はじめに
- ZEALS Advent Calender 23日目の記事です。
普段はWeb周りの技術を扱ってばかりなので、
今回は以前から興味があったUnityを触ってみました。
この記事は、
なんでもいいから一度Unityを使ってプロジェクトを作ってみたい。
という方向けに、プロジェクトの作成からBuildまでの流れを掴んでもらう為に書いたものです。
ですので、数あるUnity機能の中からほんの数個ピックアップして追加したのみにすぎません。
ご了承ください。
目次
- イントール
- プロジェクトの作成
- レイアウトの変更
- オブジェクトの作成
- オブジェクトに装飾
- オブジェクトに動きを与える
- プロジェクトをBuild
1. イントール
まずはUnityをダウンロードしましょう。
個人開発であれば無料です。
→ ダウンロード画面へ
(*途中のアカウント作成等は割愛させていただきます。)

2. プロジェクトの作成
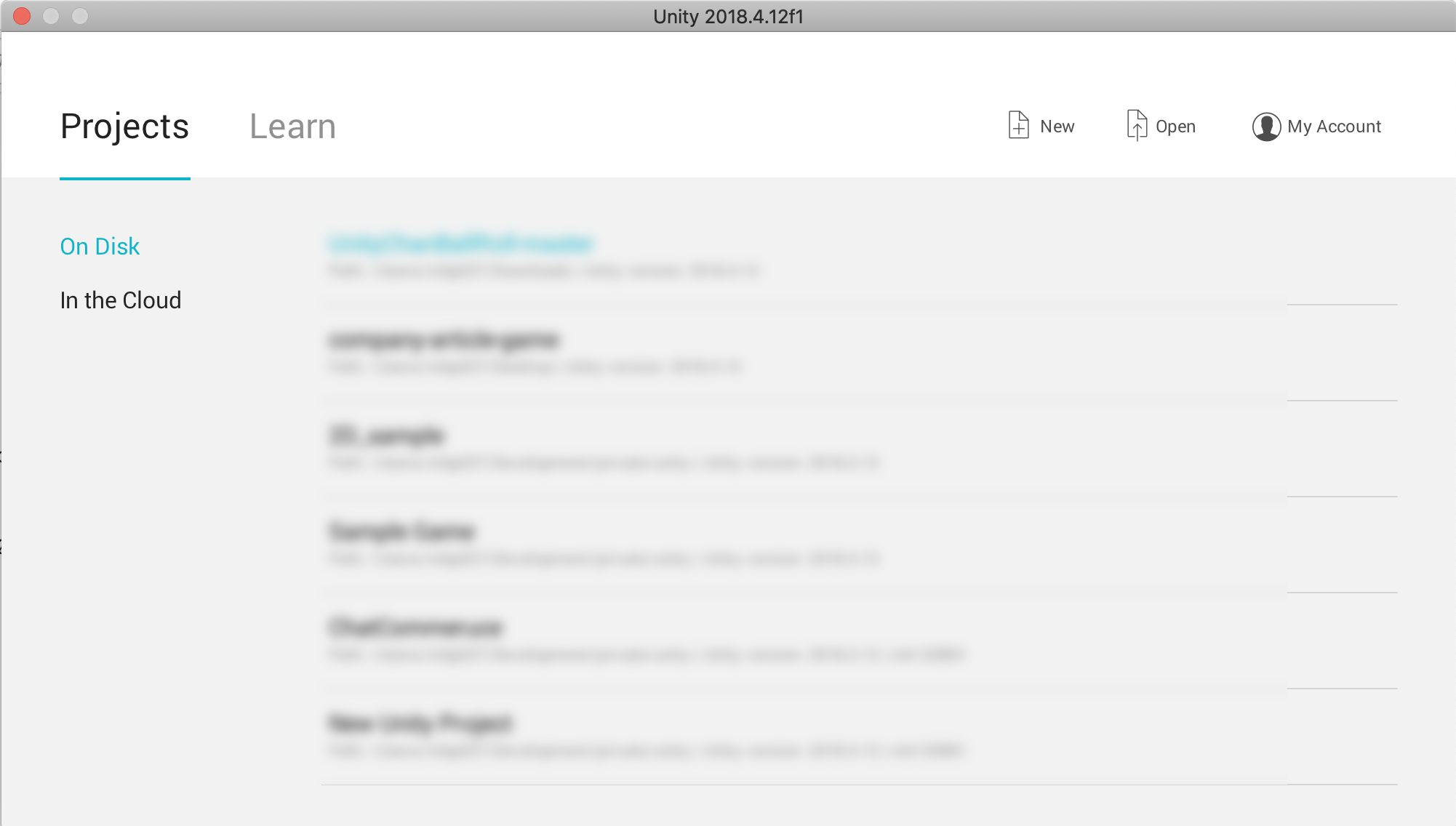
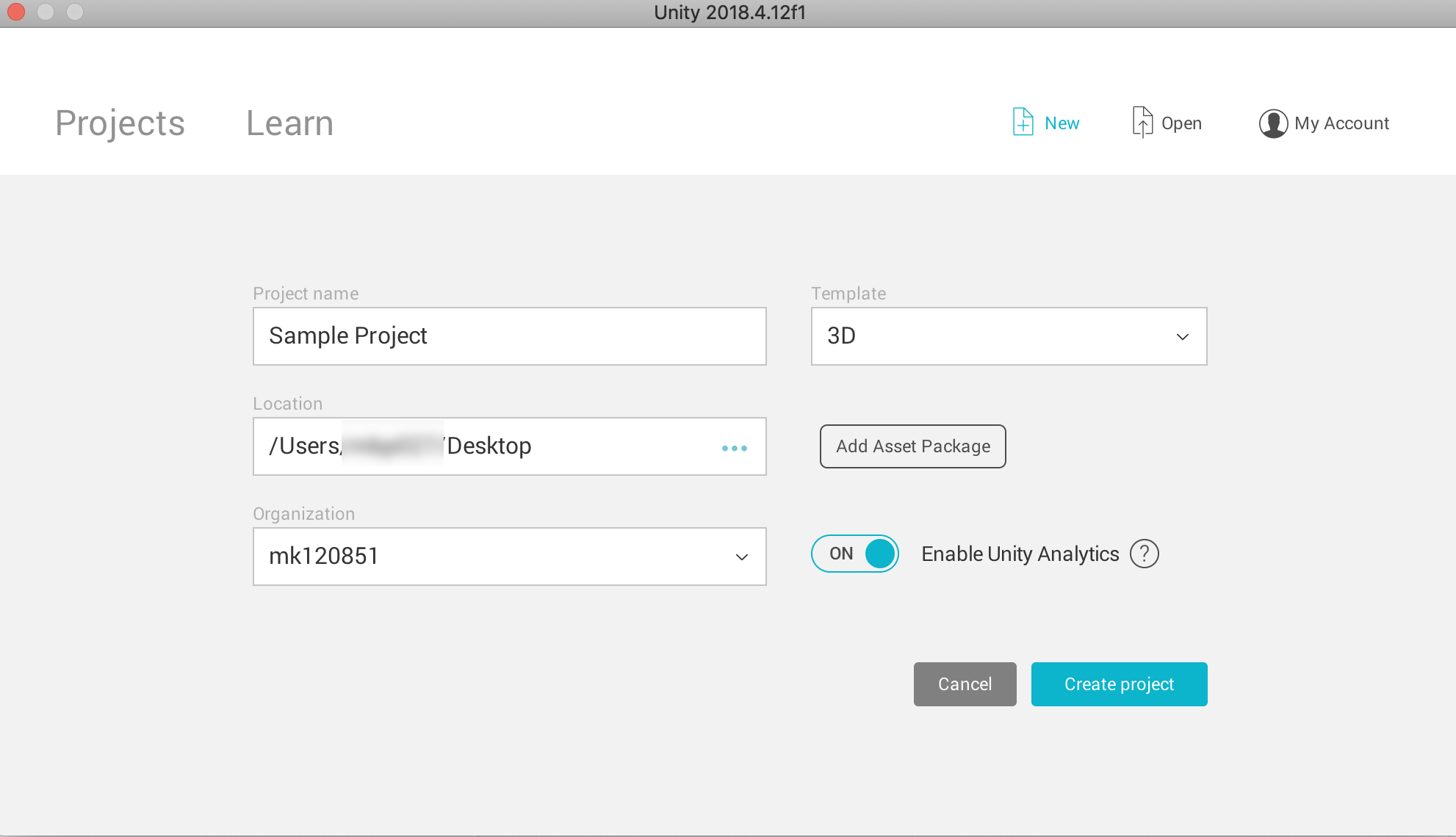
インストールしたApplicationを開くと以下の画面が現れるので、Newを選択します。
Template を 3D にしてプロジェクトを作成します。

