はじめに
Gitのソース管理やチケットなどのプロジェクト管理を、現状はBacklogのサービスを利用しているのですが、
今後CI/CDや色々な機能と連携させて便利な環境を構築していきたいなということで、とりあえずGitLabでも構築してみようというのが目的です。
まずはGitLabの構築から始め、後々いろいろと機能を連携させる部分もまとめていけたらと。
構成
- GCP(GCE)に構築
AWSではなくGCPを選択したのは単に自分の好みです(笑)
Google Workspaceを利用しているというのも理由の一つではありますが - 独自ドメインで運用
- SSL証明書(https)の管理はGCPのロードバランサを利用
- 利用は小規模(50人未満)を想定
- メール送信にはSendGridを利用
- Googleアカウントでログイン可能にする
Google Workspaceを利用しているので、アカウントは統一したい - CI/CD(GitLab Runner)を利用する
- GitLab Pagesを有効にする
前提(前準備)
GCP(Google Cloud Platform)のアカウントは既に取得済み前提です。
まずは今回用のプロジェクトを作成し、管理画面にアクセスします。

GCE(Google Compute Engine)にGitLabをインストール
インスタンスの用意
まずはGitLabをインストールするVMをGCEに用意します。
- 東京リージョン(ゾーンは適当)
→東京は多少割高になるので、他の割安のリージョンを選択するのもありです。 - マシンタイプは
e2-standard-2 (2CPU, 8GB)
→Gitとして以外にもいろいろとカスタムしたいので、2CPU/8GBぐらいが最低ラインかなと。

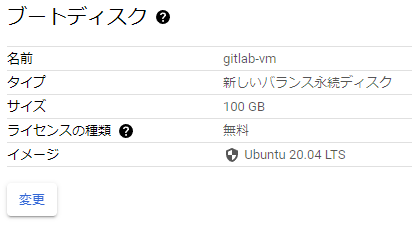
ブートディスクは変更して、Ubuntuを利用します。(これは自分の好みw
- Ubuntu 20.04 LTS
→GitLabの推奨インストールとして18.04 LTS / 20.04 LTSとあるので、新しいほうで。 - 100GB
→Gitとして利用するので、容量は多少多めに100GB。(後から拡張できるので、最初はもっと少なくてもいいかも。

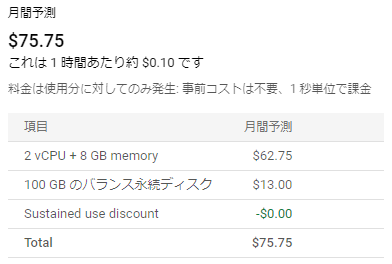
この構成での月額は10,605円。($75.75×140円)
Backlogのプレミアムプランが、年217,800円 年338,580円なのでコスト的には許容範囲。
(というより、かなりコストカットが見込める。初期段階ではですが。)
※2022/10時点で、Backlogの料金値上げが発表されました。(年217,800円→338,580円)

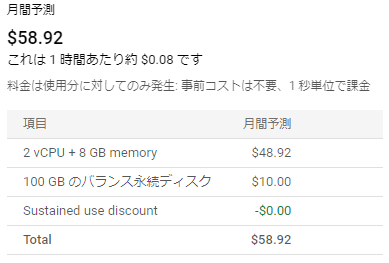
これをアイオワ(us-central1)リージョンとかにすると8,249円。
多少割安になります。(あれ?思ったより差があるような?。。。

逆にマシンタイプをE2からN2に変更する(東京リージョンで)と12,006円。
多少割高になります。(N2は最新のCPUを利用するタイプ。

このあたりは予算と相談してチューニングしてください。
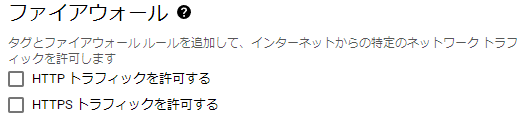
今回はロードバランサを入れる予定なので、外向けのファイアーウォール設定はそのままとします。(チェックしないまま。
※ロードバランサを利用せずに外部から直接GCEにアクセスさせる場合には、HTTP/HTTPSを開けてあげる必要があります。

