どーゆーヤツ?
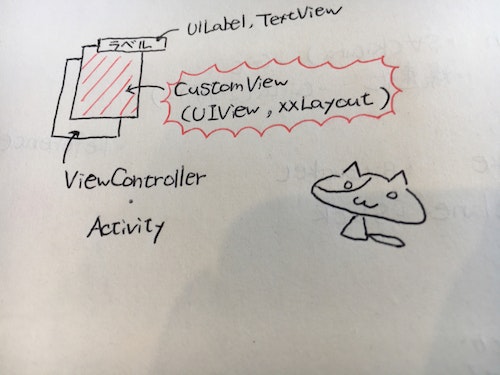
こーゆヤツです。
・iOSのカスタムView

・AndroidのカスタムView

もうちょい具体的に
View構成を以下のようにしてます。
これをSwift/Kotlinでどのように書けるかをやってみます。
Warning
1.コード量を少なく、Storyboard/XMLの紐づけで実現が可能な処理についてまとめます。
2.コンストラクタの使い方、ライフサイクル的にってのを考えたら不適切な箇所が出てくると思いますがご了承くださいmm(ご指摘を頂き次第修正します)
3.両カスタムViewともにBaseViewとなるようなカスタムViewを想定しています。
4.図中の背景色指定やAutolayout指定はもろもろ割愛してます。
環境
▼iOS
Xcode: ver8.3.3
Swift: ver3.1
▼Android
AndroidStudio: ver2.3
Kotlin: ver1.1.4
iOS側
コード
カスタムView
- 新規ファイル作成で"CustomView.swift"を用意
- UILabel変数"messageLabel"をStoryboardで用意し、IBOutletとセットで宣言します(Storyboardの箇所は後述)
- setup()メソッドを作成し、messageLabelに文字をセットします。
import UIKit
class CustomView: UIView {
// 画面内に文字を表示するラベルです。
@IBOutlet private weak var messageLabel: UILabel!
/// 初期化処理です。
