はじめに
プログラミングにふれて1ヶ月
jQueryでクリックイベントならclick()だよねーと使ってたら・・・
jQueryでhtml要素の追加はできたけど、クリックしてもイベントが走らない!
なんでだろー、とググってみても検索ワードがうまくヒットせずにハマったのでメモ。
わかったこと
-
click()とon('click',〜)があるよ - 動的生成のワードを入れると検索ヒットしたよ
メモ
環境
- jQuery3.2.1
やりたかったこと
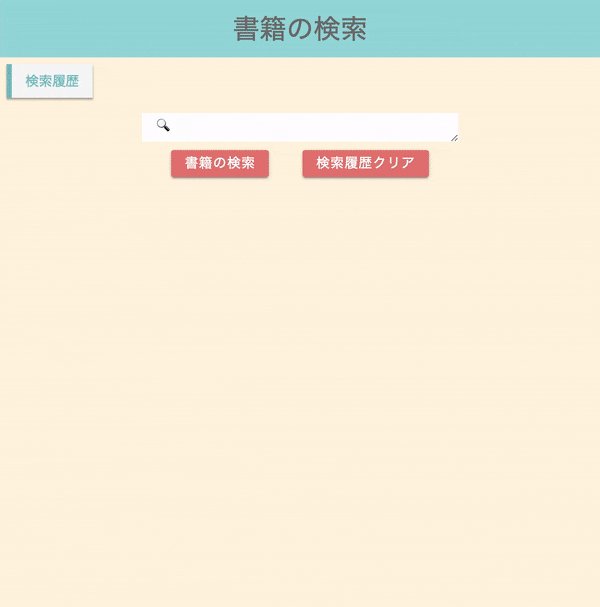
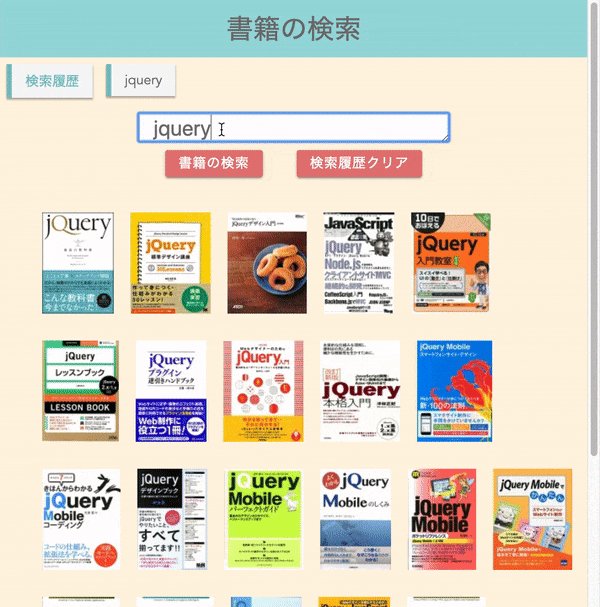
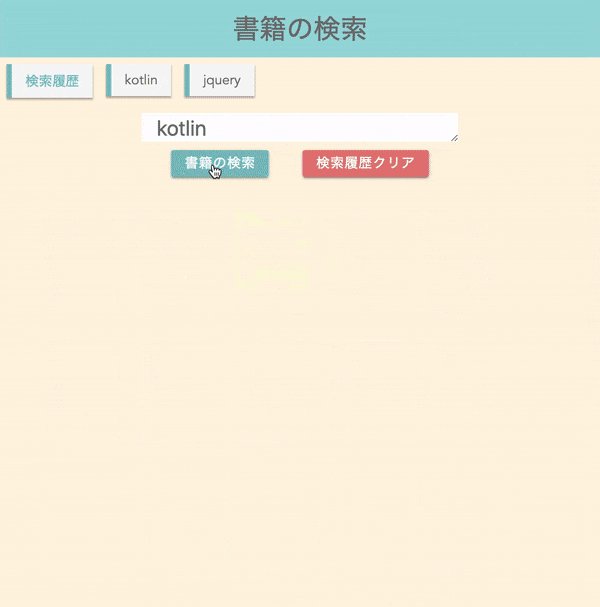
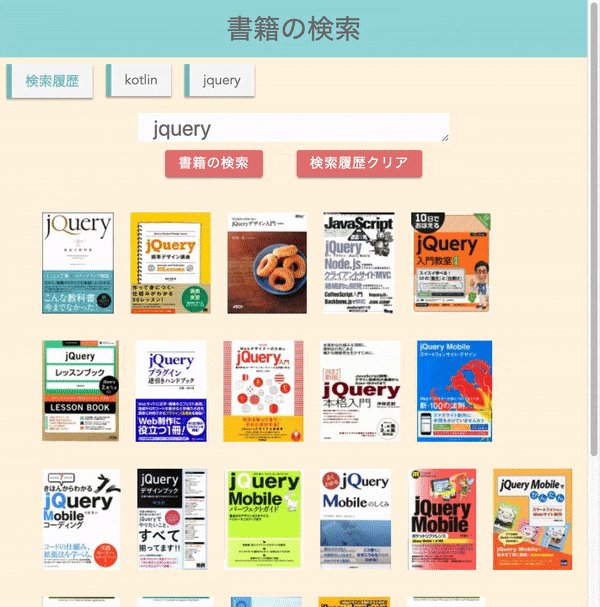
本の検索サイトで検索ワードの履歴を付箋で残し、クリックすると履歴のワードで再検索ができる
(下記gifが完成形)
問題点
履歴クリックをclick()で記述したけど発動しない
$('.history_btn').click(function (event) {
//処理
});
気づき
- 元々htmlで履歴を作っておくと
click()が発動する- 新しく作ったhtml要素には発動しない
解決
on()で記述すると追加した要素に発動する
$(document).on('click', '.history_btn', function () {
// 処理
});
参考サイト
https://qiita.com/tksnino/items/a5f33ac1b107f660c449
https://uxmilk.jp/10065
http://hayeta.hatenablog.com/entry/2017/09/29/%E3%80%90Javascript%E3%80%91%E3%83%81%E3%82%A7%E3%83%83%E3%82%AF%E3%83%9C%E3%83%83%E3%82%AF%E3%82%B9%E3%81%AEonchange%E3%81%A7%E3%82%A4%E3%83%99%E3%83%B3%E3%83%88%E3%81%8C%E7%99%BA%E5%8B%95%E3%81%97
http://creator.aainc.co.jp/archives/6611#section3