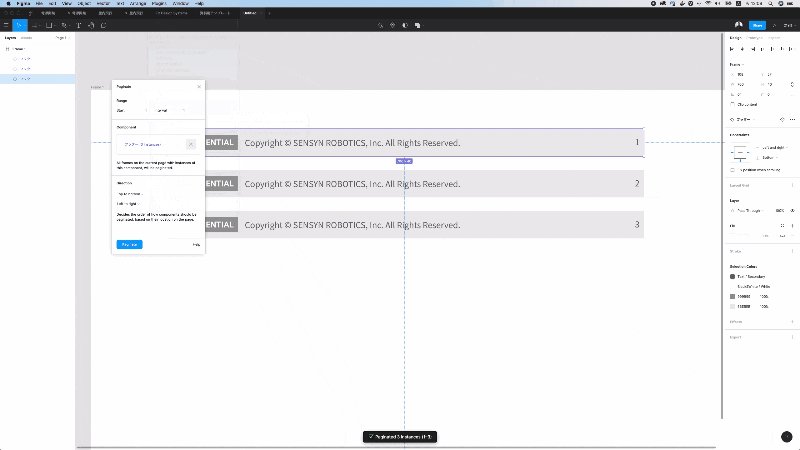
UI DesignツールFigmaで資料作成する時にパワポと同じようにページナンバーを振りたいときがあります。下記の画像は各ページの共通フッターで右端の数字がページナンバーを想定してますがいちいち一個ずつテキストを入力するのは面倒ですよね。
なのでそんな時は「Paginate」というプラグインが便利です。
使い方
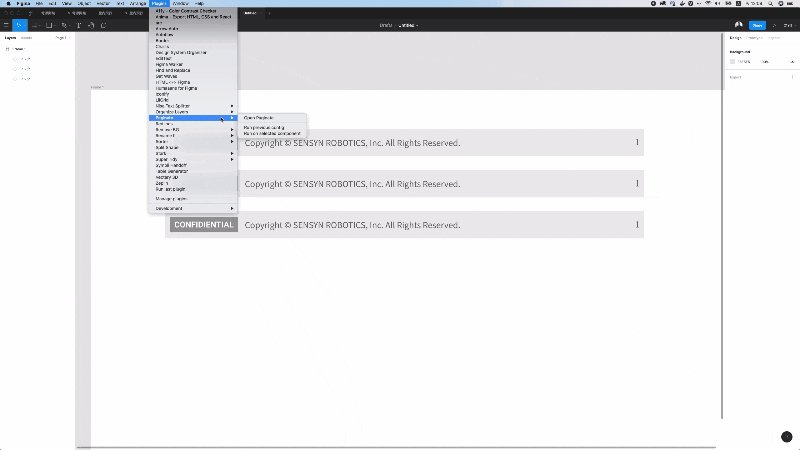
使い方はとっても簡単。インストール後に「Plugins」→「Paginate」→「Open Paginate」でプラグインを開く。
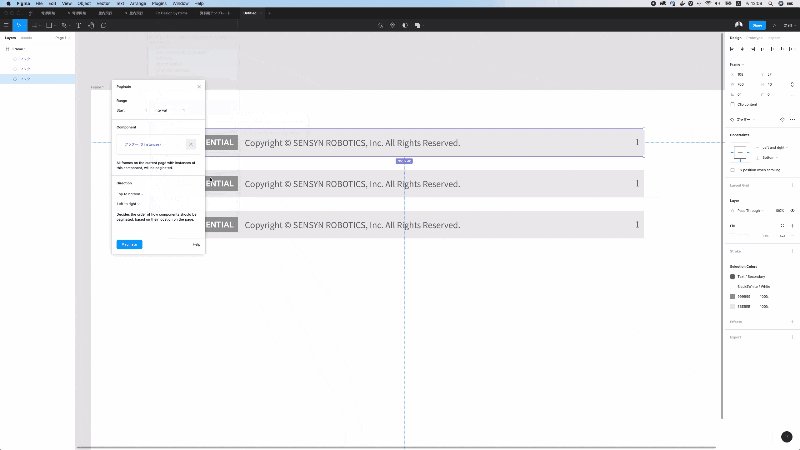
開いた後は番号を振るコンポーネントを一つ選択して「Paginate」をクリック。するとそれぞれのコンポーネントに連番で数字が振られます。
※コンポーネントの名前は全部一致していることが前提。
Figmaで資料作成時のページナンバー付与や連番で数字を振りたい時はおすすめです。