やりたい事はBotpressを動かしながらモジュール構成やデータ構造について見ていく事です。
そのため、今回は開発環境のセットアップをおこないます。
使用するBotpressのバージョンは最新である11.9.5です。
構築の方法についてはbotpressのREADME.mdに記載のある「Quick Start」に沿って進めます。
botpressソースコードのチェックアウト
まずは、ソースコードのダウンロードです。githubにあるのでクローンして、v11.9.5をチェックアウトします。
git clone https://github.com/botpress/botpress
cd botpress
git checkout -b v11.9.5
ダウンロードと使用するバージョンへの切り替えができたので、環境の構築に進みます。
事前準備
REDMEに下記の記載があるので、node.jsのv10.11とパッケージマネージャーのyarnが必要なようです。
現在node.jsのv10系は最新がv10.16.0のようですので、こちらとyarnをインストールしてみます。
(node.jsの最新版であるv12系でためしてみましたが、エラー表示があったのでv10系ですすめます)
Prerequisites: Node 10.11 (you can use nvm) and Yarn.
$ nvm install v10.16.0
$ npm install yarn
yarnはv1.16.0がインストールされました。
パッケージのインストール
Run yarn to fetch node packages.
yarnを実行してパッケージを取得します。
$ yarn
ビルド
Run yarn build to build the core, the UI and the modules.
yarn buildを実行してbotpressのコア部分,UIとモジュールをビルドします。
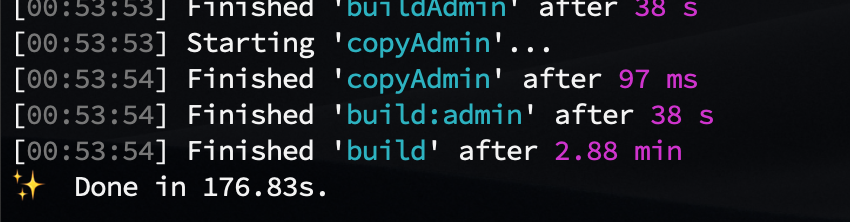
これは2〜3分ほど時間がかかりました。
$ yarn build
ビルドが成功すると下記のように「Done」が表示されるはずです。

サーバーの起動
- Run yarn start to start the server.
yarn startを実行してサーバーを起動します。
$ yarn start
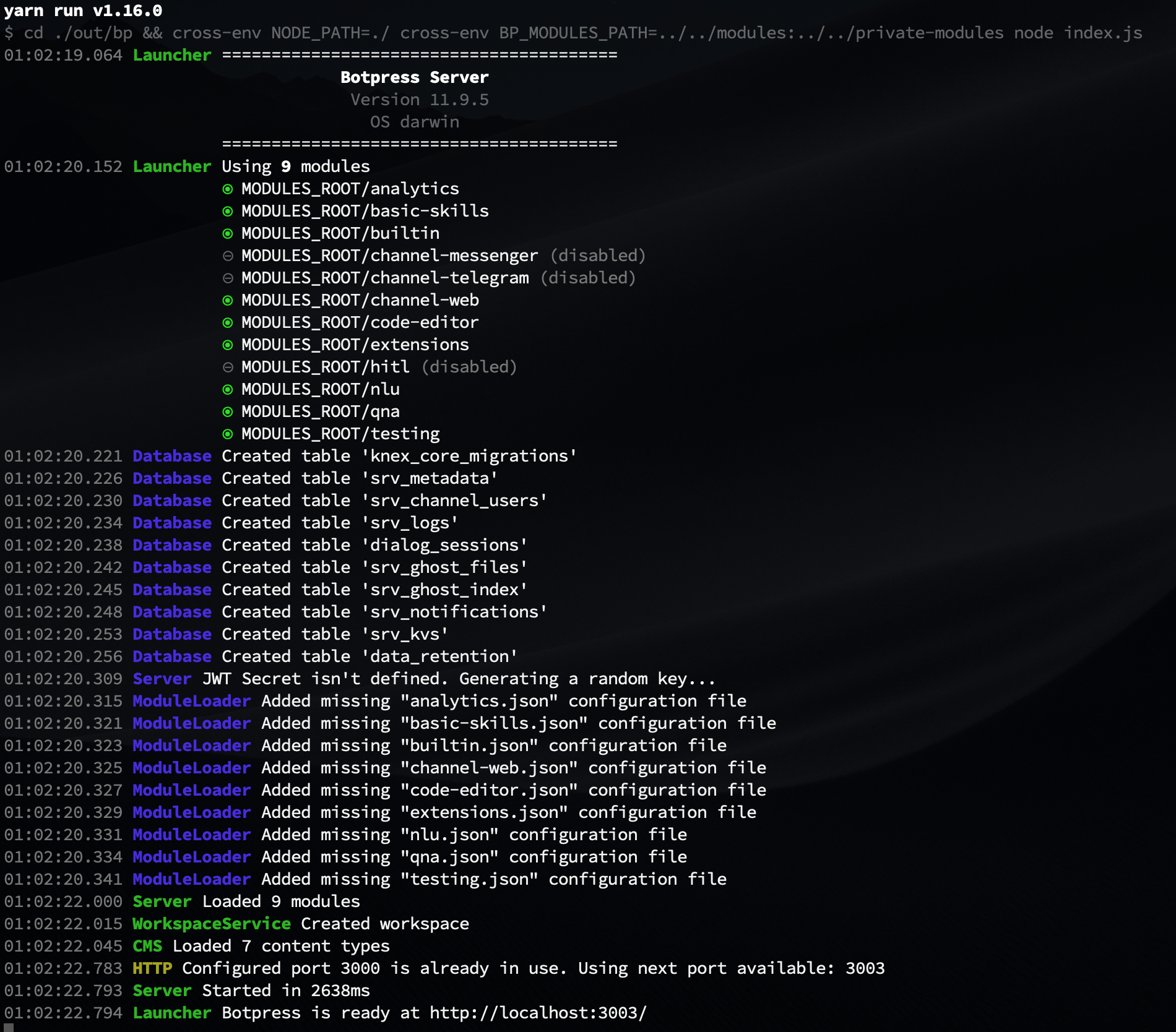
下記の画面のようにLauncher BotPress is readyの表示がでていればサーバーが起動しています。

