開発でHTTP通信の内容を確認する場合、CharlesというHTTPプロキシを使うと便利です。
今回はiOS開発での実例を挙げながらどのようなパターンで活用できるのかを解説したいと思います。
アプリ開発をする場合、特にWeb側の開発者とのやり取りをする時に通信ログをエビデンスとして渡すことで効率よく作業を進められます。
検証環境
- macOS Big Sur version 11.6
- charles v4.6.2
- iOS15.3.1
Charlesについて
CharlesはHTTPプロキシとして動作するソフトウェアで、macOS等にインストールして使うことができます。
アプリ開発においては、例えばiOS端末にプロキシ設定をしてそのマシン経由で通信させることにより、通信内容をPC側で確認することができるようになります。
Charlesで出来ること
- 通信内容を見る
- リクエストを変更する
- レスポンスを変更する
- 通信時にブレークポイントで止める
※上記以外にも色々できることはあります。
有料?
試用版は無料で使うことができますが、30分で終了するため定期的に再起動が必要です。
活用事例
iOS開発時の利用例をもとに解説したいと思います。
- iOS端末の通信内容を確認する
- iOSシミュレータの通信内容を確認する
- リクエストヘッダの内容を書き換える
- APIのスタブとして活用する
- IP制限のかかったページに端末からアクセス
使えるようにするための準備
事例を紹介する前に最低限の初期設定について解説していきます。
ダウンロードページURL
https://www.charlesproxy.com/download/
ちなみにmacOSでhomebrew caskにてインストール可能です。
brew install --cask charles
1.プロキシ設定とポート番号の設定
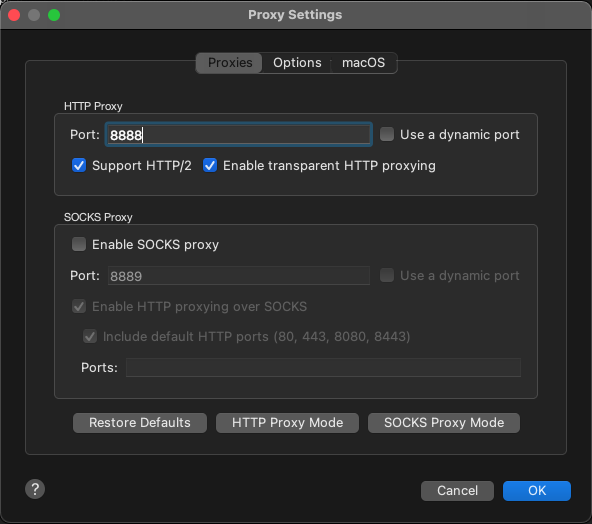
メニューからProxy -> Proxy Settings...を選択して、ポート番号(デフォルトで8888になっています)を確認して、「Enable transparent HTTP proxying」のチェックをつけます。
ここで指定してあるポート番号はiOS端末側からアクセスする場合に使うものです。

2.macOS proxyの設定
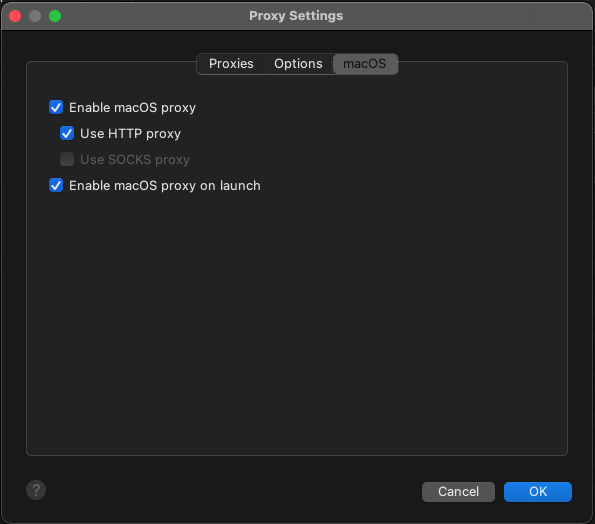
メニューからProxy -> Proxy Settings...を選択して、「macOS」タブ内にある「Enable macOS proxy」の設定を確認します。
Charlesを起動しているPC側の通信もキャプチャしたい場合はこのチェックを付ける必要があります。
ただ、常にチェックをしているとこの設定が原因でアクセスできないサイトがあったり、Rubyで開発しているときにGemが取得できなかったりしたことがあったため、私の場合は通常は外しておき、PC側のブラウザ通信やiOSシミューレータの通信を確認したいときだけチェックをつけるようにしています。
副作用があるというのだけ頭の片隅に入れておくと、これが原因のトラブルが起こった場合にハマらなくてすみます。

