はじめに
この記事はFileMaker×JavaScriptの実践例を紹介するシリーズの2回目です。
動作環境はFileMaker Pro v19.1.2以降(Mac / Windows)を対象とします。
この記事は
Qiita Engineer Festa 2022 「Claris FileMaker で作った App を JavaScript で拡張したらどうなる?!」
https://qiita.com/official-campaigns/engineer-festa/2022
に参加しています。
やってみること
- FileMakerのテキストフィールドの内容からQRコードを生成し、オブジェクトフィールドに画像データとして格納します。
QRコード生成についてはjquery-qrcode( https://github.com/jeromeetienne/jquery-qrcode )という便利なライブラリが公開されているので、今回はこれを利用します。
下ごしらえ
前回の記事( https://qiita.com/kamima/items/d4a99c106f028d53d682 )の「下ごしらえ部分」の手順で、「fm_js.fmp12」「fm_js_source.html」の2つのファイルを作成します。
実際にやってみる方は前記事を参照して2つのファイルを用意してから次に進んでください。
QRコードの生成
用意した2つのファイルを変更していきます。
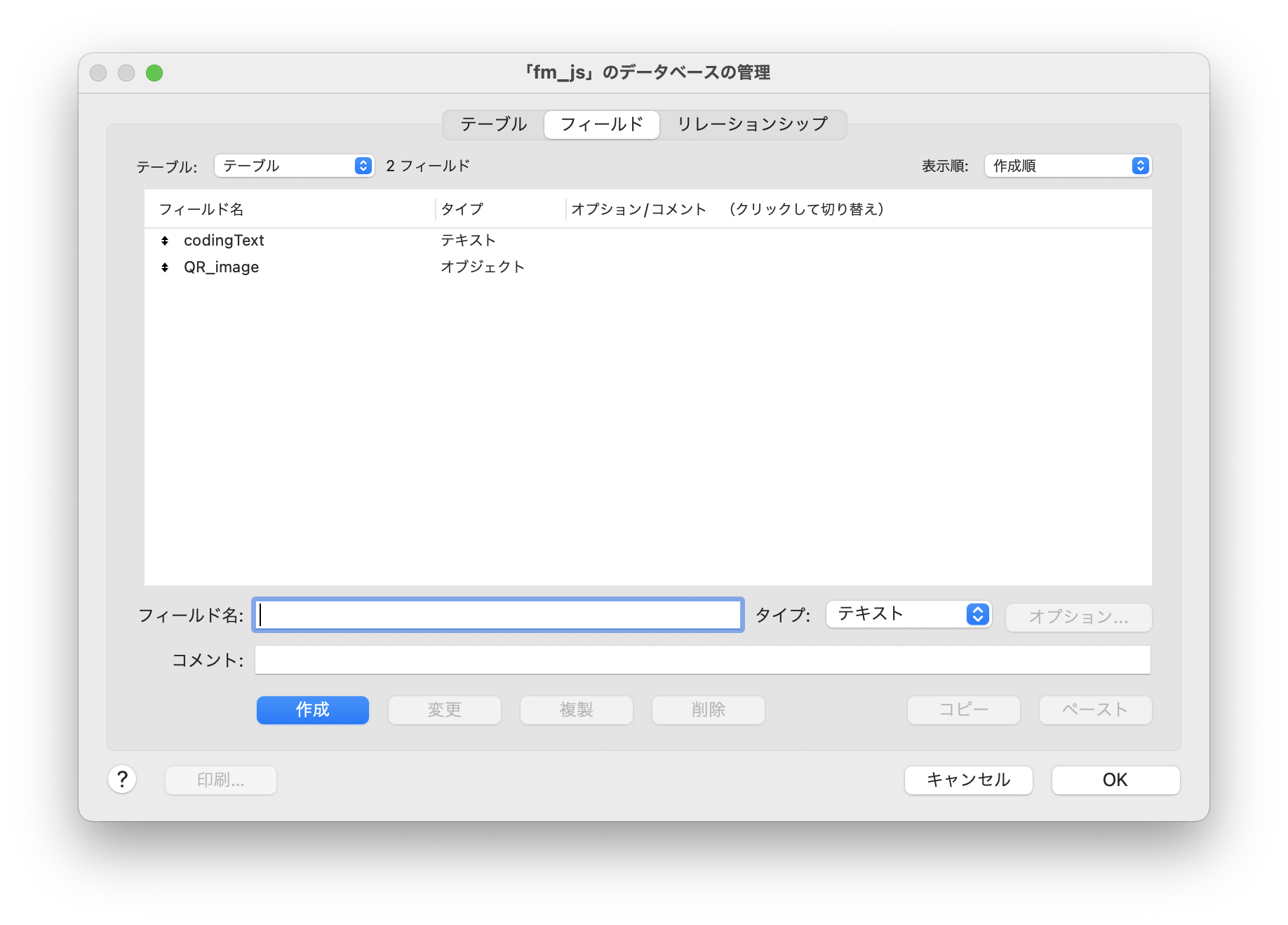
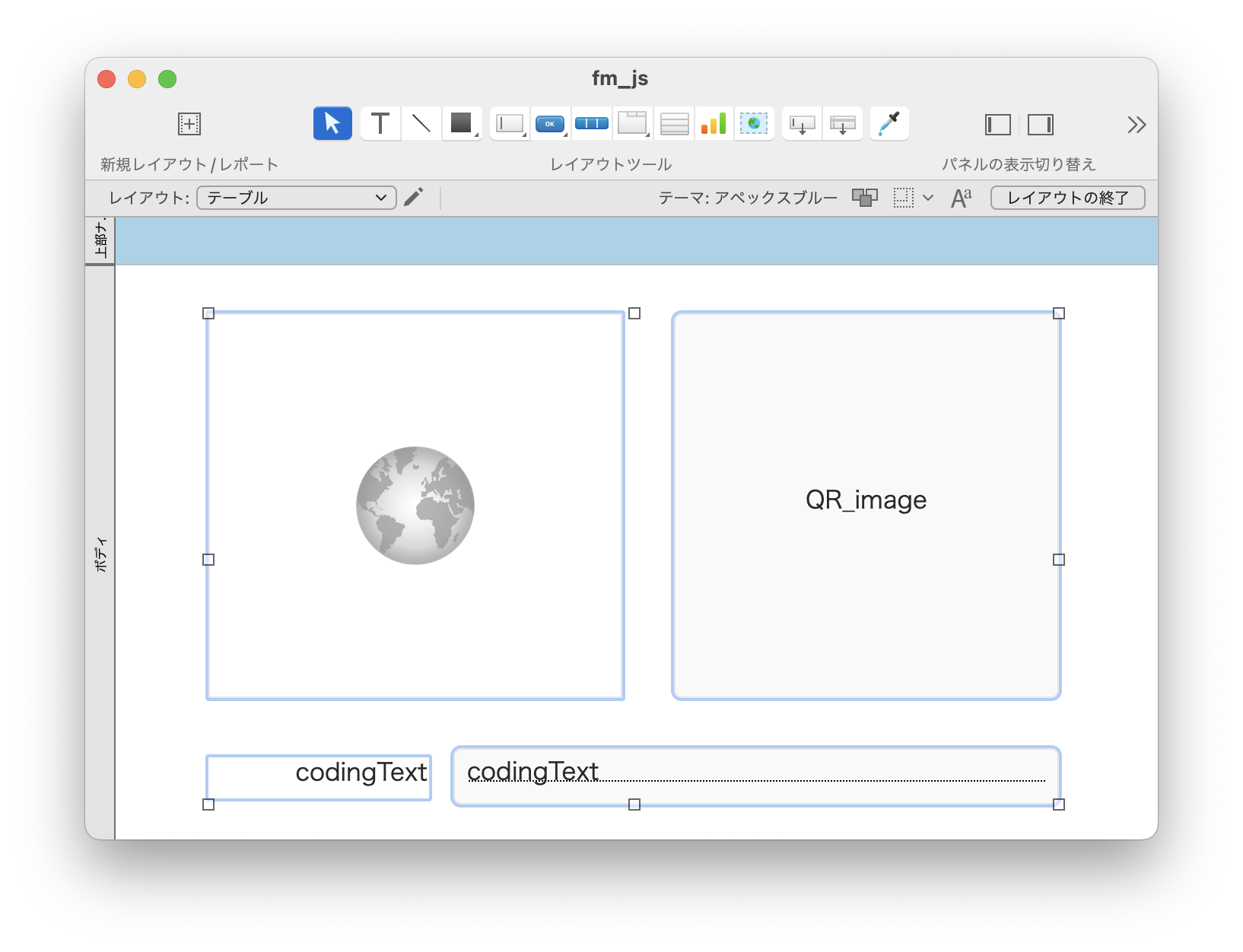
手順1:フィールドとレイアウトの定義
手順2:コーディング