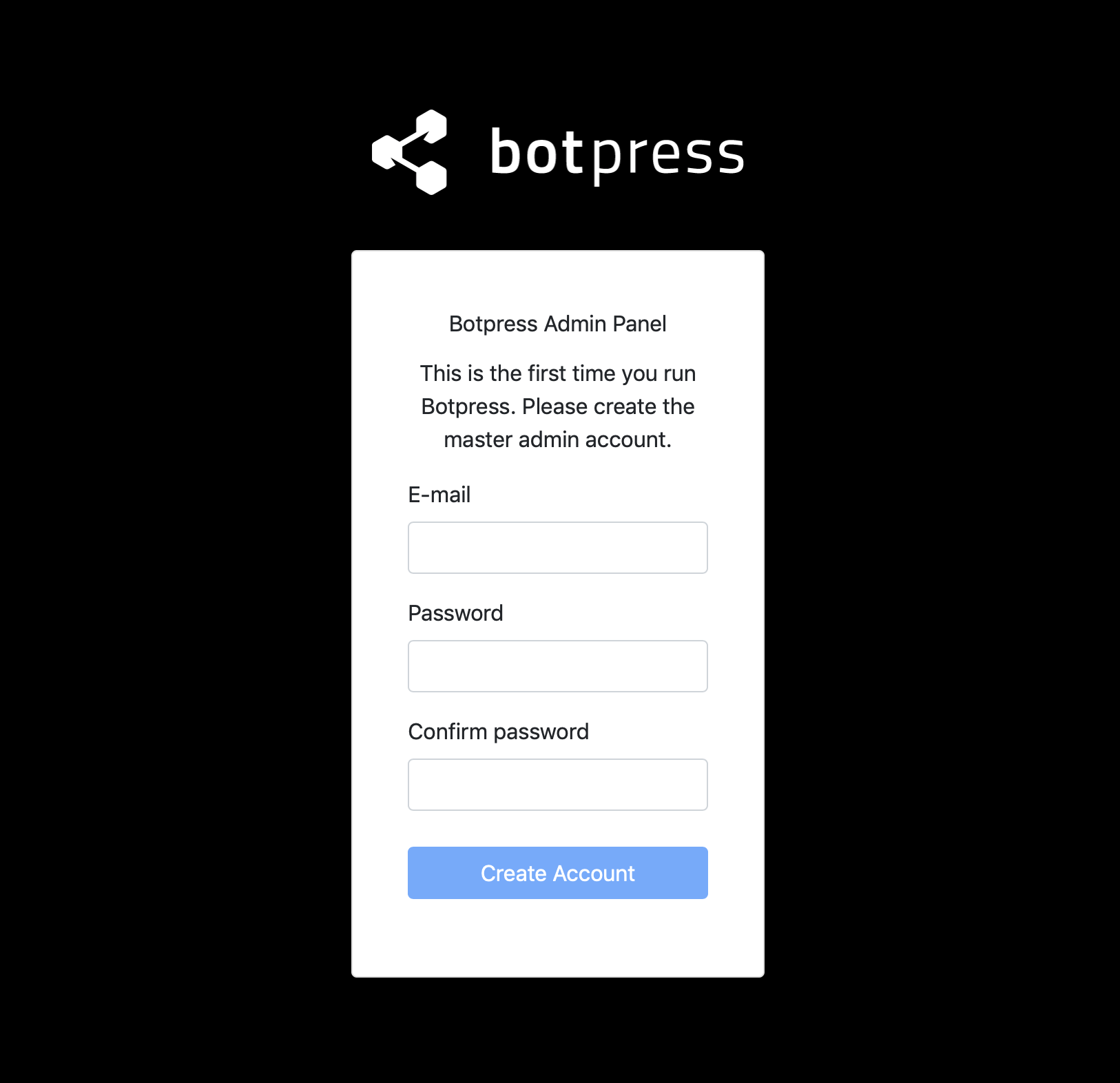
ブラウザでhttp://localhost:3003/を開いて下記のようにBotpress Admin Panelが表示されれば完了です。

次回
ソースからビルドして動かせる準備が整ったたので、次回から具体的に気になる箇所のソースを追ってみたいと思います。
We're hiring!
AIチャットボットを開発しています。
ご興味ある方はWantedlyページからお気軽にご連絡ください!