インスタンスの設定
SSHの接続を選択し、コンソールを開きます。
まずはrootユーザーのパスワードを変更しておきます。
$ sudo passwd root
New password:
Retype new password:
passwd: password updated successfully
初期状態では時刻がUTCになっているので、日本時刻にしておきます。(ここは好みで。
$ date
Mon Sep 5 13:26:45 UTC 2022
$ sudo timedatectl set-timezone Asia/Tokyo
$ date
Mon Sep 5 22:28:56 JST 2022
あとはシステムを最新化しておきます。
$ sudo apt update
$ sudo apt upgrade
GitLabのインストール
依存パッケージのインストール
GitLabのインストールに必要なパッケージをインストールしておきます。
$ sudo apt install curl openssh-server ca-certificates
GitLabパッケージのインストール
Community EditionとEnterprise Editionの違い
GitLab Enterprise Editionをインストールしてライセンスを未登録のまま使用することと、GitLab Community Editionをインストールして使用することに表面的な違いはありません。
https://www.gitlab.jp/install/ce-or-ee/
ということらしくEnterprise Editionのインストールが推奨されていたので、Community EditionではなくEnterprise Editionを利用します。
公式の手順では、EXTERNAL_URLで運用するドメインを指定してのインストールとなっていますが、ここではあえて指定せずにインストールします。
ここでhttps://のURLを指定すると、自動的にSSLの設定が有効になってしまうからです。
今回はGCPのロードバランサでSSLの設定を行う為、運用ドメインの設定は後から変更します。
$ curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ee/script.deb.sh | sudo bash
$ sudo apt install gitlab-ee
Thank you for installing GitLab!
GitLab was unable to detect a valid hostname for your instance.
Please configure a URL for your GitLab instance by setting `external_url`
configuration in /etc/gitlab/gitlab.rb file.
Then, you can start your GitLab instance by running the following command:
sudo gitlab-ctl reconfigure
これでインストールは完了ですが、EXTERNAL_URLを指定しなかったので起動はしていません。
external_urlを設定してsudo gitlab-ctl reconfigureしてねと案内が出てるはず。
ヘルスチェックにアクセスしてみても、下記の通りエラーとなります。
$ curl http://localhost/-/health
curl: (7) Failed to connect to localhost port 80: Connection refused
というわけで、/etc/gitlab/gitlab.rbを編集します。
該当の項目を下記の通り書き換えます。
# 運用するドメイン
external_url 'https://gitlab.xxx.com'
# Let's Encryptは無効
letsencrypt['enable'] = false
# Nginxの設定
nginx['enable'] = true
nginx['listen_port'] = 80
nginx['listen_https'] = false
# プロキシ追加ヘッダー
nginx['proxy_set_headers'] = {
'X-Forwarded-Proto' => 'https',
}
# ヘルスチェックの許可IP
gitlab_rails['monitoring_whitelist'] = ['127.0.0.0/8', '::1/128', '130.211.0.0/22', '35.191.0.0/16']
変更点としては下記。
- 運用するドメインの設定 - external_url
ここは外部アクセスする際のアドレスなので、httpsのアドレスを設定します。 - nginxの設定 - nginx[]
Nginxを利用し、ポート80(http)で受付するように設定します。 - ヘルスチェックの許可IP - gitlab_rails['monitoring_whitelist']
後ほどロードバランサからのヘルスチェックを設定するので、ヘルスチェック元のIPアドレスをホワイトリストに追加します。
130.211.0.0/22, 35.191.0.0/16
ヘルスチェック元のIPアドレスは下記参照。
https://cloud.google.com/load-balancing/docs/https/#firewall-rules
設定ファイルの編集が終わったら下記コマンドでGitLabを再構築します。
$ sudo gitlab-ctl reconfigure
...
Notes:
Default admin account has been configured with following details:
Username: root
Password: You didn't opt-in to print initial root password to STDOUT.
Password stored to /etc/gitlab/initial_root_password. This file will be cleaned up in first reconfigure run after 24 hours.
NOTE: Because these credentials might be present in your log files in plain text, it is highly recommended to reset the password following https://docs.gitlab.com/ee/security/reset_user_password.html#reset-your-root-password.
gitlab Reconfigured!
rootユーザーの初期パスワードが/etc/gitlab/initial_root_passwordに出力されているので、控えておきます。
$ sudo cat /etc/gitlab/initial_root_password
再構築が完了したら、再度ヘルスチェックにアクセスしてみます。
正常に起動していれば、下記のようにGitLab OKが返却されます。
$ curl http://localhost/-/health
GitLab OK
ファイアーウォールの設定
無事にGitLabが起動出来たら、ロードバランサからアクセス可能なようにファイアーウォールの設定をしておきます。
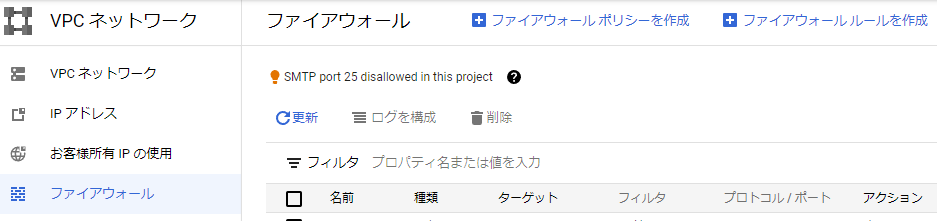
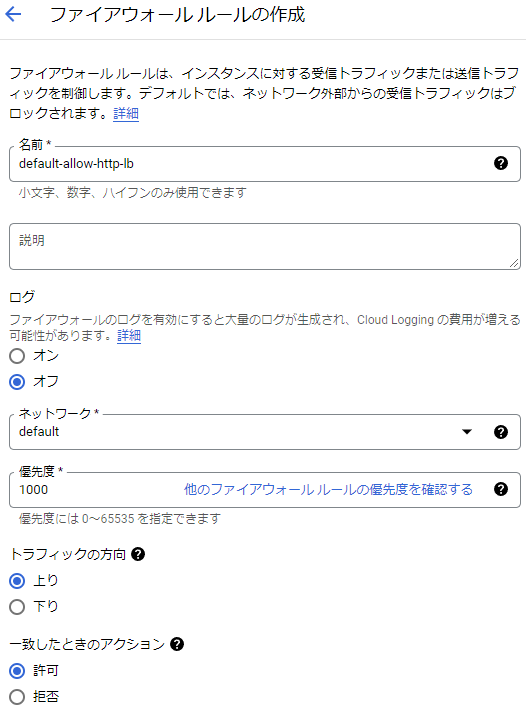
VPCネットワーク > ファイアウォールと進み、ファイアーウォール ルールを作成を選択します。

