バージョン:UE5.0.0
はじめに
UnrealEngine5.0.0で動画(mp4, avi等)が再生できなかったので代替方法を書いてみました。
初めての記事なので見にくいかもしれませんがご容赦を m(-_-)m
目次
1. BinkVideoの導入
2. 動画(mp4, avi等)を bk2 に変換
3. UE5へ動画をインポート
4. ゲーム内で動画を再生する
5. まとめ
1. BinkVideoの導入
プラグインの有効化
BinkVideoはプラグインなので有効化をする。
ビルトイン > Media Players 内

プロジェクトの再起動をする必要があるので再起動をします。
2. 動画(mp4, avi等)を bk2 に変換
BinkVideoで再生をするには動画の形式を「bk2」に変換する必要があります。
今回は、H.264/AAC(mp4形式)の動画を使いますが、他の拡張子でも大体は問題ないと思います。
圧縮に使用するツールはエンジンに付属しています。
[エンジンのディレクトリ]\UE_5.0\Engine\Binaries\ThirdParty\Bink\Bink2ForUnreal.exe
にあります。
エンジンのディレクトリがわからない場合
ランチャーから新しくエンジンをインストールしようとしたときに表示される場所の可能性が高いです。
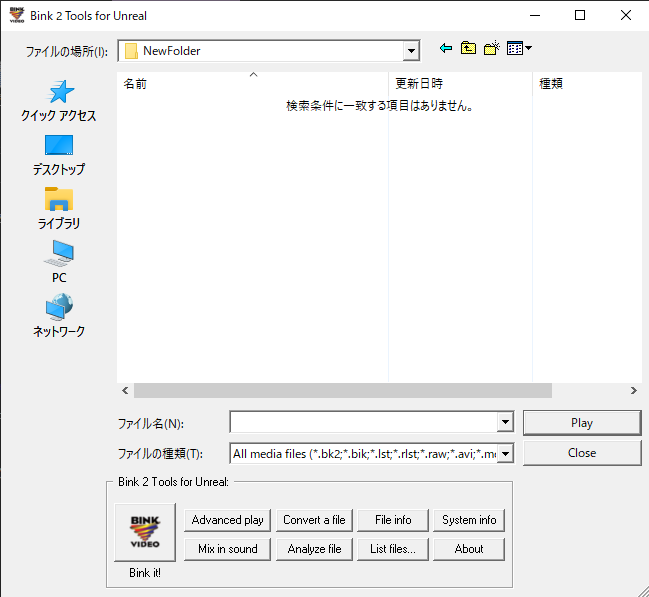
Bink2ForUnreal.exeを起動
Bink2ForUnreal.exeを起動するとこのような画面が開くと思います。

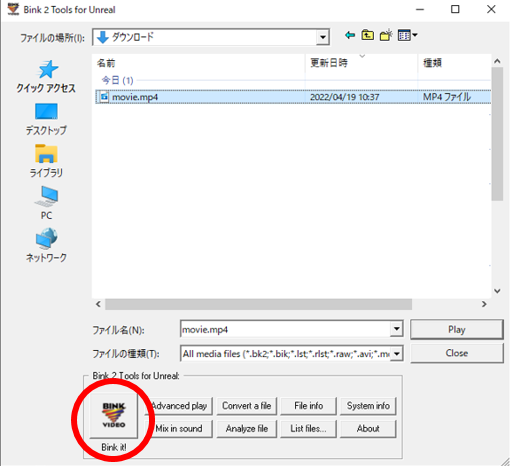
この画面で変換したい動画を選択し、Bink 2 Tools for Unreal 内の Bink it! 選択します。

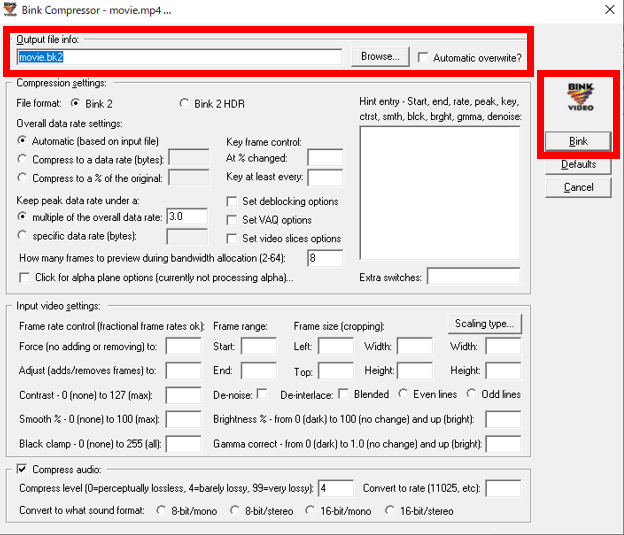
Bink Compressor というウィンドウが開きます。
Output file info: の部分が bk2 ファイルの出力場所に関する部分です。
(Browse... から保存場所の変更も可能です。)
右のアイコンの下の Bink ボタンを押せば変換が始まります。