3.SSLの設定
HTTPSの通信をキャプチャする場合SSLプロキシの設定をする必要があります。
HTTPだけキャプチャするというのは珍しいと思うので、HTTPSは意地でもキャプチャしないという強い意志がある場合を除いてとりあえず設定しておけば良いと思います。
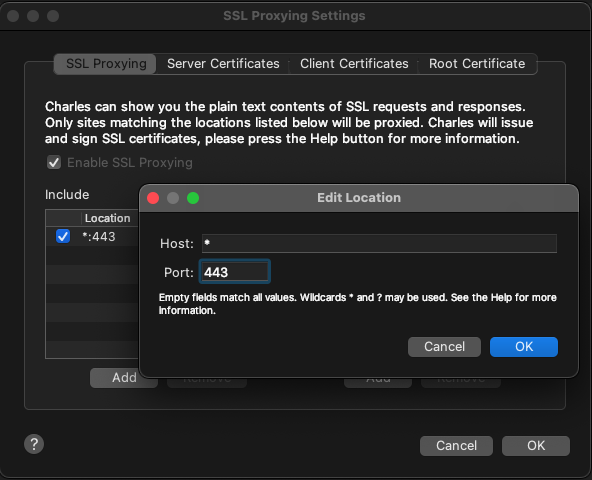
メニューからProxy -> SSL Proxy Settings...を選択して、「Enable SSL Proxying」にチェックをつけます。
続けて、Includeのところの「Add」ボタンを押して、Hostに「*」、Portに「443」を入力してOKボタンを押します。

4.SSL証明書をインストール
PCにCharlesのSSL証明書をインストールします。
メニューから、Help -> SSL Proxying -> Install Charles Root Certificateを選択します。
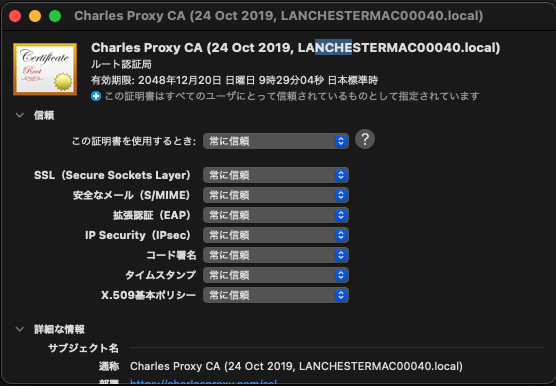
キーチェーンが開くので「Charles Proxy CA」を見つけて「常に信頼」に設定します。