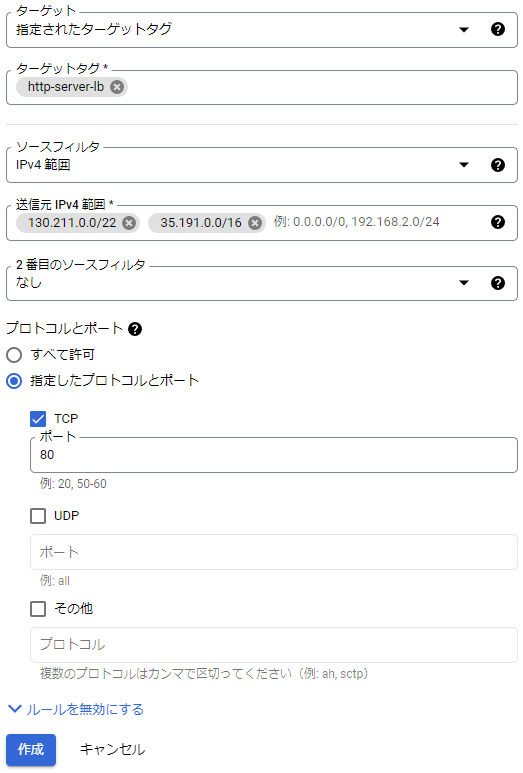
ここで作成するのは、ロードバランサからポート80でのアクセスを許可する設定です。

ターゲットタグは後ほど使用するので、覚えておいてください。
送信元IPはヘルスチェックの許可設定でも指定した130.211.0.0/22, 35.191.0.0/16です。

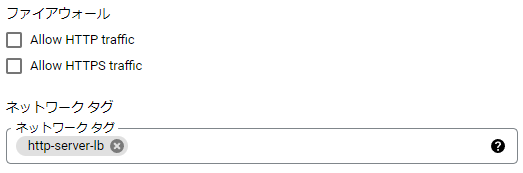
この通り、http-server-lbが追加されればOKです。
ちなみに元から登録されているhttp-serverとhttps-serverは全てのIPに対してポート80と443を開放する設定で、
VMインスタンス作成時のファイアーウォール設定で「HTTP/HTTPS トラフィックを許可する」にチェックを入れると利用されるものです。

ファイアーウォール ルールの作成ができたら、それをVMインスタンスに設定します。

VMインスタンスの編集に進み、ネットワークタグに先ほど作成したhttp-server-lbを指定します。

これで、VMインスタンスにロードバランサからのみアクセスできるようになりました。
ロードバランサの作成
VMインスタンスのほうの準備が整ったので、ロードバランサを設定します。
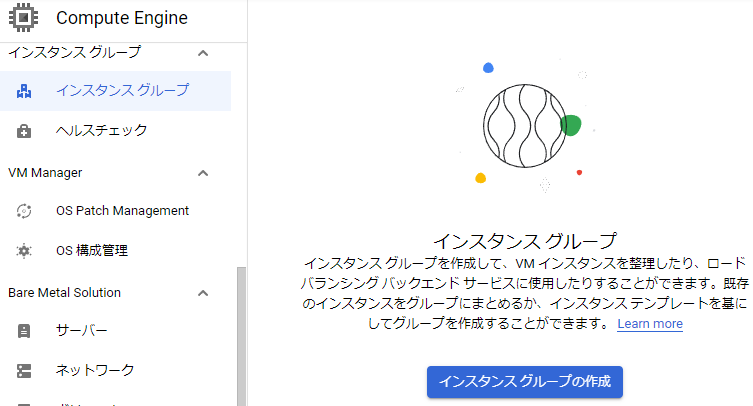
ただその前に、ロードバランサを設定するにはVMインスタンス単独ではダメなので、インスタンスグループを作成してあげます。

