先週のWWDC22で発表された新しいフレームワーク、Swift Charts (Beta)を使ってみました! ![]()
チュートリアルを読み進めつつ、思ったことを書いていこうと思います。
環境
Swift Charts 含め、macOS や Xcode、iOS もまだ Beta になります。
- macOS 13 beta 13.0
- Xcode 14.0 beta
- iOS 16.0 beta
Swift Charts とは
「データを有益にビジュアライズするための、強力で簡潔なSwiftUIフレームワーク」
とのことです。
使用できるMarkの構造体はBetaの時点では、大きく6種類あるようです。
今回はそのうち、最初の3つのチュートリアルをやってみました。
| 種類 | 図(Apple Developer Documentationより) |
|---|---|
| BarMark(棒グラフ) |  |
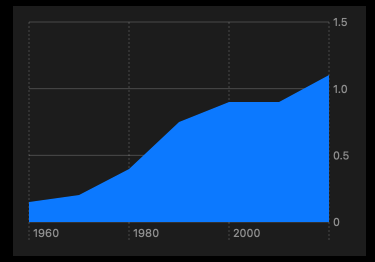
| LineMark(線グラフ) |  |
| PointMark(点グラフ、散布図) |  |
| AreaMark(面グラフ) |  |
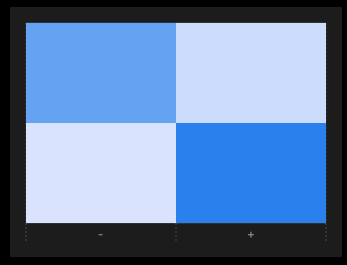
| RectangleMark(四角形を使ってデータを表す。) |  |
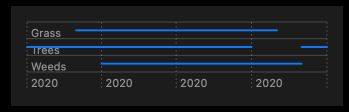
| RuleMark(直線を使ってデータを表す) |  |
ローカライゼーションとアクセシビリティもサポートしているとのこと。
あと個人的には、「チャートにアニメーションを追加することもできる」というのがとても気になりますね ![]()
実際にチャートを作ってみる
ここからは「Creating a chart using Swift Charts」の内容と、
プラスアルファで 折れ線グラフと散布図もやってみます!
がんばる。
棒グラフを作る
ここはチュートリアル通りです。
まず前提ですが、
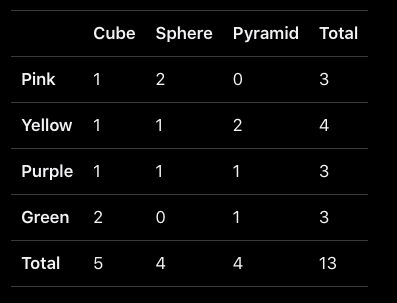
カラフルでそれぞれ形状の違うおもちゃがあります。これを Swift Charts を使用して、色や形状ごとのチャートを作っていこうというものになります。
まずはチャートにするためのデータの作成です。