↓ 変換のウィンドウ

変換が完了すると StatusがDone!になっていたり、CancelボタンがDoneボタンになっています。
すでに変換が終わったのでDoneボタンを押してツールを閉じても大丈夫です。

保存場所を見に行くとこんな感じのファイルができています。

3. UE5へ動画をインポート
UE5へのインポート方法は他の動画と同じやり方です。
まず作成した bk2ファイルを「Content\Movies」フォルダに入れましょう。(Moviesフォルダがない場合は作る。)
BinkVideoのインポート
bk2ファイルをプロジェクトのコンテンツブラウザにD&Dを行うとBinkMediaPlayerが作成されます。

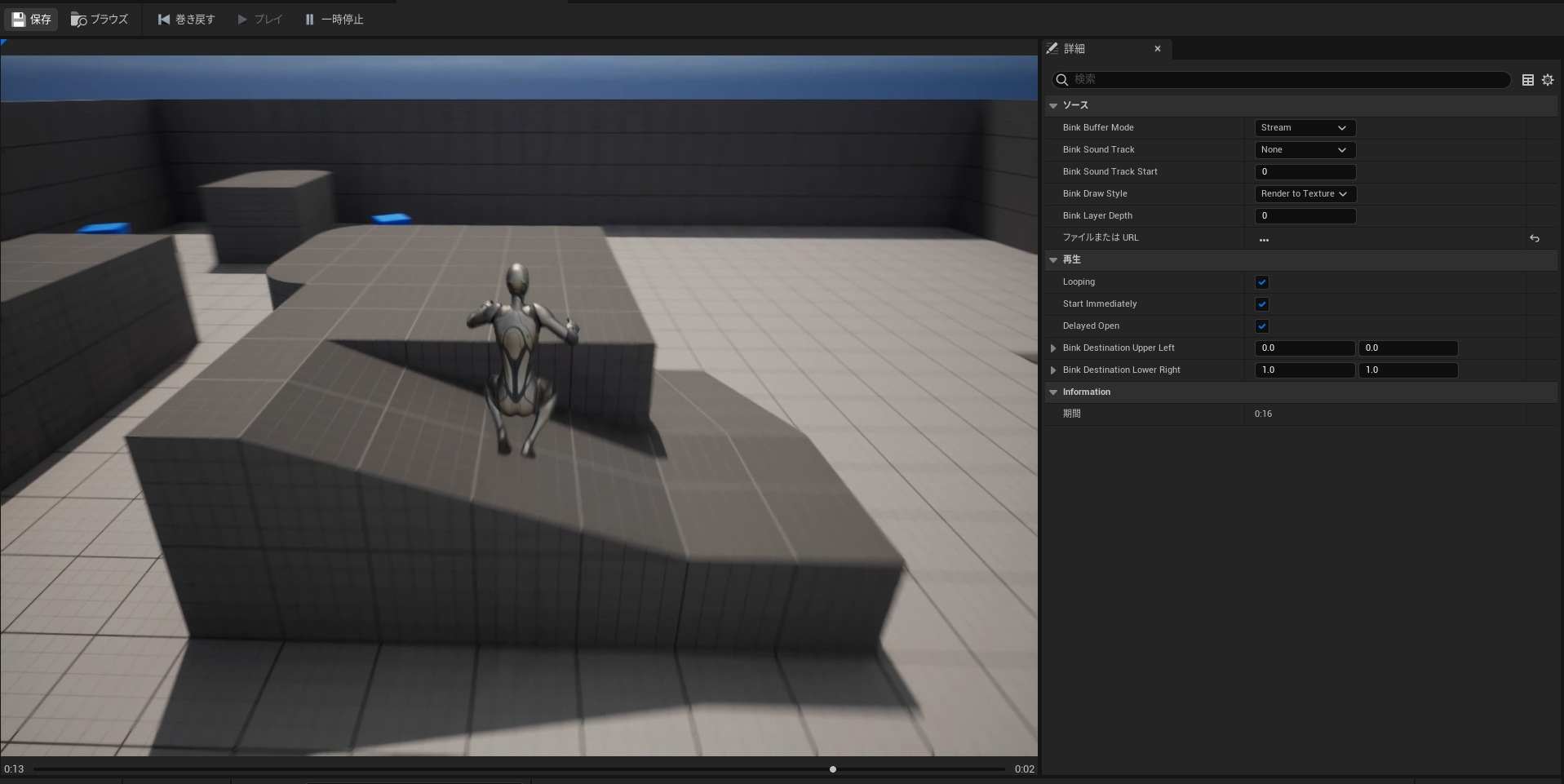
作成されたBinkMediaPlayerを開くと実際に動画が再生されると思います。