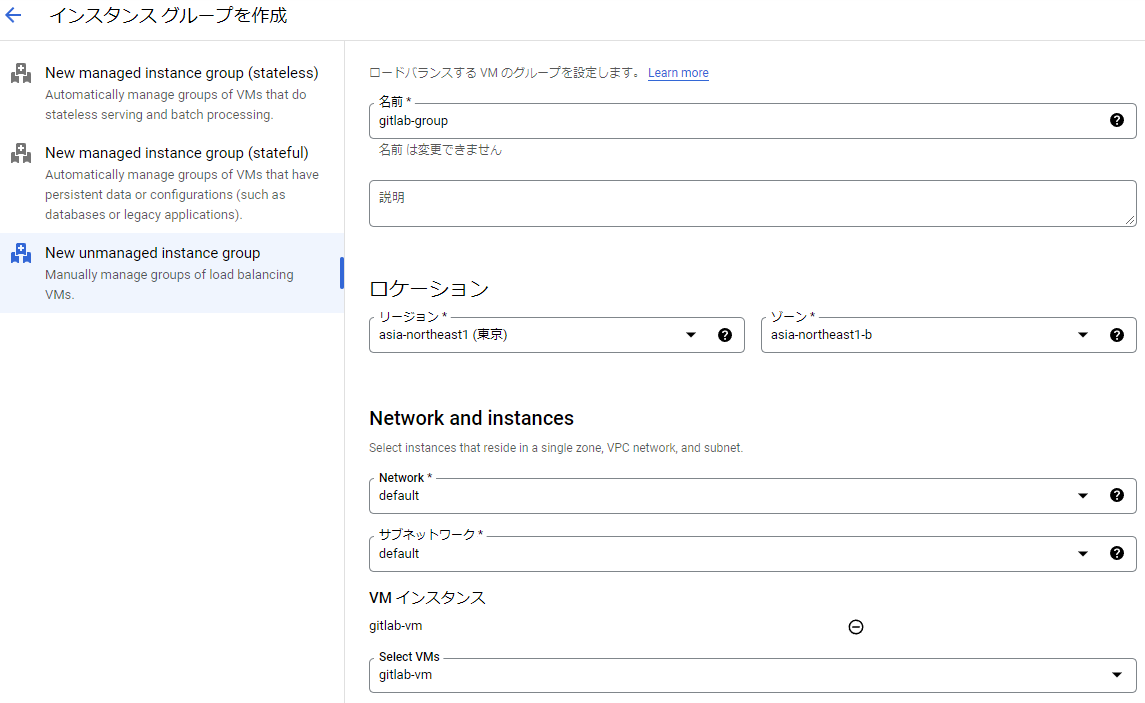
既存のVMインスタンスをグルーピングするだけなので、「New unmanaged instance group」を利用します。
リージョンとゾーンを選択すると、作成したVMインスタンスが選択できるようになるので選択して作成します。

インスタンスグループが作成出来たら、ロードバランサの作成に移ります。

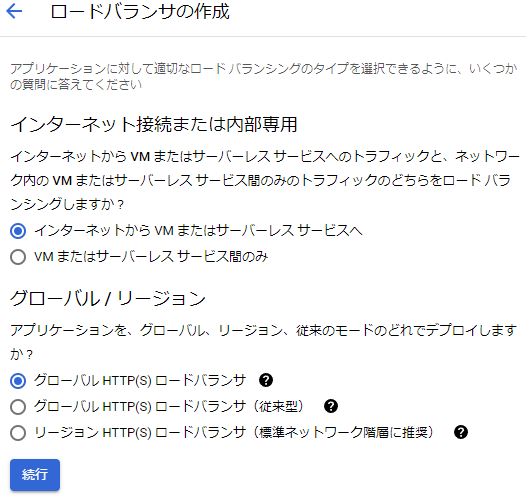
インターネットからHTTPSの為のロードバランサなので下記の通り選択、

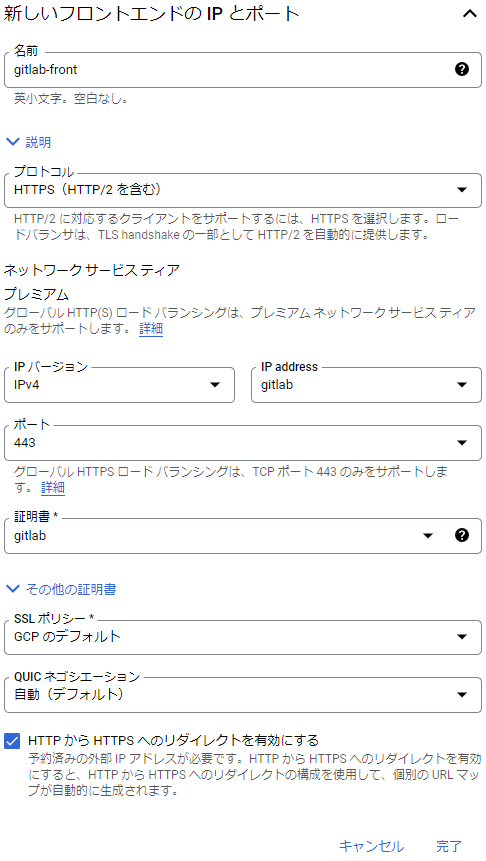
まずはフロントエンドの構成です。
名前を設定し、プロトコルでHTTPSを選択します。