iOS端末の通信内容を確認する
iOS端末の通信内容を確認するためには、端末側にCharlesの証明書をインストールした上で、プロキシの設定をする必要があります。
1.Charlesを起動してIPアドレスを確認する。
通信内容を確認するためには当然Charlesを起動する必要があります、
iOS端末側からこのCharlesがインストールされているPC経由で通信させる必要があるため、PC側のIPアドレスを調べる必要があります。
メニューから、HELP -> Local IP Addressを選択するとPCのIPアドレスを確認できます。
IPアドレスが分かればいいので、ifconfigコマンドなどでも確認できれば問題ありません。
2.プロキシ設定
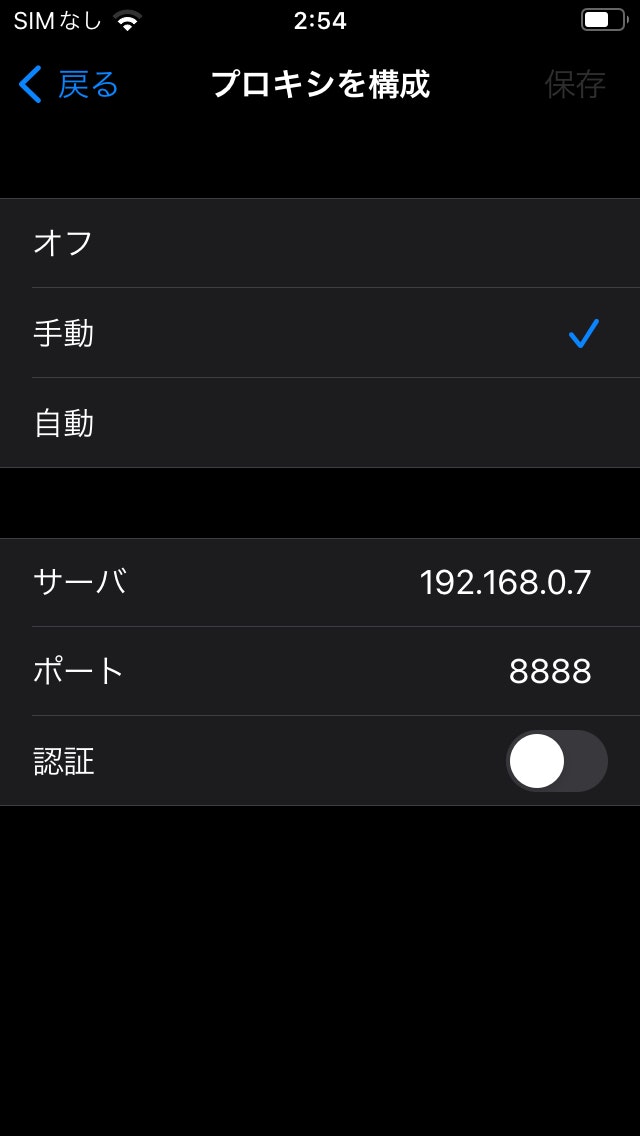
Wi-Fiの設定画面でHTTPプロキシ -> プロキシ構成を開いて、サーバにはCharlesが起動しているPCのIPアドレス、ポート番号はCharlesのProxy Settingsで確認した番号を設定します。

3.証明書インストール
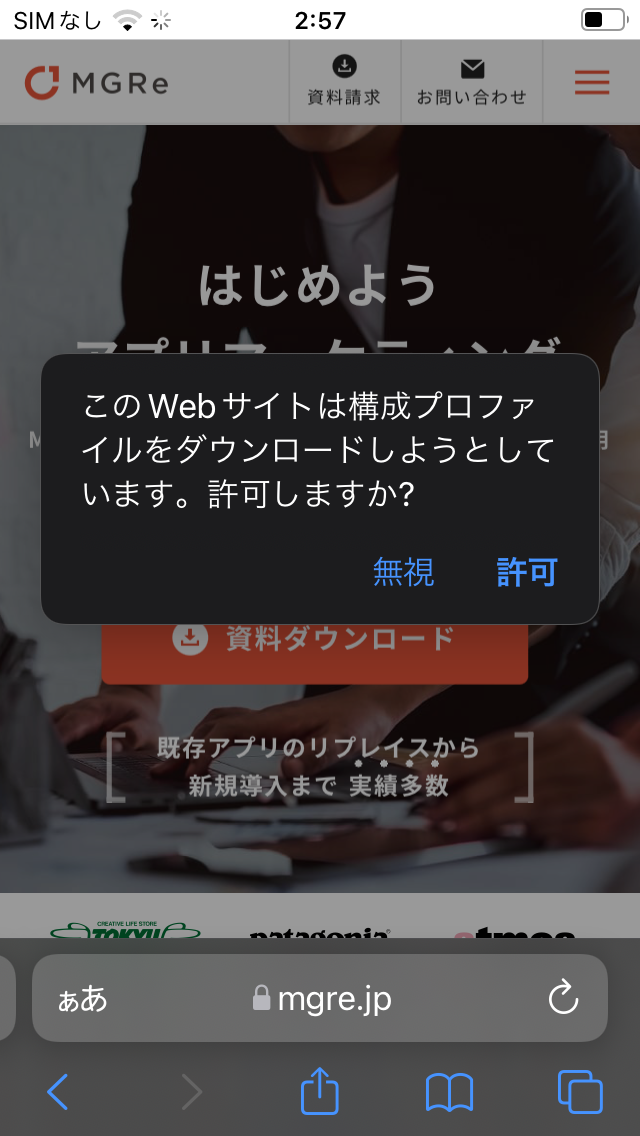
http://charlesproxy.com/getsslに端末からアクセスして、ダイアログが表示されるので許可します。

