CrowdWorks Advent Calendar 2018 の3日目の記事です。
はじめに
こんにちは。
UXデザイン部でデザイナーをしている @kanako16 です。
クラウドワークスでは2018年1月から、チーフデザイナーの上田と新人デザイナーの私を中心に、 クラウドワークスの新しいデザインシステムを作りはじめました。
デザインシステムはまだまだ完成していませんが、「今年の懺悔は今年のうちに!」ということで、私がしてしまった「デザインシステムにまつわる失敗 2018」を懺悔していきます。
デザインシステムってなに?
デザインシステムとは、UIコンポーネント、スタイルガイド、情報アーキテクチャ、フロントエンドフレームワーク、さらにはデザイン原則やブランド、アクセシビリティなどから構成されています。
デザインシステムやデザインガイドラインなどいくつかの似ている概念があり、その線引きは曖昧なため、自社サービスやプラットフォームの状況に合わせて、デザインシステムを構成する要素を決めている企業も少なくありません。
デザインシステムの目的は、一貫したデザインを行うための指針・デザインを提供すること と プロダクト・組織全体における共通言語になり、チームのコミュニケーションの効率化をすること だと考えています。
有名なデザインシステムには、Googleの「Google Material Design」やAppleの「Human Interface Guidelines」があります。
デザイナーだけで作りはじめたデザインシステムにまつわる失敗
デザイナーだけでは実装面に配慮したコンポーネント設計やデザインが難しかった
2018年1月。私たちはデザイナー2名でデザインシステムを作りはじめ、下記のような流れでデザインしていきました。
① 各社が公表するデザインシステムやスタイルガイドの事例研究
② Atomic Design などコンポーネント指向をインプット
③ プロダクトを構成するコンポーネントを収集・分類し、俯瞰的に観察する(Interface Inventory)
④ Interface Inventory で分類を元に、コンポーネントをリデザインする
⑤ スタイルガイドの実装(ここはコーダーさんに依頼)
デザインが終わり、「いざ実装するぞ」という段階で、デザインに対してたくさんのフォードバックがあり、実装が足踏みしてしまう場面がありました。もちろんデザインについてフィードバックがあることは想定していたことですが、デザインと実装のフェーズを切り離して進めてしまったことで、エンジニアとデザイナーが密にコミュニケーションをとることが難しくなってしまったように感じています。
さらに、数ヶ月のブランクを経て、デザインシステムの構築を本格始動しようとしたとき、また課題が見つかりました。それは、エンジニアがデザインシステムを使ってフロントエンド実装するときに、デザイナーが定義したスタイルガイドの設計では、実装が行いづらい可能性がある ということです。