IP addressがエフェメラル(一時的なIP)になっているので、固定のIPを設定します。

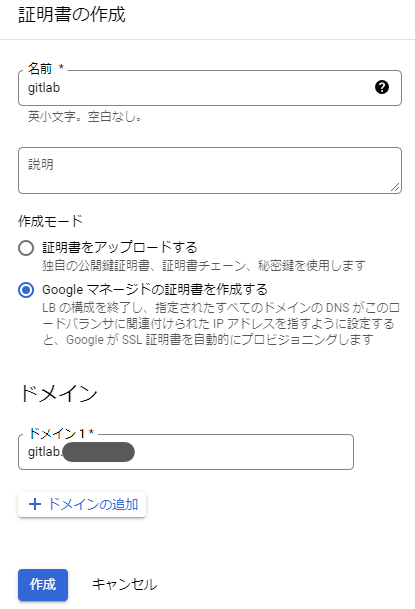
SSL証明書を設定する必要があるので、作成します。

証明書の作成&管理はGCPにお任せするので、「Google マネージドの証明書を作成する」を選択します。

フロントエンドの設定は下記の通りになります。
「HTTPからHTTPSへのリダイレクトを有効にする」を選択しておくと、httpでアクセスが来た際に自動でhttpsにリダイレクトしてくれます。

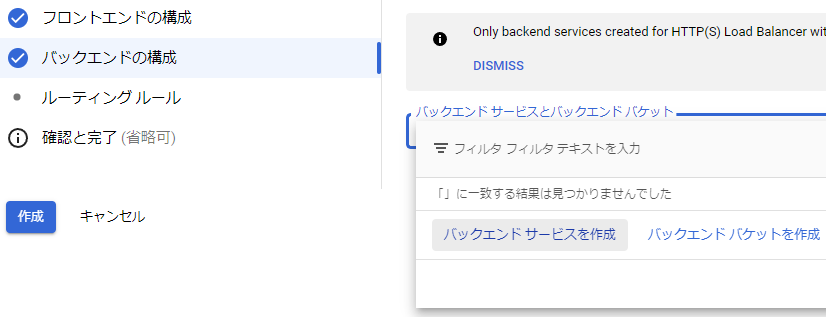
次にバックエンドの設定です。
バックエンドサービスの作成を選択し、

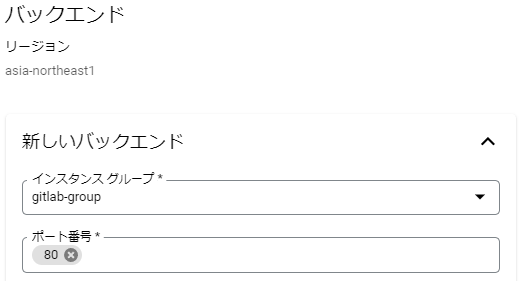
名前を設定し、設定は下記の通り、

バックエンドとして先ほど作成したインスタンスグループを指定します。

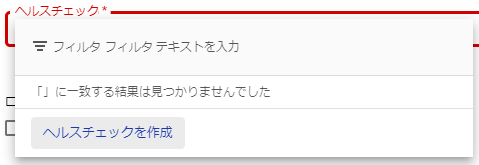
ヘルスチェックを作成。

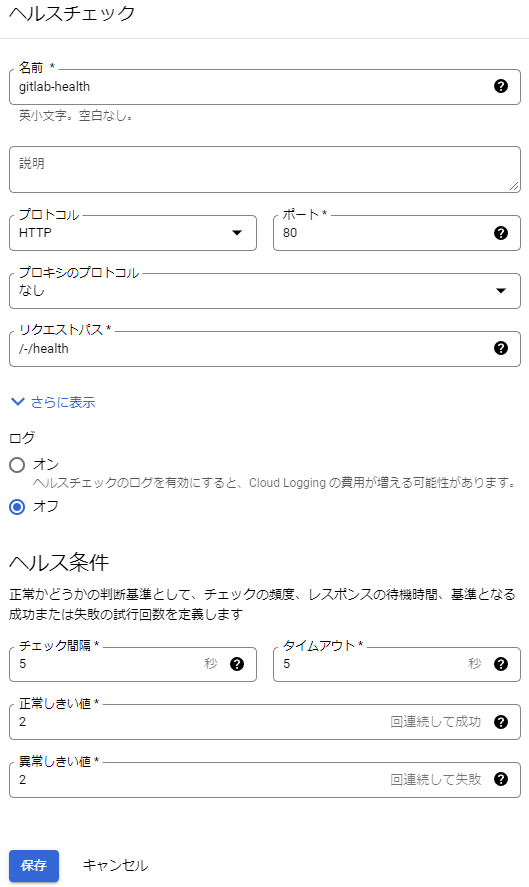
ヘルスチェックの設定は下記の通り。
ヘルス条件は少しチューニングしても良いかと思います。(下記はデフォルトです。