許可した後は設定アプリトップの「プロファイルがダウンロード済み」をタップして証明書をインストールします。
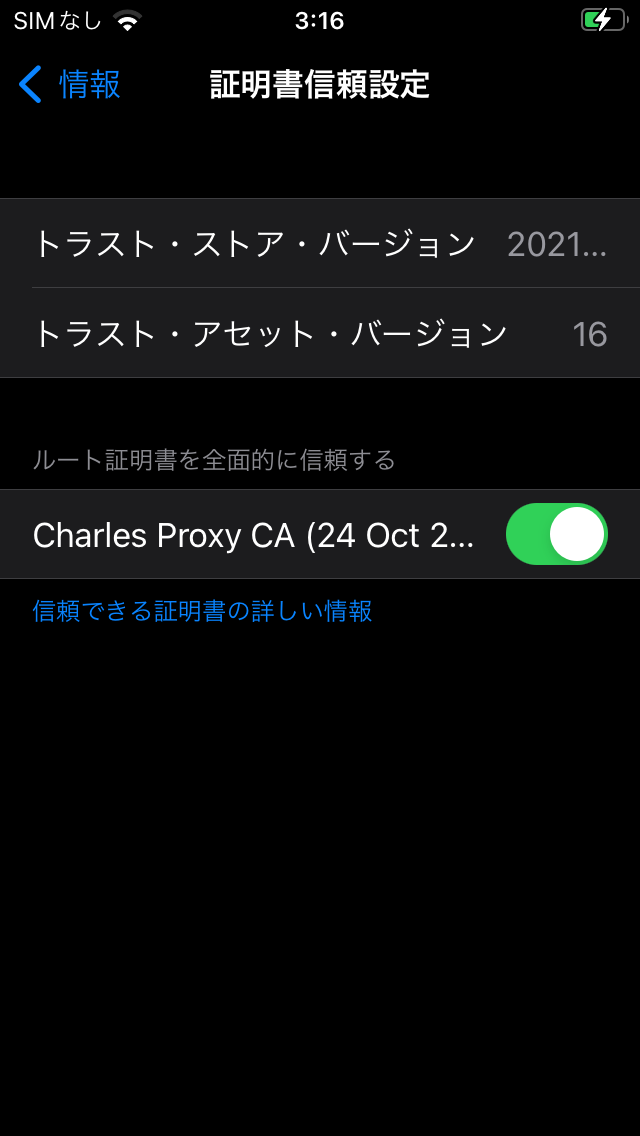
証明書をインストールした後は証明書を信頼する必要があるため、設定アプリトップから一般 -> 情報 -> 証明書信頼設定を開いて信頼するのチェックを付けます。

