目的
Bootstrapのボタンで文言を日本語にしようとしたら、文字が縦に並んて縦長のボタンになってしまった...
原因はわからなかったけど、いろいろ考えたので備忘録。
知ってる人がいたら教えてくださいな。
環境
- windows 10
- ruby 3.0.4
- rails 6
- Bootstrap 5.0.2
問題
ここにある例を元にヘッダーを作ろうとして、とりあえずコピペした。
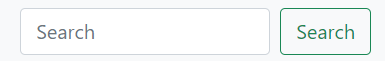
最初の検索ボタンは「Search」と書かれていたので、
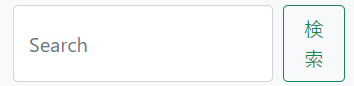
日本語に直そうという浅はかな気持ちで「検索」としたら、縦になっちゃった。
■ 変更前
<button class="btn btn-outline-success" type="submit">Search</button>
■ 変更後
<button class="btn btn-outline-success" type="submit">検索</button>
いやいやいや、そんなわけないじゃん。
考えたこと
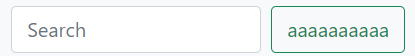
単純に英語ならどうなるんだろうと思って、
<button class="btn btn-outline-success" type="submit">aaaaaaaaaa</button>
とすると、横に伸びてくれた。
結論
多分、文字数で判断している。(多分)
日本語の「検索」と、英語の「aa」が同じ 2文字 と判定されるから、
文字の大きい日本語ではボタンが縦になると思った。
scssに min-width を指定して、気持ち悪いけど解決。
scss
.btn {
min-width: 70px;
}
余談
だれか本当のことを教えてくれ―――