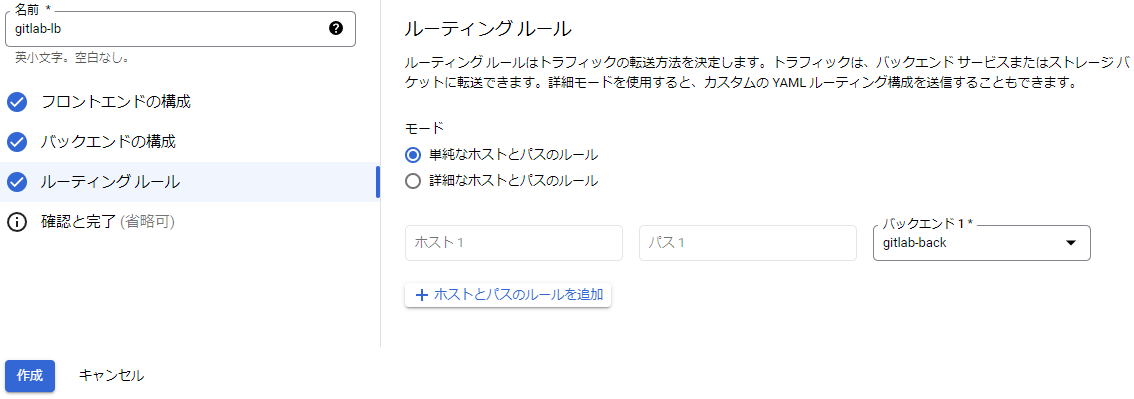
ルーティングルールはこの通り、これで作成。

これでロードバランサの設定まで完了です。
ここでは記載しませんが、ドメインとIPのDNS設定は別途行ってください。
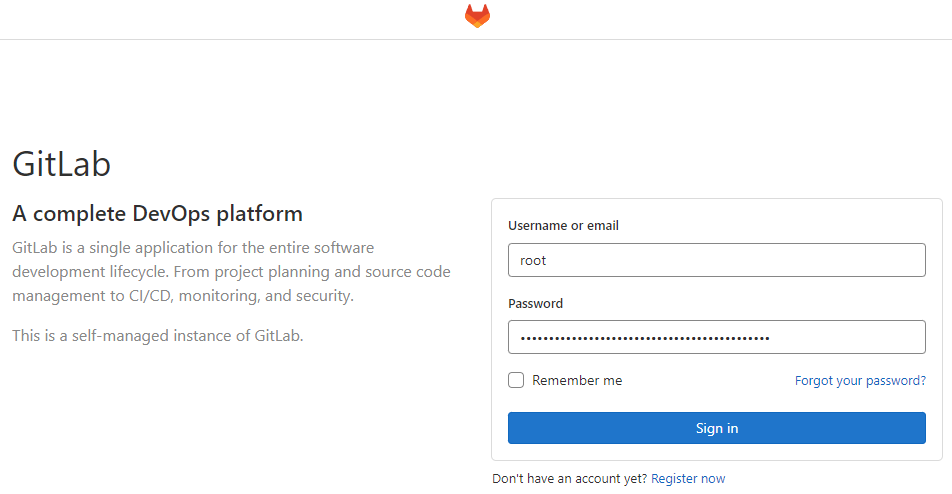
設定したドメイン(https://gitlab.xxx.comなど)して下記の通りログイン画面が表示されるはずです。
rootユーザーと初期パスワードでログインしてください。

ログインができたら成功です!
初期パスワードを変更しておきましょう。
GitLabの設定変更
誰でも新規ユーザ登録できる機能を無効にする
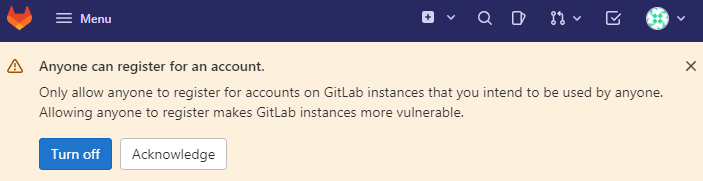
GitLabは初期設定では、誰でもログイン画面からユーザ登録ができる状態になっています。
その為、初回ログイン時に下記の通り警告(誰でも登録できる状態です)が表示されると思いますので、「Turn off」ボタンをクリックして設定に飛びます。


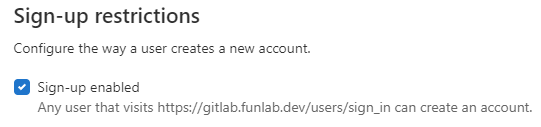
「Sign-up enabled」にチェックが入っていると思いますので、チェックを外しておきましょう。
これで設定を保存すれば、この機能は無効となります。
GitLabを日本語表示にする
言語の設定はユーザーごとの設定になるので、ユーザーの「Preferences」を選択し、

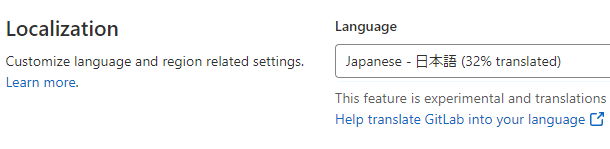
Localizationで日本語を選択します。(とはいえ、翻訳は32%ほどみたいですが。

