date_selectに、form-controlを効かせるようにする。
前準備
ruby 3
rails 6
yarn add jquery bootstrap@4.5 popper.js
インストールしたら以下を貼り付けていく。
config/webpack/environment.js
:
:
const webpack = require('webpack')
environment.plugins.prepend(
'Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery',
Popper: 'popper.js'
})
)
app/javascript/stylesheets/application.scss
javascriptフォルダ内に、styleseetsフォルダと、application.scssを作成。
@import '~bootstrap/scss/bootstrap';
app/javascript/packs/application.js
:
:
import "channels"
#以下を追記
import "jquery";
import "popper.js";
import "bootstrap";
import "../stylesheets/application"
app/views/layouts/application.html.erb
:
<!--link_tagからpack_tagに変更-->
<%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
tips
link_tagはapp/assets内を参照
pack_tagはapp/javascript内を参照
form_with
<div class="row mt-3">
<div class="field col text-center">
<%= f.label :birth,"生年月日" %>
<%= f.date_select :birth,
{use_month_numbers: true,start_year: 1930,end_year: (Time.now.year - 20),
default: Date.new(1980, 1, 1)},{class: "form-control"} %>
</div>
</div>
f.date_select :カラム名,引数,class: "form-control"
これだと、class: "form-control"が効かない
{}で囲む。
f.date_select :カラム名,{引数},{class: "form-control"}
これで効くようになった。
ダサいから、横並びにしたいけど、
問題は、どうやってタブを個別に認識させるか。
今のままでは、3つとも一緒くたになってしまう。
いろんな記事を探した。探し回って数時間。
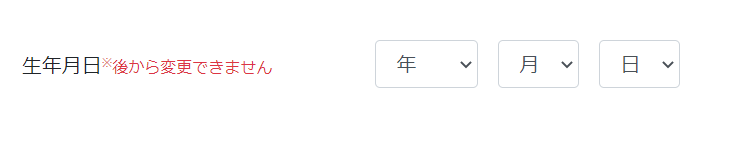
最終的にはこうなった。
html.erb
<div class="row col-sm-10 my-5 justify-content-center">
<div class="col col-sm-3 my-2">
<%= f.label :birth,"生年月日" %><small class="text-danger"><sup>※</sup>後から変更できません</small>
</div>
<div class="row col-sm-5">
<%= f.date_select :birth,
{ use_month_numbers: true,
start_year: (Time.now.year - 100),
end_year: (Time.now.year),
default: nil,
prompt: { day: '日', month: '月', year: '年'},
include_blank: false,
required: true
},
{ class: "form-control mx-2",
style: 'display: inline-block;width: auto;'
}
%>
</div>
</div>
説明
date_selectで、カラム名,{引数},{class}
user_month_nubers ・・・月を整数で扱うかどうか選ぶ。falseは文字列。
start_year ・・・Timeモデルから今の年を取得し、-100で、100歳まで選べる
defalult: nil 値が空。
default: Date.new( Time.current.year, 1, 1 ) だと、年だけが現在値になり、月と日は prompt オプションで指定した値になります
Time.now.year, 1,1 の場合、現在の年の1月1日がデフォルト値として設定され、年だけ選択しても必ず1月1日が選択されるようになります。
prompt: デフォルト値とは別に、選択肢の先頭に表示されるオプション。デフォルト値とは別
include_blank: 一番最初に空白のオプションを生成するかどうかを設定するオプション。
true 空白のオプションが生成されず、最初に指定したpromptオプションによってラベルが表示
false 一番最初に空白のオプションが生成されます。defaultオプションが設定されていない場合、空白のオプションが選択された状態になる
required: true。空を禁止にする。
いい感じ
まだ試していないから、データベースに登録がきちんとできるかがわからないけど、
見た目的にはうまくいった。