前回同様、FileMakerスクリプトからJavaScript関数を呼び出し→JavaScriptで処理し結果を返すためにFileMakerスクリプトを呼び出し→FileMakerスクリプトで結果を処理という流れに沿って書いていきます。
-
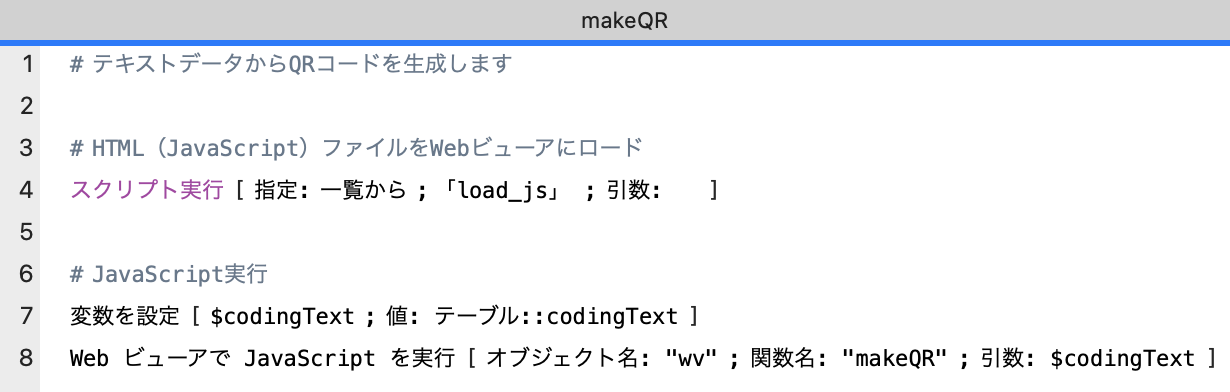
FileMakerスクリプトを作成(makeQR)

QRコードにしたいテキストを引数にして「WebビューアでJavaScriptを実行」スクリプトステップでデータ送信&JS実行。戻り値は受け取れないので、結果はJavaScriptからの呼び出しにより別のFileMakerスクリプトに届くようにします。 -
JavaScript(を含むHTML)ソースファイル(fm_js_source.html)を以下のコードで置き換えます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>
</head>
<body>
<div id="qrcodeCanvas"></div>
<script>
async function makeQR(codingText) {
const div = document.getElementById("qrcodeCanvas");
while (div.lastChild) {
div.removeChild(div.lastChild);
}
await jQuery('#qrcodeCanvas').qrcode({ text: codingText });
const canvas = document.getElementsByTagName('CANVAS')[0];
const png = canvas.toDataURL();