GitLabからのメール送信の設定(SendGrid)
GitLabからメール送信ができるようにメール送信の設定をします。
今回はSendGrid(の無料プラン)を利用してみようと思います。
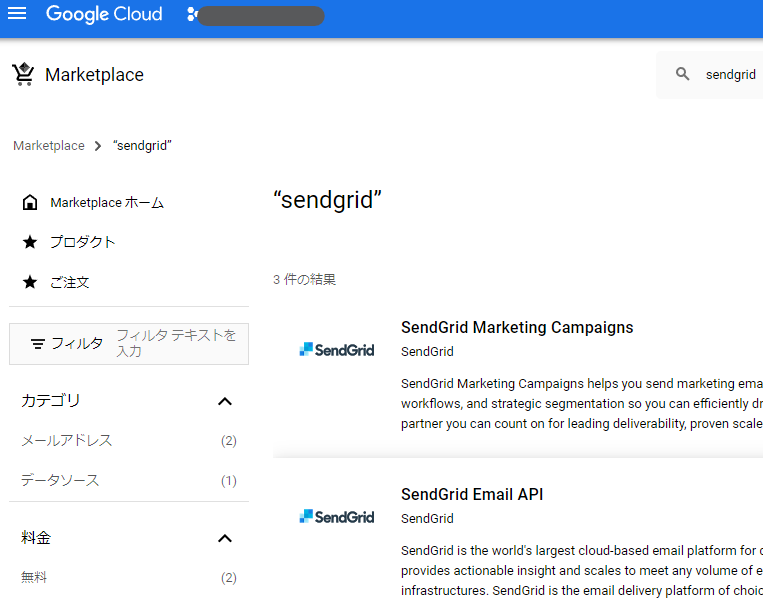
Marketplaceで「sendgrid」と検索して、「SendGrid Email API」を選択します。


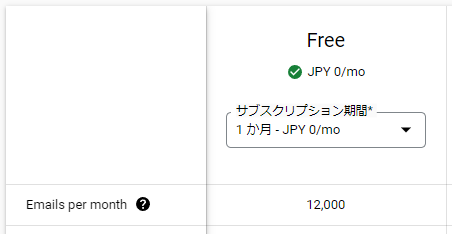
そして無料プラン(Free)を購入します。(購入といっても無料プランなので費用はかかりません)
無料プランでも月12,000通のメールが送れるので、小規模な運用であれば十分かと思います。

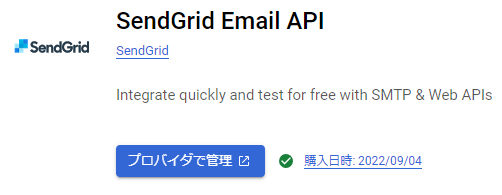
購入が完了すると「プロバイダで管理」のボタンが表示されるようになりますので、そこからSendGridの設定を行うことになります。
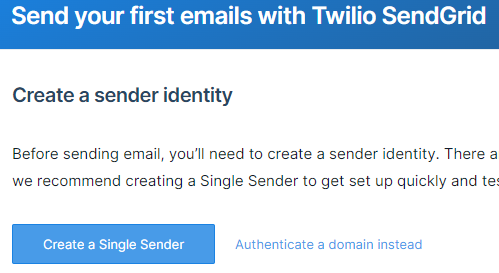
今回はドメイン認証を行う「Authenticate a domain instead」を選択します。

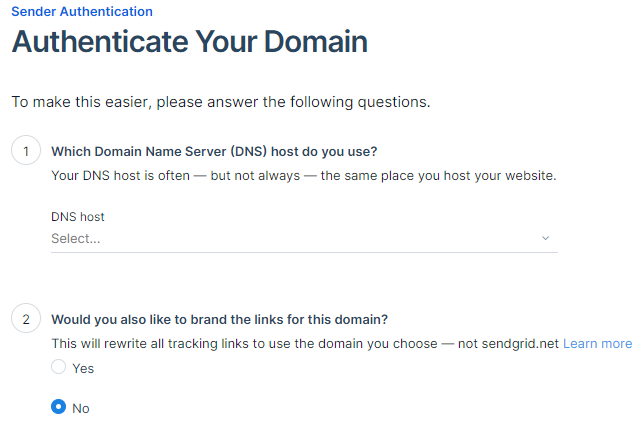
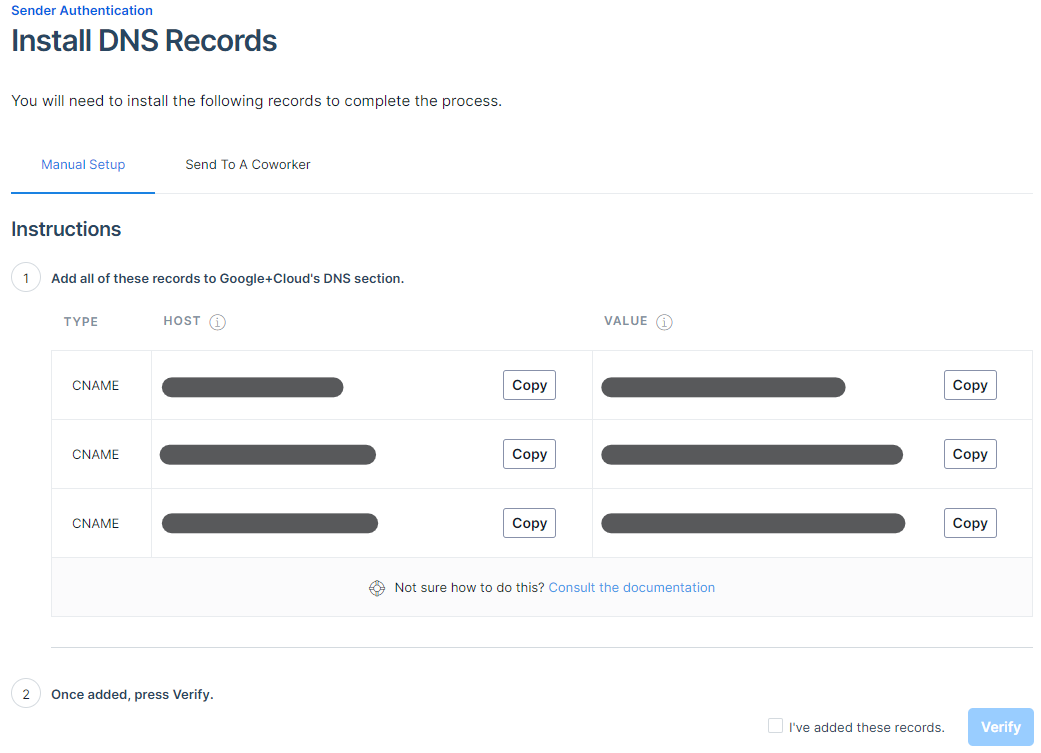
ドメイン認証を行う為の情報を入力します。
利用しているDNSサービスが一覧にある場合には選択します。(DNS設定の例が、サービス用で表示されるようになります。
一覧にない場合は選択不要です。