func setup() {
messageLabel.text = "This is CustomView…"
}
}
ViewController
- カスタムViewクラスの変数"selfView"をIBOutletとセットで宣言します。
- viewDidLoad()でカスタムViewの初期化メソッドを呼び出します。
import UIKit
class ViewController: UIViewController {
// カスタムViewクラスの変数を用意
@IBOutlet private weak var selfView: CustomView!
override func viewDidLoad() {
super.viewDidLoad()
// カスタムViewの初期化処理呼び出し
selfView.setup()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Storyboard
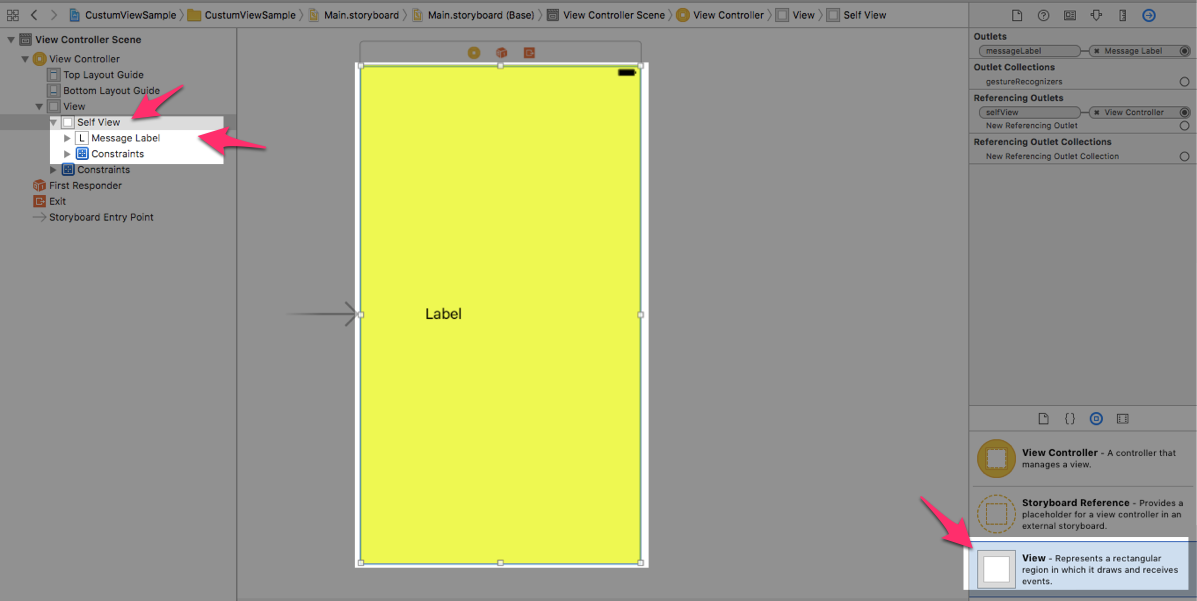
- (図1)UIViewクラスをViewController内に入れます。
- UILabelをUIViewの中に入れます。
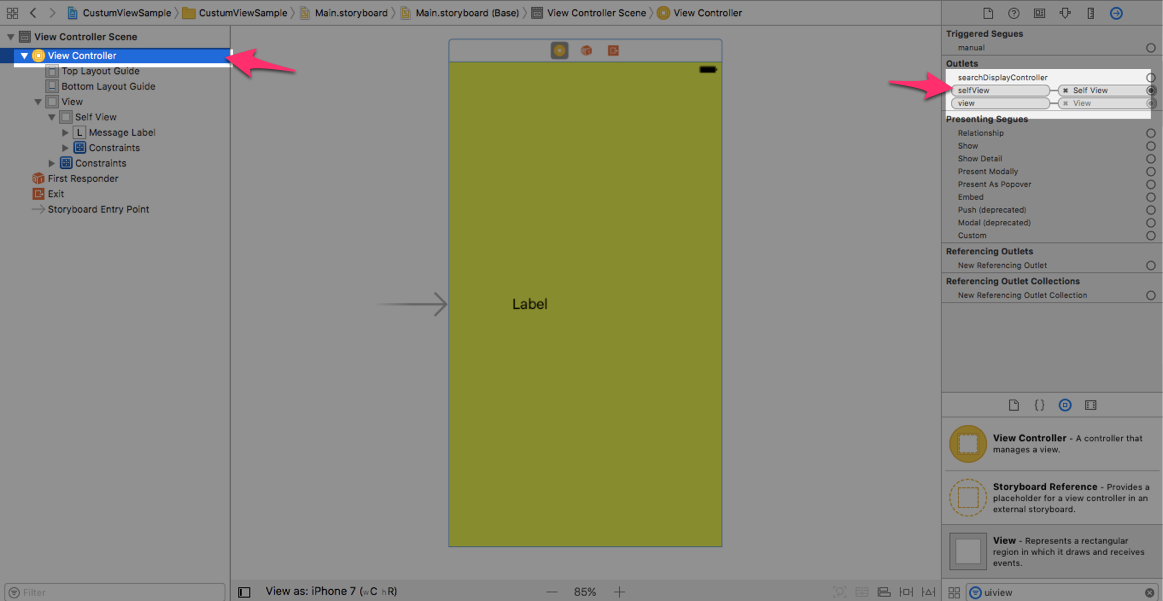
- (図2)selfView変数(カスタムView)の紐付けを行います。
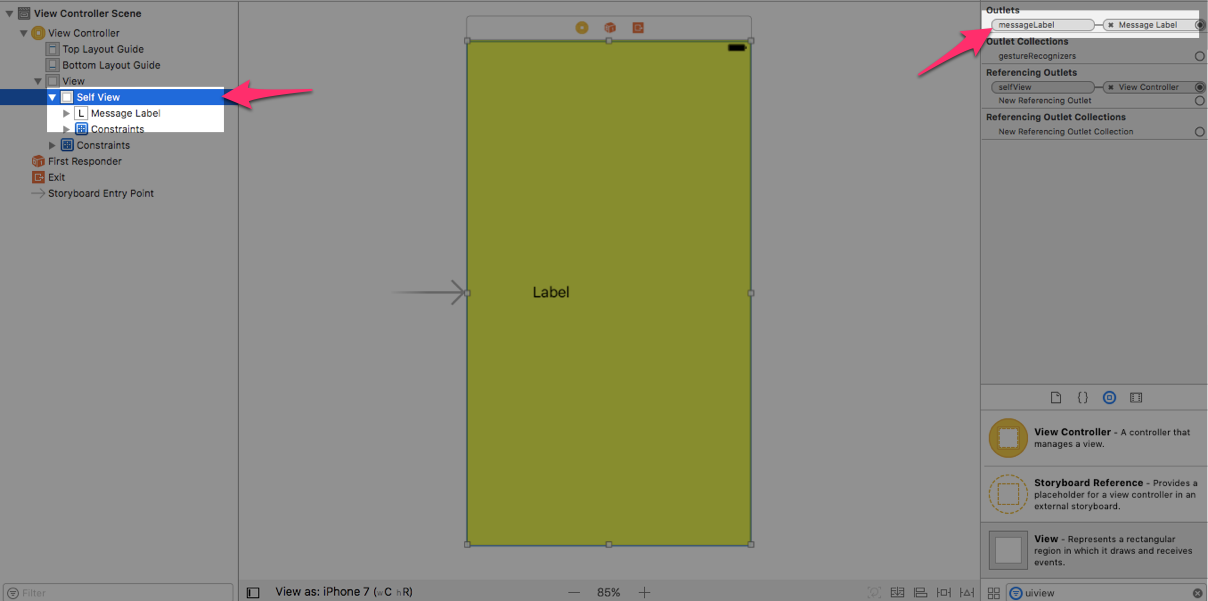
- (図3)カスタムView内のmessageLabel変数も同様に紐付けます。
Android側
コード処理の前に
