はじめに…
クソアプリアドベントカレンダー 17日目を担当します!@kamontia です。
友人から@morix1500さんのTweetリンクをもらい、1週間を切っているにも関わらず申し出ました。

が、最近流行りのPayPay祭りの参加、Developers Boost参加など外せないイベントには参加して、結局作りたかったモノは行き詰まってしまい間に合いませんでした。そのため以前友人と作ったサービスを紹介させて下さい。これをクソアプリアドベントカレンダーとして投稿しているので、友人には申し訳ない。
Favsearch
http://favsearch.chaspy.me
Twitterで自分が「いいね」したツイートをインクリメンタルサーチできるWebサービスを、いつも一緒に開発している@chaspyと作りました。
How to use
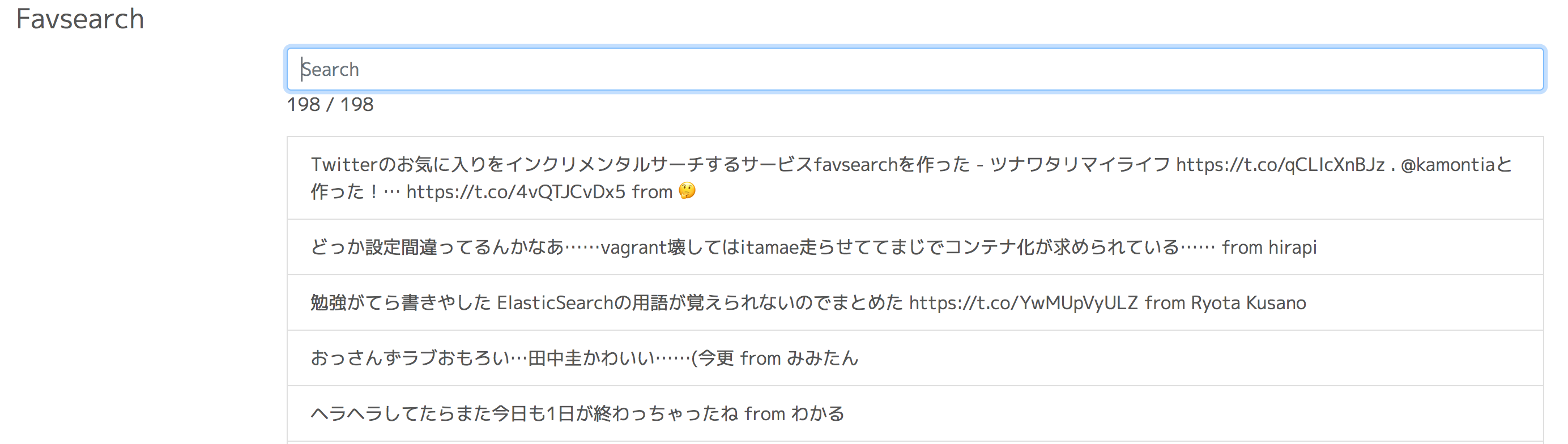
favsearchにアクセスして、「Login」もしくは「使ってみる」を押し、遷移先のTwitterの認証画面で連携を許可するとFavsearchのメイン画面に飛びます。あとは検索をするだけというシンプルな作りです。ツイートをクリックすると、Twitterのツイートページに飛べます。
検索フォームに文字をいれると以下のように動作します。極めてシンプルです。


Limitation
現在は400件までしかいいねを取得出来ません。これは今後改善していく予定です。
Technology
Server
Go触りがちなんですが、GoでのWebの経験はほぼ皆無なのでWeb系の情報量が多そうなRuby。そして、ページの遷移も多くないので軽量なSinatraを選びました。あまり動的言語は使いませんが、コンパイル不要っていうのはトライアンドエラーをオラオラーってやるときはいいですね。
Front
Vue.js を使っています。インクリメンタルサーチには双方向バインディングが効くと思ったので学習コストも小さいVue.js を採用しました。フロント側にあまり興味のない@chaspyに、フロント側の実装をお願いした当初はjQueryで実装する想定でしたが、短期間でVue.jsをキャッチアップして実装してくれたので感謝です。
CI/CD
Herokuを使っています。CI/CDについては私はほとんど知見を持ってませんでしたが、@chaspyが取り入れてくれた「すごい、便利!」と感じた仕組みを紹介します。
ログの表示
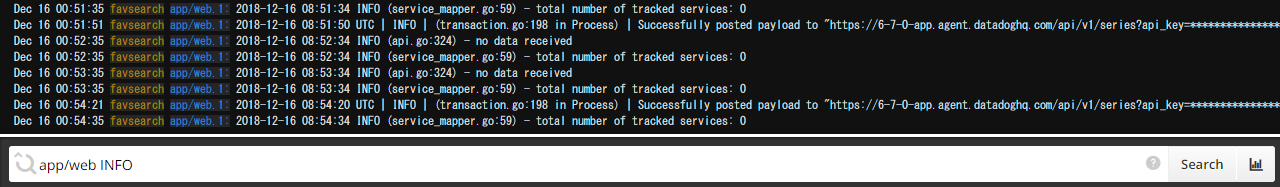
PapertrailをHerokuのAdd-onとして利用しています。これで何が嬉しいかっていうと、サーバーのログやWebアプリケーションが出力するログをブラウザ経由で見ることが出来ます。
一部分ですが、スクリーンショットを掲載しておきます。

