はじめに
MetaQuest3 での DepthAPI を使ったオクルージョンのテストしたので、その方法をまとめます
上記の記事からの連続した実装になっているので、初期設定はこちらの記事を参考にしてください。
DepthAPI の環境構築
DepthAPI の 利用には MetaQuest3 と v60 以上のMeta の SDK が必要になります
要件(Metaのリファレンスは誤っているので修正)
- Unity 2022.3.1fまたはUnity 2023.2
- V60 Meta XRオールインワンSDK以降
- [Scene Support (シーンのサポート)]が[Required (必須)]に設定されていること(空間データアクセス許可をリクエストするため)
- グラフィックスAPIが[Vulkan]に設定されていること
- レンダリングモードが[Multiview (マルチビュー)]に設定されていること
警告
リファレンスでは以下のように記載されています
com.unity.xr.oculusパッケージをサポートするDepth API。Unityパッケージマネージャの[Add package by name (パッケージを追加(名前を指定))]で名前としてcom.unity.xr.oculus、バージョンとして4.2.0-exp-env-depth.2を指定
ですが、現在設定の必要はありません
DepthAPIの有効化
MetaQuest と PC が接続した状態で以下のコードを実行する
adb shell setprop debug.oculus.experimentalEnabled 1
OculusProjectConfig の設定
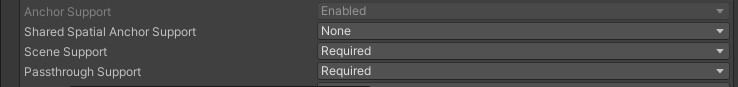
Scene Support → Required
Passthough Support → Required

DepthAPI の説明
こちらが DepthAPI のレポジトリになります
DepthAPI は カメラから深度情報を取得して、端末から壁面や床面など現実の遮るオブジェクトまでの距離を測定する機能を提供します
今回はこの API を利用して オクルージョン を設定します
オクルージョンとは?
AR を利用する中で表示する対象の前に遮るものが横切ったときに、奥にあるオブジェクトを部分的に表示しないようにする機能を指す言葉です
Getting started with samples を参照して サンプルコードをダウンロードしてテストしてみるのをお勧めします
サンプルコードでは DepthAPI のパッケージをローカルから読みんでいますが、これ以降の実装では Github を利用して読み込んでいます
DepthAPI パッケージの導入
Github の README に書かれている URL をコピーしてパッケージマネージャーから追加します
1. パッケージマネージャーを開く
2. Add Package from git URLを選択

3. こちらのURL から git のURLをコピー
記事編集時のURLはこちらです
https://github.com/oculus-samples/Unity-DepthAPI.git?path=/Packages/com.meta.xr.depthapi
4. DepthAPI が Project に追加されているのを確認する

DepthAPI を使ったオクルージョンの設定
Material の作成
1. Assets の中に新しく Materials フォルダを作成
2. フォルダの中で新しい Material を作成

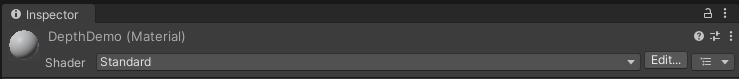
3. DepthDemoと名前をつける

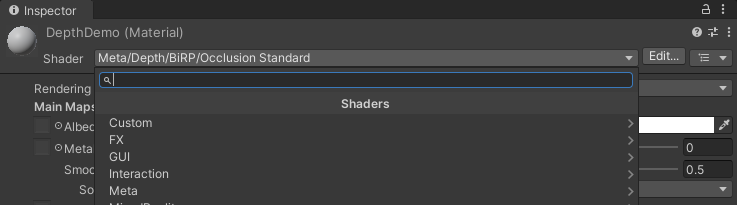
4. Shader の設定を変える
変更後 Meta/Depth/BiRP/Occlusion Standard

シーンに EnvironmentDepthOcclusion を追加
1. Project で EnvironmentDepthOcclusion を検索して、シーンにドラッグ


シーンに Cube を追加
1. 現在開いている Scene に新しい 3D Object > Cube を作る

Cube の設定を変更
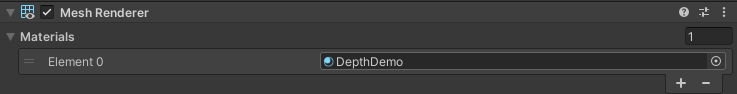
1. Mesh Rendererを変更
Mesh Renderer > Materials > Element に先ほど作成した DepthDemo を設定

2.1 Rigbody を追加

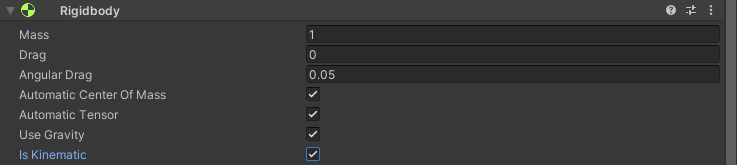
2.2 Rigbody を変更
Rigbody > isKinematic にチェックをつける

3.1 OVR Grabbable を追加
Add Componentを選択、OVR Grabbableを追加


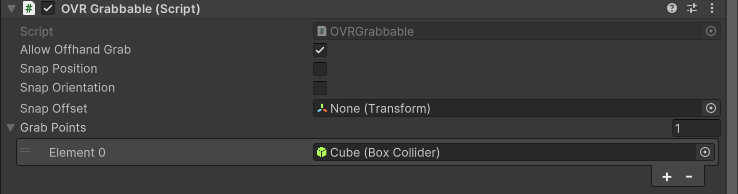
3.2 OVR Grabbable を変更
OVR Grabbable > Grab Points > List is empty の + をクリック
今編集している Cube を Scene からドラッグ

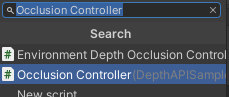
4.1 Occlusion Controller を追加
Add Componentを選択、Occlusion Controllerを追加


NullReferenceException が出た場合
NullReferenceException: SerializedObject of SerializedProperty has been Disposed.が出た場合
Unityのプロジェクトをいったん閉じ、エクスプローラーから該当ディレクトリの Libraly を削除し、再度 Unity で起動することでエラーが解消されます
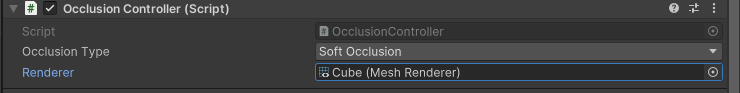
4.2 Occlusion Controller を変更
Occlusion Controller > Occlusion Type に使いたいものを設定
- Hard Occlusion
ざっくりとしたオクルージョンの設定が可能 - Soft Occlusion
Hardより細かなオクルージョンの設定が可能
今回は Soft を設定
Occlusion Controller > Renderer に今編集している Cube を Scene からドラッグ
実行確認
以上の設定で DepthAPI を利用した オクルージョン が可能になっていると思います
おわりに
DepthAPI はまだテスト段階の機能であり、MetaQuest3 がないと検証ができません。パッケージ関係もまだ十分に整っているとはいえず、今後の Meta の対応が待たれます。
MR 的なアプリを作るためには欠かせない オクルージョンが実装できました。
参考資料
MetaQuest DepthAPI Github レポジトリ
Meta Unity用 DepthAPI リファレンス
日本語
英語
Mesh API と Depth API による Meta Quest 3 のMRエクスペリエンスの構築