3. レイアウトの変更
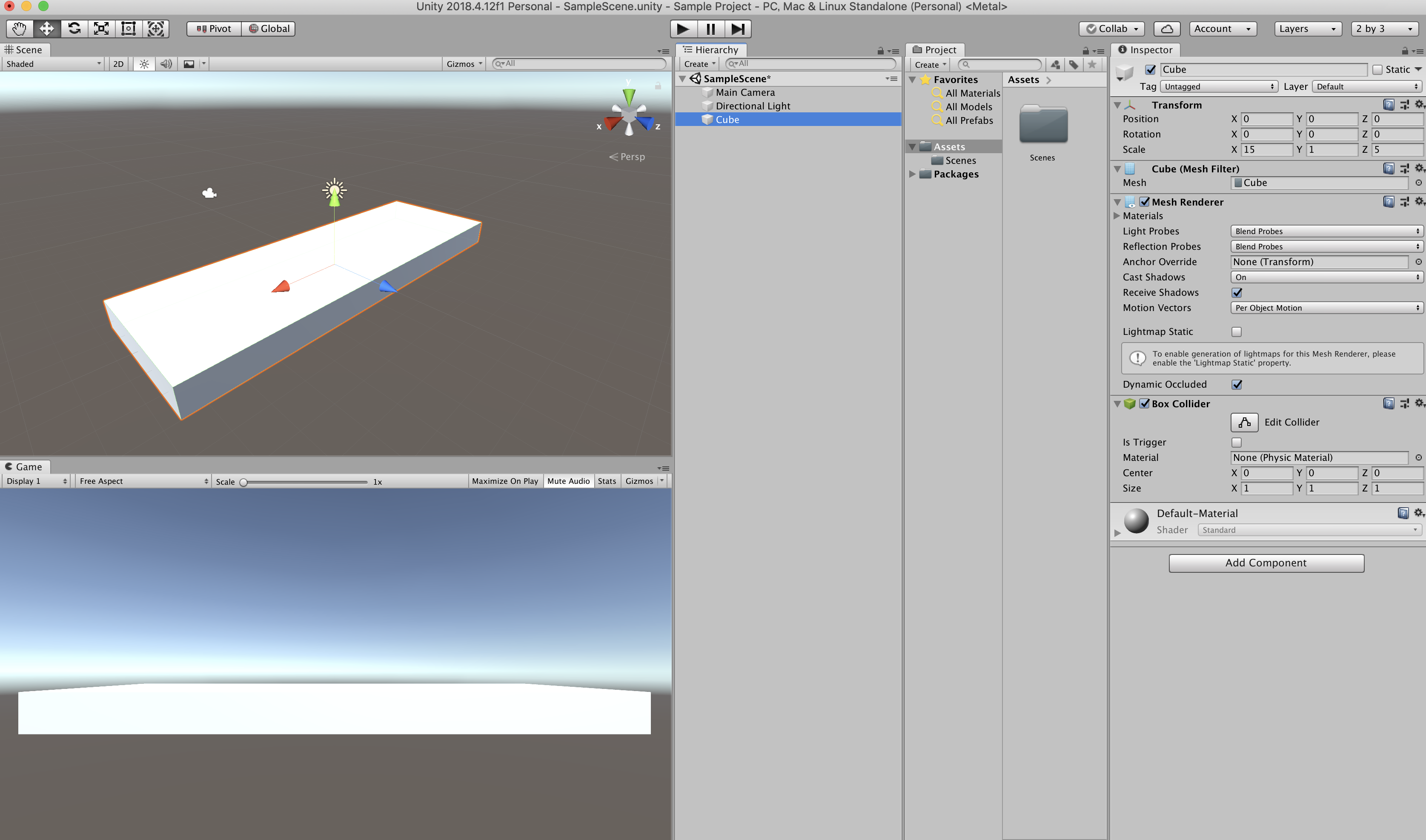
こちらがプロジェクトのデフォルト画面です。

自分の作業しやすいレイアウトに変更してください。
私は2by3にしています。

4. オブジェクトを作成
ゲームオブジェクト(以下オブジェクト)を作成します。
Hierarchy → Create → 3Dオブジェクト → Cube の順で選択してください。
すると画面左のSceneにCubeが現れます。

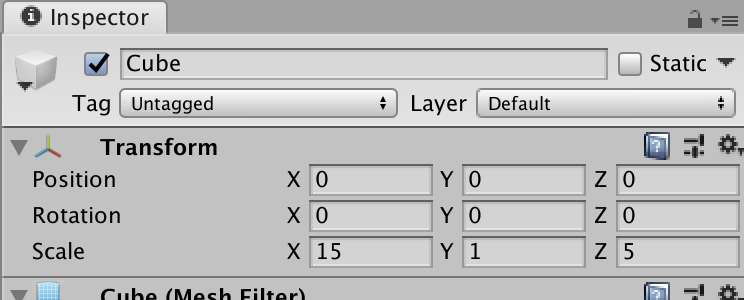
オブジェクトの形を変えるために画面右上のInspectorを下記のように編集します。

この調子で Squareも追加してみます。

5. オブジェクトに装飾
CubeとSquareに色を与えましょう
Project → Materialsを選択

画面を見やすくするために 右上設定(三本の棒線)からOne Column Layoutを選択します。

Material内のスポイトのようなアイコンから色を選択します。

この調子でもう1色作成します。
そして、今作成したMaterialは対象のオブジェクトにドラッグ&ドロップできます。
(Scene, Hierarchyどちらでも可)

6. オブジェクトに動きを加える
次はSquareに動きをつけられるようにします。
まず、SquareのInspectorからRigidBody(オブジェクトに重力を付与)を追加します。