PR毎にHerokuのステージング環境を自動デプロイ
設定の仕方は参考サイトを御覧ください。
Step 5: Herokuパイプラインでステージング環境を用意しよう!
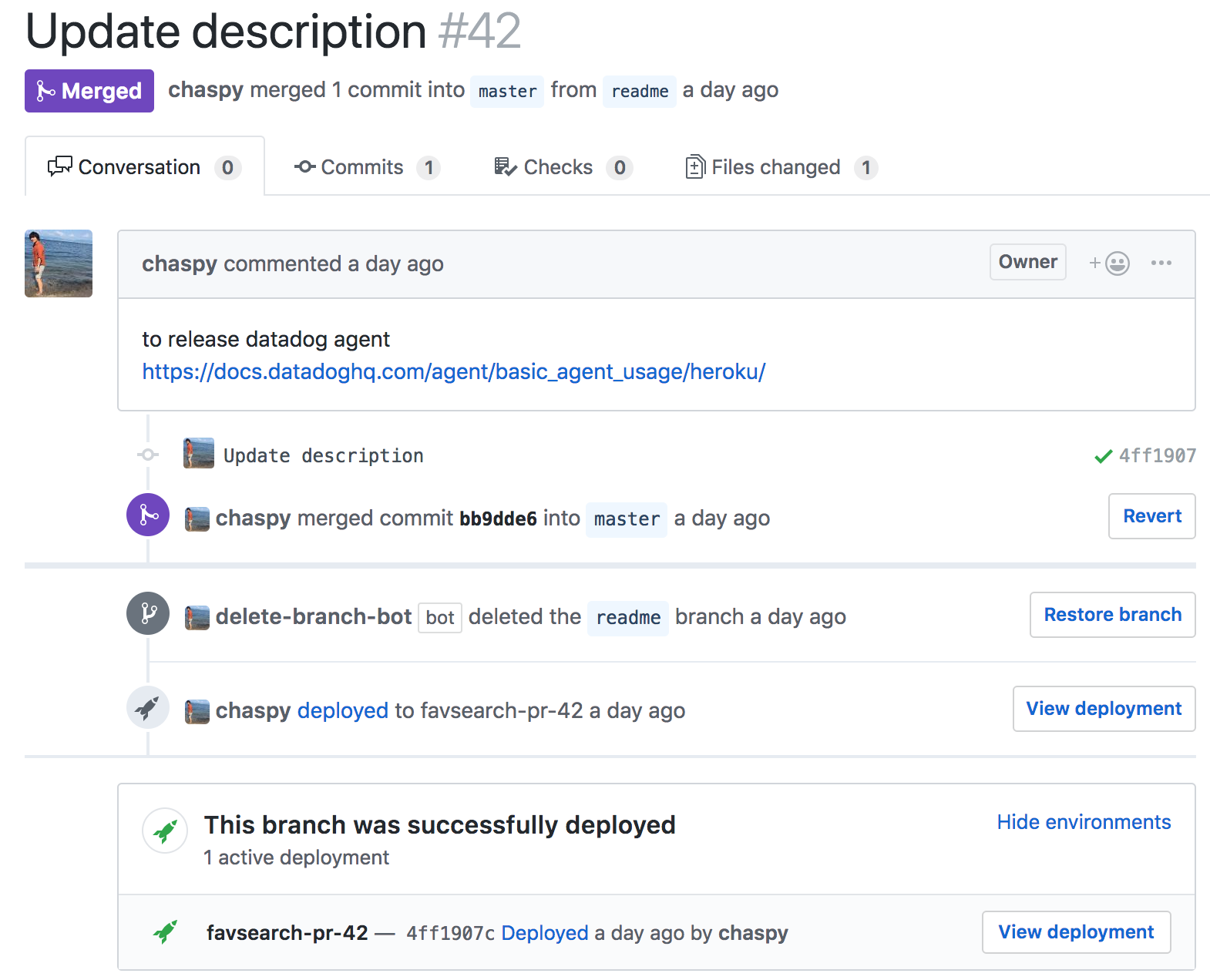
これで何ができるのかというと、PRを出したときに自動でステージング環境をherokuのアプリ名-pr-pr番号-herokuapppcomへデプロイしてくれます。
以下の一例を出しますが、今回の場合はPRの番号が42なので、https://favsearch-pr-42.herokuapp.com/ へブランチの環境をデプロイして、masterにマージされると自動でステージング環境の削除までしてくれます。