4. ゲーム内で動画を再生する
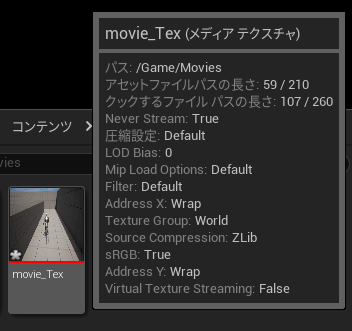
メディアテクスチャの作成
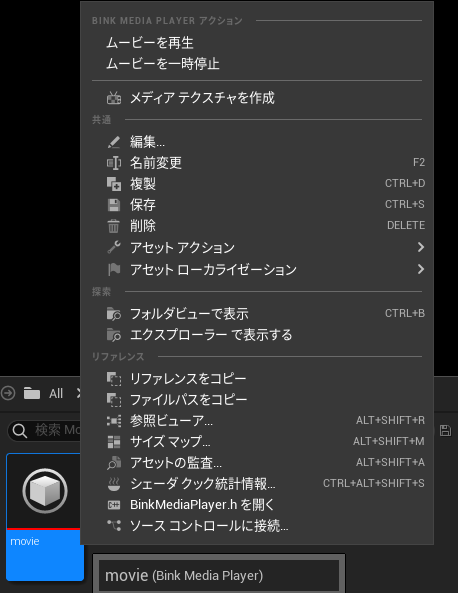
作成したBinkMediaPlayerを右クリックし上のほうにあるメディアテクスチャを作成を選択します。


