTER MARKUP HERE FOR FIELD "見出し大きさ" : CHOICE "大見出し" -->
<?php endif; ?>
<?php if ($field_1_select_value == 2): ?>
<!-- ENTER MARKUP HERE FOR FIELD "見出し大きさ" : CHOICE "中見出し" -->
<?php endif; ?>
<?php if ($field_1_select_value == 3): ?>
<!-- ENTER MARKUP HERE FOR FIELD "見出し大きさ" : CHOICE "小見出し" -->
<?php endif; ?>
<?php if ($field_1_select_value == 4): ?>
<!-- ENTER MARKUP HERE FOR FIELD "見出し大きさ" : CHOICE "もっと小見出し" -->
<?php endif; ?>
<?php if ($field_1_select_value == 5): ?>
<!-- ENTER MARKUP HERE FOR FIELD "見出し大きさ" : CHOICE "さらに小見出し" -->
<?php endif; ?>
<?php if ($field_1_select_value == 6): ?>
<!-- ENTER MARKUP HERE FOR FIELD "見出し大きさ" : CHOICE "だいぶ小見出し" -->
<?php endif; ?>
<?php if (!empty($field_2_textbox_text)): ?>
<?php echo htmlentities($field_2_textbox_text, ENT_QUOTES, APP_CHARSET); ?>
<?php endif; ?>
$field_1_select_valueの中に1から6の数字が入る事が読み取れますので、書き換えてこんな風にしてみましょう。
<?php defined('C5_EXECUTE') or die("Access Denied.");
/*
* 1:h1
* 2:h2
* 3:h3
* 4:h4
* 5:h5
* 6:h6
*/
if (!empty($field_1_select_value)):
$heading = $field_1_select_value;
endif;
?>
<?php if (!empty($field_2_textbox_text)): ?>
<h<?php echo $heading; ?>><?php echo htmlentities($field_2_textbox_text, ENT_QUOTES, APP_CHARSET); ?></h<?php echo $heading; ?>>
<?php endif; ?>
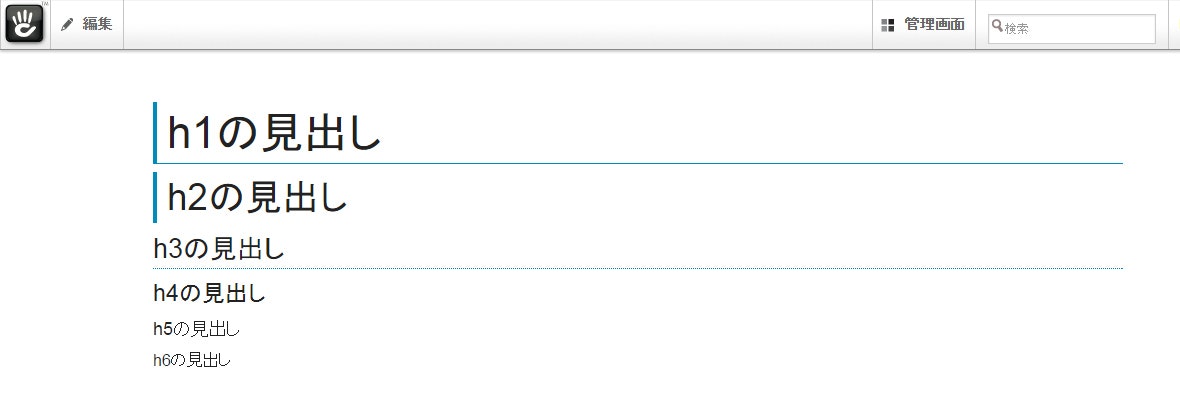
これで、h1からh6が選べる見出しブロックが出来ます。
『h1はページのタイトルに使うし、h4以降の使い分けは出来ないから、h2とh3が選べればいいかな』という場合は、
<?php defined('C5_EXECUTE') or die("Access Denied.");
/*
* 1:h2
* 2:h3
*/
if (!empty($field_1_select_value)):
$heading = $field_1_select_value + 1;
endif;
?>
<?php if (!empty($field_2_textbox_text)): ?>
<h<?php echo $heading; ?>><?php echo htmlentities($field_2_textbox_text, ENT_QUOTES, APP_CHARSET); ?></h<?php echo $heading; ?>>
<?php endif; ?>
こんな感じになります。
おわりに
Advent Calendarへの参加を機会に、