次に、Add Componentを選択します。
最下部にあるNew Scripを選択、名前を決めてScriptを作成します。


作成されたScriptをダブルクリックするとEditorが開くはずです。

以下、カーソルを押した方向にSquareを動かすようにするScriptです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class moveScriot : MonoBehaviour
{
Rigidbody rigidbody;
// Start is called before the first frame update
void Start()
{
rigidbody = GetComponent<Rigidbody>();
}
// Update is called once per frame
void Update()
{
float moveH = Input.GetAxis("Horizontal");
float moveV = Input.GetAxis("Vertical");
Vector3 move = new Vector3(moveH, 0, moveV);
rigidbody.AddForce(move);
}
}
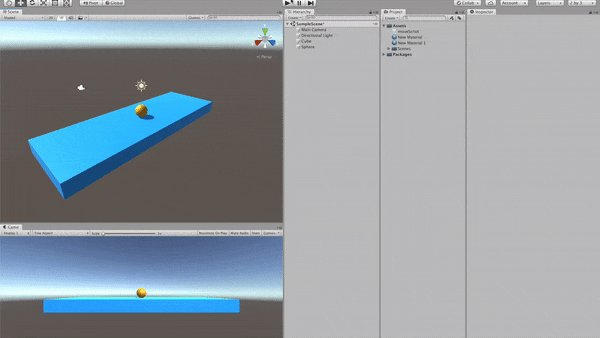