4.端末からWebサイトにアクセスして確認
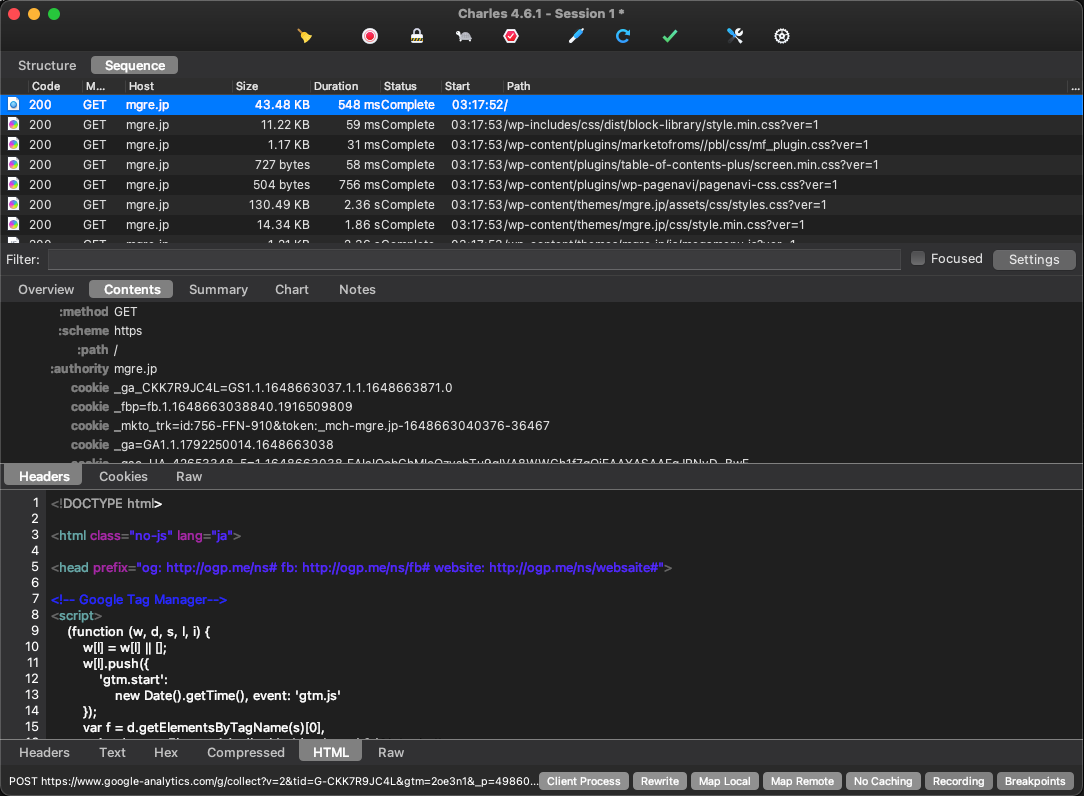
下図のように、画面上からリクエストのリスト、ヘッダやCookie情報、Bodyなどが確認できます。
ヘッダ部もBODY部も「Raw」を選択すると整形されてない生のデータを見ることができます。

iOSシミュレータの通信内容を確認する
開発で使うiOSシミュレータの通信も実機と同様に通信内容を確認することができます。
1.iOSシミュレータに証明書をインストール
CharlesのメニューからHelp -> SSL Proxying -> Install Charles Root Certificate in iOS Simulatorsを選択します。
※記事執筆時点でcharlesの最新版は4.6.2でしたが、4.6.1を試したところ証明書をインストールできませんでした。最新版のCharlesをインストールし直すことで問題なくシミューレータに証明書をインストールできたので、最新版で試すことをおすすめします。
2.シミュレータ側でインストールした証明書を信頼する
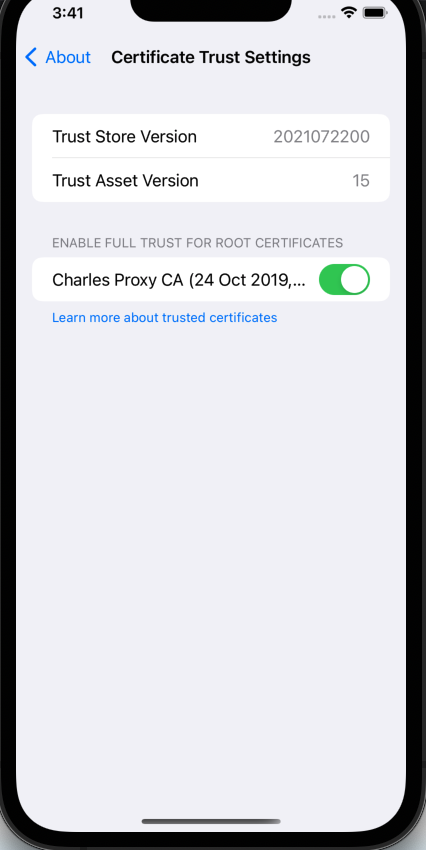
シミュレータの設定アプリを開き、一般(General)-> 情報(About)-> 証明書信頼設定(Certificate Trust Settings)を選択して、Charles Proxyt CA.... のチェックをつけます。