FileMaker.PerformScriptWithOption('Return', png, 0);
}
</script>
</body>
</html>
jquery-qrcodeライブラリは今回CDNを利用しオンラインでスクリプトに組み込みます。上記ソースのheadタグ内のscript srcの2行を書くだけで利用できるようになります。(ただし、実行時にオンラインである必要があります。)
自分で書くJavaScriptコードはbodyタグ内のたった10行足らず。文字列をライブラリに渡してQRコードを描画させ、そのQRコードの画像をPNG/base64形式で取り出してFileMakerスクリプトに送る。たったこれだけです。
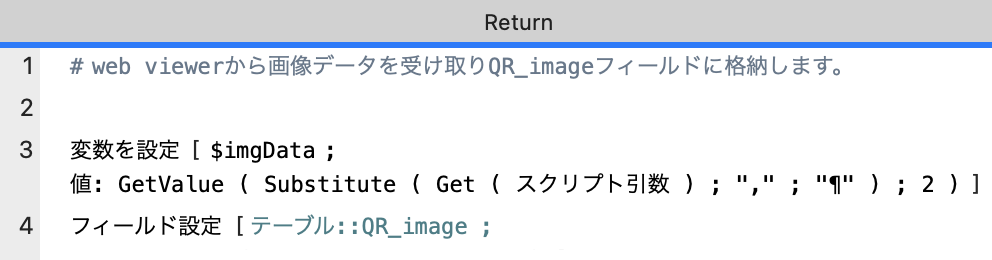
- FileMaker スクリプトを作成(return)

結果を返すためにJavaScriptから呼ばれるFileMakerスクリプトです。
受け取ったデータからデータURL形式のヘッダ(data:image/jpeg;base64,)を取り除き、データ本体を画像に変換しQR_imageフィールドに格納します。
動作確認

codingTextフィールドに適当な文字列をセットしてmakeQRスクリプトを実行してみます。
QRコードを生成することができました。
終わりに
今回はFileMaker×JavaScript実践例の第2弾として、JavaScriptのquery-qrcodeライブラリを使ってQRコードを生成してみました。
今回、自分でプログラミングしたと言えるのはたったコード数行分です。このように、希望する機能を実現するライブラリさえ見つけられればFileMakerの機能として組み込むのはとても簡単です。ぜひ実践してみてください。