これら2つの仕組みを取り入れることでレビュアーはわざわざローカルに環境を構築することなく、ブラウザ上で動作の確認やエラーが出ていないかの確認ができるので非常に負担が軽くなりました。
何を作りたかったのか
FavsearchのQiita版を作って公開しようと思っていました。日頃からお世話になってるQiitaですが、日常の使い方として役に立つと感じた記事は読み終わっているかどうかに関わらず「いいね」または「ストック」をするようにしています。「あとで読む」みたいな感じです。でも、「ストック」や「いいね」を探すには、マイページでページネーションで辿っていかないといけません。見つけたい情報を素早く見つけたかったのでインクリメンタルサーチできるサービスをクソアプリとして公開する予定でした。
技術的に新しいところは?
特に新しいところはないです。サーバサイドに関してはSinatra(Ruby)からecho(Golang)のフレームワークを使って実装を進めていました。(ちなみにechoはググラビリティが皆無)
実際には十分なデバッグ環境のある今の状況ではSinatraのままで十分なのですが、組み込み出身の人間からすると型が無いのはなんとなくソワソワしてしまうのとコンパイル時点でエラーを指摘してくれた方が精神的に安心ということから変更しました。これ自体は良い判断だったかなと思ってます。ちなみにEchoでもファイルの変更をトリガーにビルドすればホットリロードを実現できます。Goはコンパイルが高速なのでストレスは無いです。
何に詰まったのか?
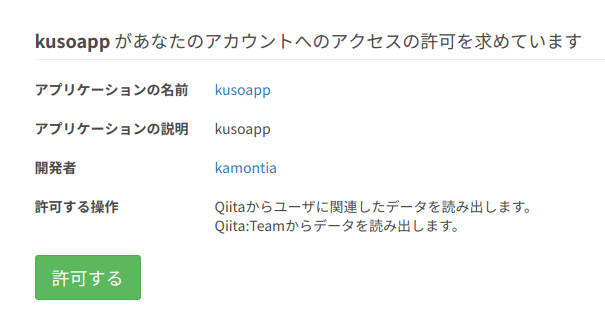
恥ずかしながらQiitaのOAuth認証でハマりました。
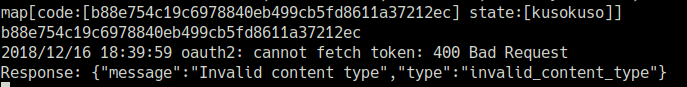
ブラウザへの認証画面に飛ばすところまでは行けたんですが、/api/v2/access_tokensに取得したcodeを渡したときに
Respnse: {"message": "Invalid content type", "type:":"invalid_content_type"}と出力されアクセストークンを取得出来ませんでした。


使用したライブラリはGolangのoauth2ライブラリです。
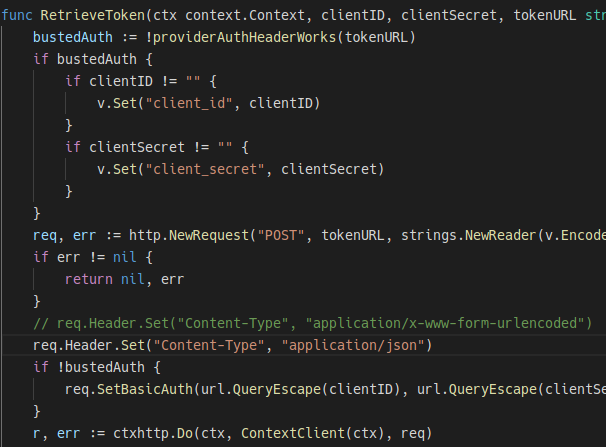
QiitaのAPIのドキュメントにはContent-Typeにapplication/jsonを指定するようにあるので一時的にライブラリを書き換えてやってみても変化なし。

HTTPSの環境でも同様のエラーが出るので、もしoauth2でもQiitaAPIちゃんと使えるぜっていう情報があればコメント欄にアドバイスを頂けると助かります。
今回のことで、OAuthのシーケンスや仕組みの再確認することが出来たので、ライブラリに頼らず1個ずつ様子を追って、また完成したらQiitaに投稿できればと思います。tcpdumpでヘッダなど追ってみましたが、とりあえず時間切れにつきここまで。
長々と書いてしまいましたが、@kamontiaからのクソアプリ記事は以上です!ありがとうございました。