私たちがデザインをする時、色々なデザインガイドラインやAtomic Designを参考にしながら、定義すべきコンポーネントを設計しました。しかし、デザイナーはクラウドワークスのフロントエンドの設計やエンジニアが実際にどのような手順で実装を進めていくかを知りません。スタイルガイドを作っていたけれど、それがどのようにエンジニアに活用されていくか具体的な方法がイメージできていなかったことが、コンポーネントの設計について課題が出てきてしまった理由なのではないかと思います。
デザインルールの可視化が曖昧で、エンジニアとデザイナーで共通認識を持つのが難しくなってしまった
デザインシステムの大きな役割の一つに「共通言語である」というものがあります。しかし、私たちは共通言語を作る過程で、すでに共通言語を作れていませんでした。
では、私たちがどのようにデザインを共有いき、なぜ失敗したのか見ていきましょう。
どのようにデザインのルールを共有していたか。
私たちは、「zeplin」というデザイン共有ツールを用いて、デザインのルールを共有していました。
デザイナーがsketchでデザインしたデザインデータをzeplinにアップロードすると、他のデザイナーやエンジニアは、zeplin上でスタイルを確認したい部分を選択することで、選択部分のスタイルを確認することができます。
そのため、デザインルールの共有も、コンポーネントごとに細かく明文化せず、基本的にはzeplinに任せて共有をしていました。
コンポーネントごとの組み合わせやページの中で使われるときのルールを明文化しなかったこと
私たちは、デザインシステムを考えていくとき、コンポーネントのデザインやルール決めを中心に行いました。しかし、実務の中でデザインデータが使われるときには、それぞれのコンポーネントは、ページの中の他の要素との関係でレイアウトされていきます。
コンポーネントのデザインの検証段階で、モックアップなどコンポーネントを使ってページのデザインを行いましたが、その際に「どのようなコンポーネントの組み合わせで、どのような余白を持たせるべきか」など、ページ内でレイアウトする場合のデザインルールを明確に決めていませんでした。
そのため、コンポーネントが使用されるときのデザインルールは、各デザイナーの心の中に仕舞われてしまい、実装段階で、エンジニアはどのように実装すべきかわからないという状況になってしまいました。
デザインデータの作り方がデザイナーごとに異なっていたこと
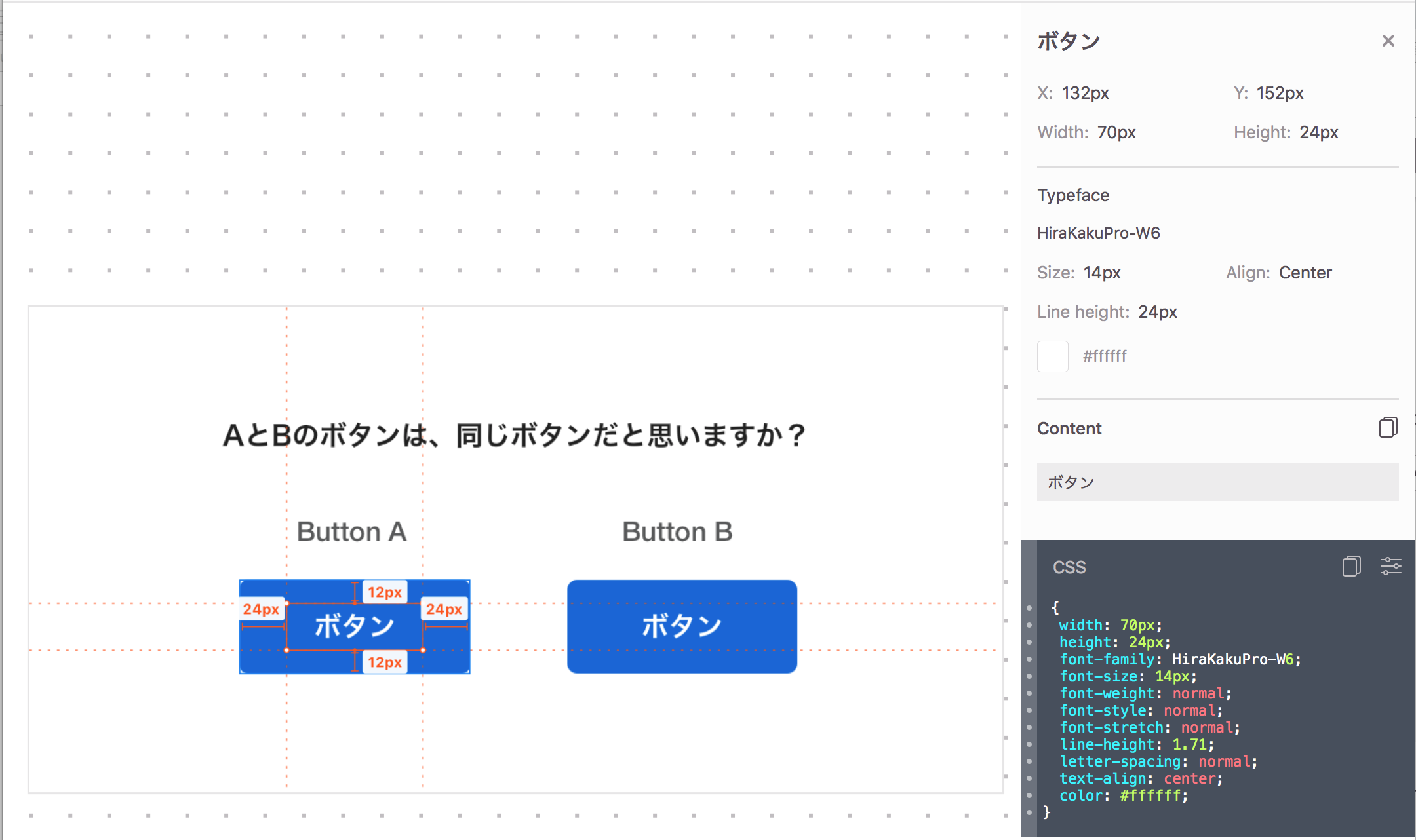
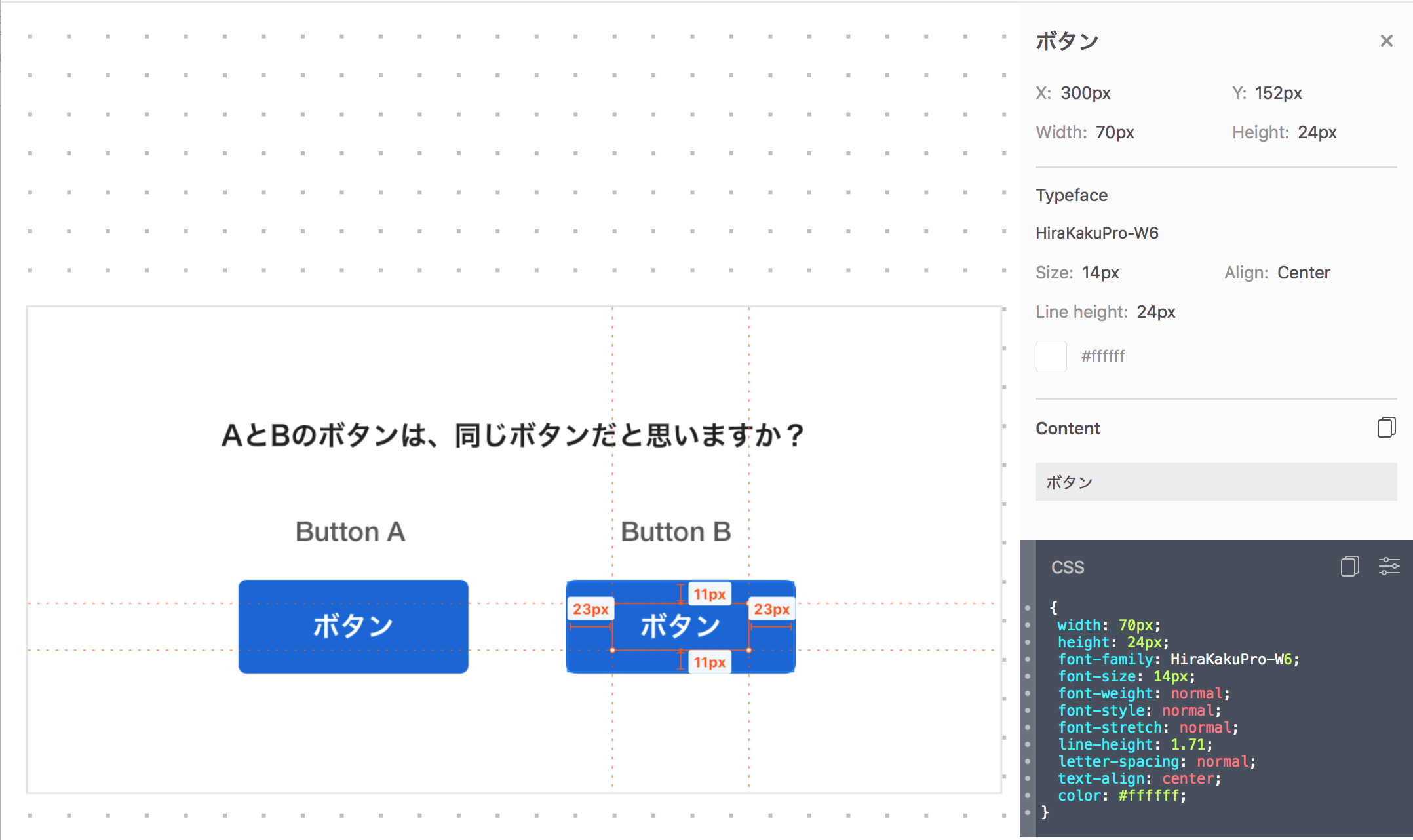
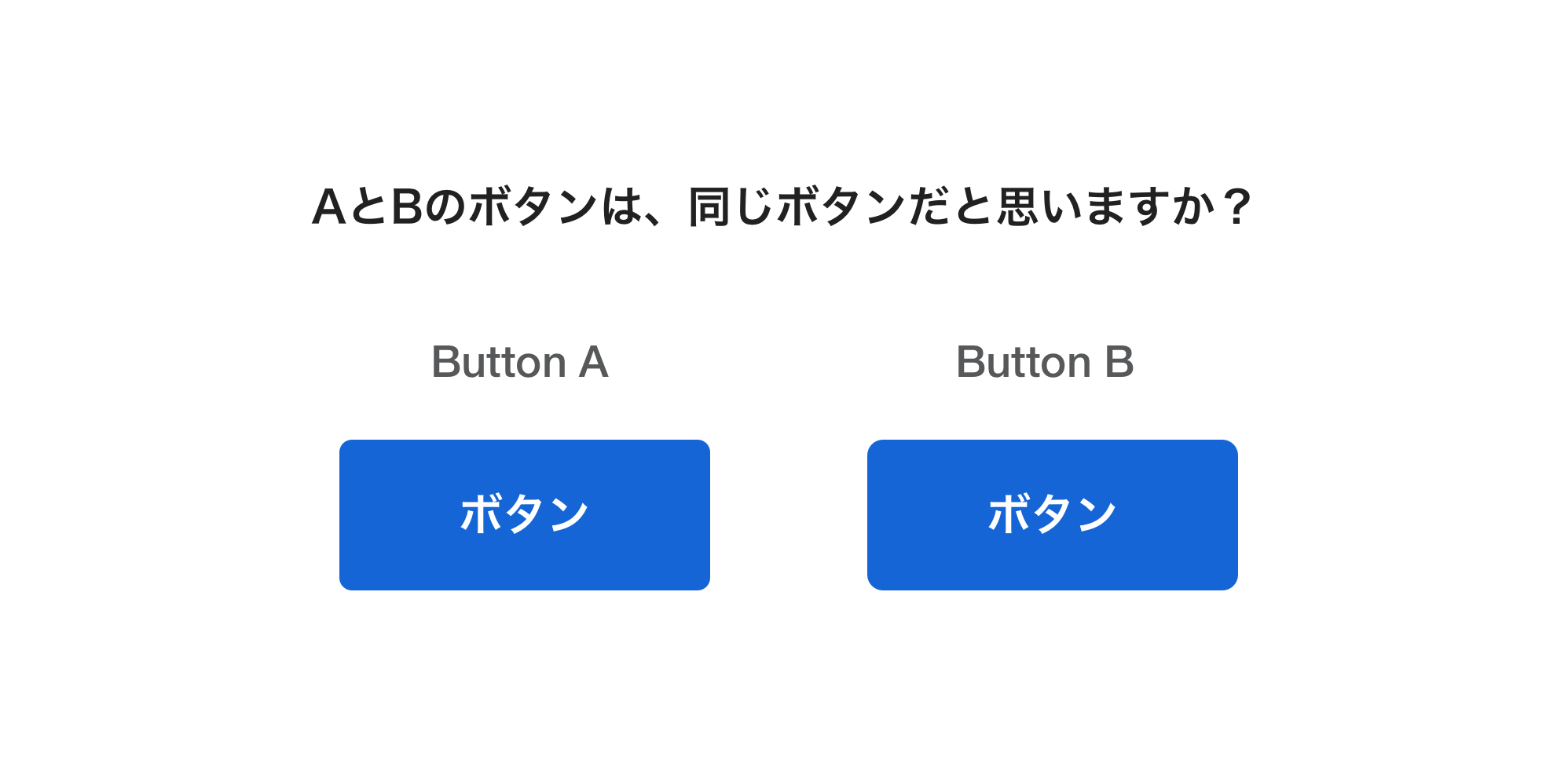
次に、下の画像のボタンのコンポーネントを見てください。AとBのボタンは、同じボタンに見えますよね?