KotlinでiOSのIBOutletのようにXML上の部品をID値で指定する処理は"kotlin-android-extension"の追加が必要です。
※build.gradleは(Module:app)の方です。
dependencies {
apply plugin: 'kotlin-android-extensions'
}
XML
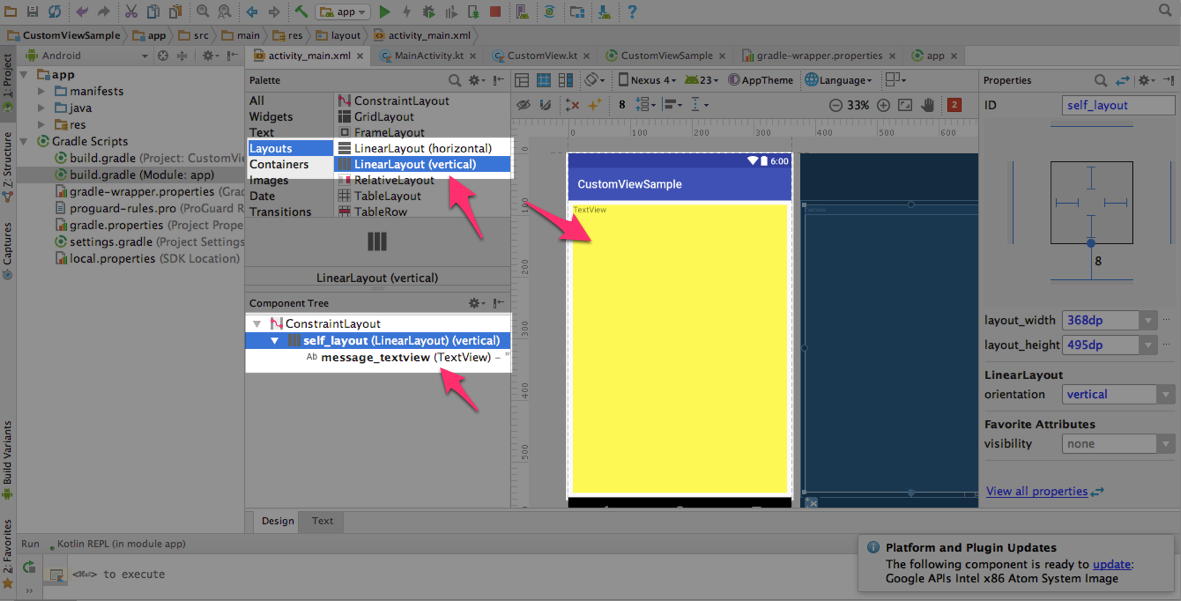
- (図4)ConstraintLayoutの中にLinearLayoutを配置します。
※(vertical/horizontalとあるが今回はどちらでも良い) - LinerLayoutがカスタムViewとなるため、その中にTextViewを配置します。
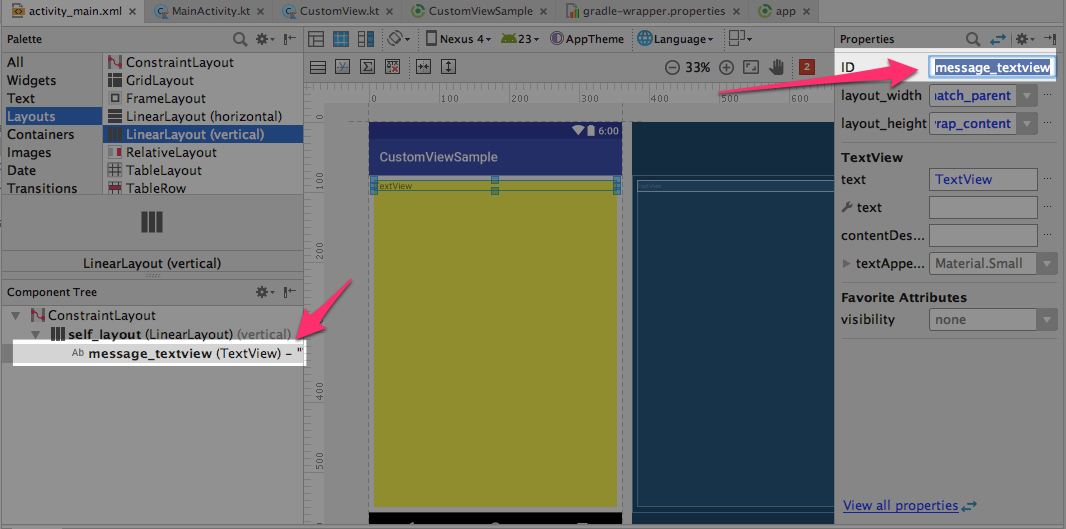
- (図5)TextViewを選択し、TextViewのIDを"message_textview"とします。
コード
カスタムView
- ファイル新規作成でKotlinファイルを指定し、Classで"CustomView.kt"を用意
- XMLで用意したTextView変数"message_textview"の文字をinit()でセットします。
/**
* Created by kamui_project on 2017/08/19.
*/
class CustomView: LinearLayout {
constructor(context: Context?) : super(context)
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs)
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr)
init {
LayoutInflater.from(context).inflate(R.layout.activity_main, this)
message_textview.text = "This is CustomView…"
}
}
Activity
- CustomViewクラスの変数selfViewを遅延評価で宣言します。
- onCreate()のsetContentView()でもともとXMLファイルを指定していた引数にカスタムViewを指定します。
class MainActivity : AppCompatActivity() {
// カスタムViewを遅延処理を用いて宣言します。
private val selfView by lazy { CustomView(this) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// もともとXMLを読んでいた引数にカスタムビューを指定します
setContentView(selfView)
}
}
まとめ
こちらはSwift愛好会さんの海辺でもくもく会にお邪魔させていただき、そこで作業した自主課題です。
iOSの集いでありながらAndroidStudioをインストールしたりNexusとにらめっこしてて何かスミマセンでした。
でももくもくする前に海辺で遊んだり、海の家でご飯食べたり、綺麗な海辺が見える部屋でコーディングできる環境は本当に楽しかったです。雨が続く2017年の夏に良いの思い出ができたと思います。
(詳細はきっとどなたかが詳細をあげてくださると思うので、確認次第そのリンクを後日こちらにあげたいと思います。)
以上です。