後は作成したメディアテクスチャをメッシュに張り付けたりすると動いている様子が見れます。
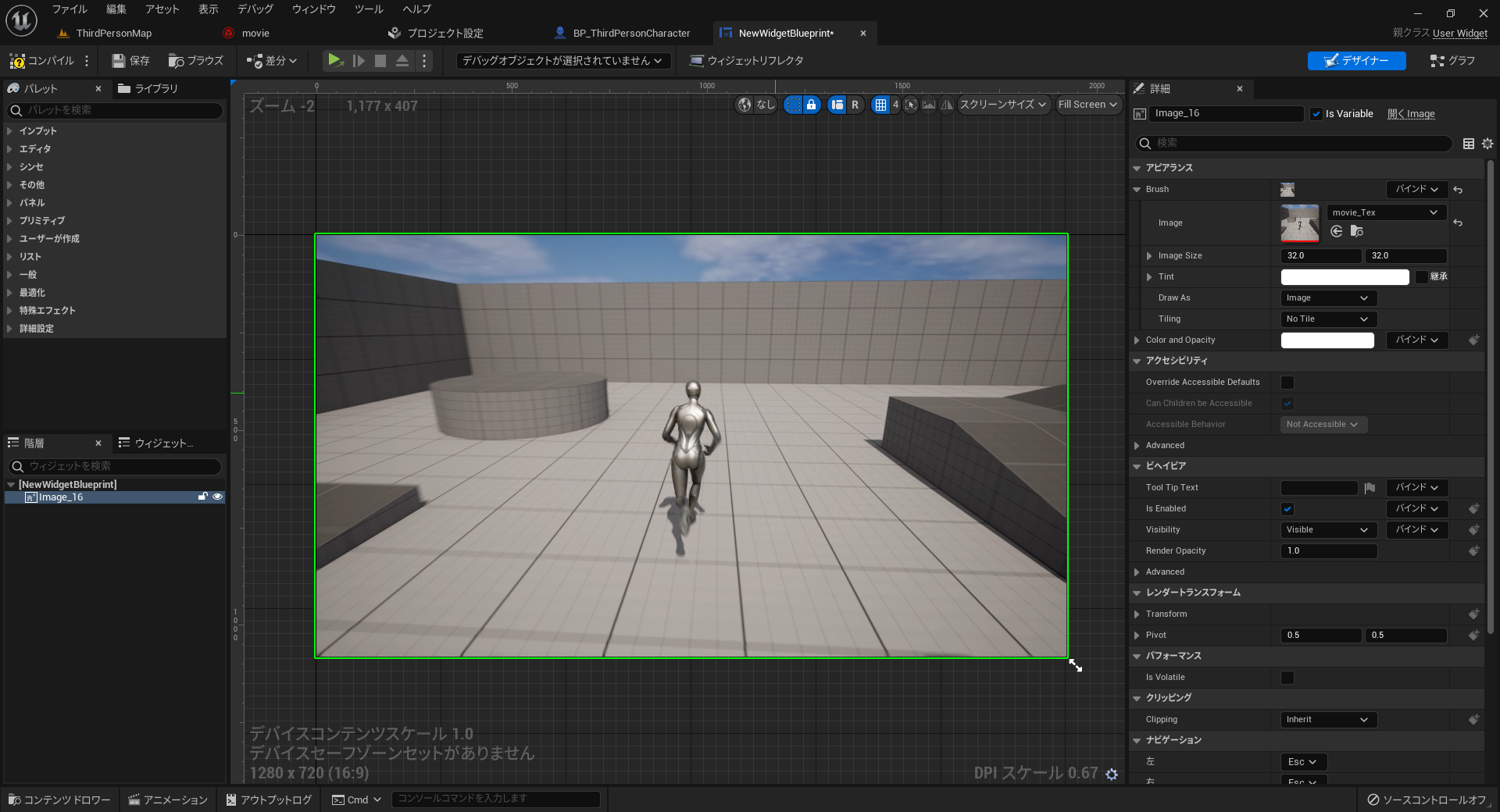
ウィジェットで再生してみる
ウィジェットにImageを配置し アピアランス > Brush の中にある image を先ほど作成したメディアテクスチャに設定する。

この状態でウィジェットを設定しプレイすれば再生されますが停止や再生などができないのでブループリントに処理を書いていきます。
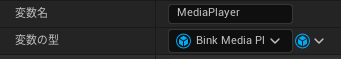
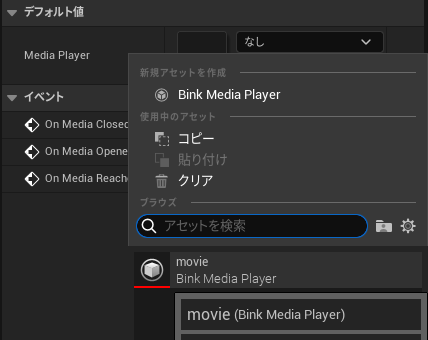
まずは Bink Media Player型の変数を作ります。

次は変数の中身をインポートした動画に設定します。

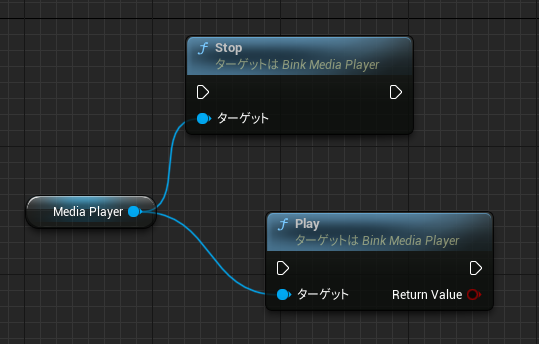
あとは変数から停止、再生を呼べば操作ができます。

注意事項
Stopを呼ぶとMediaPlayerに読み込んだ動画の情報が消えてしまうためPauseを使うといい。
もし消えてしまった場合はOpenUrlノードから再読み込みできる。
5. まとめ
こんな感じに使うことができます。
UE5.0.1 とかでは普通に再生できるようになるといいな~
修正来ないかな~(´・ω・`)