今回はチュートリアルなので、アプリ内で固定データを作成するようになっていますが、実際はネットワーク接続して取得してきたデータをダウンロードしたり、ファイルから読み込んできたデータを使うだろう、とのことです。
チュートリアルではtypeはType型ではなくStringなのですが、好みでこうしてみただけです。
struct ToyShape: Identifiable {
var type: `Type`
var count: Double
var id = UUID()
enum `Type`: String {
case cube = "四角形"
case sphere = "球体"
case pyramid = "ピラミッド"
}
}
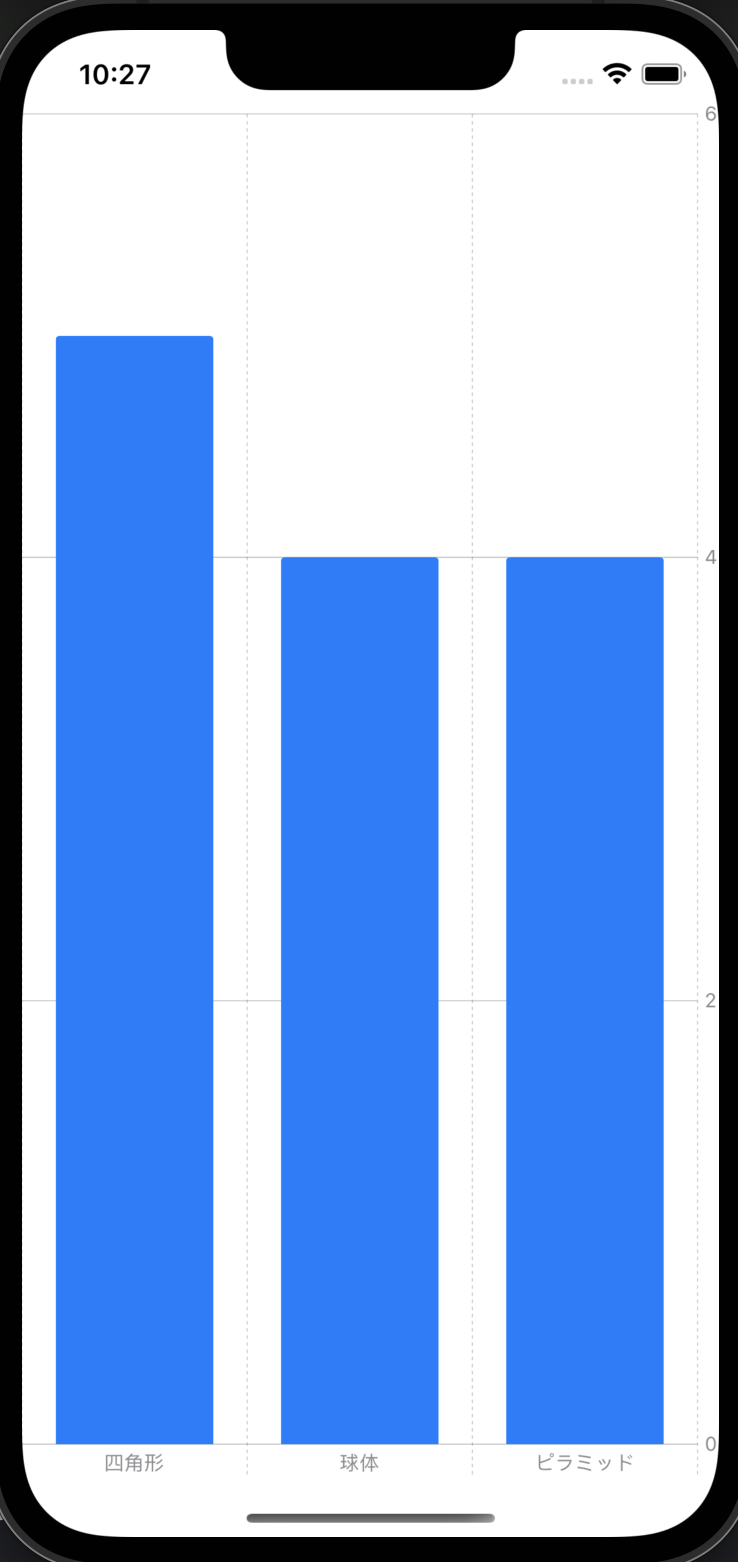
では早速、チュートリアル通り、棒グラフを作ってみます。
Chart {
ForEach(data) { shape in
BarMark(
x: .value("形状", shape.type),
y: .value("総数", shape.count)
)
}
}
わーい! もうこれだけでなんだか嬉しいですねw

次は、おもちゃにはそれぞれ異なる色が付いているので、それを棒グラフで表現します。
先ほど作った構造体にcolorを追加。