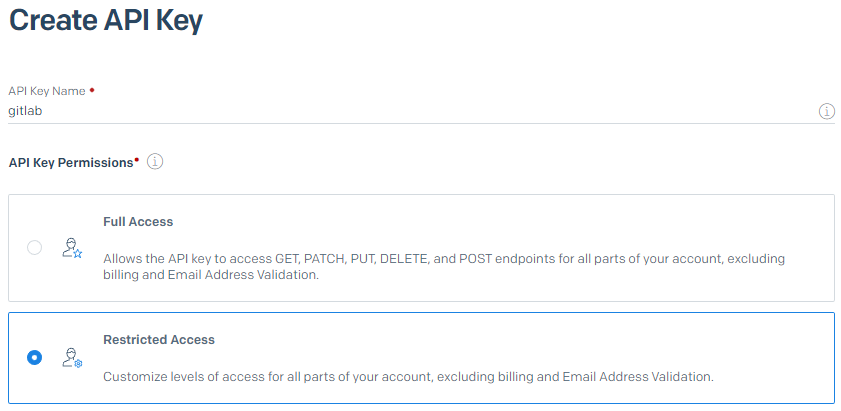
ドメイン認証が完了したら、GitLabに設定するAPI Keyを作成します。
サイドメニュー > Settings > API Keys から「Create API Key」をクリック。
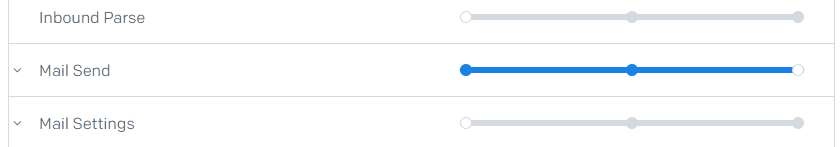
今回はメール送信ができれば良いので、機能を制限する「Restricted Access」を選択。

「Mail Send」をFull Accessに設定します。

発行したAPI Keyは大切に保管してください。(このページから離れると再度確認することはできなくなります。

発行したAPI KeyをGitLabに設定するために、/etc/gitlab/gitlab.rbを下記の通り編集します。
the_api_key_you_createdにAPI Keyを設定し、gitlab_email_from、gitlab_email_reply_toにメールアドレスを設定します。
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "smtp.sendgrid.net"
gitlab_rails['smtp_port'] = 587
gitlab_rails['smtp_user_name'] = "apikey"
gitlab_rails['smtp_password'] = "the_api_key_you_created"
gitlab_rails['smtp_domain'] = "smtp.sendgrid.net"
gitlab_rails['smtp_authentication'] = "plain"
gitlab_rails['smtp_enable_starttls_auto'] = true
gitlab_rails['smtp_tls'] = false
gitlab_rails['gitlab_email_from'] = 'auto@gitlab.xxx.com'
gitlab_rails['gitlab_email_reply_to'] = 'noreply@gitlab.xxx.com'
設定が完了したら、GitLabを再構築します。
$ sudo gitlab-ctl reconfigure
これでGitLabの運用に必要な最低限の設定は完了したと思います。
関連記事
Googleアカウントでのログイン
CI/CD GitLab Runnerの設定
GitLab Pagesを有効にする(GCPのロードバランサにワイルドカードSSL証明書を利用する)
