個人アプリにて...
個人アプリ作成してる時に見た目が寂しいってことで装飾をつけることにしました。
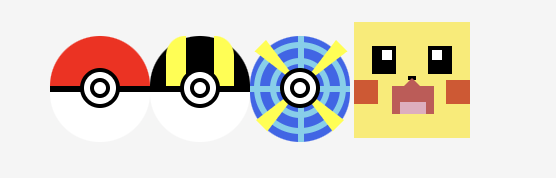
ポケモンのダメージ計算アプリを自作しているのでポケモンに関する絵をHTMLとCSSで描こうと思いまして、その時に使用したワンポイントについての記事です。
半円を描く
.class {
height: 25px;
width: 50px;
background-color: red;
border-radius: 100px 100px 0 0;
}

heightとwidthは各々の好きな大きさにしていただくといいのですが、大事なのはborder-radiusです。
border-radius: 100px;で綺麗な円を描けます。
(下の赤丸は高さ、幅共に50pxに設定)

なので :100px 100px 0 0;で左上、右上だけを丸めてるんですね。
三角形を描く
class {
height: 0;
width: 0;
border: 30px solid transparent;
border-right: 30px solid yellow;
}

三角形はborderの性質を利用して描きます。
borderの性質
四方にborderをつけるときborder同士の設置面は斜めに設置します。
と言ってもわからないと思いますが違う色のborderのくっつけてみると分かりやすいと思います。
class {
height: 30px;
width: 30px;
border-right: 20px solid yellow;
border-top: 20px solid green;
}
 このように緑と黄色が斜めに接地してます。これを利用し、3方向の色を透明にすることで色をつけた一方向のみが映し出されて三角形を描くことができます。
このように緑と黄色が斜めに接地してます。これを利用し、3方向の色を透明にすることで色をつけた一方向のみが映し出されて三角形を描くことができます。
px数の関係性としては
border...底辺の長さ
border-方向...三角形の高さ がそれぞれ変化します。
要素を斜めに配置する
class {
height: 10px;
width: 30px;
background-color: blue;
transform: rotate(-45deg);
transform-origin: top center;
}
 斜めに配置する際に大事なのは
斜めに配置する際に大事なのは
- 傾ける角度
- 回転する際の軸 の二つです。
それぞれがtransform: rotate();とtransform-originの部分なわけです。
-
transform: rotate();
-
カッコの中身が傾ける角度を指定しています。
-
値に応じて、プラスの値で時計回り、マイナスの値で反時計回りに回転します。
-
transform-origin: top center;
-
基本形はtransform-origin: ;の中に%かキーワードで指定を行います。
-
transform-origin: top center;の場合、transform-origin: 50% 0%;と同じで、それが表すのは要素の左上を始点としてそこから右に50%、下に0%進んだ場所が回転軸になります。