struct ToyShape: Identifiable {
var color: Color
var type: `Type`
var count: Double
var id = UUID()
// 省略
// 追加
enum Color: String {
case green = "緑"
case purple = "紫"
case pink = "ピンク"
case yellow = "黄色"
}
}
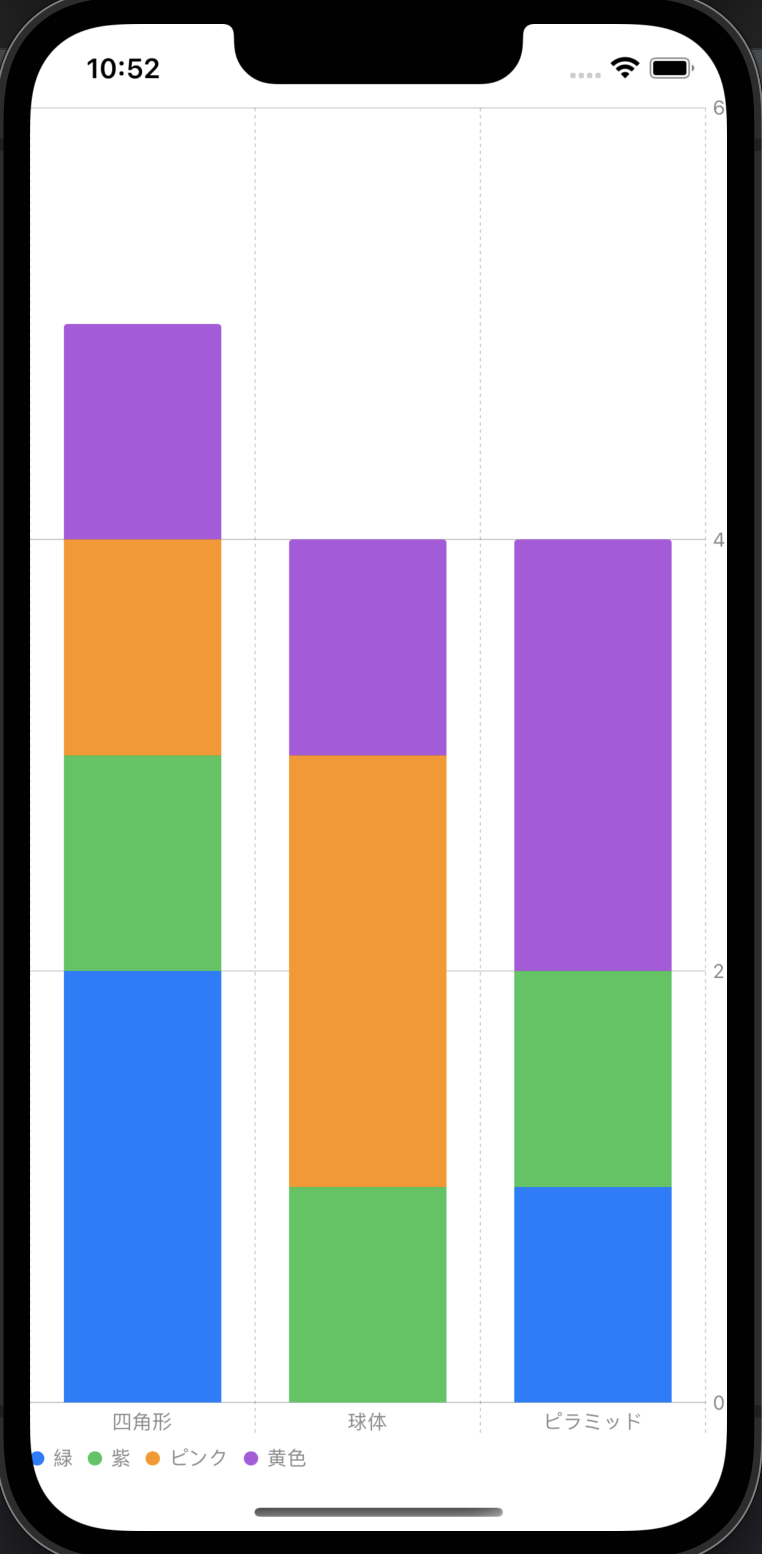
肝心のContentView.swiftですが、foregroundStyleモディファイアを追加するだけで、色のデータを反映することができるそうです。

でもこれだと実際のおもちゃの色と、チャートの色が合っていません。chartForegroundStyleScaleモディファイアを使ってこれを指定することができるそうです。
Chart {
ForEach(data) { shape in
BarMark(
x: .value("形状", shape.type.rawValue),
y: .value("総数", shape.count)
)
