html,css,jsを使ってWEBページを制作する際、検証ツールを使ってSP表示を確認するとばっちり表示出来ているのに実機確認をすると表示が崩れている……なんてこと、ありませんか?
私はよくあります!!
……(´・ω・`)
SPの表示を確認する時は検証ツールでざざっと確認→git hub pageやサーバーにアップロード→実機(iPhone12)で確認を行ってました。
もっと楽な方法がある事を知ってめちゃくちゃ感動したので共有です!
使用するもの
- Visual studio code(以下VSコード)
- Live server(VSコードのプラグイン)
- 確認用の実機
Live serverとは
VSコードのプラグイン。
簡易的なローカルサーバーを立ち上げられる。
htmlファイルやcssファイルを編集して保存する度に自動でブラウザに反映してくれる(リロードしなくてもコードを保存すると更新される)
Live Serverのページを実機(スマホ)で確認する方法
- PCとSP、同じWi-Fiに接続する。
- PCでIPアドレスを確認する。
- 実機からブラウザを開き、確認したIPアドレスに接続する
以上になります。詳しく解説していきます。
-
PCとSP、同じWi-Fiに接続する。
-必ず同じWi-Fiに接続してください。違うWi-Fiに接続してしまうと表示されません。 -
PCでIPアドレスを確認する。
-VSコードを開き、上部のメニューからターミナルを開く
-「ipconfig」のコマンドを入力し、IPアドレスを確認 -
実機からブラウザを開き、確認したIPアドレスに接続する
あとはいつも通り、PCでの操作と同じくVSコード上でソースを編集し保存をすると実機で開いたブラウザ上でも自動でコードが反映されます!
ただしこの方法だと毎回コマンドを叩いてIPアドレスを確認しなければいけないのでちょっと面倒…
なので、IPアドレスを固定してしまいます。
-
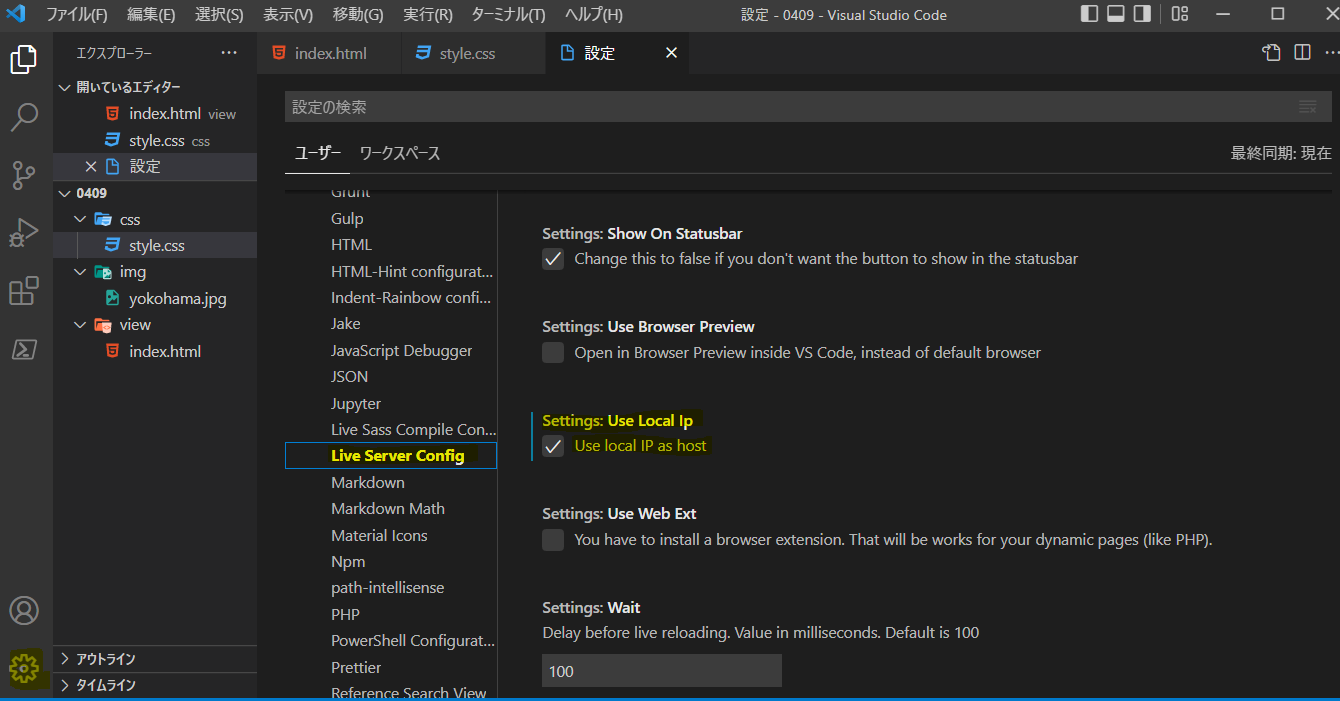
VSコードの左下にある歯車マークの管理をクリックし、設定を選択
-
表示されるメニューの中からLive Server Configを選択
-
Settings:Use Local Ipの項目のところに「Use local IP as host」にチェックを入れる。

-
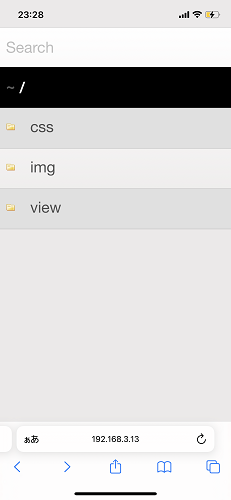
PCでの画面を確認し、IPアドレス+ポート番号の部分をスマホ実機のブラウザのURL入力欄に入力してアクセスする。
※この時、https://は入力しない。
画像で言う所の黄色の部分だけを実機(スマホ)で入力します。

私の例でいくと「192.168.3.13:5500」を実機(スマホ)のブラウザで開くとこんな感じになります。

これで実機(スマホ)で表示の崩れがないかの確認をしながらのコーディングがめちゃくちゃ楽になるので、是非お試しください!!!