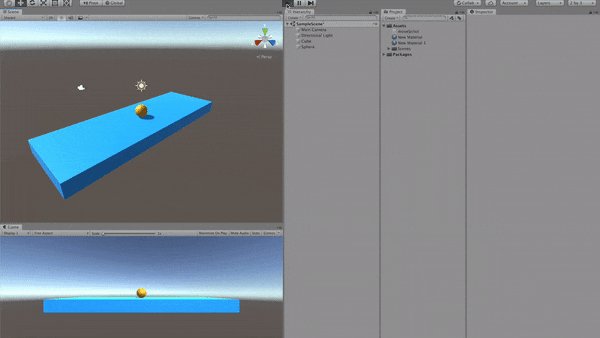
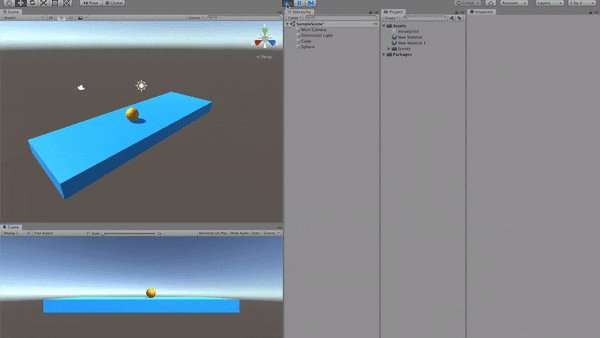
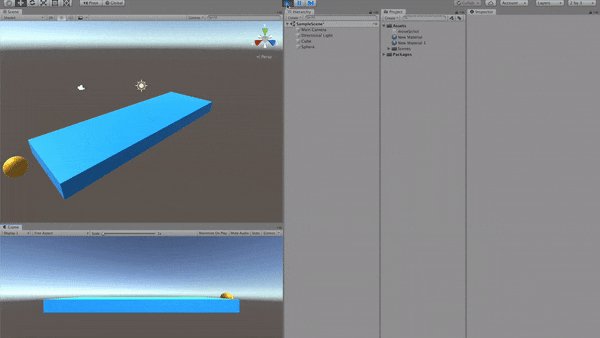
これでSquareが動くようになったと思います。
画面左下に見えているGameが実際にユーザーがゲームを遊ぶときの視点です。
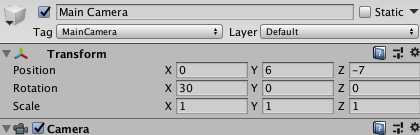
わかりやすくするために、Main CameraのTransFormを調整してください。
7. プロジェクトをBuildする
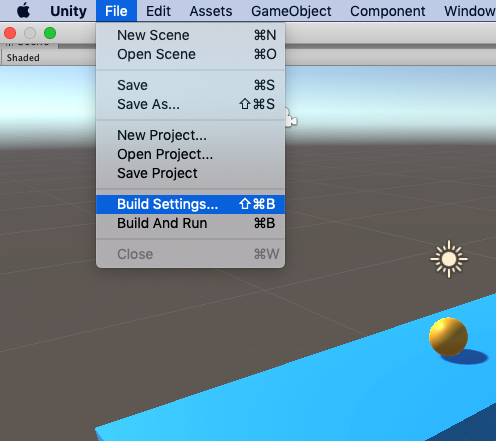
最後にこのプロジェクトをBuildしてみましょう。
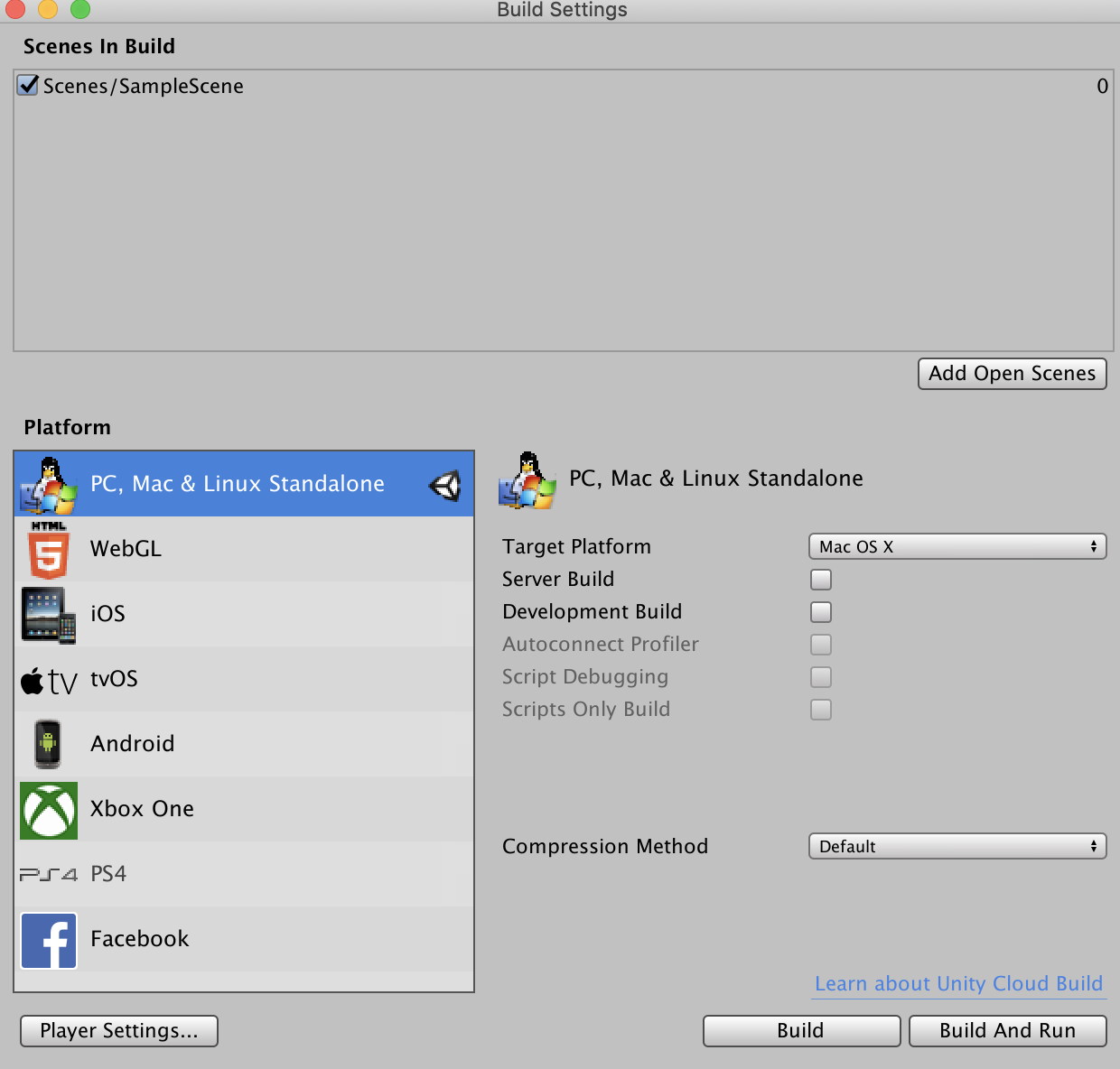
File → Build Settingsを選択
こちらでプラットフォームを選択することができます。
今回はMacOSのまま進むのでPlatformはそのままで問題ありません。
右上のAdd Open Souceから現在のScenesを追加して、
最後にBuildを選択してください。

デスクトップに作成したゲームが出現します。

これでいつでも先程のGameを開くことができるようになりました。