.foregroundStyle(by: .value("形状", shape.color.rawValue))
}
}
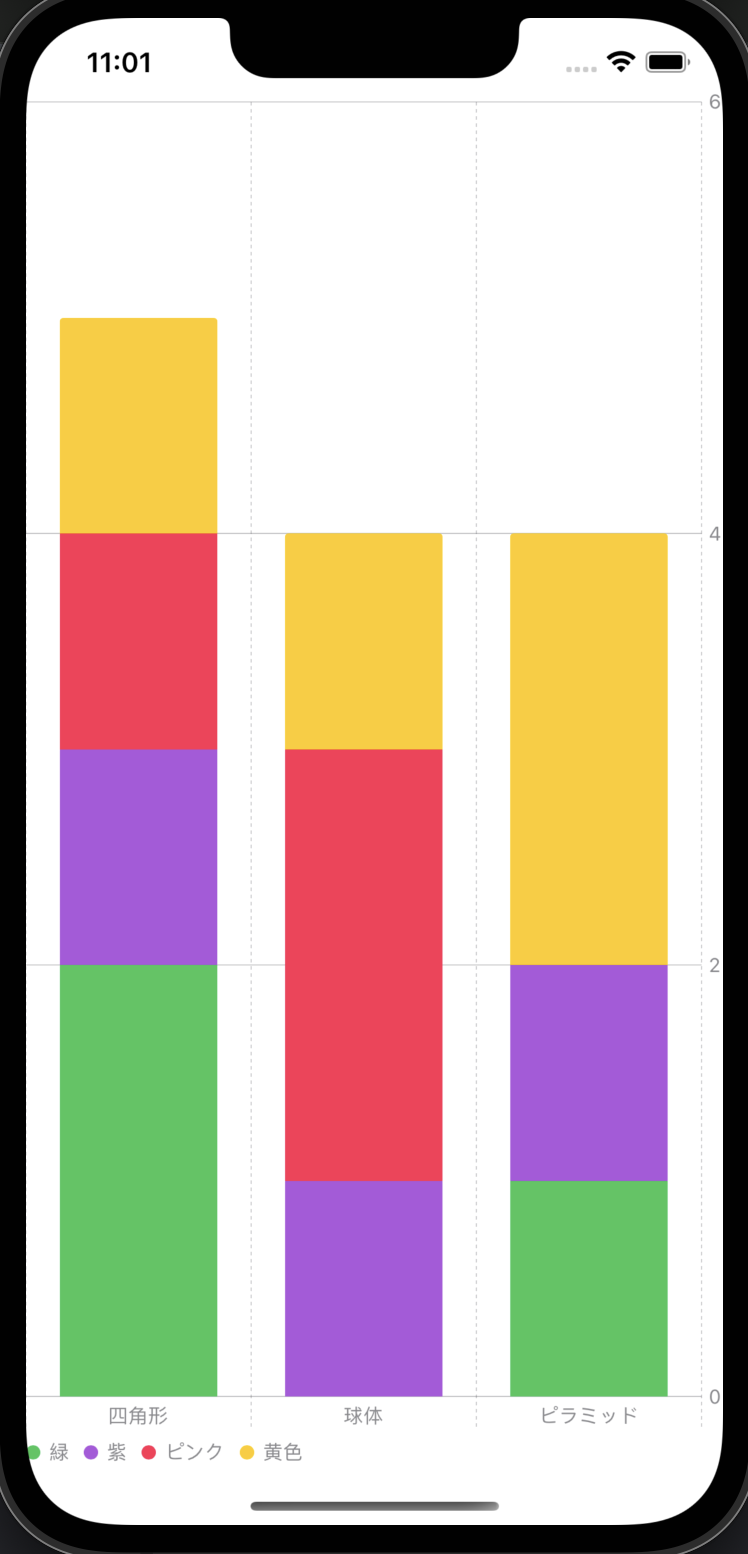
.chartForegroundStyleScale([
ToyShape.Color.green.rawValue: .green,
ToyShape.Color.purple.rawValue: .purple,
ToyShape.Color.pink.rawValue: .pink,
ToyShape.Color.yellow.rawValue: .yellow,
])
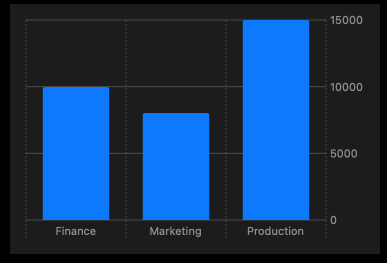
こんな感じになります。

折れ線グラフを作る
ここで終わるとチュートリアルやっただけになるので、折れ線グラフも挑戦してみます。
チュートリアルではデータは、月間日照時間が使われていましたが、
私の好みで普段書いてるnote記事のビュー数の推移をグラフにしようと思います。
| 期間 | View数 |
|---|---|
| 1/13-2/12 | 960 |
| 2/13-3/12 | 1,162 |
| 3/13-4/12 | 2,096 |