3.端末からWebサイトにアクセスして確認
実機と同じようにシミューレータで通信を行うとCharles側でキャプチャできます。
シミューレータの通信をキャプチャするためには、「macOS proxy」の設定が有効になっている必要があります。
リクエストヘッダの内容を書き換える
Charlesを使ってリクエストヘッダを書き換えることでプログラム側に手を加えずに書き換えできます。
例えばアプリ側からAPI通信時にアプリのバージョンなどを送っている場合、アプリ側のプログラムを変更せずに送るバージョンを変えることができます。
リクエストヘッダを書き換えるためには、Rewriteの設定を行います。
1.Rewriteの設定画面を開く
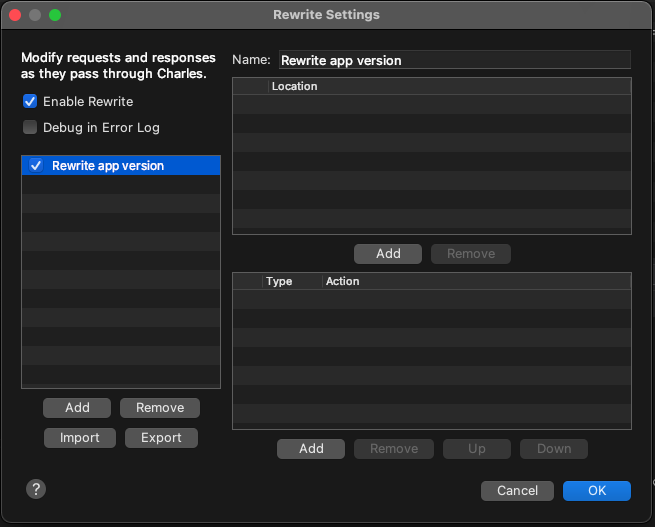
メニューからTools -> Rewriteを開きます。
2.名前をつけて設定を追加する
Enable Rewriteのチェックを付けた状態で、Addボタンを押して追加します。
Nameのところをわかりやすい名前に書き換えます。

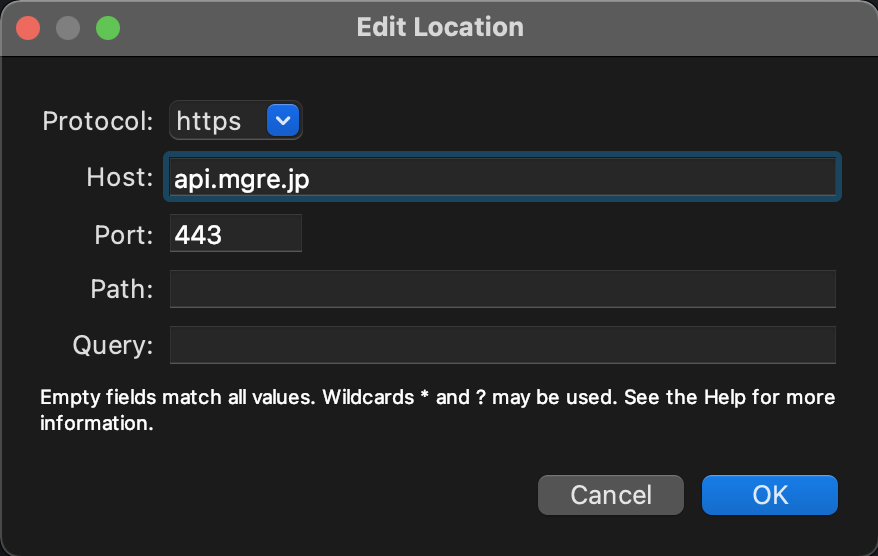
3.ロケーションを追加
書き換え対象のURLを指定します。
以下の例では、「api.mgre.jp」へのHTTPSリクエストすべてが対象になります。
特定のパスや特定のクエリパラメータを対象とする場合、path,queryにそれぞれ必要に応じて設定します。