それでは、このボタン実装しようとzeplinでスタイルを確認してみると....
上の画像のように、ボタンのwidthやhight、borderなど、細かい部分の設定が異なっています。
今までデザインデータの作り方を決めてこなかった私たちは、デザイナー同士の細かなデザインデータの作り方が異なっていました。そのため、デザイナー同士でも、デザイナーとエンジニアの間でも、デザインルールの理解が異なってしまい、最終的なコミュニケーションコストが大きくなってしまいました。
みんなが話しやすくなるための共有言語を作る過程が、もはや違う国から来た人たちが通訳なしで話していて意思疎通できていない、そんな状況にみんながモヤモヤとしてしまいました。
救世主現る!デザインシステムを作るフロントエンド専属チーム爆誕
2018年10月に、クラウドワークス初のフロントエンド専属チーム「TRF(Team Rebuild Frontend)」が誕生しました。フロントエンドチームでは、さまざまなフロントエンド領域の課題やテーマについて活動していきますが、まずはじめに「すばやくデザインを反映させる仕組みの構築」を目指して、デザインシステム作りを進めています。
ここで紹介したいくつか失敗は、このチームが発足したころに、実際にプロダクトのフロントエンド実装を担うエンジニアとデザイナーが一緒にデザインシステムを考え始めたことで見えてきました。
デザインシステムの目的は、一貫性のあるデザインを維持することだけでなく、デザインシステムを見れば、誰でもどのようにデザインすべきかわかること です。そのため、デザイナーだけでなく、エンジニア、さらにフロントエンドに関わる全ての人にとっても使いやすいものでなければいけないと思います。
エンジニアにとっても使いやすいデザインシステムを実現するためには、エンジニアの開発プロセスやプロダクトのコード、設計などの理解も欠かせませんが、デザイナーがそれらを十分に理解した上で、デザインシステムの設計やコンポーネントのデザインを行うことはとてもハードルが高いです......。
新デザインシステムを使って、エンジニアもデザイナーも、スイスイーっとプロダクトのデザインができるようになり、ピクセル単位のデザインの相談よりもユーザーに向き合う時間や本質的な議論ができる時間を増やしていきたいと思っています。
より実務の中で有益に使えるデザインシステムを作るために、エンジニアとデザイナーが一緒にデザインシステムについて考え、最高のデザインシステムを作っていきます!
謝辞
最後になりますが、このような課題を抱えたデザインシステムのプロジェクトを、途中参加でありながらガツガツと一緒に進めてくれているエンジニアに心より感謝いたします。そして、新デザインシステムが完成した暁には、エンジニアとデザイナーが一緒にデザインシステムを作った軌跡や苦悩を、どこかで公開したいと思っています。
それでは、引き続き Crowdworks Advent Calendar 2018 をよろしくお願いします!