| 4/13-5/12 | 1,875 |
構造体を作ります。
struct NoteStatics: Identifiable {
var term: String
var numOfViews: Int
var id = UUID()
}
そしてチャートですが、折れ線グラフの場合はLineMarkを使用します。
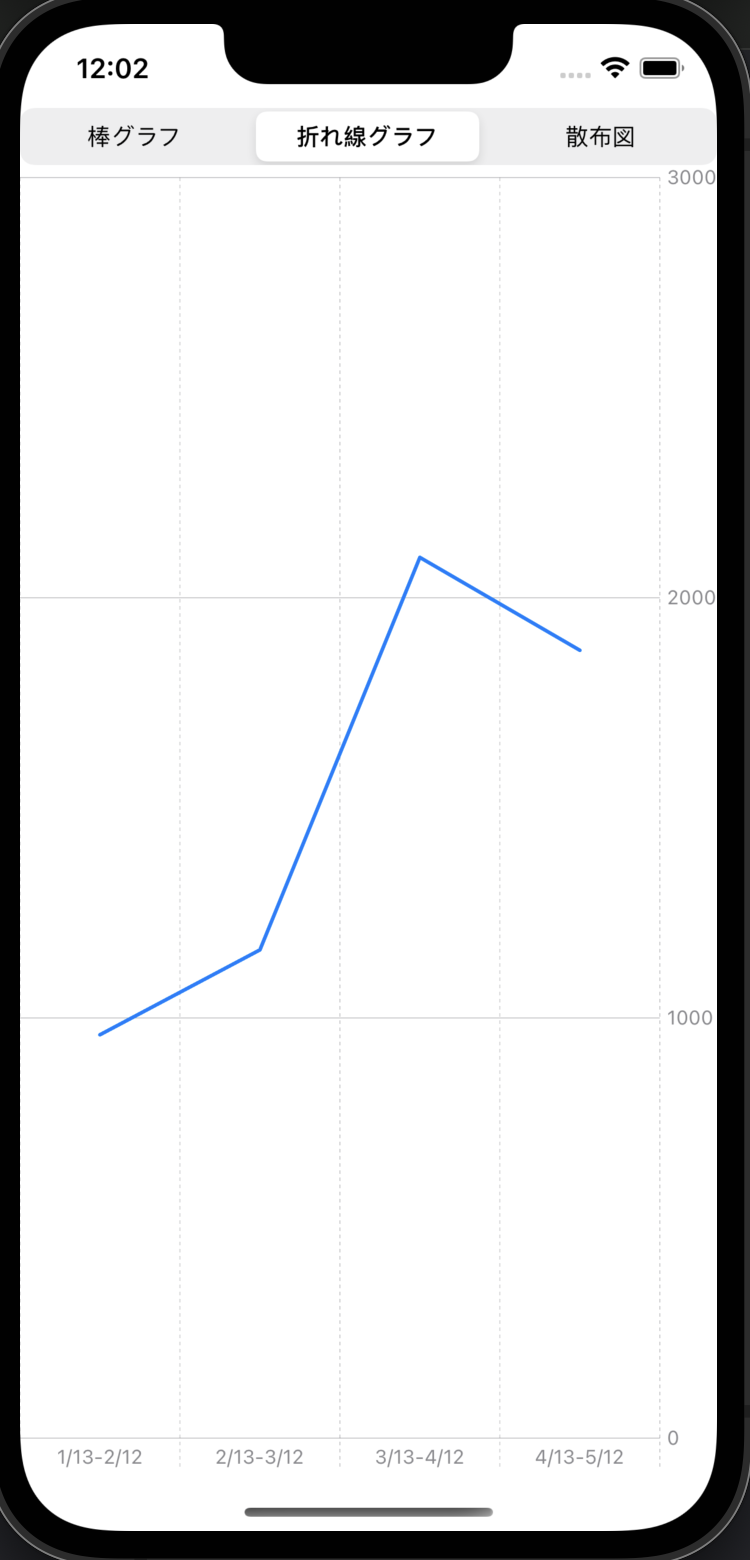
Chart(data) {
LineMark(
x: .value("期間(月)", $0.term),
y: .value("ビュー数", $0.numOfLikes)
)
}
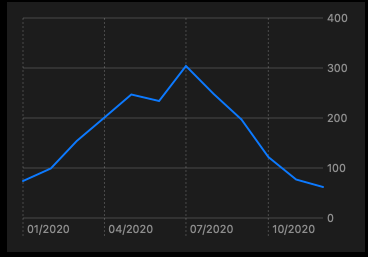
これでこんなグラフが完成しました。
※途中からセグメントコントロールを実装したので、棒グラフの時と見た目が多少変わっています

点グラフ(散布図)
最後に、点グラフを作ってみます。
何か自分の身の回りのデータを持ってきたかったのですが、すぐ思いつかなかったので、ドキュメントのをそのまま拝借・・・
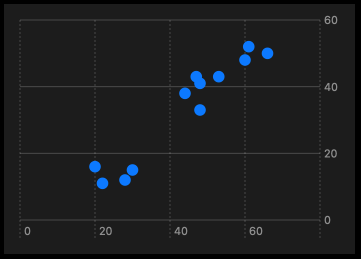
ドキュメントでは、昆虫の羽の数と羽の横幅を図にプロットしているようです。