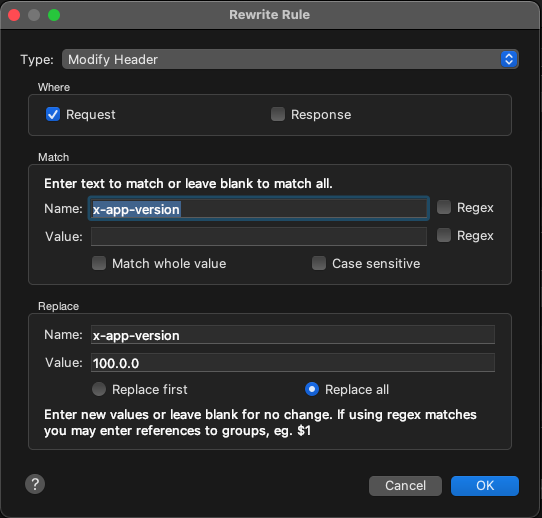
4.Rewrite Ruleを設定
次にルールを設定します。
以下の例では、x-app-versionというアプリから送っているヘッダをすべて100.0.0を送るように書き換えます。

APIのスタブとして活用する
レスポンスを書き換えることで、完成していないAPIのスタブとして動作させることができます。
やり方はMap Localを使う方法と、Map Remoteを使う方法があります。
Map Localは特定のエンドポイントからのレスポンスをローカルのJSONファイルなどにマッピングすることができます。
Map Remoteは、特定のエンドポイントからのレスポンスを、別のエンドポイントからのレスポンスに差し替えることができます。
今回はMap Localを使ってレスポンスをスタブ化します。
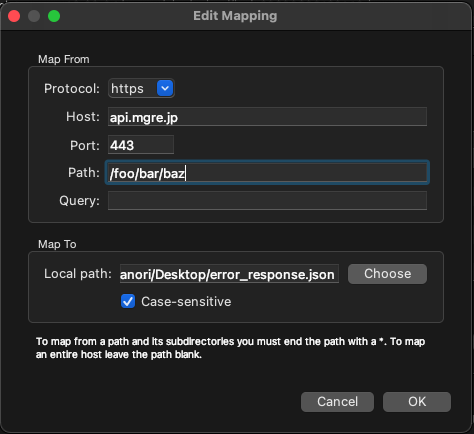
1.Map Localの設定を追加する
メニューから、Tools -> Map Localを開き、Addボタンを押して追加します。
以下の例は、https://api.mgre.jp/foo/bar/bazへのリクエストのレスポンスBODYを、PCのデスクトップに配置したJSONファイルの中身に置き換える設定です。

JSONファイルの中身
{
"code": 500,
"message": "Internal Server Error"
}
IP制限のかかったページに端末からアクセス
実機などからCharlesを経由してアクセスした場合、アクセス元のIPはPCになるためPC側でVPN接続などをしてIP制限がかかっていない状態になっていれば実機からのアクセスもIP制限を回避することができます。
端末側にVPN設定をいれるのが面倒だったり、何かしらの理由があって設定できない場合など地味に便利なので活用しています。
スマホアプリ版Charles
スマホアプリ版のCharlesも出ていて、iOS版を購入して入れてありますがほとんど使っていません。
やはり開発時などはPC経由で確認するのが便利です。