まずデータの構造体から。
struct Insect: Identifiable {
let name: String
let family: String
let wingLength: Double
let wingWidth: Double
let weight: Double
let id = UUID()
}
次にViewです。
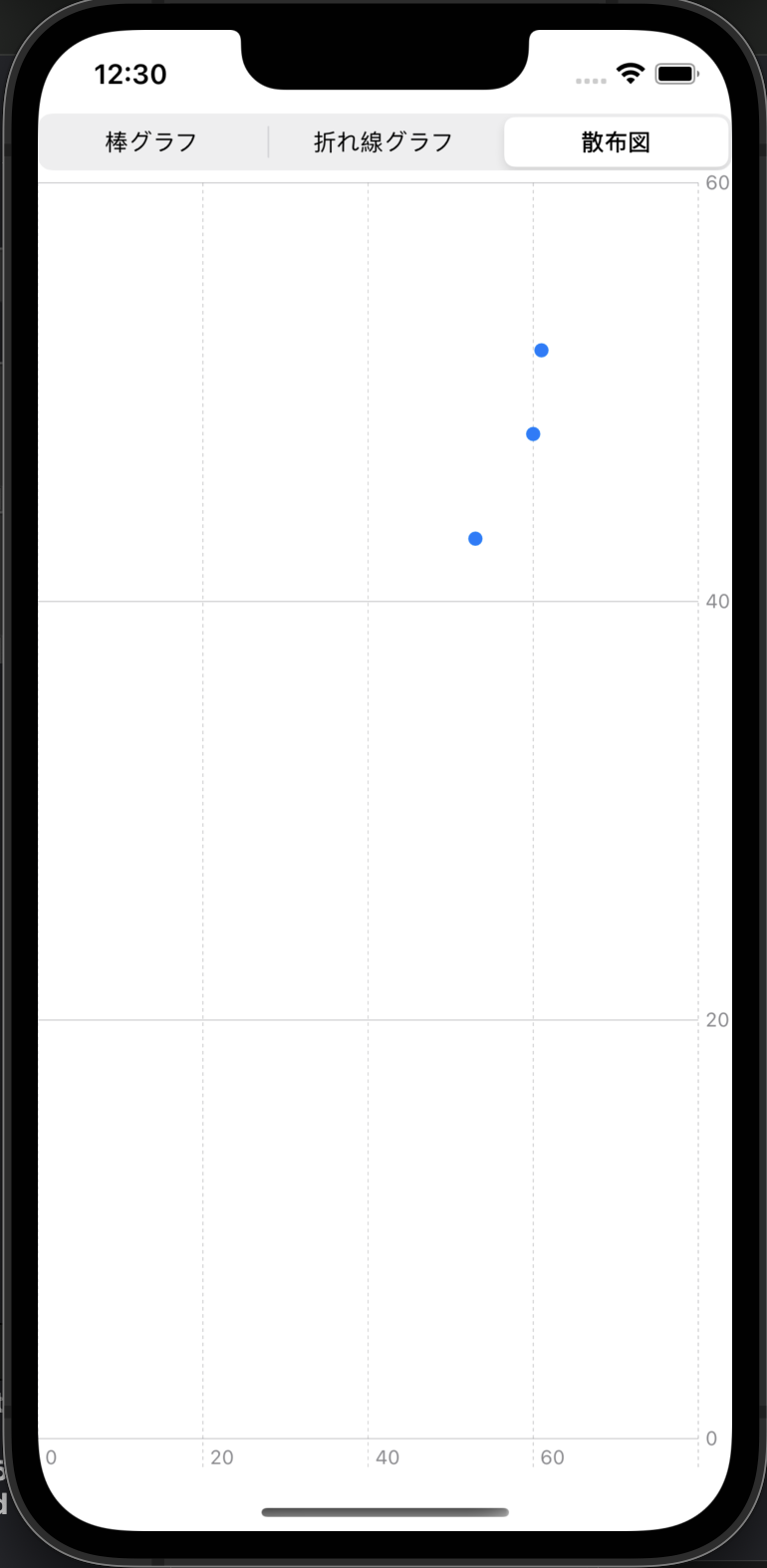
Chart(data) {
PointMark(
x: .value("羽の枚数", $0.wingLength),
y: .value("羽の横幅", $0.wingWidth)
)
}
ちょっとデータ量が少ないので寂しく見えますが、一応完成しました!

おわりに
コード全体は以下に挙げています。
WWDC22の中では興味のあるフレームワークだったので、とてもワクワクしました ![]()
Beta版なので、正式版でどこまで変わってくるものなのかわかりませんが、そこまで変わらないものなんでしょうか? ![]()
今回は6種類あるうちのよく使われるであろう、3つを作ってみました。残り3つもどこかでやってみたいです。
参考